热门标签
热门文章
- 1es6笔记····数组的扩展_es6三个点的语法
- 2AIGC - Stable Diffusion 搭建【从零到一】_如何搭建aigc
- 3基于JAVA+SpringBoot+微信小程序的宠物领养平台_java宠物爱好者平台项目
- 4将图片以二进制数组存入数据库,从数据库中取出转为图片_数据库二进制图片存储为图片格式
- 5电磁散射特性与SAR影像之间的关联,典型地物的散射特性_冰雪没融化时在雷达图像上
- 6公司数据迁移,服务器小文件多复制慢解决方案
- 7数据分析之异常值检测与处理_单特征异常值敏感
- 8vue中取出Proxy数据(学习记录)_怎么拿到proxy里面的数据
- 9【Scrapy框架(一)】爬取豆瓣电影_scrapy 爬取电影
- 10RabbitMQ高级特性(零):测试项目框架搭建(基于xml配置的spring框架)_java rabbitmq xml
当前位置: article > 正文
部署你自己的导航站-dashy_dashy安装
作者:很楠不爱3 | 2024-03-02 20:33:47
赞
踩
dashy安装
现在每天要访问的网页都太多了,尽管chrome非常好用,有强大的标签系统。但是总觉的少了点什么。
今天我就来分享一个开源的导航网站系统 dashy。这是一个国外的大佬的开源项目
github地址如下:https://github.com/Lissy93/dashy
来简单说一下为什么来分享这个项目
- 支持多页面管理
- 完全免费和开源
- 安装简单,支持docker
- 页面支持中文!
那么接下来我们采用docker的方式进行安装,一条命令即可。
- ssh连接到你的终端
- 输入命令
docker run -d -p 4000:80 lissy93/dashy来拉去并且启动容器 - 前台访问 http://ip:4000 就可以看到前台页面已经启动了。

- 我们首先把语言改成中文

- 点击右上角编辑页面,然后新增section

- 我在这里新建了一个section。名字为搜索网站,你可以设置这个分区的图标(需要图片地址),以及排序方式,还有行和列等配置。
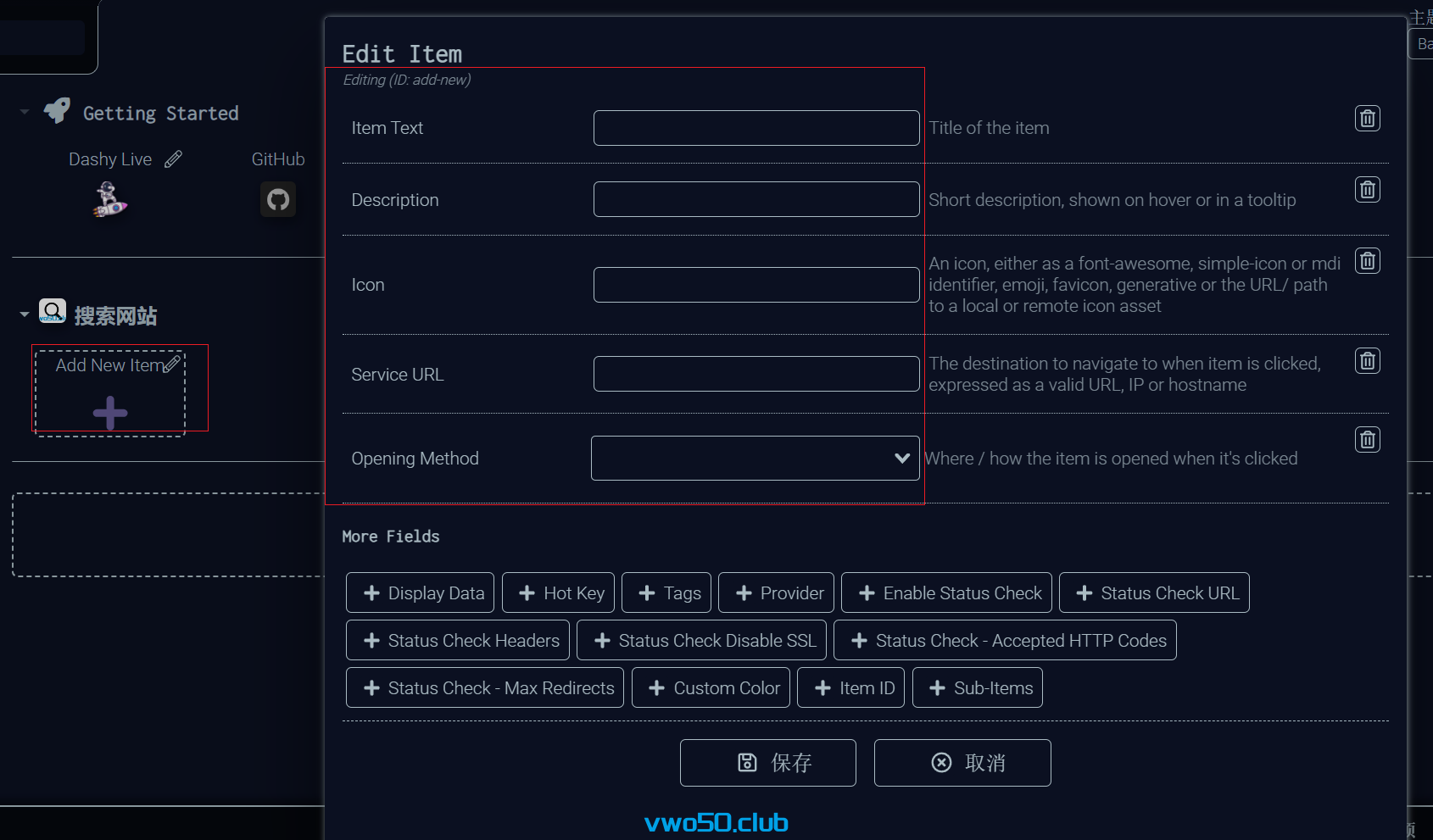
- 新建好分区之后,我们就可以新建item了。

