热门标签
热门文章
- 1【Zerotier】通过docker自建PLANET服务器_docker部署plane
- 2【生成式AI】ChatGPT 原理解析(2/3)- 预训练 Pre-train
- 3为什么ssh 执行完命令以后 挂了, hang , stop respond
- 4layui 整合UEditor 百度编辑器_layui ueditor
- 5MIPI DSI的linux kernel驱动原理 | 基于RK3399_kernel dsi
- 6DataX使用之MongoDB2HDFS
- 7深度学习中Epoch、Batch以及Batch size的设定_深度学习epoch
- 8python 常用转义字符对照表 键盘各键对应的ASCII码值_python转义字符表
- 9阿里云服务器安装mysql并用idea连接_idea远程连接阿里云服务器
- 10详解:驱动程序无法通过使用安全套接字层(SSL)加密与SQL Server 建立安全连接。_sqlserver usessl
当前位置: article > 正文
QT从入门到放弃------制作QT界面_qt界面设计
作者:很楠不爱3 | 2024-02-25 01:19:36
赞
踩
qt界面设计
QT从入门到放弃(一)------制作QT界面
创建工程
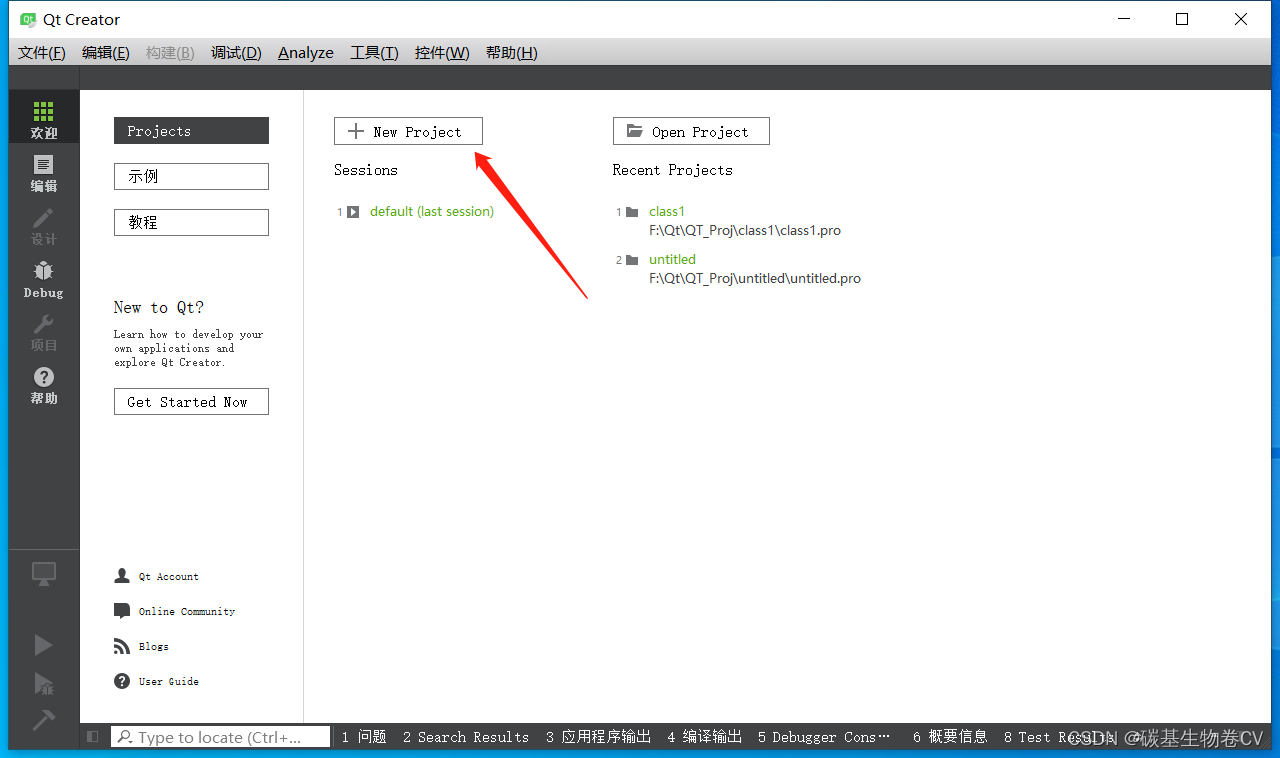
点击New Project

依次点击下图的Application、QT Widgets Application、Choose

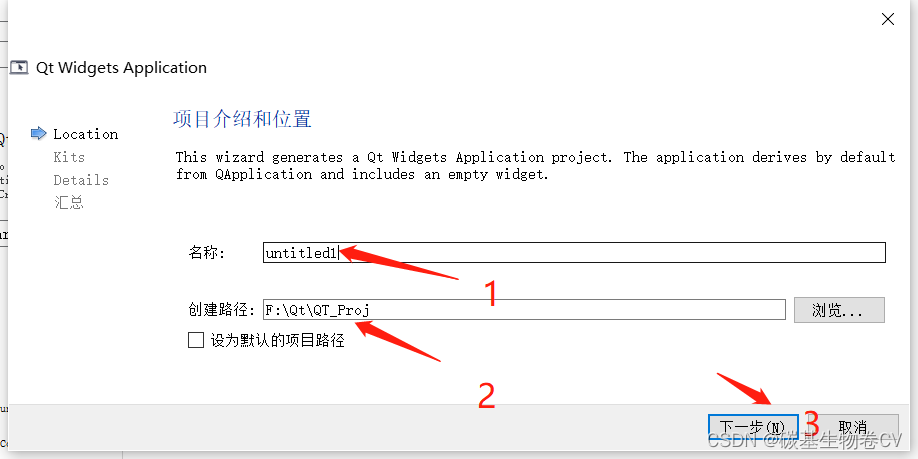
根据自己的需求选择工程名和存放路径。
路径千万不要有中文
路径千万不要有中文
路径千万不要有中文
重要的事说三遍。

