热门标签
热门文章
- 1root后怎么刷回官方,recovery刷入root_root的手机怎么刷回去
- 2用vm虚拟机连接xshell,一把过(超详细图文并茂)_vmware fedora 共享网络 xshell
- 3spark 使用python语言操作(基于pycharm的安装使用)_spark python
- 442个来自《 CSS世界》中的实用技巧
- 5C++ 用单、双链实现链表数据结构,LeetCode题_c c++ 双向链表插入一个节点 leetcode
- 6深度学习 | 关于GRU你必须知道的20个知识_加权gru
- 7“数字直角三角形”的循环简化
- 8uniapp开发H5内嵌APP,使用uni.setClipboardData实现复制功能时,安卓没问题,ios会闪一下(底部弹出弹窗)~踩坑之路_uniapp 复制不弹框
- 9深入 Java 调试体系,第 2 部分
- 10微网双层优化 储能 matlab采用matlab编程对冷热电微网系统进行双层优化
当前位置: article > 正文
uniapp项目实战(一)-起步阶段_uniapp实战
作者:很楠不爱3 | 2024-03-26 10:58:55
赞
踩
uniapp实战
1.uniapp官网
2.开发工具
2.1 HBuilderX
1.uni-app 官方推荐使用 HBuilderX 来开发 uni-app 类型的项目
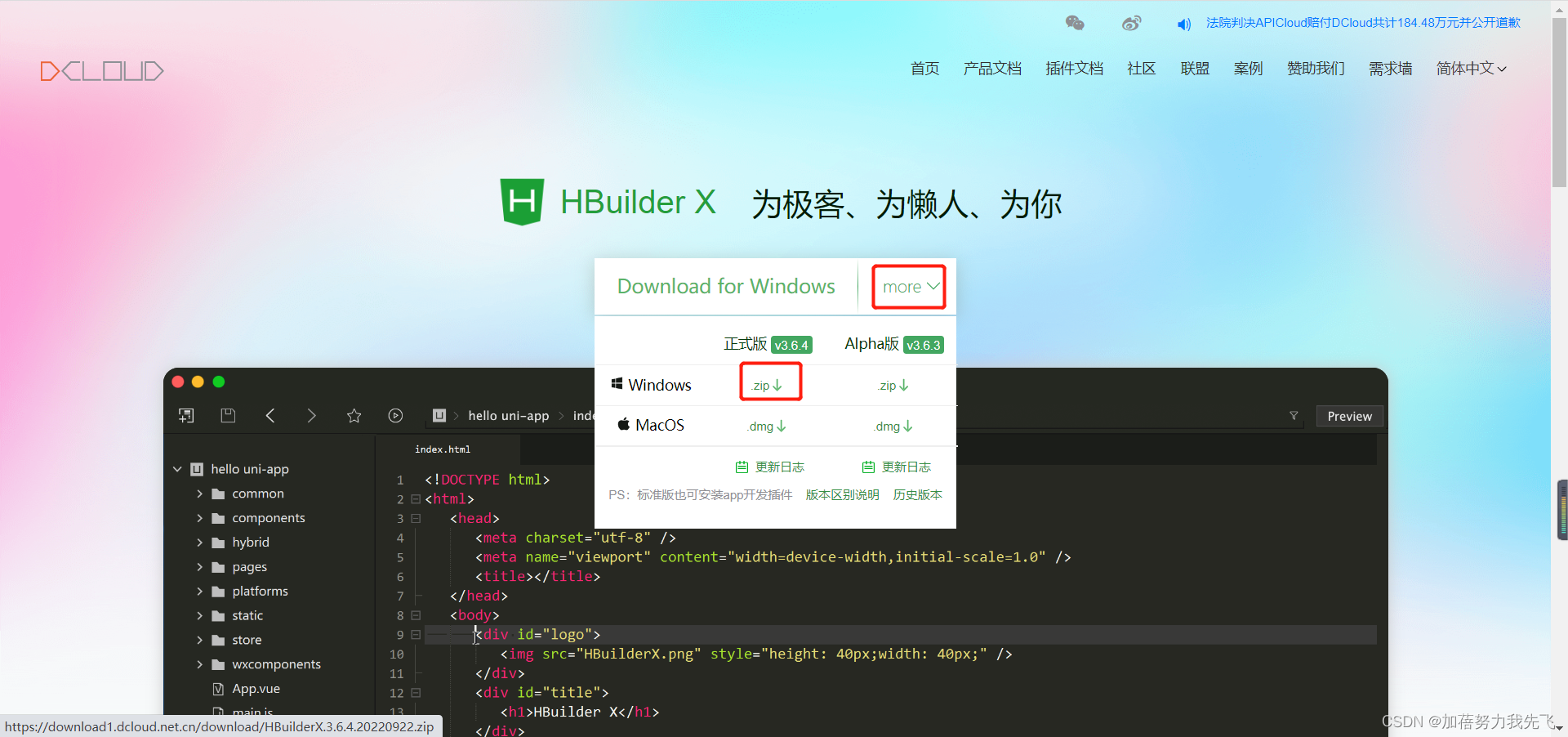
2.访问 HBuilderX 的官网首页 https://www.dcloud.io/hbuilderx.html

