- 1文件上传,修改再次上传出现错误 net::ERR_UPLOAD_FILE_CHANGED_err_upload_file_changed 不使用缓存
- 220.04Ubuntu中SSH的安装及配置指南_ubuntu20.04安装ssh
- 3不同tab页sessionStorage共享情况_谷歌浏览器sessionstorage共享token
- 4微信小程序——真机调试方法(vConsole)_微信小程序真机调试
- 5AI文案在线生成器:让你的写作效率翻倍,提升质量轻而易举_ai在线文案
- 6文末彩蛋 | 这个 Request URL 长得好不一样
- 7RLHF对LLM泛化性和多样性的影响_llm生成多样性衡量
- 8Linux学习-----Chapter six_/home 目录与/root目录内存放的文件有何相同点以及不同点?
- 9统计案例 | 二战时期德军坦克数量的估计?_二战中的统计学
- 10ORACLE ASM空间增加(分区盘做法)_asm分区
Web 开发的 20 个实用网站_web网站
赞
踩
Web 开发的 20 个实用网站
作为一名前端开发工程师,我们一定使用过很多工具来提高自己的工作效率。它们可以是网站、文档或 JavaScript 库。
本文将分享20个实用网站。
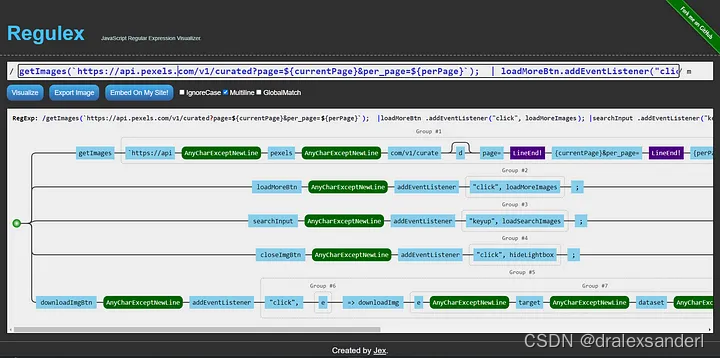
JavaScript正则表达式可视化工具
https://jex.im/regulex/#!flags=&re=%5E(a%7Cb)*%3F%24

我们可能会觉得正则表达式特别难学习,但现在不一样了。可视化工具使正则表达式更容易理解。
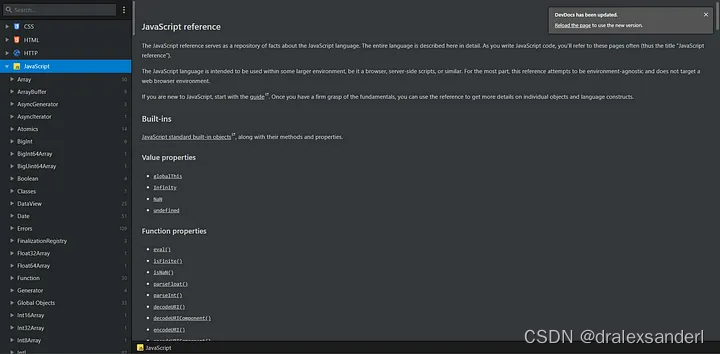
开发文档
https://devdocs.io/

