热门标签
热门文章
- 1学习SAP Fiori,需要先了解哪些知识点?_sap fiori知识点
- 2android 平板刷机工具,小白必看,安卓平板电脑刷机教程之一键刷机
- 3知识蒸馏、模型剪枝与量化_paraphrasing complex network: network compression
- 4stm32气压传感器 带探头的_抓住蝶粉的心,STM32有“利器”
- 5机器学习 流形数据降维:UMAP 降维算法_umap降维
- 6基于博弈树的五子棋 AI 算法及其 C++ 实现_c++五子棋 ai算法
- 7【转】Android source build/envsetup.sh学习笔记
- 8如何在pycharm中设置当打开Terminal终端时,自动进入虚拟环境?_pycharm terminal切换环境
- 9零基础小白如何入门HarmonyOS鸿蒙应用开发学习?_纯血harmony学习
- 10边缘计算的架构、挑战与应用_隧道边缘计算方案
当前位置: article > 正文
eslint禁用_禁用eslint
作者:很楠不爱3 | 2024-03-27 10:58:07
赞
踩
禁用eslint
当我们接手别人的项目的时候,有的项目会用到eslint,有时候写个空格,逗号之类的都会报错,所以我的建议一般不用eslint,除非项目要求特别严格。
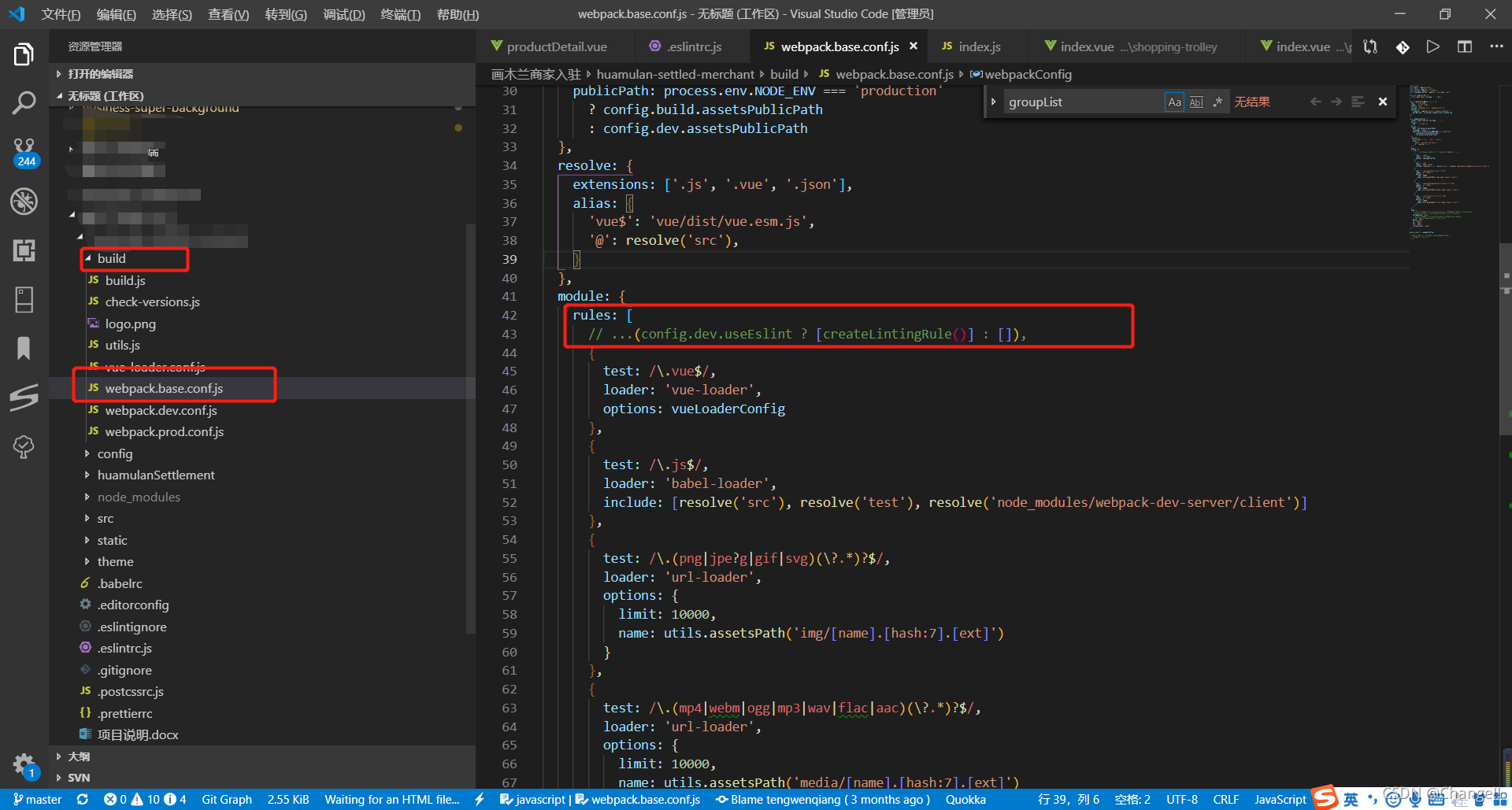
1.直接找到项目build文件下的webpack.base.conf.js,找到下面这句话注释掉即可。这样在用Eslint的时候就会直接忽略低级语法报错了

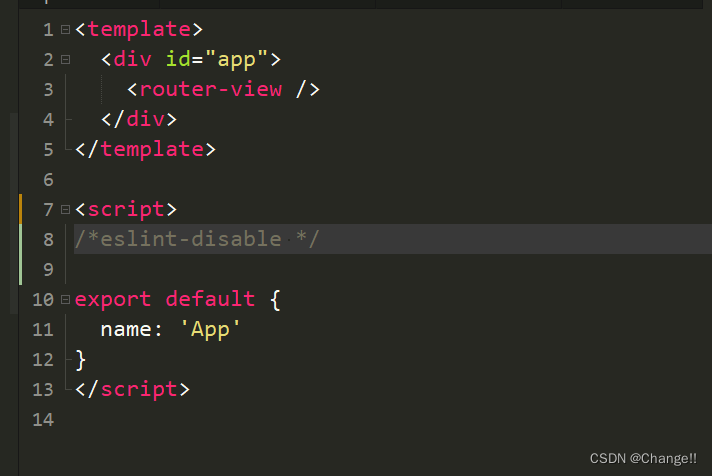
方法2,多人合作开发项目时,项目使用了eslint,但是单页面不想使用eslint,如下:
对当前文件生效
script下面加上 /*eslint-disable */ 即可

对于多行代码
/* eslint-disable */
var a = 1;
console.log(a);
/* eslint-enable */
- 1
- 2
- 3
- 4
单行代码
var a = 1; // eslint-disable-line
- 1
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/很楠不爱3/article/detail/323932
推荐阅读
相关标签


