- 1蓝桥杯 基础练习 十六进制转十进制(水题,进制转换)
- 2harmonyOS(鸿蒙系统)碎片学习(1)_华为harmony操作系统学习
- 3Saiku导出excel指标列无线条以及0与空值显示问题(三十二)
- 4JAVA程序编写基本猜数游戏_猜数游戏:给出一个等式,比如x * 4 = 20,其中x是未知数。编写一个程序实现求出
- 5幻兽帕鲁服务器多少钱?阿里云幻兽帕鲁服务器租用价格表
- 6使用Docker搭建Nextcloud个人网盘_docker search nextcloud
- 7Android版本特性 4.4 5.0 6.0 7.0 8.0 9.0_安卓9.0和4.4的区别
- 8Vue3最佳实践 第六章 Pinia,Vuex与axios,VueUse 1(Pinia)_pinia vuex axios
- 9不吹不黑:鸿蒙系统适配如何,兼容性怎样?这可能是最权威、最大规模的测试...
- 10复习一:数组(4)-插入排序_插入排序是一种简单实用的工具,在对数组排序时,我们可能用二分查找,对要插入的元
uniapp 微信云开发静态网站和云函数跳转小程序_uniapp静态网站
赞
踩
uniapp 微信云开发静态网站和云函数跳转小程序
云开发静态网站的创建
1.官网上下载静态网站事例

2.将下载下来的代码打开将html里面含有<!-- replace -->替换成自己小程序的信息:
小程序 AppID:填入你的小程序 AppID
云开发环境 ID:填入你的开通了静态网站托管的云开发环境 ID
小程序原始账号 ID:填入要跳转的小程序原始账号 ID(gh_ 开头)
小程序页面路径:填入要跳转到的小程序的页面路径
小程序名称:填入要跳转到的小程序名称
3.完成静态页面的内容后,微信开发者工具 => 云开发 => 更多 => 静态网站 => 上传文件
4.上传成功后,可以在文件后面点击详情 => 下载地址,进行访问
云函数及copy-webpack-plugin
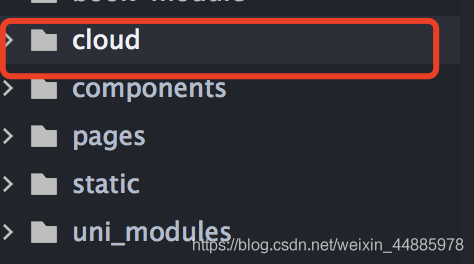
1.uniapp 项目中创建存放云函数的文件夹,我这里创建的名为 cloud,并在其中创建个js文件随便写点什么(为了后面识别到目录)

2.uniapp manifest.json文件关联云函数目录(目录名称和刚才建的目录名一致,我的是cloud)
"mp-weixin" : {
"appid" : "xxxxxxxx",
"cloudfunctionRoot" : "./cloud/"// 这一行就是标记云函数目录的字段
},
- 1
- 2
- 3
- 4
3.引入copy-webpack-plugin,新建vue.config.js,
(copy-webpack-plugin插件的作用是将项目中的某单个文件或整个文件夹在打包的时候复制一份到打包后的文件夹中,避免了每次将uniapp打包后丢失云函数)
const path = require('path')
const CopyWebpackPlugin = require('copy-webpack-plugin')
module.exports = {
configureWebpack: {
plugins: [
new CopyWebpackPlugin([
{
from: path.join(__dirname, 'cloud'),//关联cloud目录
to: path.join(__dirname, 'unpackage/dist', process.env.NODE_ENV === 'production' ? 'build' : 'dev', process.env.UNI_PLATFORM, 'cloud')//关联cloud目录
}
])
]
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
4.运行项目,根据报错安装插件,
npm install -save copy-webpack-plugin
5.HBuilderX运行小程序到小程序开发工具
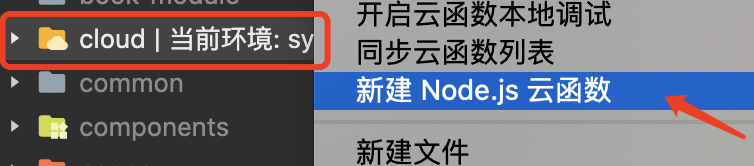
6.右键函数目录 => 新建Node.js 云函数(我这里命名为open)

7.修改云函数中的index.js 文件,替换为官网的事例,并修改为自己的页面路径
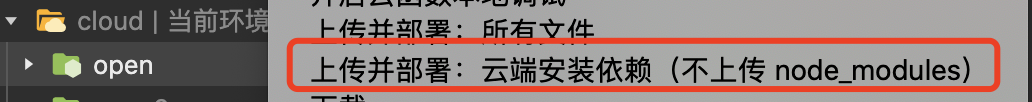
8.完成云函数后,右键云函数(我这里命名为open),上传并部署

9.这时候 微信开发工具 =》 云开发 => 云函数,能看到刚才部署的open函数
10.云函数创建好后,将其代码复制到Hbuilder X的uni-app项目,后续代码改动可直接在uni-app项目中修改,但是云函数上传部署依旧在微信开发者工具。
安装copy-webpack-plugin可能遇到的问题
1.报错TypeError: compilation.getCache is not a function
主要是安装的copy-webpack-plugin版本太高,而当前webpack版本太低,不支持,高版本的配置语法也变了。
移除copy-webpack-plugin, 安装5.0版本的copy-webpack-plugin即可解决!
npm install -save copy-webpack-plugin@5.0
静态网站和云函数的搭配使用
静态网站代码
1.onclick="openWeapp()" 页面点击事件调用云函数方法
name:对应云函数名称, action:云函数中的方法名
async function openWeapp(onBeforeJump) {
var c = window.c
const res = await c.callFunction({
name: 'open', //对应云函数名称
data: {
action: 'getUrlScheme',//云函数中的方法名
},
})
console.warn(res)
if (onBeforeJump) {
onBeforeJump()
}
location.href = res.result.openlink
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
2.wx-open-launch-weapp 用于处理在微信浏览器环境的跳转小程序,
path:页面的跳转路径,可拼接参数,如:path=“/pages/webview/webview?url=xxxx”
云函数代码
1.getUrlScheme 方法
async function getUrlScheme() {
return cloud.openapi.urlscheme.generate({
jumpWxa: {
path: '/pages/webview/webview', // 页面跳转小程序的页面路径
query: '',//参数
},
// 如果想不过期则置为 false,并可以存到数据库
isExpire: false,
// 一分钟有效期
expireTime: parseInt(Date.now() / 1000 + 60),
})
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
云开发权限配置
需要将权限都打开,否则可能会导致不能正常跳转
1.云开发 => 设置 => 权限设置,将未登录用户访问权限、云托管令牌使用权限等权限打开
2.云开发 => 云函数 => 云函数权限设置 => 修改 => 允许所有用户访问


