热门标签
热门文章
- 103_隐式意图打开activity
- 2今日arXiv最热大模型论文:谷歌最新研究,将LLM用于回归分析任务,显著超越传统模型_google tensor 编译 黑盒优化 论文
- 320年福州大学计算机录取名单,万满意20年福州大学法硕报考——连续3年录取名单分数线数据分析...
- 4android studio连接手机真机调试(以华为手机为例)
- 5大数据常见错误解决方案(转载)
- 6datetime 比较_MySQL的5种时间类型的比较,看完之后,大部分程序员都收藏了
- 7mysql中如何使用逗号分隔的字符串与某个按逗号分隔的字段交集查询_关联查询两字段用逗号分割后,求交集部分
- 8STM32CubeMX和Keli5系列基础教程——GPIO输入输出的实现
- 9最新mysql安装及配置超详细教程_最新版mysql安装配置教程
- 10springboot+mybatis整合,实现增删改查_springboot整合mybatis实现增删改查
当前位置: article > 正文
vscode 使用vue快捷键快速搭建一个vue页面_vscode一个vue文件里面,如何快速创建一个vue结构
作者:很楠不爱3 | 2024-03-14 00:36:31
赞
踩
vscode一个vue文件里面,如何快速创建一个vue结构
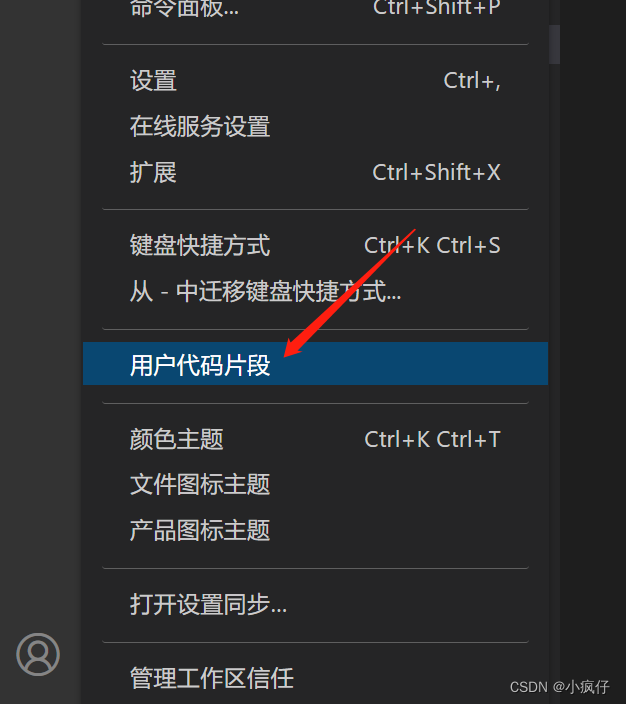
第一步
打开设置

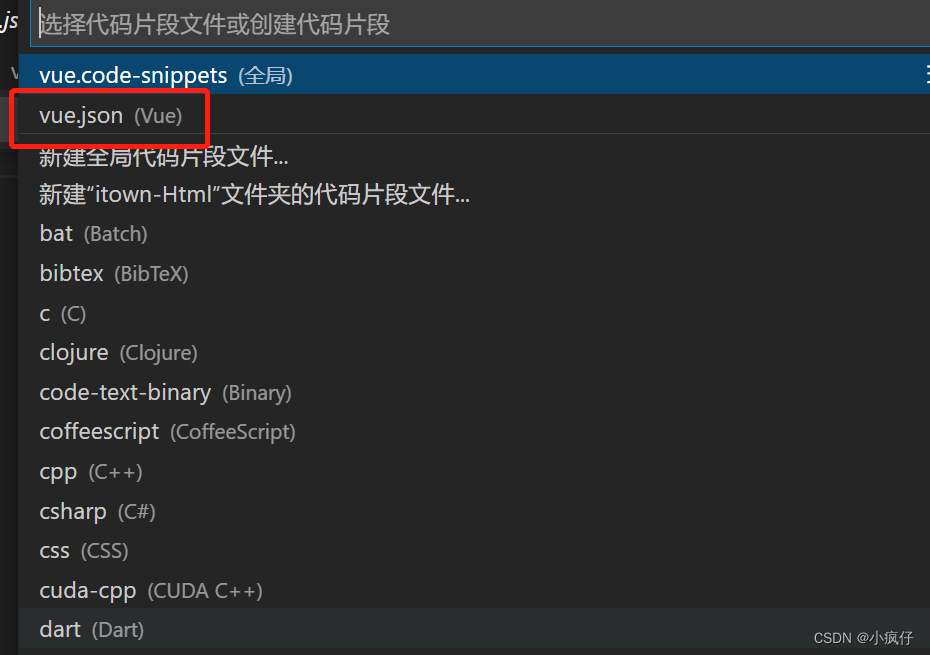
第二步
查看当前的里面是否有vue,如果有则不用新建,如果没有的话直接新建一个vue文件
第三步
如果有的话直接把这个文件里的代码删除

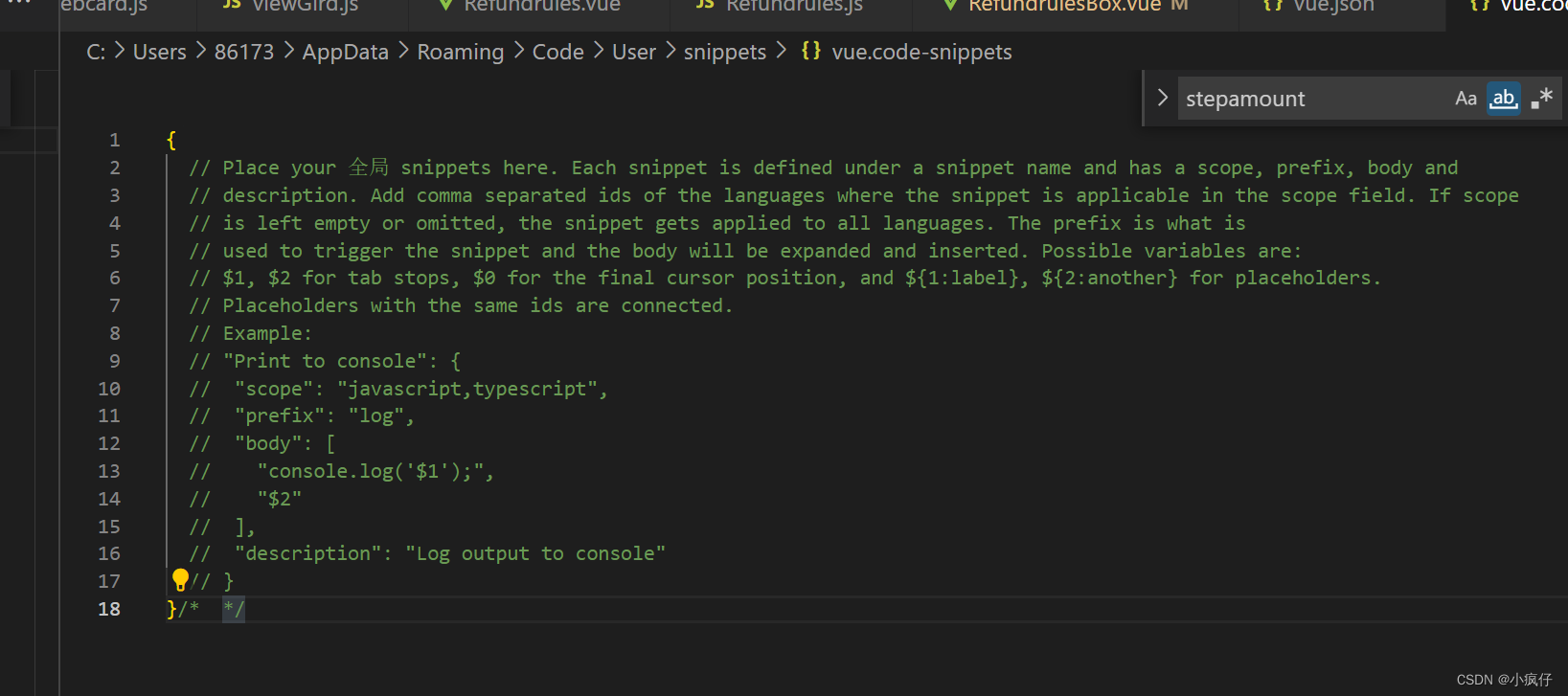
第四步
将以下代码粘贴到第三步的文件里
{
"Print to console": {
"prefix": "vue",
"body": [
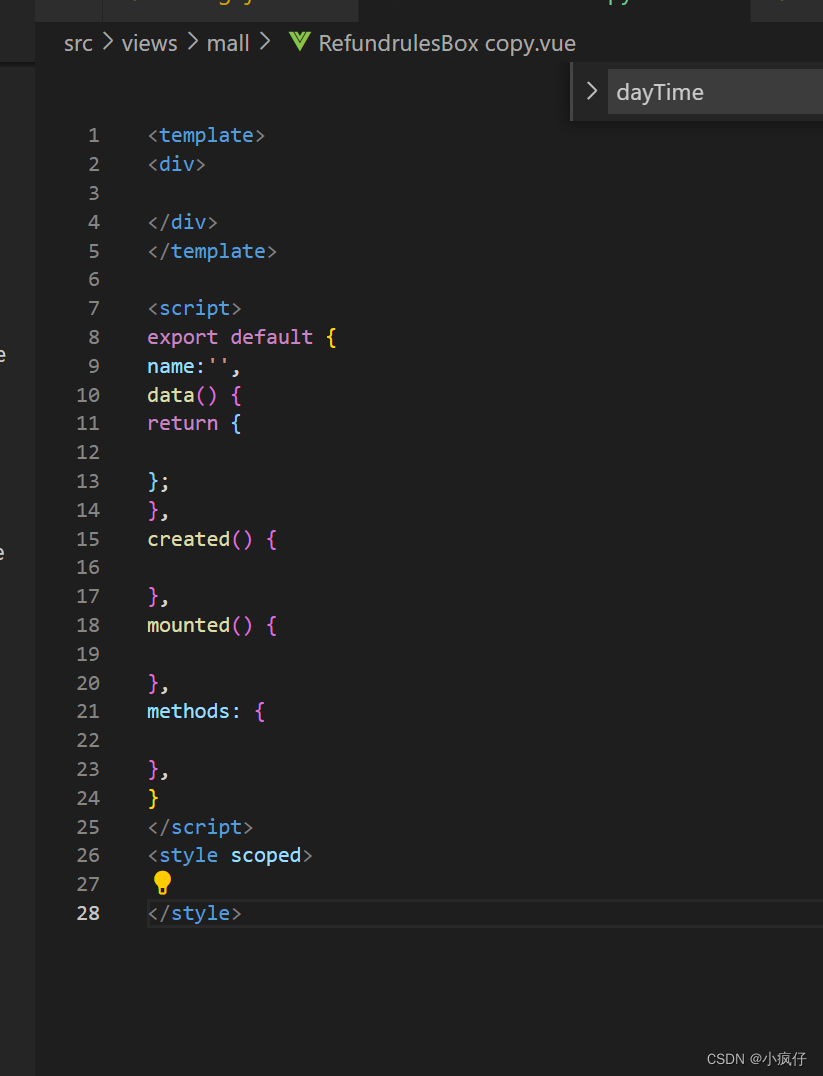
"<template>",
"<div>",
"",
"</div>",
"</template>",