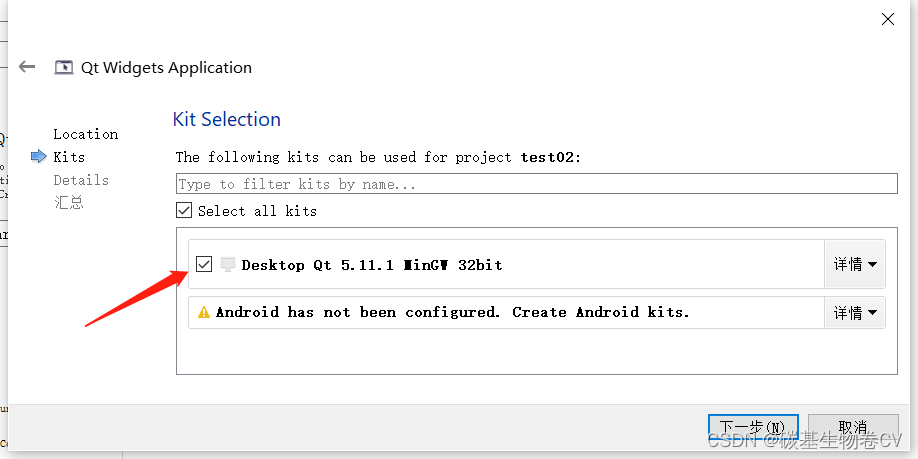
选上MinGW

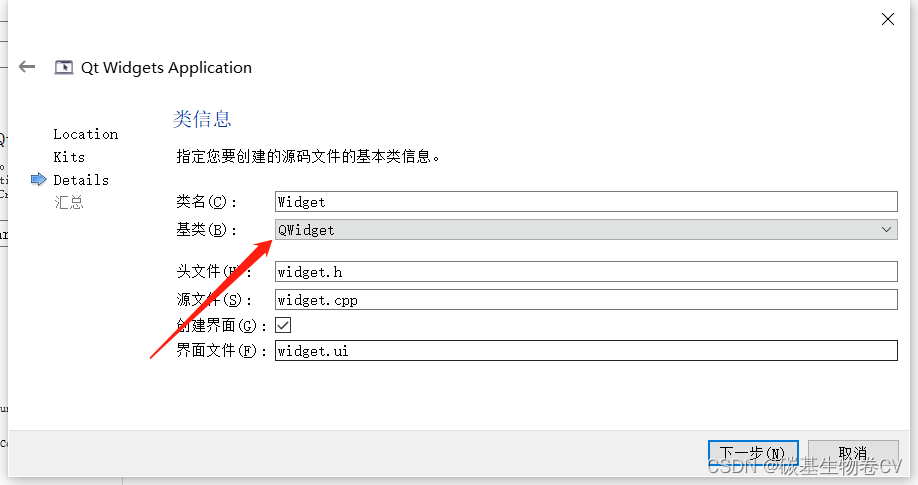
基类一定选上QWidget

然后一直下一步…
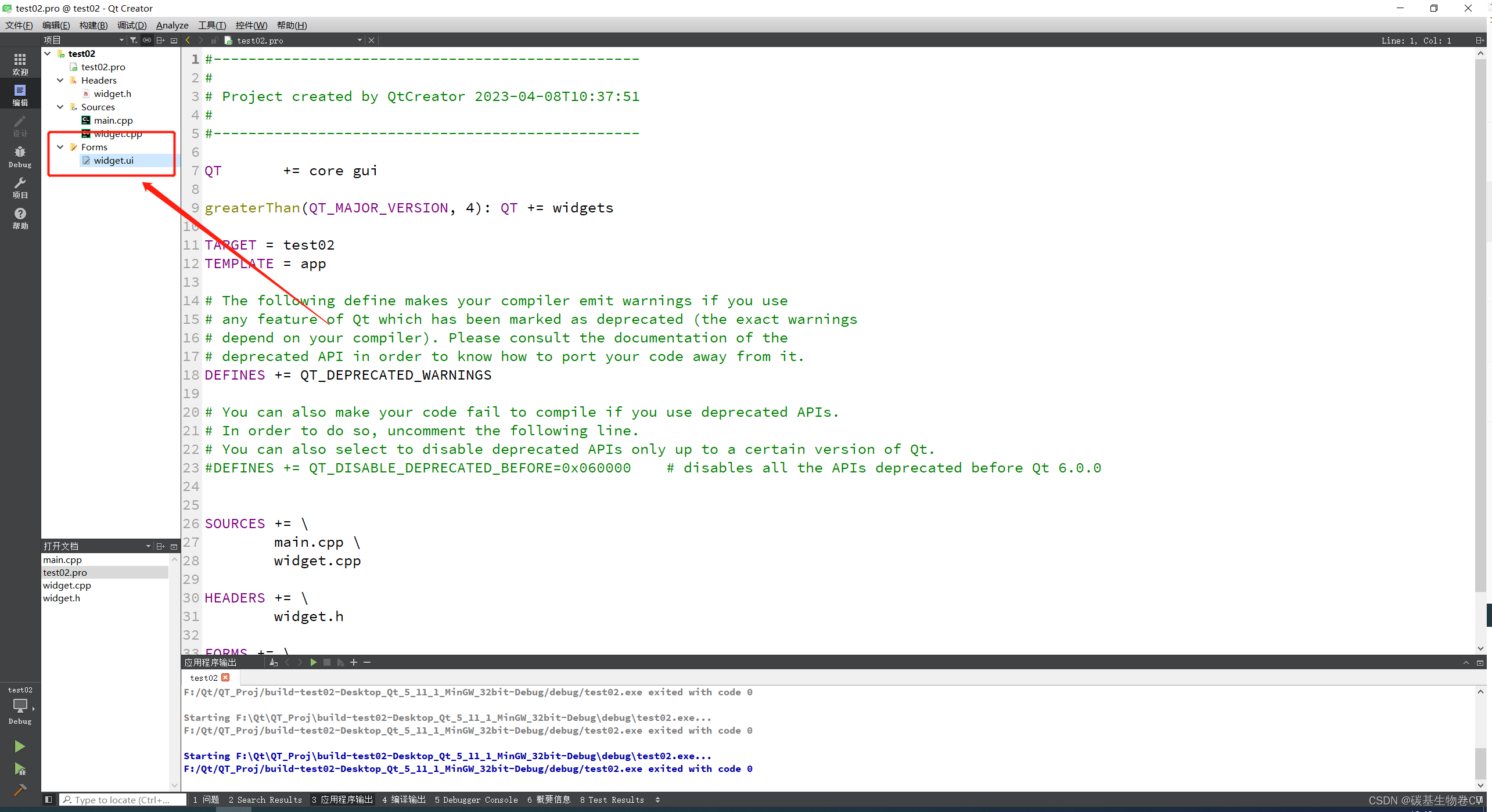
创建完成,我们创建的工程如下图

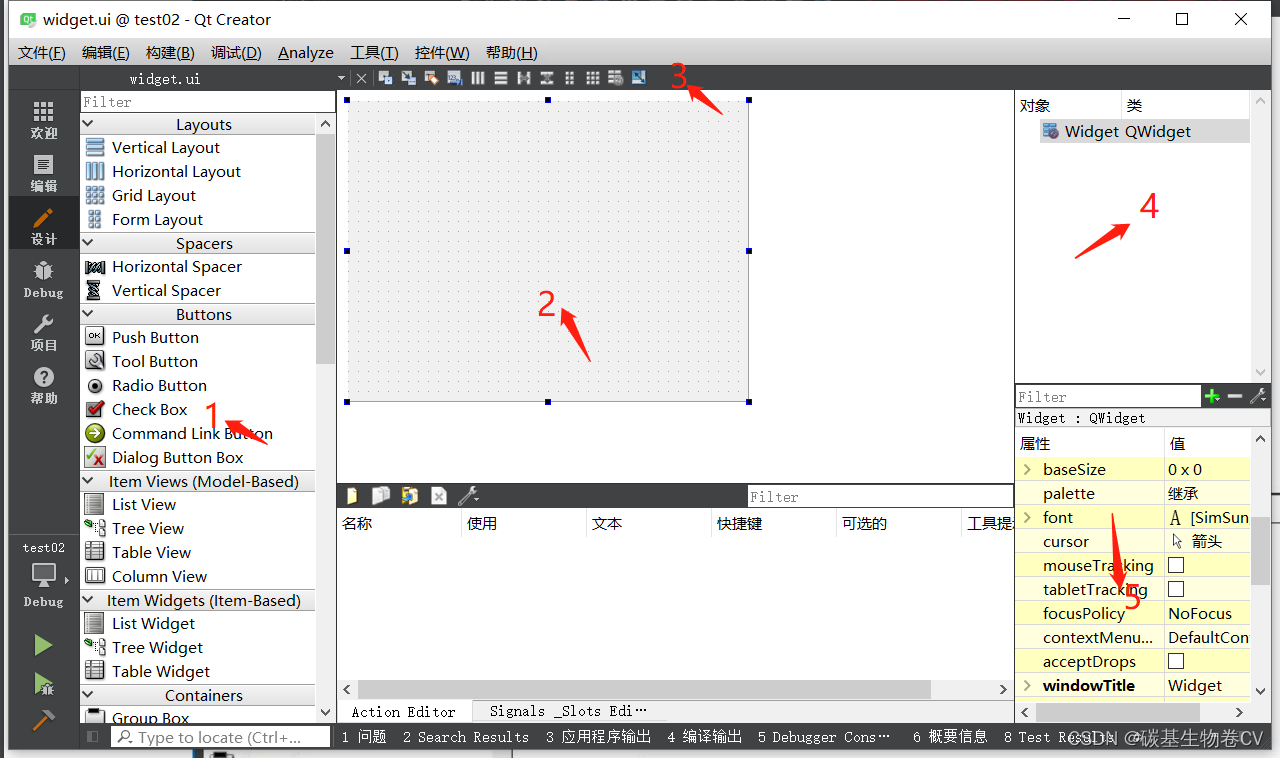
点击 forms,然后双击 ui 文件,就可以进入 ui 编辑器。

进入ui编辑器后由五个部分:
- 组件界面
- 待设计窗体
- 布局和界面设计工具栏
- 对象浏览器
- 属性编辑器

制作xxx登录界面
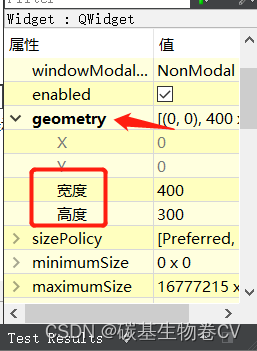
如果嫌弃窗体太小,可以点击属性编辑器的geometry,然后设置窗体的高度和宽度。

