热门标签
热门文章
- 1Qt for Mac:发布程序(widgets和quick2)_widget发布
- 2【深度】区块链技术安全威胁分析(附下载)
- 3基于单片机的智能环境监测系统
- 4【数据库管理系统】Mysql 8.0.36入门级安装_mysql8.0.36安装教程
- 5#uni-app# u-avatar-cropper实现选择图片裁剪,设置用户头像uview (附源码)
- 61000套电子物联网专业毕业设计和电赛设计资料822份_物联网电路资料
- 7Android 常用正则表达式_android toregex() 引用什么包
- 8w806(基于Arduino)——点亮LED灯_w806 arduino
- 9项目开启混淆,高德定位失败的解决方法_com.autonavi.aps,com.amap.api
- 10centos yum安装elasticsearch_yum 安装es
当前位置: article > 正文
Qt QProgressBar详解
作者:很楠不爱3 | 2024-03-18 16:36:37
赞
踩
qprogressbar
1.QProgressBar简述
QProgressBar提供了一个水平或垂直的进度条,可以使用setMinimum()和setMaximum指定最小和最大步数。当前的步数是用setValue()设置的。进度条可以用reset()重绕到开头。
2.常用方法
| void setMaximum(int maximum) | 设置最大值 |
| void setMinimum(int minimum) | 设置最小值 |
| void setRange(int minimum, int maximum) | 设置范围,最大、最小值 |
| void setValue(int value) | 设置当前值 |
| void reset() | 重置 |
| void setOrientation(Qt::Orientation) | 设置方向,垂直,水平 |
| void setAlignment(Qt::Alignment alignment) | 设置对齐方式,居中,左、右 |
| void setTextVisible(bool visible) | 设置进度条文本是否显示 |
| void setInvertedAppearance(bool invert) | 设置正、反 |
| void setFormat(const QString &format) | 设置文本显示格式 |
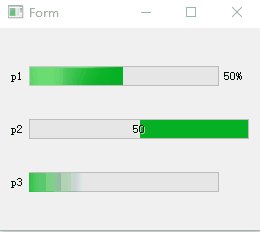
3.示例,比较进度条

p1设置如下,正常设置。
- ui->progressBar1->setMinimum(0);
- ui->progressBar1->setMaximum(100);
- ui->progressBar1->setValue(50);
- ui->progressBar1->setOrientation(Qt::Horizontal);
p2设置如下,设置了文字对齐方式,进度条方向等。
- ui->progressBar2->setMinimum(0);
- ui->progressBar2->setMaximum(100);
- ui->progressBar2->setValue(50);
- ui->progressBar2->setOrientation(Qt::Horizontal);
- ui->progressBar2->setInvertedAppearance(true);//设置反方向
- ui->progressBar2->setFormat("%v");
- ui->progressBar2->setAlignment(Qt::AlignLeft | Qt::AlignVCenter); // 对齐方式
setFormat(),有如下几种方式
| %p% | 百分比,这是默认的显示方式 |
| %v | 当前进度 |
| %m | 总步数 |
也可以直接设置显示的值,如下图所示,显示小数。

- ui->progressBar1->setAlignment(Qt::AlignLeft | Qt::AlignVCenter); // 对齐方式
-
- ui->progressBar1->setFormat(QString("cur progress value:%1%").arg(QString::number(50.43, 'f', 2)));
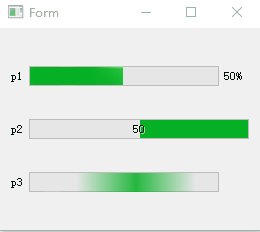
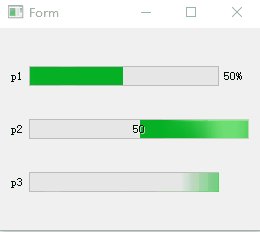
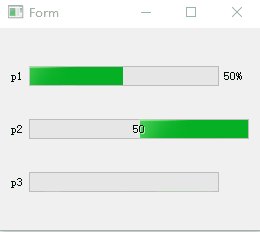
p3设置如下,繁忙进度显示。
只需设置最大值、最小值为0就行了。
- ui->progressBar3->setMinimum(0);
- ui->progressBar3->setMaximum(0);
4.设置样式表
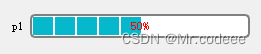
这里简单设置一下样式表。效果如下,仅供参考。

- QString s1 = "QProgressBar {\
- border: 2px solid grey;\
- border-radius: 5px;\
- text-align: center;\
- color:#ff0000;\
- }";
-
- QString s2 = "QProgressBar::chunk {\
- background-color: #05B8CC;\
- width: 20px;\
- margin: 0.5px;\
- }";
调用
ui->progressBar1->setStyleSheet(s1+s2);
本文内容由网友自发贡献,转载请注明出处:https://www.wpsshop.cn/w/很楠不爱3/article/detail/264362
推荐阅读
相关标签


