热门标签
热门文章
- 1【React Native开发01】React Native从环境搭建到项目生成这一篇就够了_react native项目生成
- 2使用LeGO-LOAM运行KITTI数据集
- 3Docker - 安装openjdk11并启动运行_docker openjdk
- 4阿里云学生机入门指南(开发者成长计划)_开发者成长计划t6优惠续费
- 5什么是迭代器
- 6CNVD-2020-62853 360天擎终端安全管理系统越权访问漏洞复现_360 新天擎终端安全管理系统信息泄露漏洞
- 7vscode中关于python的一些常用配置_vscode python settings
- 8【MySQL技术内幕】32-全文检索_全文检索是把数据都写到一张表里吗
- 9python实现微信医院挂号查询,并钉钉实时通知_微信医院挂号脚本
- 10Unity3d是如何调用MonoBehaviour子类中的Start等方法的?_unity 继承单例 怎么调用start
当前位置: article > 正文
Vue3导入element-ui_vue3 引入 element-ui idea
作者:很楠不爱3 | 2024-02-20 02:47:18
赞
踩
vue3 引入 element-ui idea
Vue3导入element-ui
本文讲解,vue3如何导入element-ui。
首先在终端里面运行命令npm install element-plus --save.


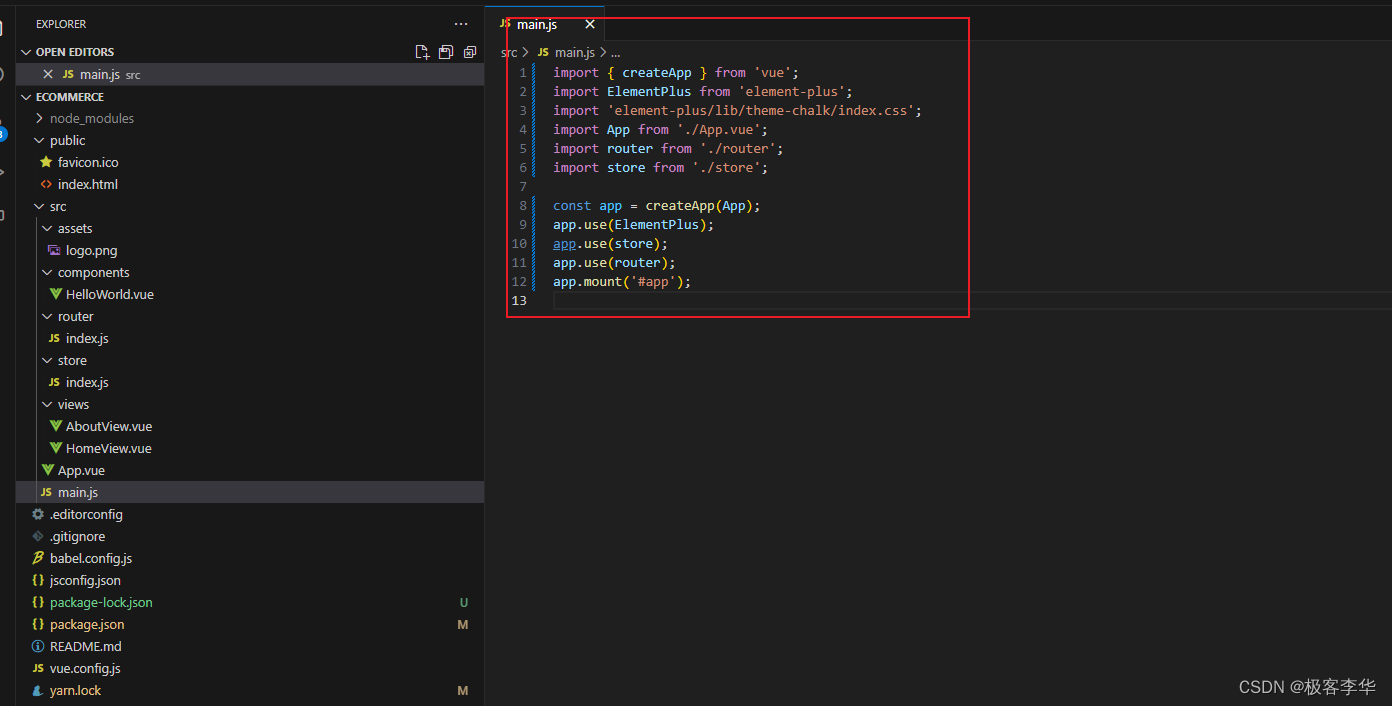
对于main.js进行如下修改
import { createApp } from 'vue'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
import App from './App.vue'
const app = createApp(App)
app.use(ElementPlus)
app.mount('#app')
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9

推荐阅读
相关标签