3.进行安装包进行解压,运行exe文件,就可以打开HBuilderX
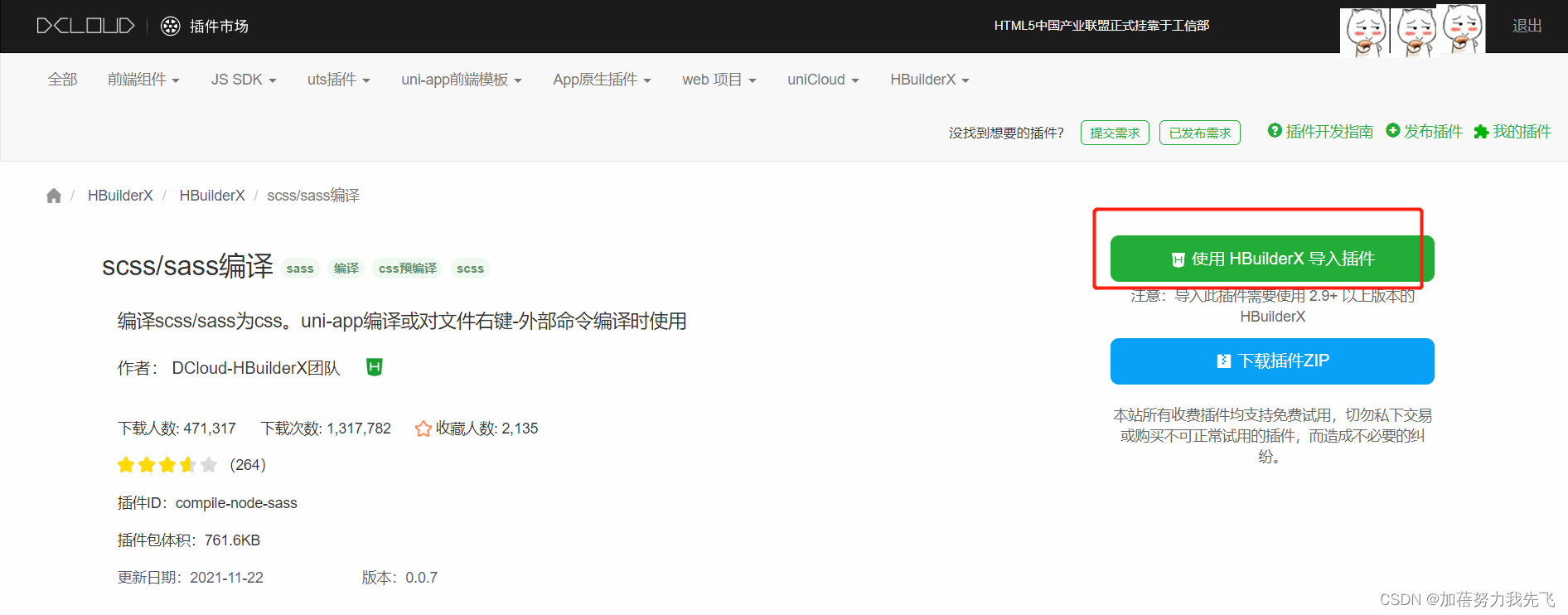
4.安装 scss/sass 编译
https://ext.dcloud.net.cn/plugin?name=compile-node-sass

打开


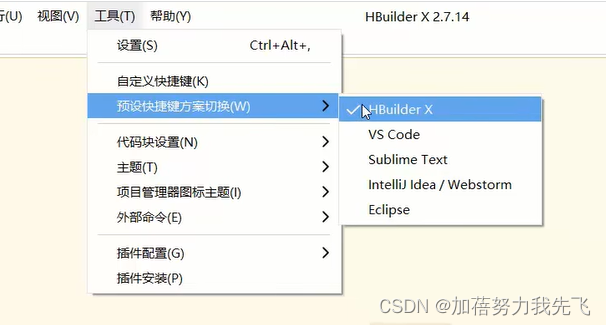
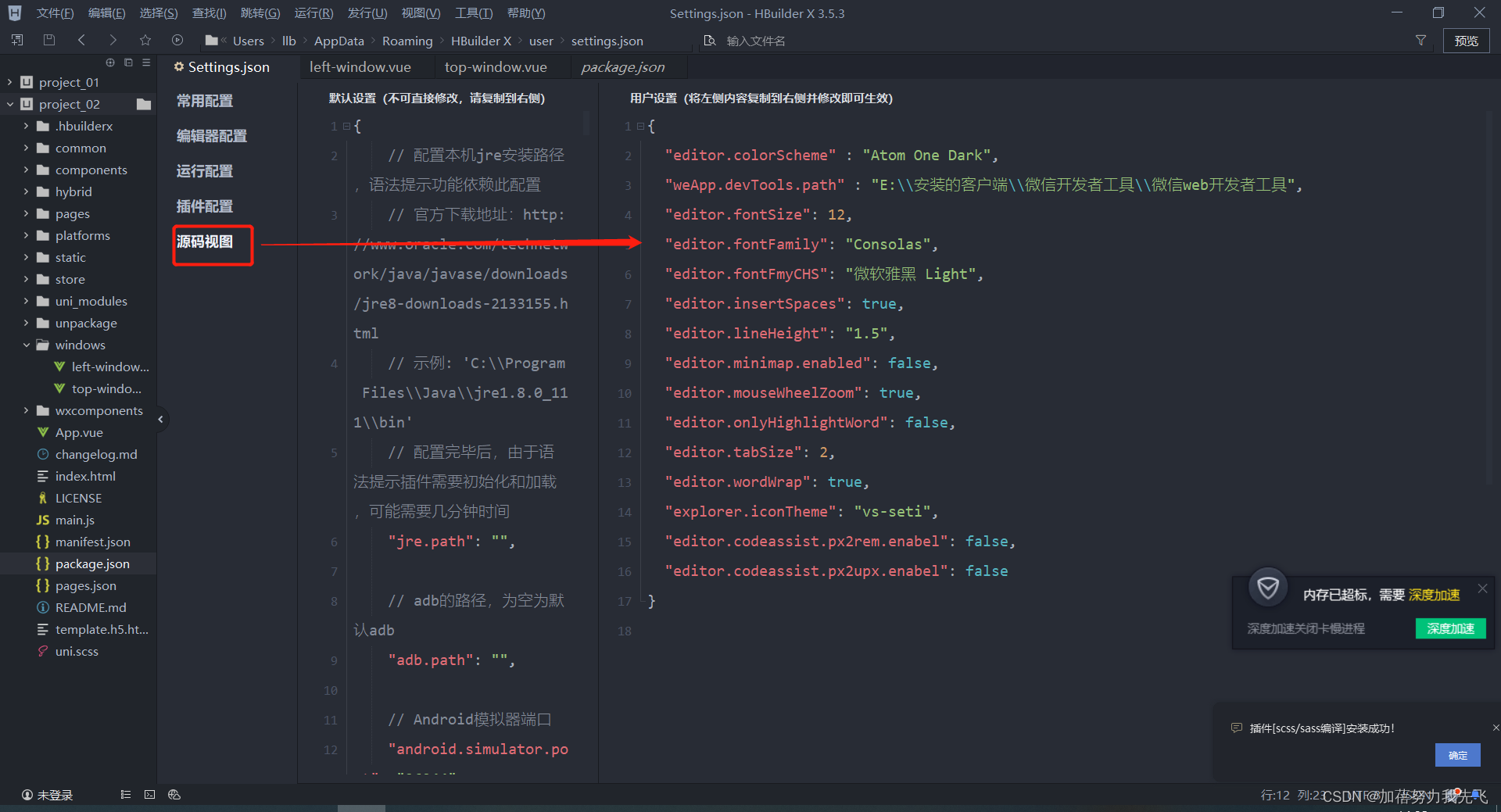
5.修改编辑器的基本设置
操作步骤:工具 -> 设置 -> 打开 Settings.json 按需进行配置

加上这些
"editor.fontSize": 12,
"editor.fontFamily": "Consolas",