该网站有各种项目的文档,也支持离线使用。
cdnjs

有时我们需要在线资源来进行编程练习。cdnjs可以帮助我们找到几乎所有的开源库。
随机图像
https://unsplash.com/

互联网上可免费使用的图像来源。由世界各地的创作者提供支持。
智能WebP、PNG和JPEG压缩
https://tinypng.com/

我们可能经常需要压缩图片,tinypng可以免费使用,并且压缩后的图片清晰度很高。
删除图像背景
https://www.remove.bg/zh

该网站可以帮助我们100%自动免费删除图像背景。
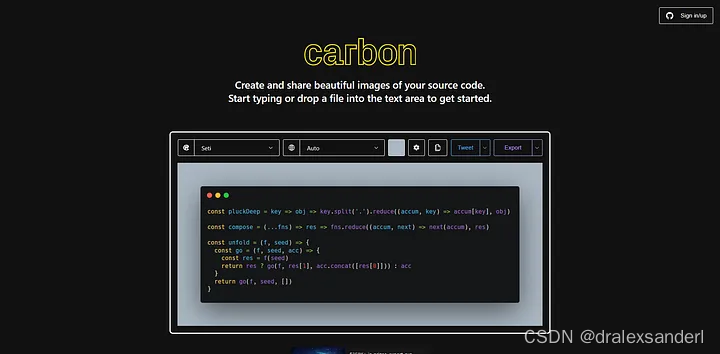
为我们的源代码创建并分享精美的图像
使用Carbon创建并分享源代码的精美图像。它提供了多种代码风格和主题。
超级实用的调色板
https://colorhunt.co/palettes/pastel

我们在设计时有时候会找不到合适的颜色,可以使用colorhunt。
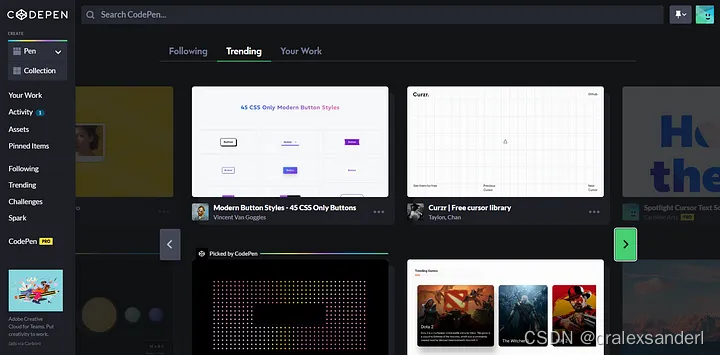
codePen
https://codepen.io/

CodePen是一个基于Web的开发平台,允许用户修改HTML、CSS和JavaScript等前端语言,而无需安装任何软件。最好的一点是,结果是实时可见的,使故障排除变得更加容易。开发人员和设计人员还可以与世界其他地方分享代码示例。
开源图标
我们可以从 Ionic 找到我们需要的任何图标,包括用于 Web、iOS、Android 和桌面应用程序的高级设计图标。支持 SVG 和网络字体。完全开源,Ionic .
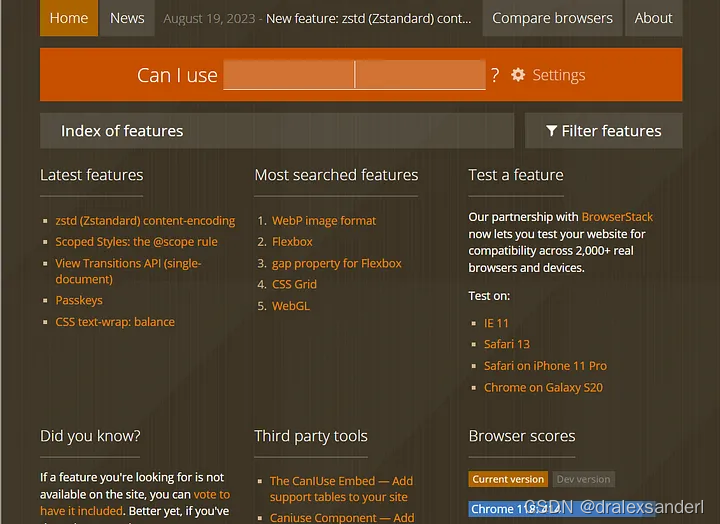
caniuse
https://caniuse.com/

