热门标签
热门文章
- 1C语言程序设计自动评判系统使用说明_浙江大学翁恺c语言在线评判系统在哪进入
- 2微服务应用视角解读如何选择 K8s 的弹性策略_阿里云上使用karpenter
- 3GreatSQL FAQ_greatsql5.7安装部署
- 4清理Anaconda占用空间_anaconda清理空间
- 5如何快速落地LLM应用?通过Langchain接入千帆SDK_如何使用百度千帆使用langchain少样本模板
- 6【Linux技术宝典】Linux入门:揭开Linux的神秘面纱
- 7python中pygame画图_Python--写游戏pygame入门二(屏幕上画圆,矩形,椭圆)
- 8OWASP TOP 10 2021 对应的CWE缺陷(官方)_owasptop 10 2021
- 9在linux下配置与安装mysql-5.7.37_mysql-5.7.37-linux-glibc2.12-x86_64.tar.gz
- 10启动MySQL服务时出现"mysql本地计算机上的MySQL服务启动后停止。某些在未由其他服务或程序使用时将自动停止"的问题解决_本地计算机上的mysql服务启动后停止 某些
当前位置: article > 正文
vue里 a(){} 和a:()=>{}的区别_vue ()=>{}
作者:很楠不爱3 | 2024-02-19 16:24:50
赞
踩
vue ()=>{}
首先需要明确,a(){}和 a:() => {}是不同的
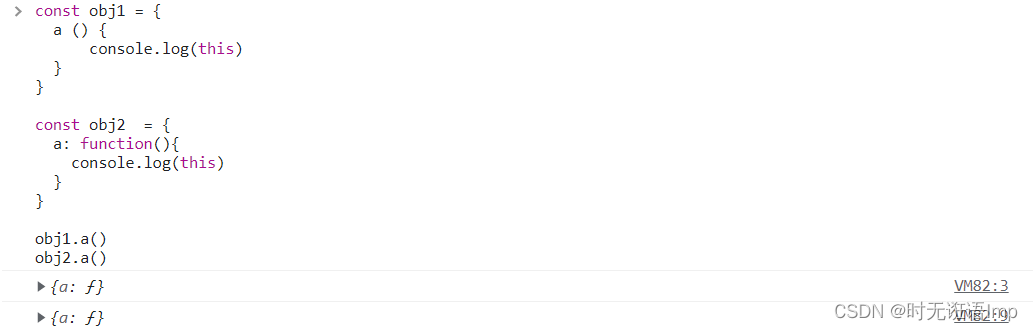
a:function(){} 与 a(){}这个其实没有区别,只是写法不一样。(ES6语法糖)
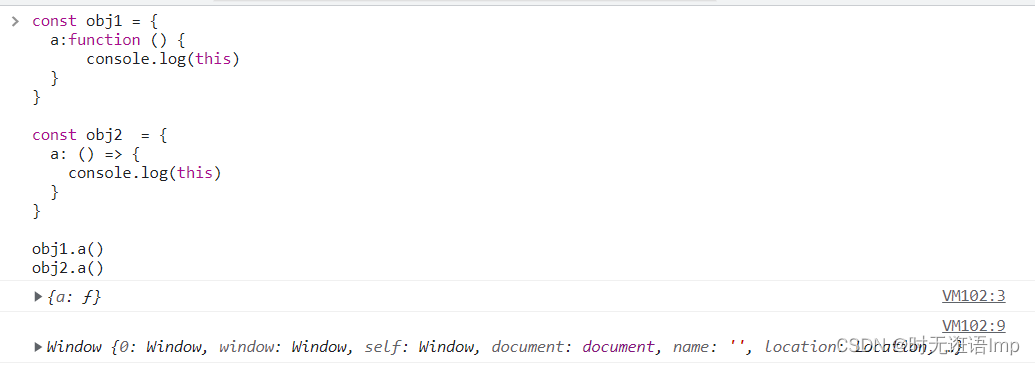
a:function(){}与a:()=>{}
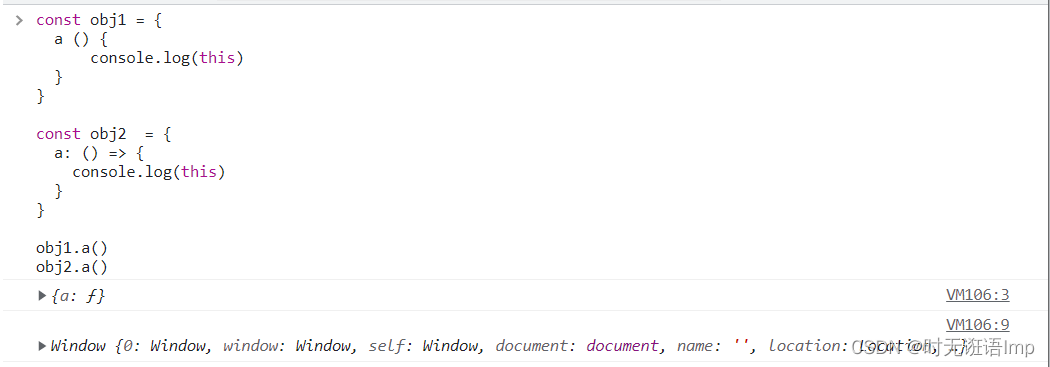
a(){} 与 a :()=>{}
两者都是对象里面声明的属性,而且属性值都是函数,但是两者最大的区别就是函数里面的this指向不同
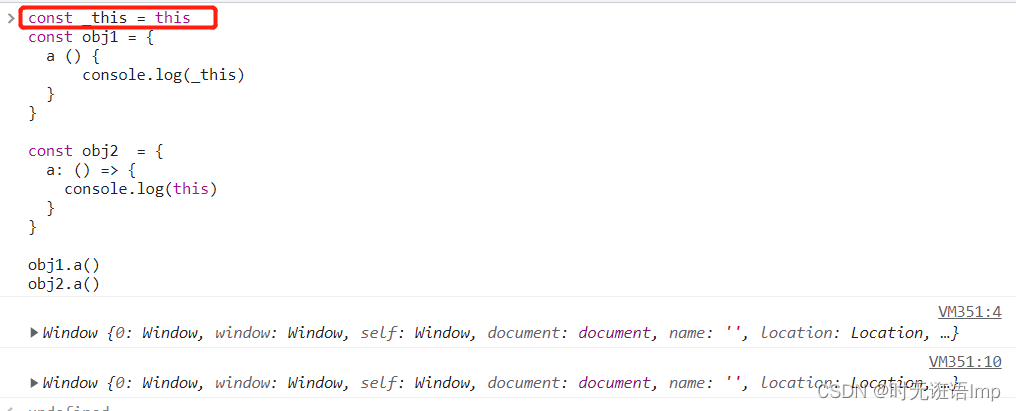
如果想 this指向相同
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/很楠不爱3/article/detail/115733?site=
推荐阅读
相关标签