"editor.fontFmyCHS": "微软雅黑 Light",
"editor.insertSpaces": true,
"editor.lineHeight": "1.5",
"editor.minimap.enabled": false,
"editor.mouseWheelZoom": true,
"editor.onlyHighlightWord": false,
"editor.tabSize": 2,
"editor.wordWrap": true,
"explorer.iconTheme": "vs-seti",
"editor.codeassist.px2rem.enabel": false,
"editor.codeassist.px2upx.enabel": false
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
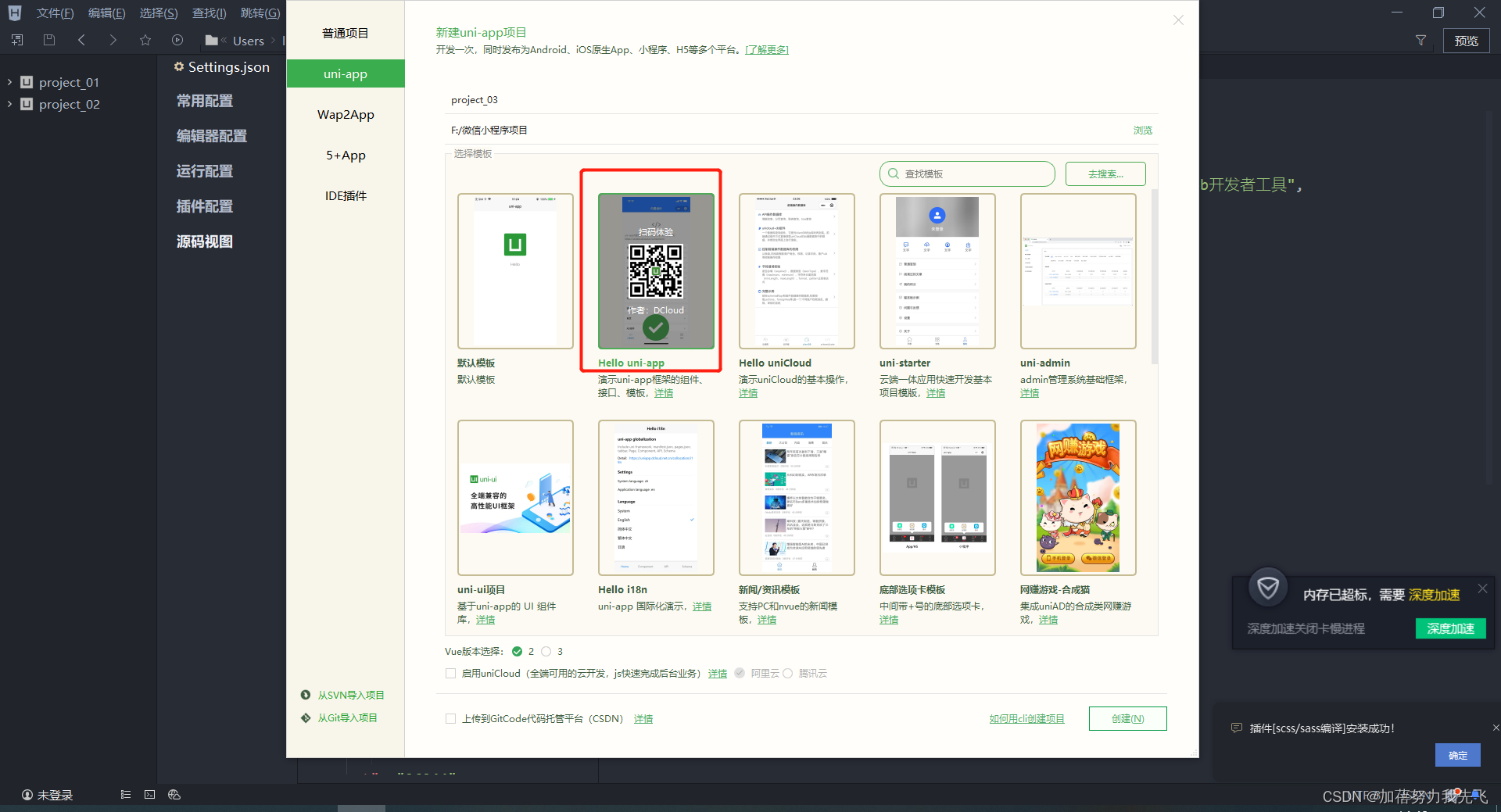
2.2 新建 uni-app 项目
文件 -> 新建 -> 项目

2.3目录结构
一个 uni-app 项目,默认包含如下目录及文件:
┌─components uni-app组件目录
│ └─comp-a.vue 可复用的a组件
├─pages 业务页面文件存放的目录
│ ├─index
│ │ └─index.vue index页面
│ └─list
│ └─list.vue list页面
├─static 存放应用引用静态资源(如图片、视频等)的目录,注意:静态资源只能存放于此
