- 1ubuntu16.04 phpmyadmin使用root登录提示#1698 - Access denied for user 'root'@'localhost'_ubuntu phpmyadmin access denied for
- 2十一、计算机视觉-膨胀操作
- 3作业15(选择题)_文件 book.txt 在当前程序所在目录内,其内容是一段文本:book,下面代码的输出
- 4Windows11预览体验计划怎么加入?_登录windows预览体验成员帐户后将渠道设置为dev渠道
- 5SpringBoot+Mybatis-Plus 数据表字段是关键字的问题解决_mybatisplus 关键字
- 6Windows 10中Visual Studio Code(VSCode)无法自动打开终端的解决办法
- 72023第十三届MathorCup高校数学建模挑战赛C题解析_2023mathorcup数学建模挑战赛答案
- 8win10的重置此电脑功能的使用和部分失败解决方法(博主个人的问题解决流程,不通用)“重置电脑时出现问题。未进行任何更改。”_初始化电脑时出现问题 未进行任何更改
- 9【DDD】学习笔记-领域驱动设计对持久化的影响
- 10GitHack源码泄露的下载和安装_githack在kali的安装路径
基于SSM微信小程序健身系统的设计与实现_基于ssm的微信小程序
赞
踩
目 录
摘 要 I
Abstract II
1绪论 5
1.1选题背景及意义 1
1.2研究现状 1
1.3发展动态 2
1.4研究主要内容 3
2系统分析 4
2.1可行性分析 4
2.2 系统需求分析 4
2.2.1 设计思想 5
2.2.2 功能需求 5
2.3 开发环境与运行环境设计 5
2.3.1 开发环境 5
2.3.2 运行环境 12
3系统设计 13
3.1系统目标设计 13
3.2系统功能分析 13
3.3系统功能模块设计 13
3.3.1系统功能总体模块设计 14
3.3.2子功能模块设计 14
3.4数据库设计 16
3.4.1数据库需求分析 16
3.4.2数据库逻辑结构的实现 20
4系统实现 24
4.1小程序健身系统小程序端设计 24
4.1.1微信小程序首页 24
4.1.2教练列表 25
4.1.3私教预约 26
4.1.4预约列表 26
4.1.5用户评价 27
6.2 小程序健身系统后台管理设计 28
6.2.1登陆 28
6.2.2注册 29
6.2.3后台管理首页 30
6.2.4人员管理 30
6.2.5类型管理 31
6.2.6用户预约管理界面 32
6.2.7用户管理 33
5系统测试 34
5.1测试用例 34
5.2 测试用例之登录管理 34
5.3 以该系统设计的菜单中会员管理菜单项为例进行测试 35
总 结 36
致 谢 37
参考文献 38
3系统设计
3.1系统目标设计
该论文研究开发的健身小程序健身系统用于支持企业完成对会员信息、会员卡分类信息、会员健身信息以及器材人员信息的管理工作,有如下三个方面的目标:
支持健身中心会员卡信息、会员健身信息的有效管理和方便操作。
支持会员信息和器材信息的添加、修改、删除、保存等操作。
支持工作人员健身教练信息和器材信息的添加、删除、保存等操作。
支持对会员信息的查询功能。
3.2系统功能分析
系统开发的总体任务是实现各种信息的系统化、规范化和自动化[2]。系统功能分析是在系统开发的总体任务的基础上完成的。根据需求分析中对健身中管理内容的分析和会员基础知识的介绍,一个标准的健身小程序健身系统除具有该系统的专业功能之外还应包括信息系统必须具备的通用功能,例如器材管理、工作人员健身教练管理等等。该系统完成的功能主要有:
①系统管理包括对会员信息和会员卡信息的管理
②会员管理主要是对会员基本信息的管理,包括添加、删除、修改、保存等功能。
③器材管理主要包括对器材类型的设置以及对器材的添加、删除、保存和查看等功能。
④工作人员管理主要是对工作人员健身教练的一系列管理操作。
⑤执教教练管理主要实现的对教练信息的管理等。
⑥会员卡分类展示。
3.3系统功能模块设计
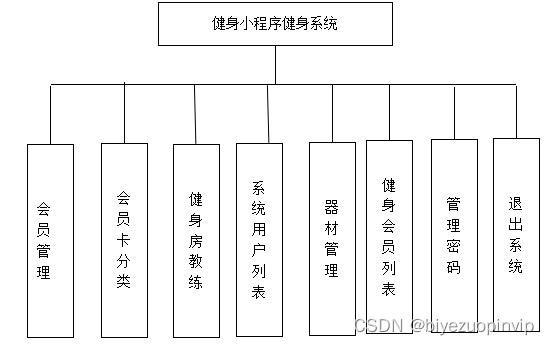
在系统功能分析的基础上,考虑程序编制的特点,健身小程序健身系统分为八个模块:系统管理员信息修改模块、会员管理模块、会员卡管理模块、器材管理模块、工作人员健身教练管理模会员查询模块、退出系统模块。本文转载自http://www.biyezuopin.vip/onews.asp?id=12057得到如图3-1所示的系统功能模块图。
3.3.1系统功能总体模块设计

图3-1 “健身小程序健身系统”的基本功能模块
{ "pages": [ "pages/index/index", "pages/logs/logs", "pages/navigate/navigate", "pages/sss/sss", "pages/details/details", "pages/dingdan/dingdan", "pages/renyuan/renyuan", "pages/dingdandetails/dingdandetails", "pages/sssdetails/sssdetails", "pages/zhuce/zhuce", "pages/renyuandetails/renyuandetails", "pages/login/login" ], "window": { "backgroundTextStyle": "light", "navigationBarBackgroundColor": "#E1C3AF", "navigationBarTitleText": "私教预约", "navigationBarTextStyle": "white" }, "tabBar": { "list": [ { "pagePath": "pages/index/index", "text": "首页", "iconPath": "images/menu_icon_0_normal.png", "selectedIconPath": "images/menu_icon_0_pressed.png" }, { "pagePath": "pages/renyuan/renyuan", "text": "人员信息", "iconPath": "images/tabbar_order.png", "selectedIconPath": "images/tabbar_order_selected.png" }, { "pagePath": "pages/dingdan/dingdan", "text": "我的预约", "iconPath": "images/nav1.png", "selectedIconPath": "images/nav1_select.png" } ], "position": "bottom" }, "networkTimeout": { "request": 10000, "downloadFile": 10000 }, "debug": true, "sitemapLocation": "sitemap.json" }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56





