放文本、图片、Gif图的组件叫qlabel,在Display Widgets下。
组件的使用方法很简单,直接拖到待设计的窗体上就行。

可以点击属性编辑器的font->点大小 修改qlabel里面文字大小。
点击alignment->水平的,选择qlabel文字对齐方式,默认是左对齐,我们选择AlignHCenter居中对齐
修改前记得选中qlabel组件。


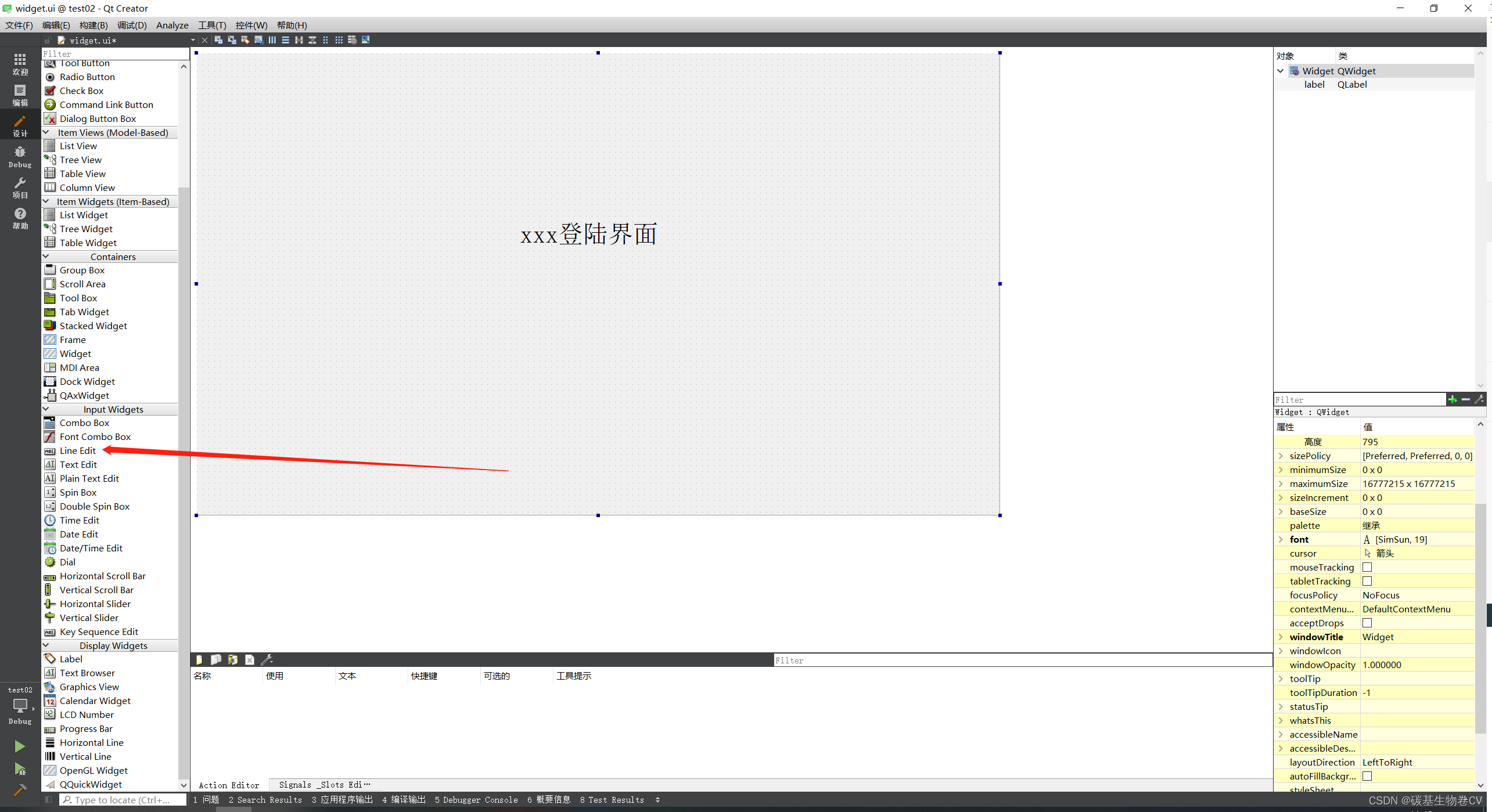
输入账号、密码的输入框要用到一行文本输入框,
该组件叫Line Edit,放在Input Widgets下,该文本框不能换行、