├─main.js Vue初始化入口文件
├─App.vue 应用配置,用来配置小程序的全局样式、生命周期函数等
├─manifest.json 配置应用名称、appid、logo、版本等打包信息
└─pages.json 配置页面路径、页面窗口样式、tabBar、navigationBar 等页面类信息
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
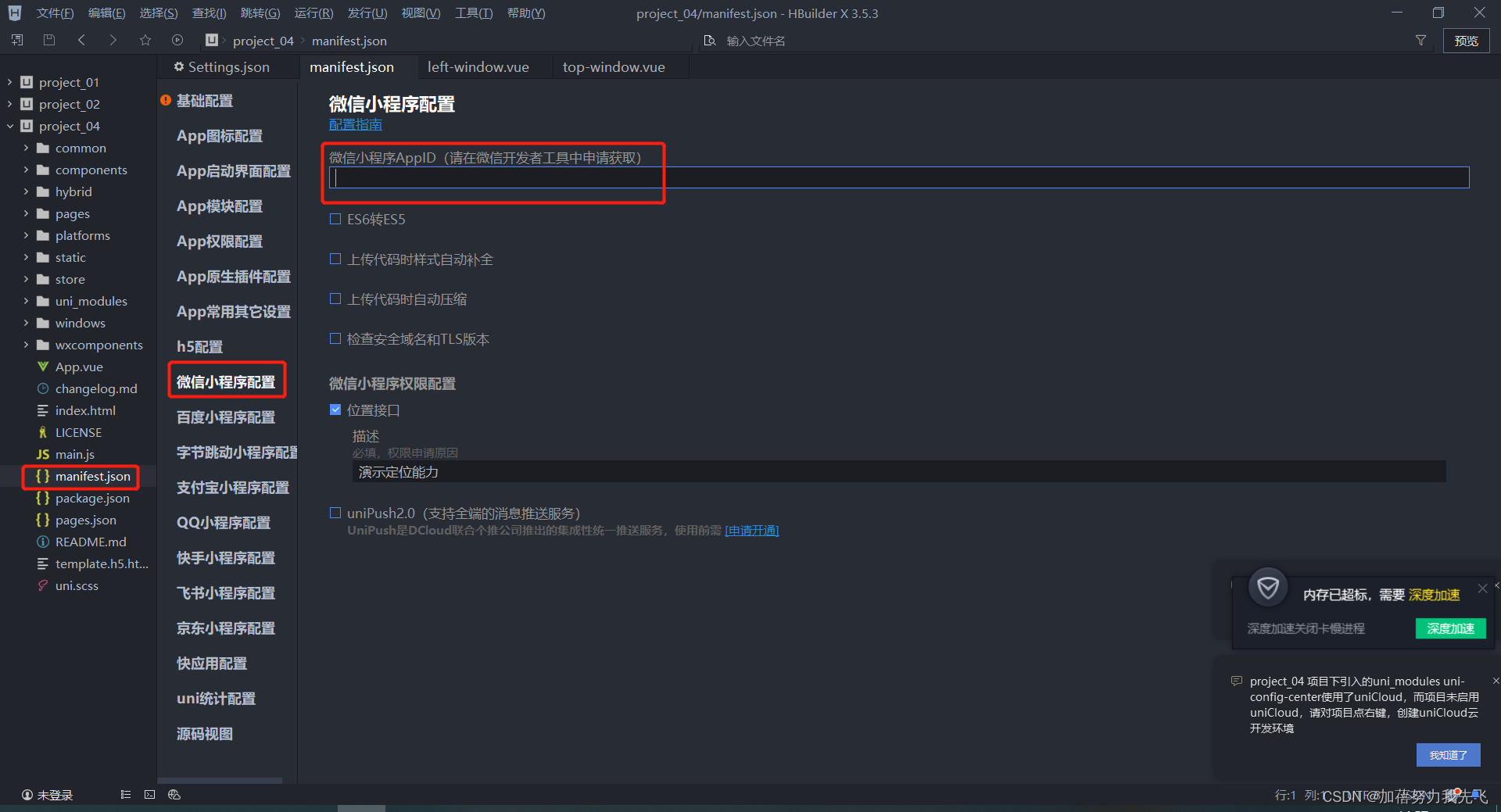
2.4 把项目运行到微信开发者工具
1.填写自己的微信小程序的 AppID:

在微信公众平台获取AppID:https://mp.weixin.qq.com/
