热门标签
热门文章
- 1Python数据可视化—pyecharts库数据可视化_基于python 的开源可视化图表库
- 2【湍流】基于matlab模拟拉盖尔高斯光束传播的光强_高斯光束matlab仿真csdn
- 3决策树在机器学习的理论学习与实践_决策与机器学习相结合
- 4python快速检测视频跳过帧,在Python / OpenCV中有一种快速滚动视频帧的方法,允许用户选择要处理的开始和结束帧吗?...
- 5第十三届蓝桥杯嵌入式省赛第一场真题(基于HAL库的巨简代码+超级详解)_第十三届 蓝桥杯 第一场嵌入式设计与开发项目 省赛
- 6win10、11下安装eNSP(1.3.00)并完美运行_ensp最新版
- 72024/3/17 TCP的进程和线程通信,模拟面试总结
- 8JAXP实现Schema和DTD验证
- 9【推荐系统论文精读系列】(十一)--DeepFM A Factorization-Machine based Neural Network for CTR Prediction_deepfm: a factorization-machine based neural netwo
- 10HarmonyOS鸿蒙开发指南:HML语法参考_鸿蒙 hml $refs
当前位置: article > 正文
ArkTs中如何设置组件距离?(华为鸿蒙软件开发)设置margin_arkts margin
作者:很楠不爱3 | 2024-03-19 13:05:14
赞
踩
arkts margin
下面让我来告诉你如何通过margin设置组件间的距离
实例:

顶部与下面的两个按钮之间紧密相连
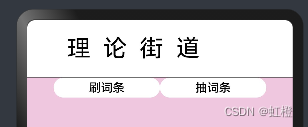
设置margin后

产生了间隔
代码:
- Row(){
- Button('刷词条', { type: ButtonType.Capsule, stateEffect: true })
- .backgroundColor('#FFFFFF').width('40%').height('5%').fontColor('#000000')
- Button('抽词条', { type: ButtonType.Capsule, stateEffect: true })
- .backgroundColor('#FFFFFF').width('40%').height('5%').fontColor('#000000')
- }.margin({top:'10'})//--------具体顶部10
我们需要在组件UI描述加上margin属性
官方相关文档-位置设置
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/很楠不爱3/article/detail/267788
推荐阅读
相关标签


