热门标签
热门文章
- 1【完整版】zabbix企业级监控(概念、简单操作、页面优化、监控主机自己、监控linux、监控Win10)_zabbix监控系统
- 2Pytorch:浅探Tensor的各种索引形式_pytorch tensor索引
- 3初识数据分析与挖掘(python)_对python与数据挖掘的认识
- 4特征值和特征向量及其在机器学习中的应用
- 5mysql全文索引_mysql的全文索引
- 6conda环境迁移到另一个服务器_anaconda下的安装包迁移至新服务器
- 7Android实现RecyclerView横向滑动_android recyclerview 横向
- 8Python中的Base64编码和解码_b64decode
- 9LeetCode 刷题 [C++] 第73题.矩阵置零
- 10java实现EasyExcel导出隐藏或显示某一列_easyexcel工具类隐藏部分列
当前位置: article > 正文
el-table-column 传数组_el-table-column 数组
作者:很楠不爱3 | 2024-02-20 02:28:25
赞
踩
el-table-column 数组
项目开发中使用Element-UI表格组件,在el-table-column通过prop参数展示每列的数据(prop:对应列内容的字段名,也可以使用 property 属性),如下代码:
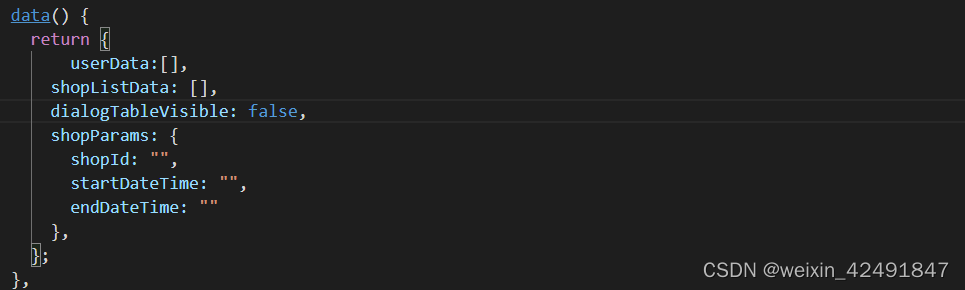
data中初始化数据 axios的get发请求,返回数据
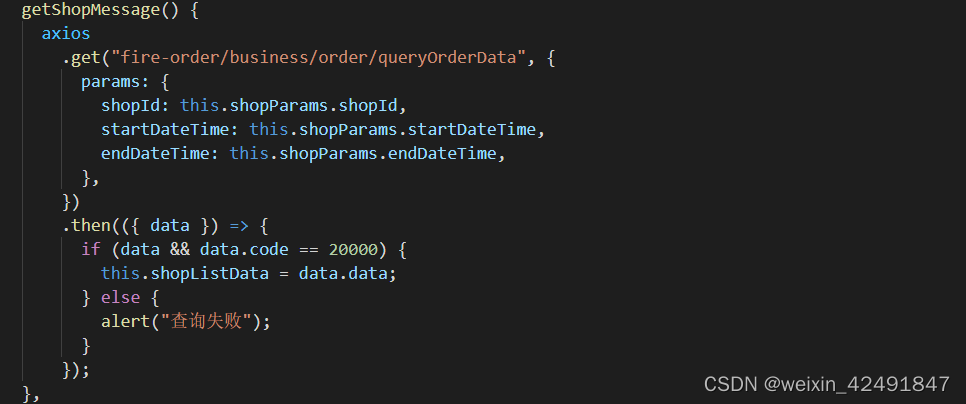
axios的get发请求,返回数据 在表格中传参
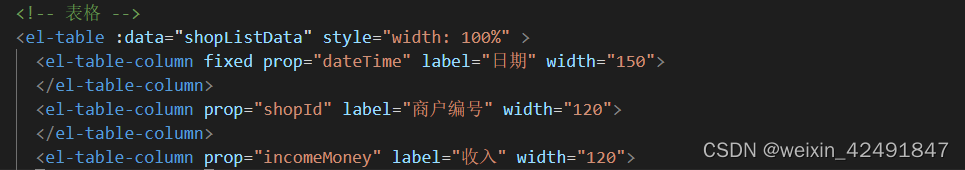
在表格中传参 对于有的column列不适合通过具体的数据直接展示到页面,该column列中不要设置prop,而需要呈现的内容可以通过el-table-column的标签在内容区域呈现即可。
对于有的column列不适合通过具体的数据直接展示到页面,该column列中不要设置prop,而需要呈现的内容可以通过el-table-column的标签在内容区域呈现即可。
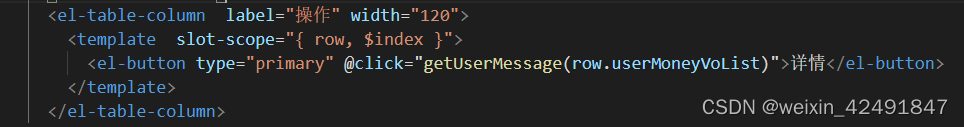
Table-column Scoped Slot 自定义列的内容,参数为 { row, column, $index }如下代码: 对于不适合通过具体的数据直接展示到页面,我们可以进行操作,例如编辑,删除,操作等等,在这里我们可以设置一个点击事件,比如弹出一个对话框,展示出具体要显示的内容,如下代码:
对于不适合通过具体的数据直接展示到页面,我们可以进行操作,例如编辑,删除,操作等等,在这里我们可以设置一个点击事件,比如弹出一个对话框,展示出具体要显示的内容,如下代码: 点击详情按钮的方法,
点击详情按钮的方法,
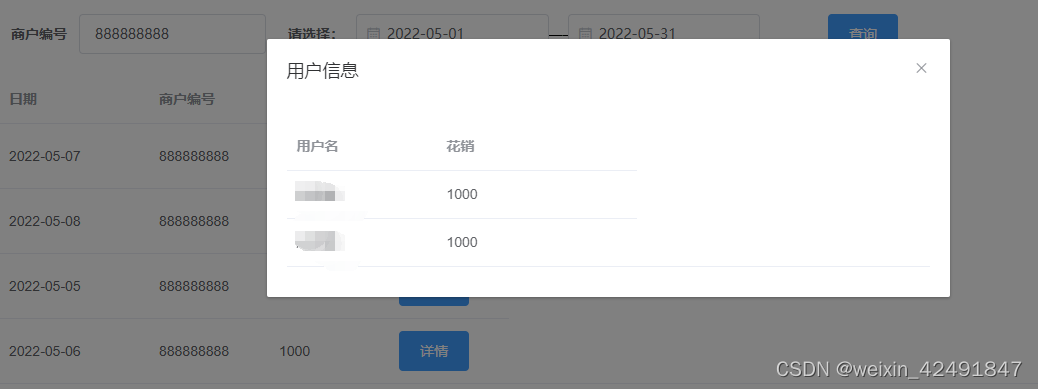
页面展示效果:
弹窗页面显示:
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/很楠不爱3/article/detail/117967
推荐阅读
相关标签