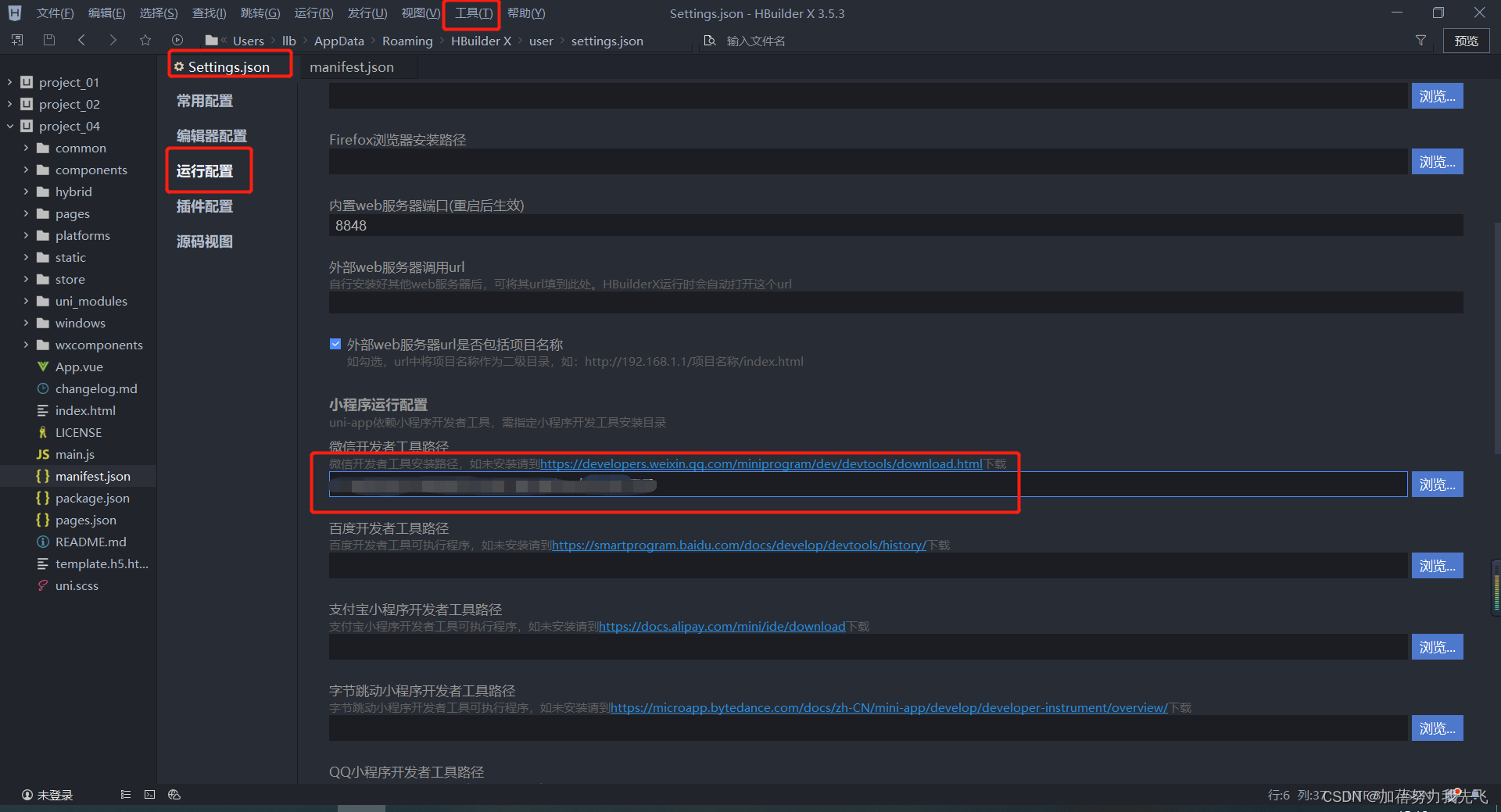
2.在 HBuilderX 中,配置“微信开发者工具”的安装路径:
怎么获取路径呢
对开发者工具快捷键,右键—属性—打开文件所在的位置,找到了快捷方式的存放目录,再右键-打开文件所在的目录,就找到了 微信开发者工具的真实目录

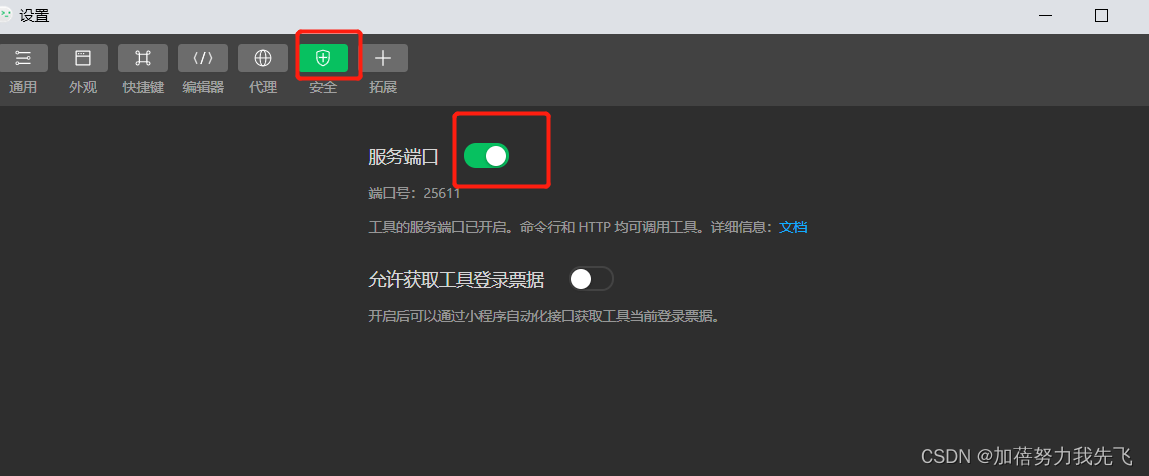
3.在微信开发者工具中,通过 设置 -> 安全设置 面板,开启“微信开发者工具”的服务端口:

4.运行到微信开发者工具
运行–运行到小程序模拟器-微信开发者工具
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/很楠不爱3/article/detail/316701
推荐阅读
相关标签


