- 1devexpress html编辑器,DevExpress 通用控件系列:TextEdit(2)
- 2openwrt内网端口转发,内部使用nginx反代,外部使用https安全访问的方案_openwrt反向代理
- 3关于swift,OC,C++混合编程(一)_swift和c++混编
- 4c++文件的读写_file.eof()
- 5推荐一个免费的在线操作系统Ghost。_能在线ghost吗
- 6毕业设计:基于python的网络舆情分析监控预测系统
- 7史上最全,Spring Boot入门篇总结,收藏起来慢慢看_springboor初步总结
- 8(系列笔记——收官)30.人工智能、机器学习和深度学习_人工智能、机路学习、表征学习和深度学河 于( 〉 : 大数据出:观之前时代日
- 9学会使用版本控制工具(git工具),看这一篇文章就够了_版本控制工具的使用
- 10E. Singers‘ Tour「思维」「线性代数」「构造」_e. singers' tour
关于dev eco studio实现页面跳转的功能_deveco studio页面跳转
赞
踩
首先想要实现跳转需要掌握一定的前端的知识,理解hml,css,和js的作用都是什么,hml。
打个比喻,hml告诉你这道题有答案,css告诉你这道题的答案是什么样子的,js告诉你这道题的答案如何得到的。具体内容就是hml用于描述页面中包含哪些组件和css用于描述页面的组件长什么样子,js用于描述页面的组件是如何进行交互的。
到了实现的环节了,首先打开一个新的dev eco studio的界面(也可以用老的),如果你是第一次用的话,第一次打开就是新的,之后首先打开预览器
通常在最右边,如果找不到,可以点击左上角的view-toolwindows-preview来进行查看。
实现页面首先可以在hml界面里面写入一个按钮来进行跳转,同样在另一个界面也需要些一个按钮来进行返回,这里需要设置按钮的属性也就是点击它时会进行跳转。这里的按钮写道已有内容的下面即可。
![]()
函数名字可以自己命名,value是按钮上要显示的内容,class是给这个按钮设置属性,什么属性都可以自己设置。之后需要设计js函数来进行界面跳转了。js页面可以导入头文件或者函数,这里导入了![]()
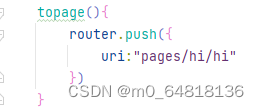
之后便可写自己的跳转函数,如下图
这里的router.push是编译器自己带的跳转函数,uri是特定的需要写跳转页面的位置,注意这里一定要写对 ,因为没写对的话,他也不会报错。
每一个界面的css函数可以自己决定,下面是我随便写的

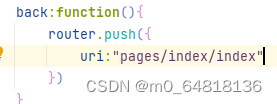
之后设计另一个界面,另一个界面的hml与第一个设计的界面相同,不过需要先新建一个文件,右键点击pages,点击new,再单击package,写自己创建的文件名,之后在文件中创建相应的hml,css,js,点击我们创建的文件,右键单击,new,file,写入文件名称,(别忘了加后缀hml,css等等,创建好后可以将前一个页面的内容复制到对应的内容之后进行一些的修改,hml和css基本上与前一个是一样的。js需要进行一些修改,不过基本上是函数名称的改变、
其他的基本上不变。
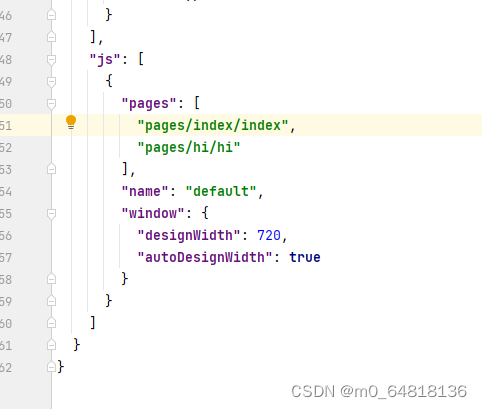
对了还要在config.json中写入最新创建的文件的路径
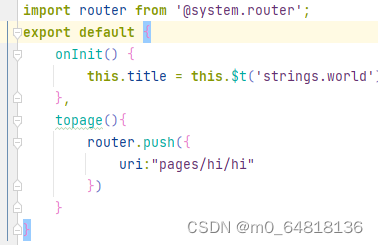
附完整的js界面


这里只是我自己的例子,仅供参考。