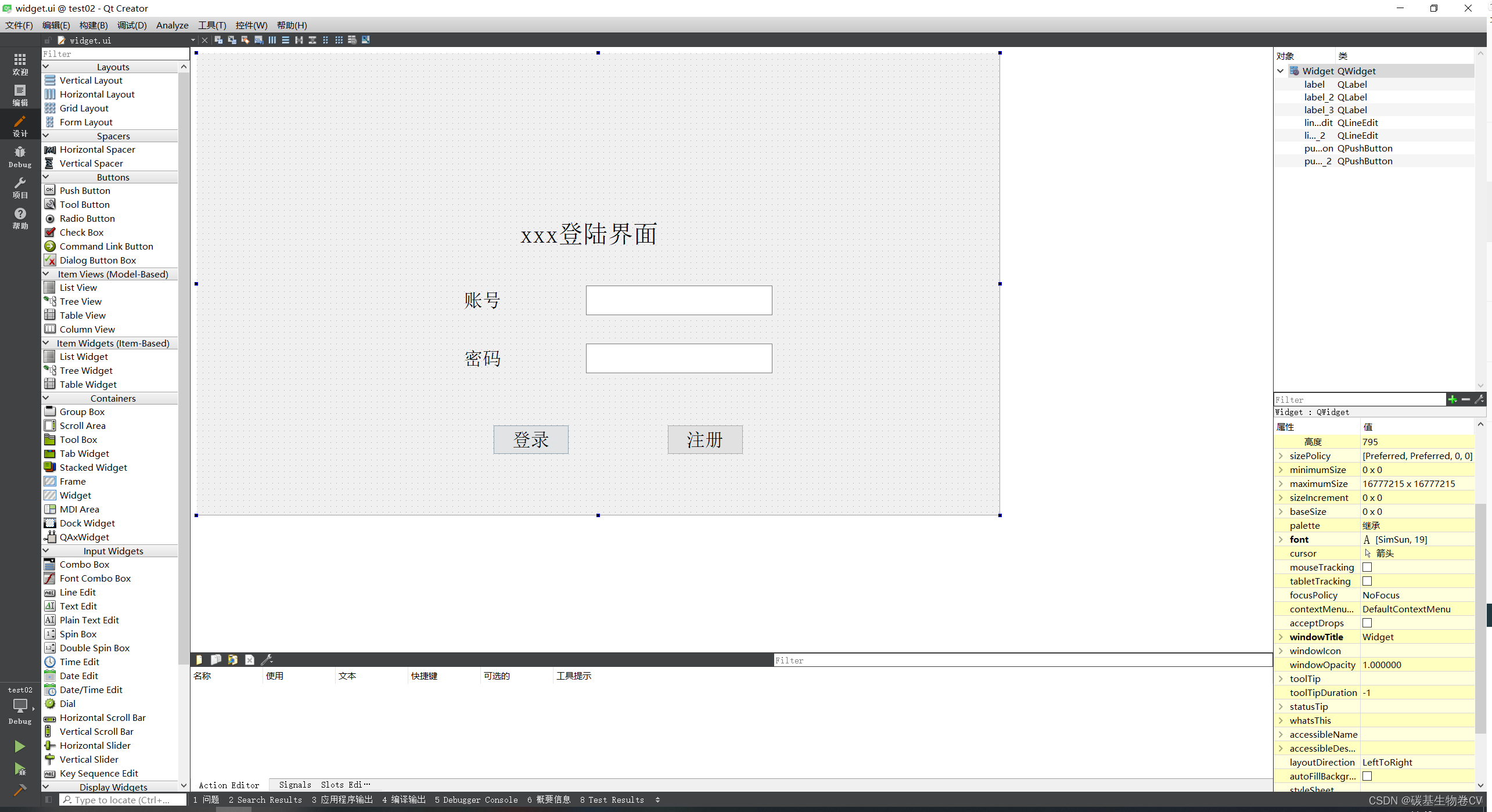
登录、注册的按钮使用Push Button组件,该组件在Buttons下:

