- 1线上故障快速排查分析【转】_too many pid
- 2获取Activity的最外层布局_activity的布局文件最外层控件
- 3马哥架构第1周课程作业
- 4上海亚商投顾 财经早餐FM/0830
- 5两个实体相同属性快速映射_C# 数据操作系列 - 6 EF Core 配置映射关系
- 6【一文清晰】单元测试到底是什么?应该怎么做?_一张图看懂单元测试
- 7线性代数在卷积神经网络(CNN)中的体现
- 8django 实战(9): 自定义Student模型(与User模型一对一关系)_django 模型中关联user
- 9java jdbc mysql 8驱动,连接数据库 mysql serverTimezone 问题,时间少了8小时_jdbc驱动包8.x 日期格式化问题,多了一个t
- 10鸿蒙系统几年不卡,华为手机别乱选,这四款机型基本三年不卡,并且可以升级鸿蒙系统...
Visual Studio Code——做嵌入式C/C++开发常用的编辑器软件安装及基本使用总结_visual studio code搭建嵌入式c调试环境
赞
踩
【系列专栏】:博主结合工作实践输出的,解决实际问题的专栏,朋友们看过来!
长期持续带来更多案例与技术文章分享;
欢迎商业项目咨询,10年+软硬全栈内功,助力解决您的尊贵需求。
——————————————————————————————————
目录
0 引言
记着很早以前上大学的时候用的就是Visual Studio Code这款软件学习C语言编程的,当时的软件界面风格还很古板,后来工作了,做嵌入式开发用的软件像KEIL、IAR、MPLAB等比较多,这些都是集成编辑和编译于一体的,但是有个缺点是编辑器用起来很不舒服,色彩单一,格式不美观等问题;后来做Linux开发,编写代码时常用其他的编辑器编写,然后再在虚拟机下使用交叉编译器做编译,这种开发模式比较常见,这里说的其他编辑器,用过的像最简单的TXT文本编辑器、Edit编辑器、Source Insight等。TXT早都不用了:)Edit简单打开个文本查看代码尚可,Source Insight就比较强大了,一般配合其他编译器建立工程,代码同步修改,界面也很给力。今天再次接触N年前用的Visual Studio Code编辑器,发现改进已经很大了,可以自由添加编辑各种语言(C/C++、Python、C#等)的插件,另外重要的是相比Source Insight是免费的,用起来也不错,这里记录总结下。
1 软件的安装
软件下载地址:Visual Studio Code - Code Editing. Redefined
根据自己的系统选择安装包下载:

安装步骤就不赘述了,选择好路径后下一步就OK了。
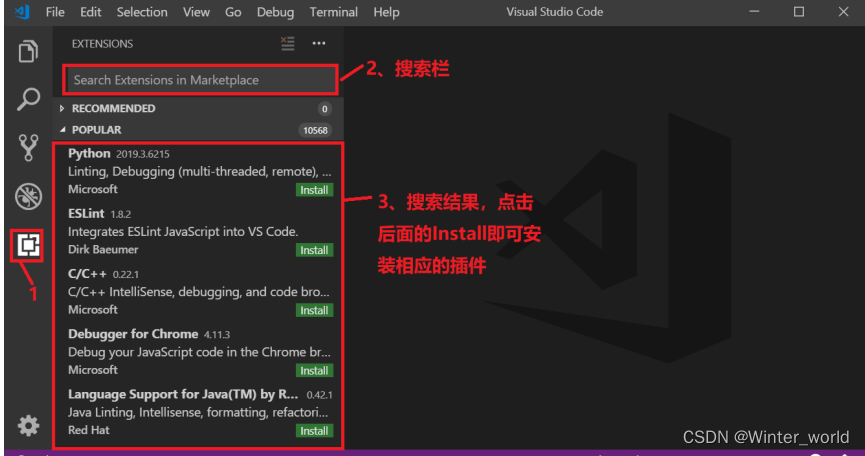
这里简要说明下,编辑C/C++程序,所需安装的常用插件扩展包,安装步骤如下:

常用的插件:
- C/C++:这个肯定是必须的
- C/C++ Snippets:C/C++重用代码块
- C/C++ Advanced Lint:C/C++静态检测
- Code Runner:代码运行
- Include AutoComplete:自动头文件包含
- Rainbow Brackets:彩虹花括号,有助于阅读代码
- One Dark Pro:VSCode 的主题
- GBKtoUTF8:将 GBK 转换为 UTF8
- ARM:即支持 ARM 汇编语法高亮显示
- Chinese(Simplified):中文环境
- vscode-icons:VSCode 图标插件,主要是资源管理器下各个文件夹的图标
- compareit:比较插件,可以用于比较两个文件的差异
- DeviceTree:设备树语法插件
- TabNine:一款 AI 自动补全插件
已经安装了上面的插件,看下怎么支持中文。
按下“Ctrl+Shift+P”打开搜索框,在搜索框里面输入“config”,然后选择“Configure Display Language”,这时候在下拉框下面选择中文,重启软件即可。

2 新建工程
1)在电脑目录下新建文件夹VSCode
命名自己去定义,新建这个文件夹,后面的工程所有文件都是要放在这里的,注意该文件夹及所在路径不要有中文和空格。
2)使用软件保存工作区
打开软件, 然后点击文件->打开文件夹…,选刚刚创建的“VSCode”文件夹,输入工作区名字,点击保存。

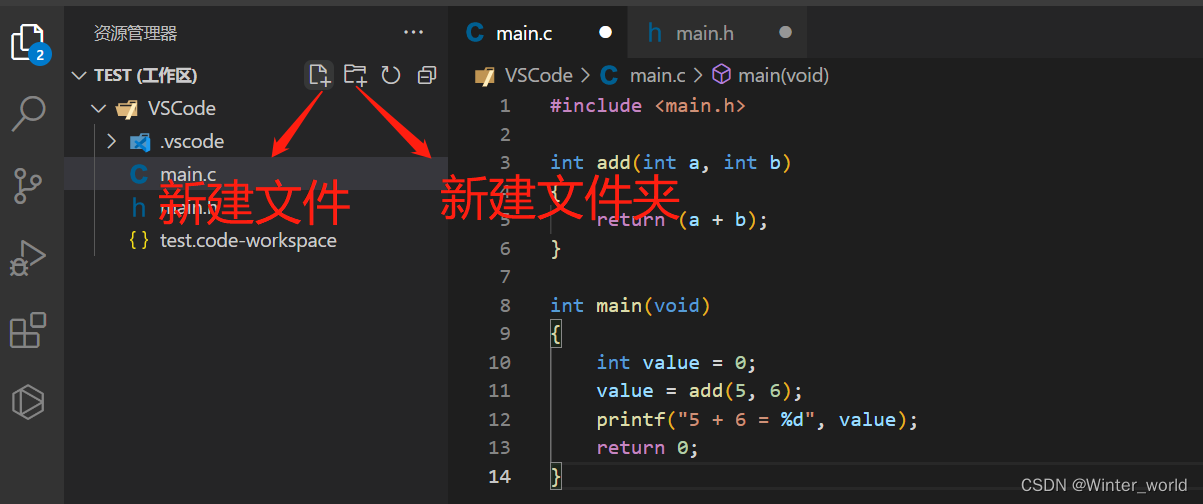
3)创建.c和.h文件
点击新建文件按钮,此时我们的电脑文件夹中也会出现刚刚新建的文件