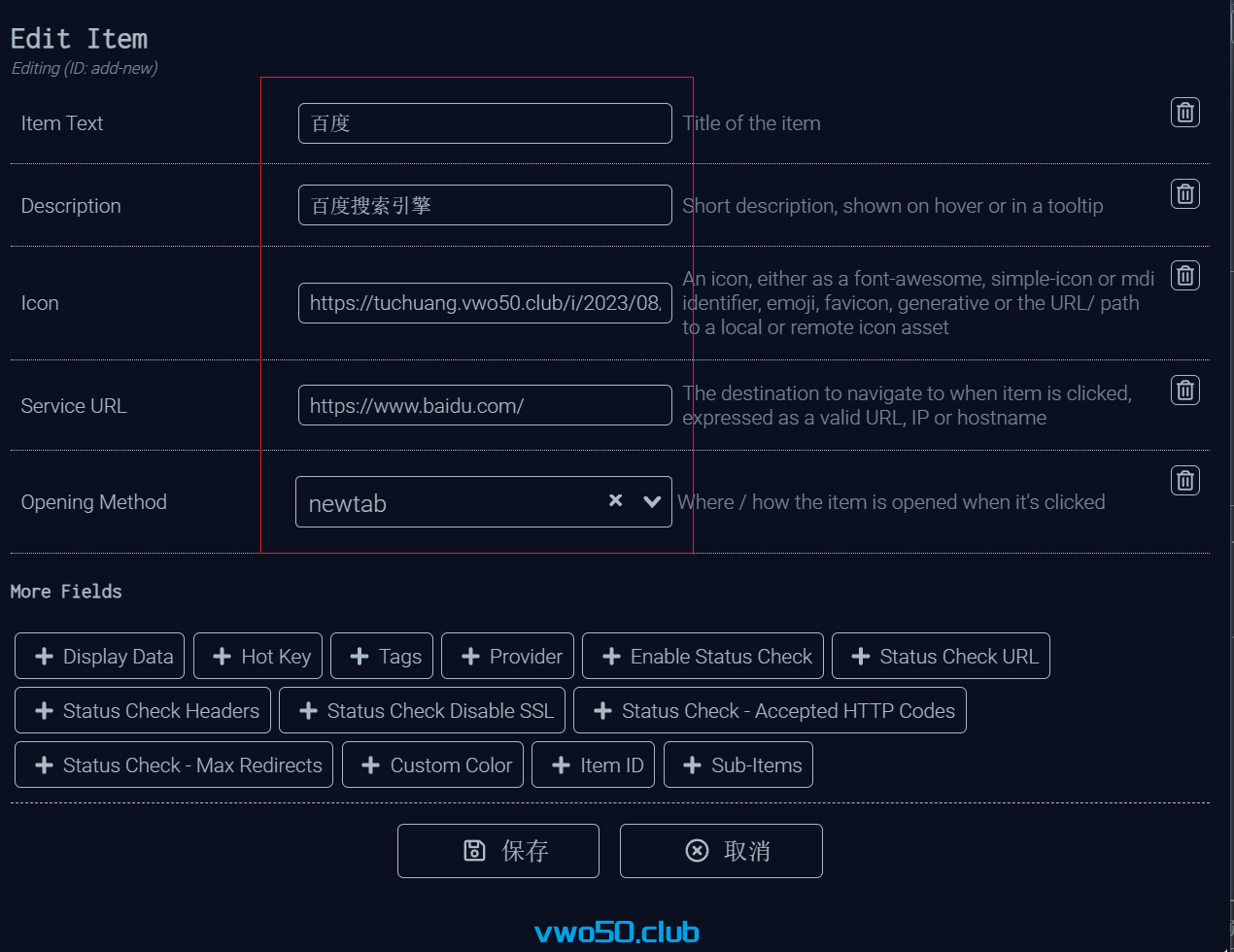
- 我这里以百度举例子。
 创建好之后我们保存看看效果。 然后又添加了google 和bing。
创建好之后我们保存看看效果。 然后又添加了google 和bing。 他们的icon我随便添加的。所以看起来不美观。
他们的icon我随便添加的。所以看起来不美观。
这里再说一下它的其他功能把。大家可以自行探索 - 主题和布局支持修改,而且主题支持编辑,主题很丰富