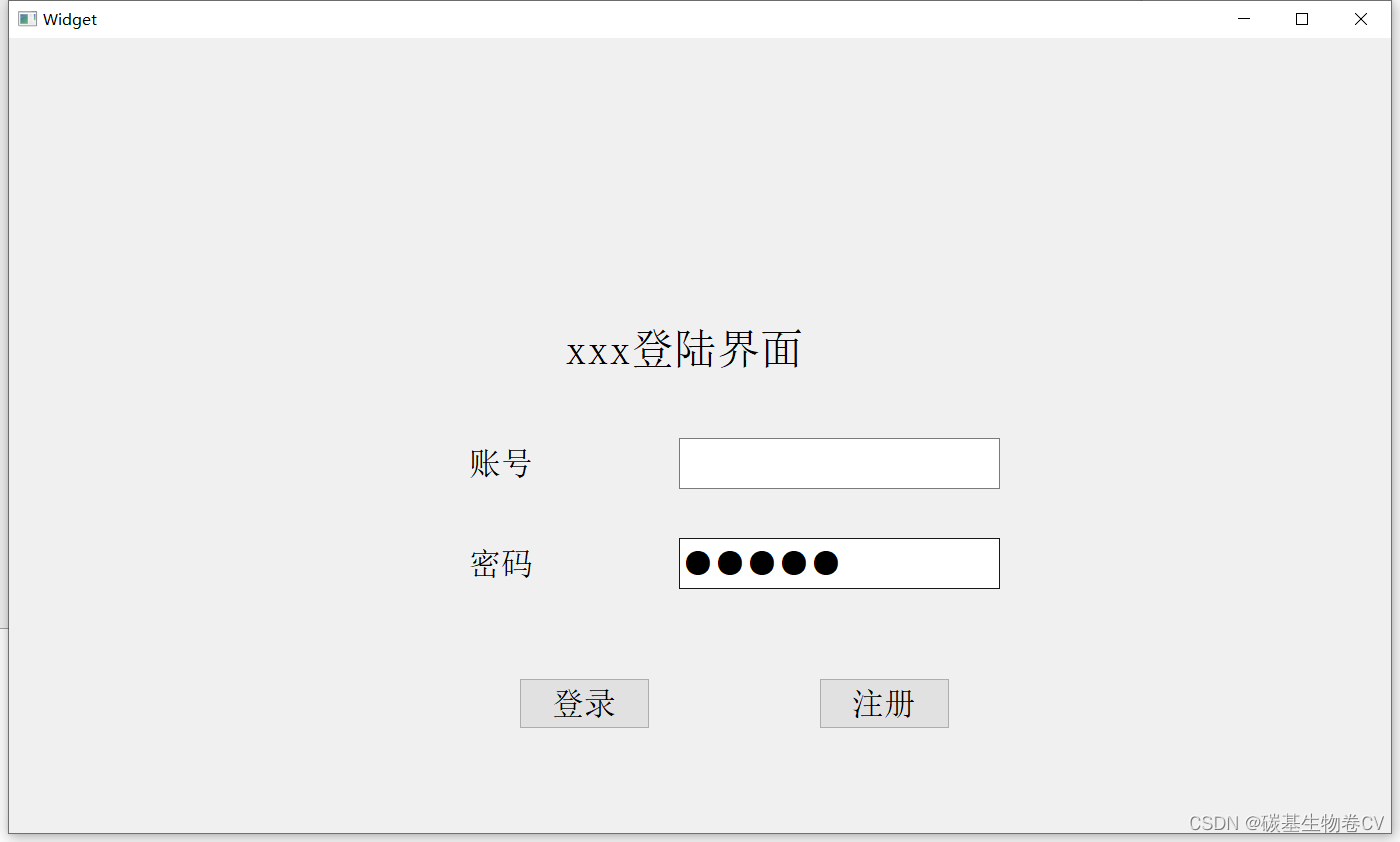
最后设计完的界面成这样。

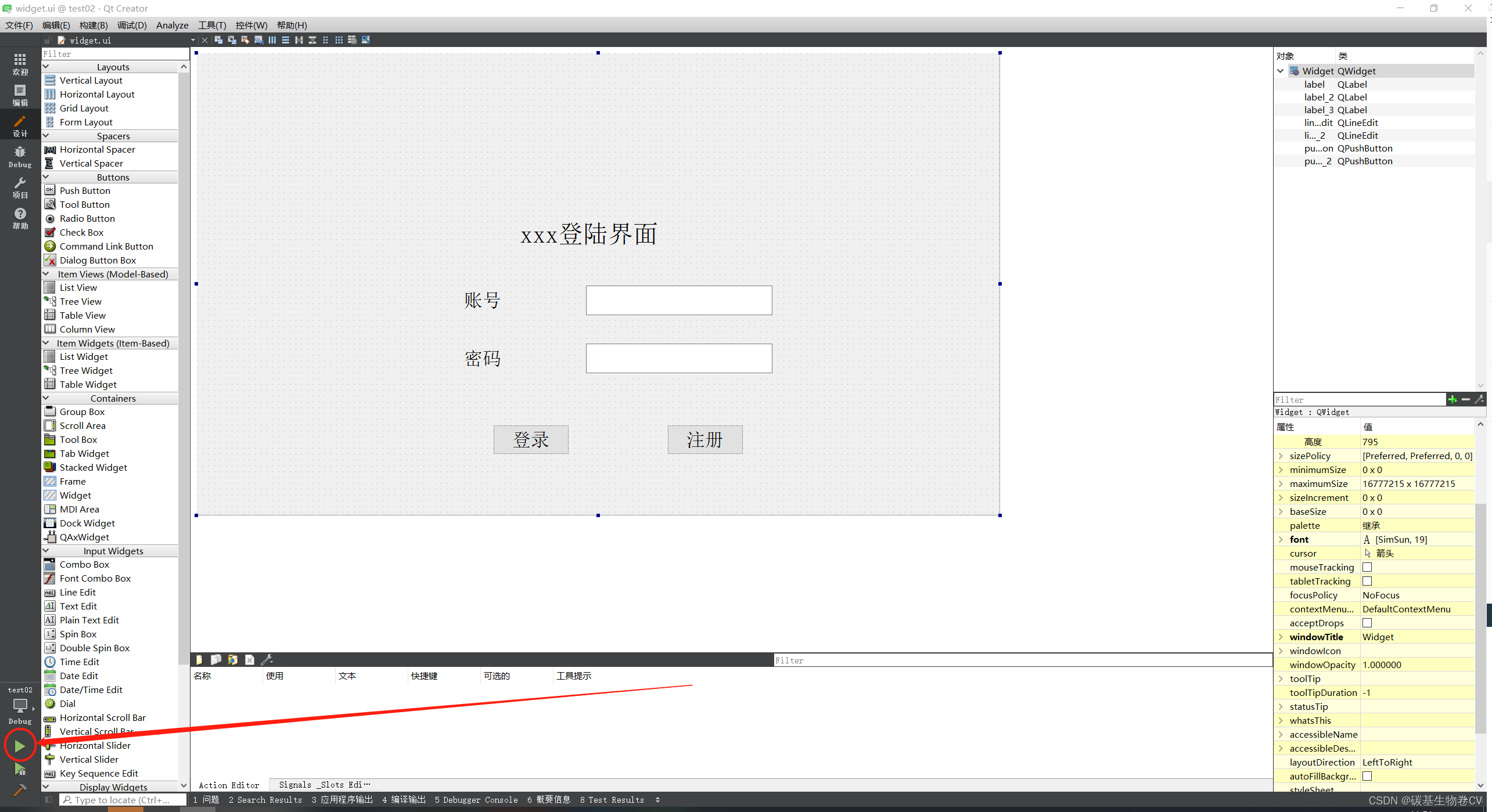
编译运行程序:
Ctrl+R 或者左下角的箭头

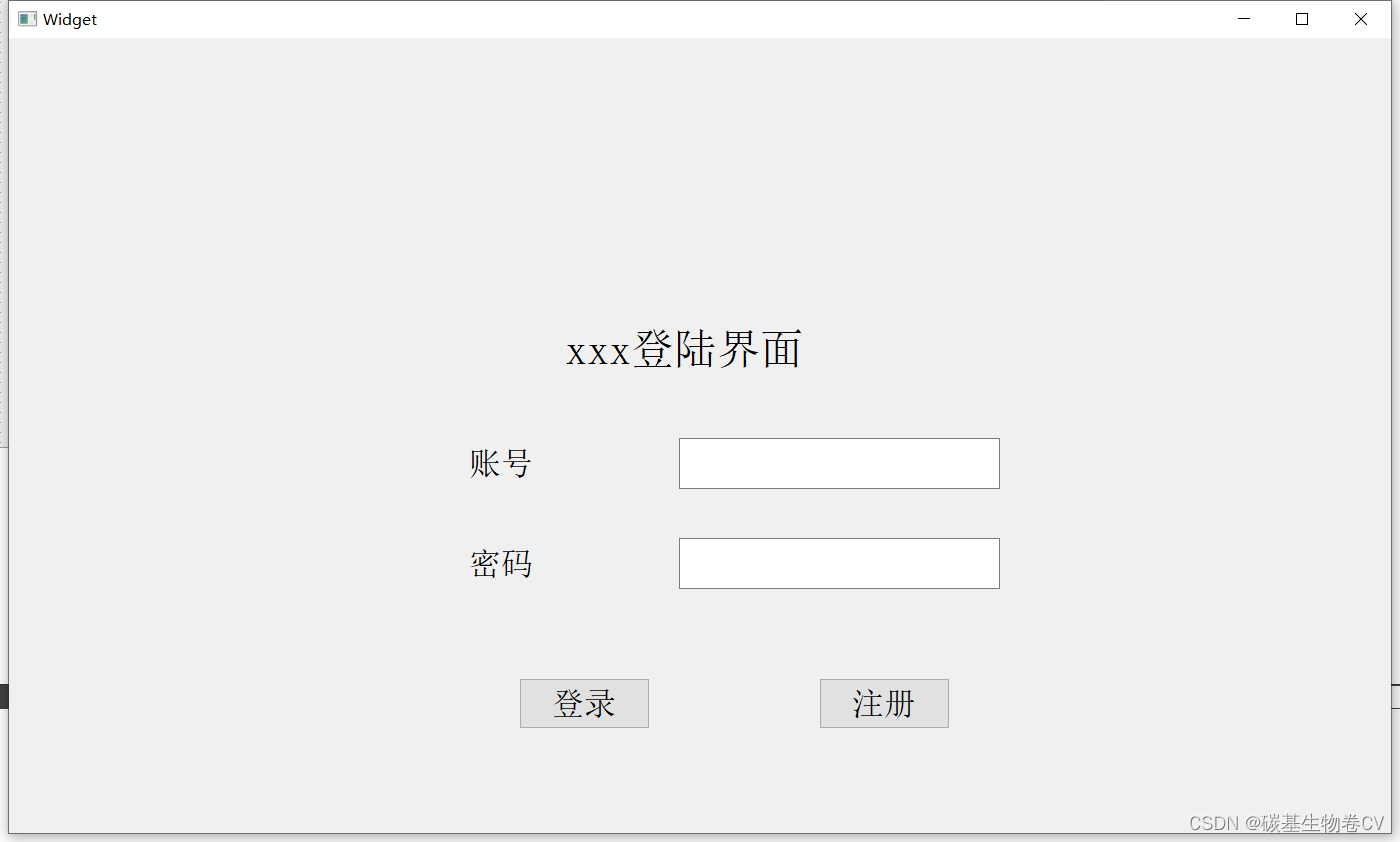
运行结果如下:
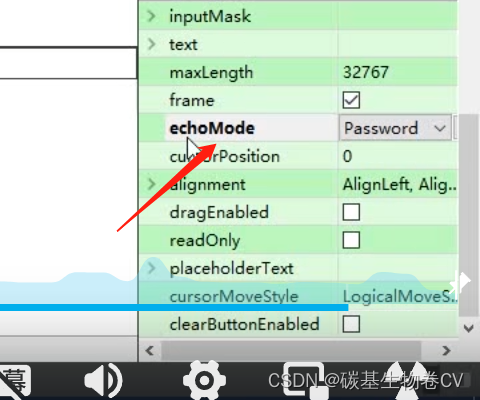
 选择密码输入框组件,点击属性编辑器的echoMode->Passwd,选择密码的密文显示。
选择密码输入框组件,点击属性编辑器的echoMode->Passwd,选择密码的密文显示。