"",
"<script>",
"export default {",
"name:'',",
"data() {",
"return {",
"",
"};",
"},",
"created() {",
"",
"},",
"mounted() {",
"",
"},",
"methods: {",
"",
"},",
"}",
"</script>",
"<style scoped>",
"",
"</style>"
],
"description": "生成vue模板"
},
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
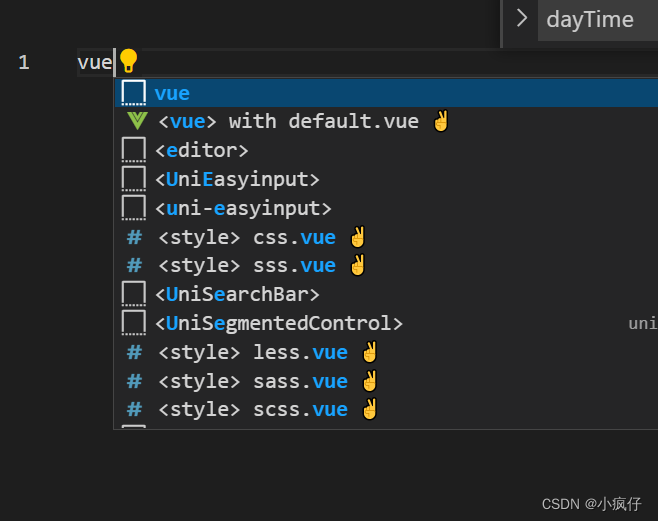
第五步
直接在新建的vue文件里输入vue+回车键就会生成一个vue文件


大功告成
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/很楠不爱3/article/detail/231482
推荐阅读
相关标签


