热门标签
热门文章
- 1Unity3D开发之WebGL平台上 unity和js前端通信交互_unity 跟js 交互
- 2释放pytorch占用的gpu显存_pytorch程序异常后删除占用的显存操作
- 3【Microsoft Azure 的1024种玩法】七十五.云端数据库迁移之快速将阿里云RDS SQL Server无缝迁移到Azure SQL Database中_azure 迁移sql 到阿里云
- 4【K8S系列】深入解析k8s网络
- 5qt day3
- 6详解MySQL事务日志——undo log_undo log存的是什么
- 7SqlSugar小结_sqlsugar ignorecolumns
- 8小鹤输入法及练习工具推荐_小鹤双拼在线练习
- 9游戏开发者的操作系统课设的正确打开方式(Unity3D)_unity完成操作系统
- 10Typora收费了?推荐两款Markdown编辑器
当前位置: article > 正文
QT Designer 布局小技巧 - 使按钮保持大小并居中_qt 控件居中
作者:很楠不爱3 | 2024-02-18 18:58:50
赞
踩
qt 控件居中
界面布局Layout类可以对控件布局进行管理,可实现控件随着主窗口的大小而缩放。
layout使用方法
1 一般流程
创建主窗口后,从左侧布局窗口选择一种布局拖入主窗口,然后将控件放进去。放进去的控件将按选择的布局模式排列。
2 修改或添加布局
在窗口选中需要的控件或红色线框表示的布局(建议在对象选择器选择),右键 - 布局 - 选择适合的布局。可以反复嵌套操作。
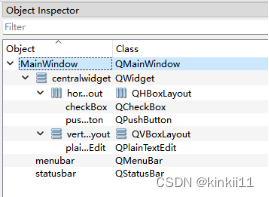
3 使控件跟随主窗口大小
在右上角的对象检查器中,选择最顶层的主窗口,右键 - 布局,选择需要的布局。这时可以看到它上面的红色禁止符消失了,这样所有控件将可以跟随主窗口的大小而缩放。

使按钮保持大小并居中
使用布局管理后,控件可以整齐地排列,但其也会拉长控件。如果我们想保持控件的大小,可以使用布局嵌套的方法。
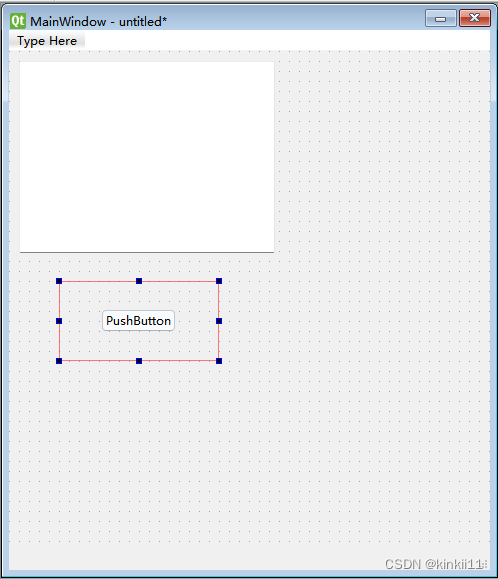
1 选中按钮,在右侧的属性栏的qwidget类中将sizepolicy改为fixed。
这样按钮控件将保持大小,但此时应用布局的话,会发现按钮靠到左边去了,不能居中。
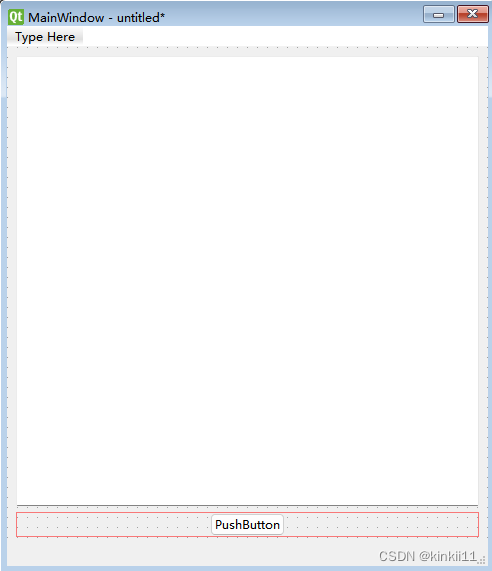
2 从左侧布局窗口将水平布局拖入主窗口
3 将按钮拖入水平布局的红框

后面继续其它工作时,我们注意到,现在是水平布局的红框被拉伸了,按钮将保持大小并居中。

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/很楠不爱3/article/detail/109899
推荐阅读
相关标签