一个简单的xxx登录界面制作完成。
修改控件名
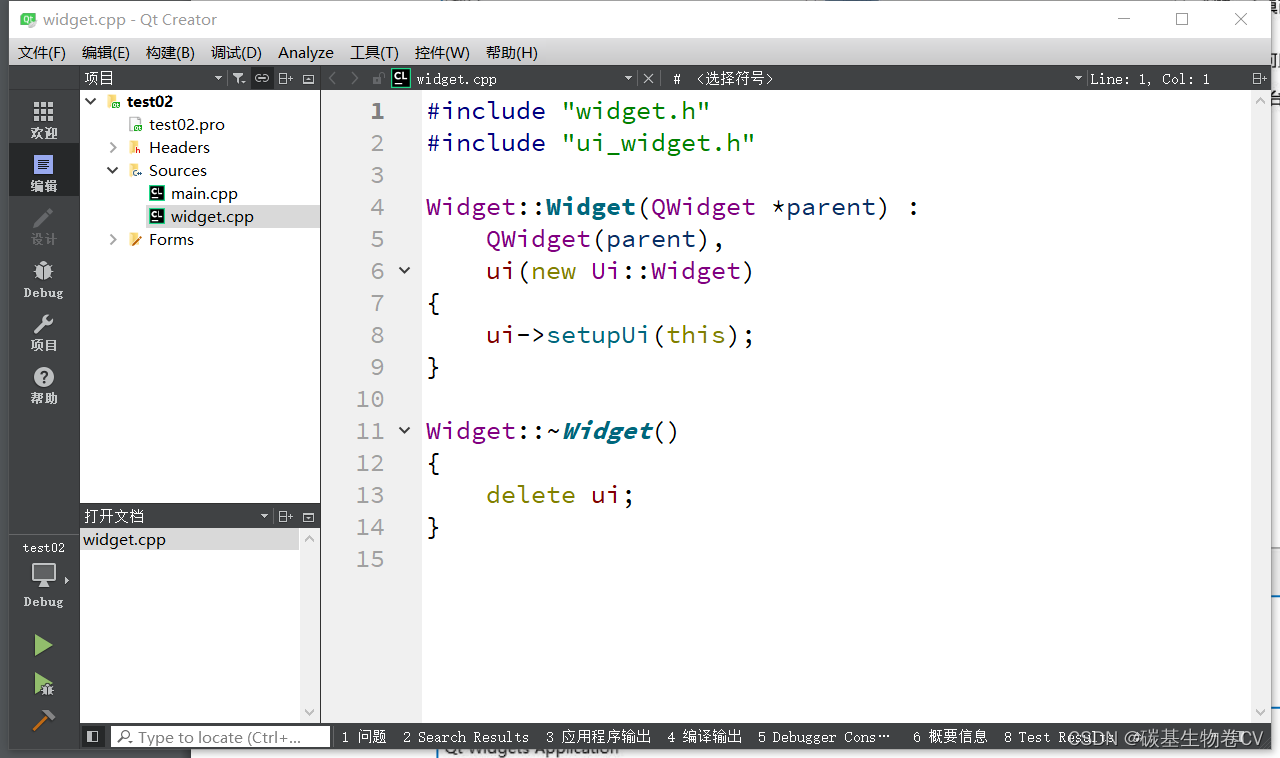
为了让分析代码方便,我们要给控件改名字。
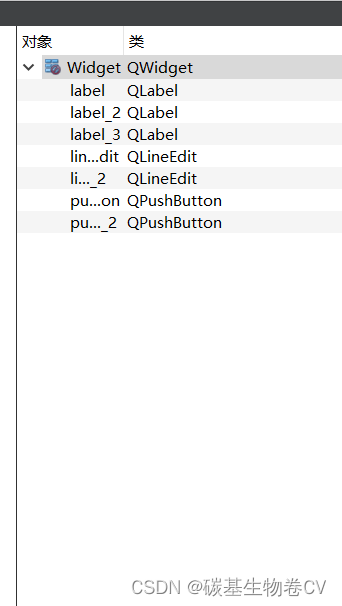
修改前,控件名不太好分析:

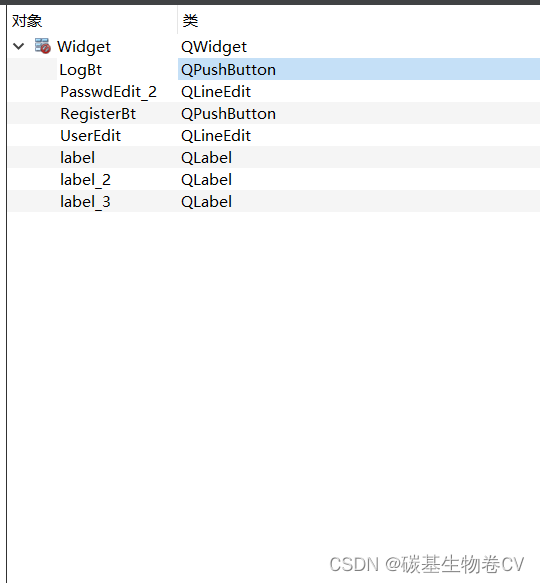
修改后,看名字就知道空间是干嘛的。

声明:本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:【wpsshop博客】
推荐阅读
相关标签