这时就可以自由的使用该软件写代码了,上面的只是简单写几行示例,可见这个软件的界面和代码显示风格还是很好的。
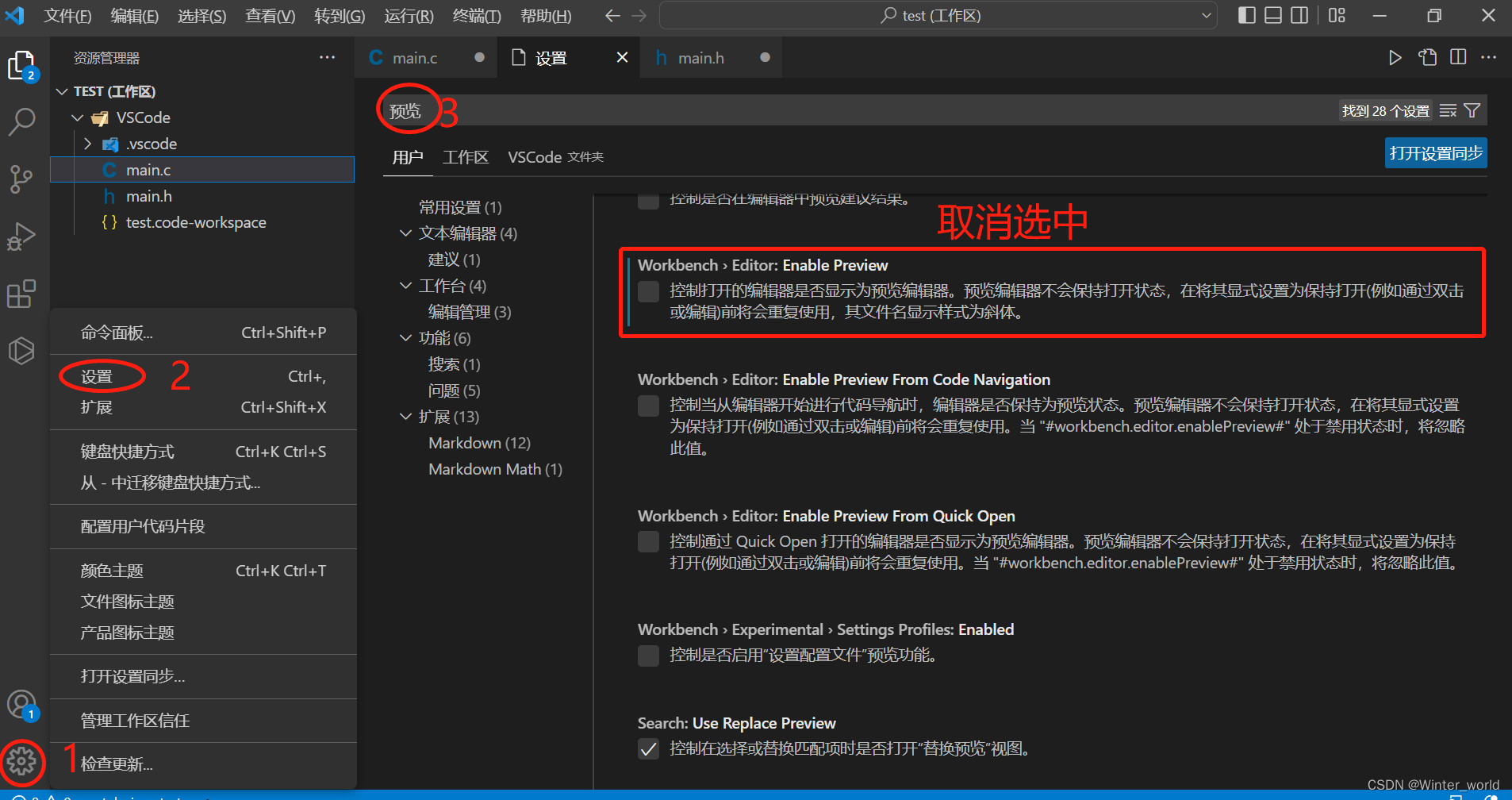
4)关闭预览
这个软件默认情况下打开一个新文件的话会覆盖掉以前的文件,因为默认开启了预览模式,如果不想覆盖的话采用双击打开即可,或者设置VSCode关闭预览模式,设置方法如下:

3 总结
本次博文内容不多,仅是一个关于开发软件的简单安装和基本使用总结。现在软件的发展飞速,日新月异,很多功能越来越模块化,界面美观化,操作便捷化,这个软件不仅可以用来做C/C++的编写,也支持Python、Java等多数语言,当然编辑器软件很多,可以根据自己的喜好和使用环境选择,博主此处除了对该软件的功能比较看好外,也比较看好它的免费性,有几次博主电脑中的Source Insight不能用了,本地又没存安装包,就要去网上找,安装完了又要想办法去PJ,用这个Visual Studio Code应该不会有这样的问题了:)
作于202209211510,已归档
———————————————————————————————————
本文为博主原创文章,未经博主允许不得转载!
若本文对您有帮助,轻抬您发财的小手,关注/评论/点赞/收藏,就是对我最大的支持!
祝君升职加薪,鹏程万里!