前端工程师经常需要检查浏览器兼容性,是否可以使用一个可以查询CSS和JavaScript在各种流行浏览器中的特性和兼容性的网站?
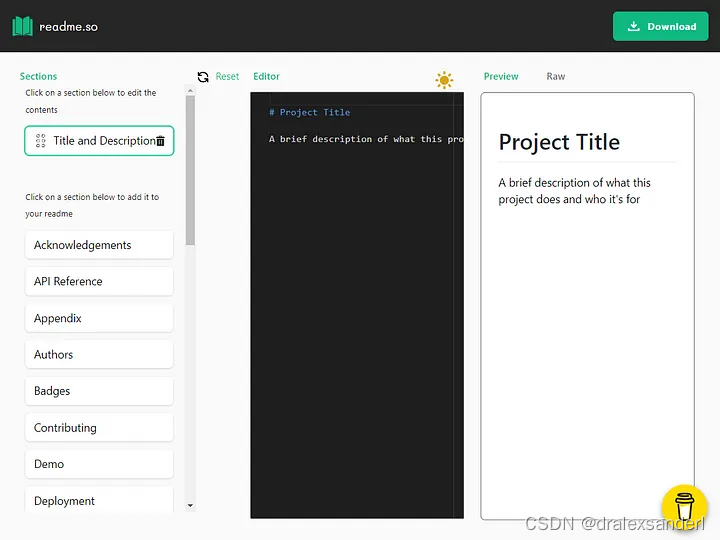
Readme
https://readme.so/editor

创建readme的最简单方法,这个简单的编辑器允许我们快速添加和自定义项目readme所需的所有部分。
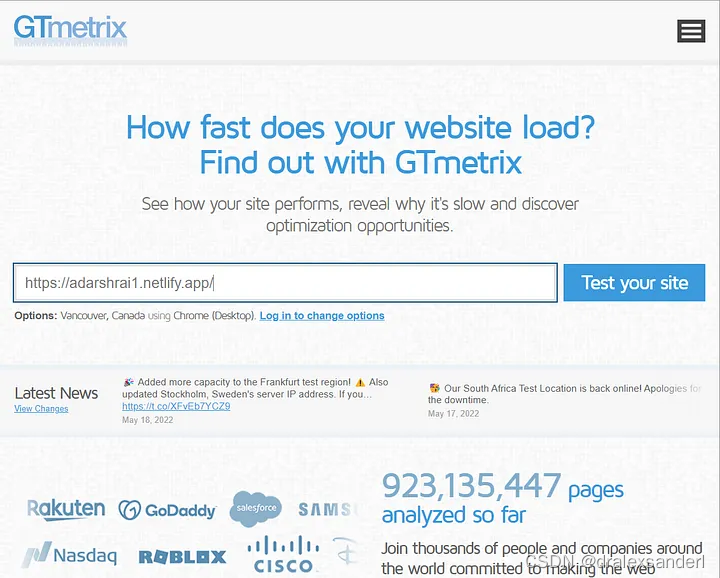
查看网站加载速度
https://gtmetrix.com/

查看我们的网站表现如何,揭示网站速度缓慢的原因,并发现优化机会。
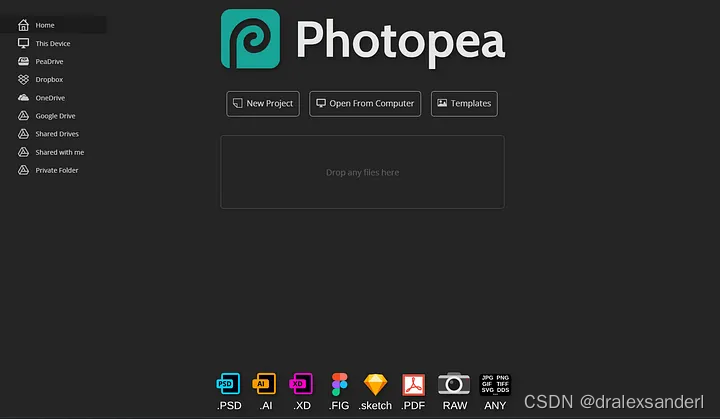
在线编辑图片
可以通过该网站在线设计图像。
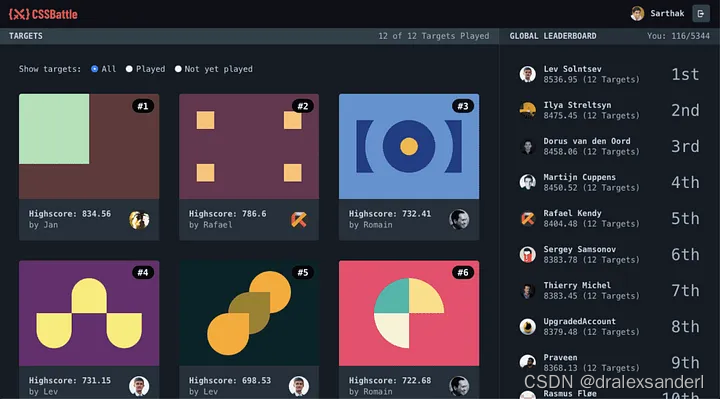
cssbattle
https://cssbattle.dev/