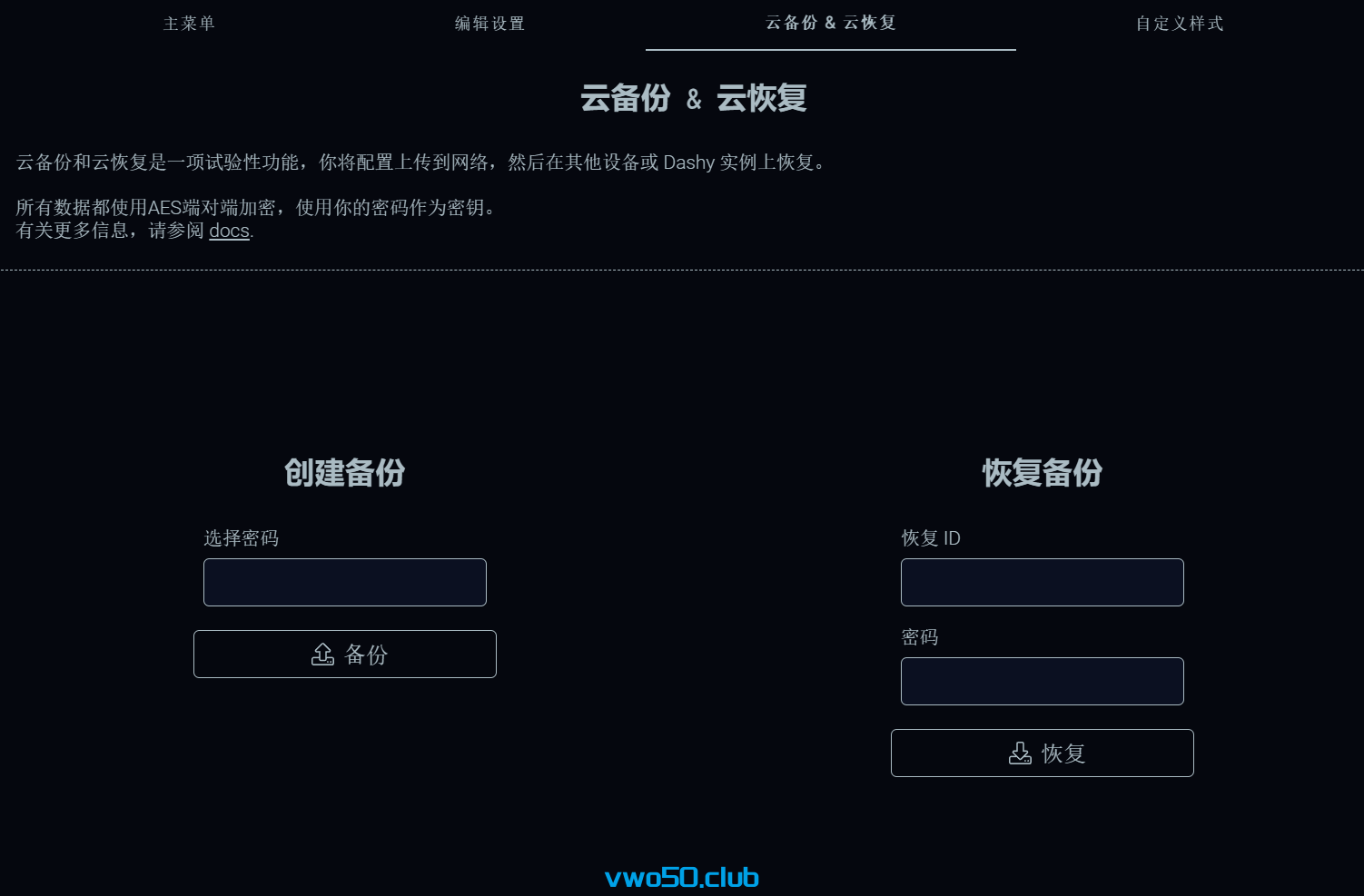
- 支持云端备份和同步

11.支持搜索和 自定义样式
总体来看,这个导航站还是不错的,很多东西都支持自定义。感兴趣的可以自己去装一下。然后也是设置反向代理后绑定域名,就
可以拥有自己的导航站了。
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/很楠不爱3/article/detail/182320
推荐阅读
相关标签