通过使用尽可能小的代码复制目标来测试我们的 CSS 技能。这个游戏挑战我们展示我们的 CSS 实力,同时磨练我们的代码优化技能。
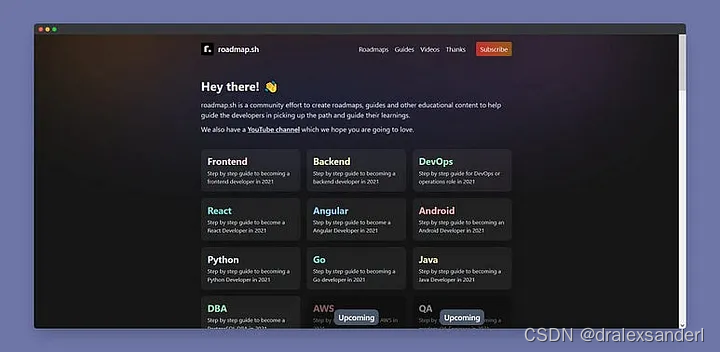
roadmap.sh
该网站提供路线图、指南和其他教育内容,以帮助开发人员选择路径并指导他们的学习。它对于初学者以及需要指导的学习者非常有帮助。
Lambda测试
LambdaTest 是一个基于云的跨浏览器测试平台,可让我们在 2000 多种不同的浏览器、操作系统和设备上测试 Web 应用程序。LambdaTest 允许我们手动和自动测试跨浏览器兼容性。
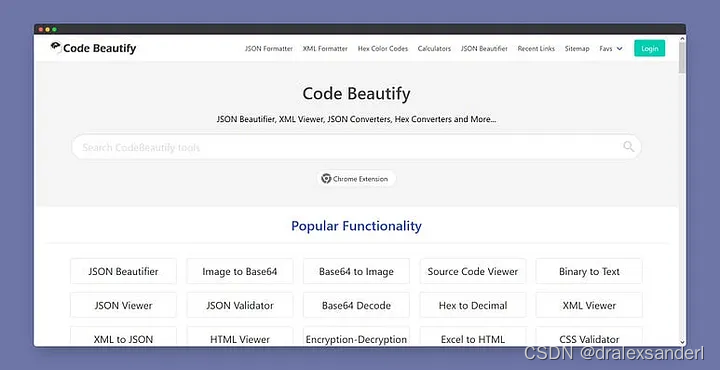
代码美化
https://codebeautify.org/

让我们的源代码更加美观、易读 使用codebeautify 美化将使我们的源代码更加美观、易读。
overapi
对于所有开发者来说,OverAPI 是最漂亮、最有用的网站之一。该网站提供了大多数编程语言的备忘单。
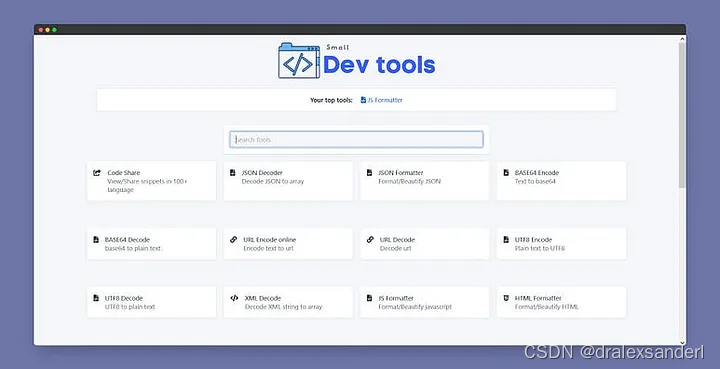
smalldev
https://smalldev.tools/

该网站提供各种免费的开发人员工具,包括编码器/解码器、HTML/CSS/Javascript 格式化程序、缩小、伪造或测试数据生成器等。它还允许我们共享代码。
- ...
赞
踩