- 1【知识图谱】Neo4j的基本使用及思知1.4亿三元组数据构建知识图谱_利用neo4j做知识图谱常用函数
- 2nuc970 网络问题排查过程_nuc970 can
- 3Flutter之Android Studio No connected devices found_no android connected device found, and no emulator
- 4【Unity3D】Unity与Android交互_unity安卓支持
- 5开发钉钉小程序_uniapp开发钉钉小程序
- 6ubuntu16.04 pyqt5 eric6 qt5 安装_在eric6中安装pyqt5如何修改到镜像地址
- 7高清人脸数据集汇总 (主要用于人脸生成、分割任务)_ffhq_512.lmdb 百度云
- 8海外社交营销为什么用云手机?不用普通手机?
- 9开源漏洞深度分析 | CVE-2022-22980 Spring Data MongoDB SpEL表达式注入漏洞_spring data mongodb spel表达式注入漏洞(cve-2022-22980)
- 10【鸿蒙开发】HarmonyOS应用开发者基础认证题库
HarmonyOS玩转ArkUI动效 - 水母动画
赞
踩
前言
本文会详细讲解我参加: HarmonyOS【挑战赛第三期】玩转ArkUI动效的项目
我的参赛项目源码:【挑战赛第三期】JellyfishAnimation
动画效果参考自:cassie-codes的水母SVG

华为鸿蒙已经放弃Java作为鸿蒙的开发语言,开发了一个申明式UI框架ArkUI,开发语言变成了ArkTS。
ArkUI是一套构建分布式应用界面的声明式UI开发框架。
ArkTS基于TypeScript(简称TS)语言扩展而来,是TS的超集。
ArkTS继承了TS的所有特性。
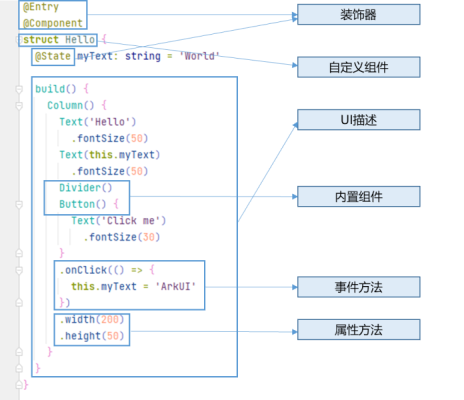
我们用一个简单示例,来说明ArkTS的基本组成:

关于ArkUI更多内容,感兴趣的同学,可以点击这里快速入门,下面我们进入正题。
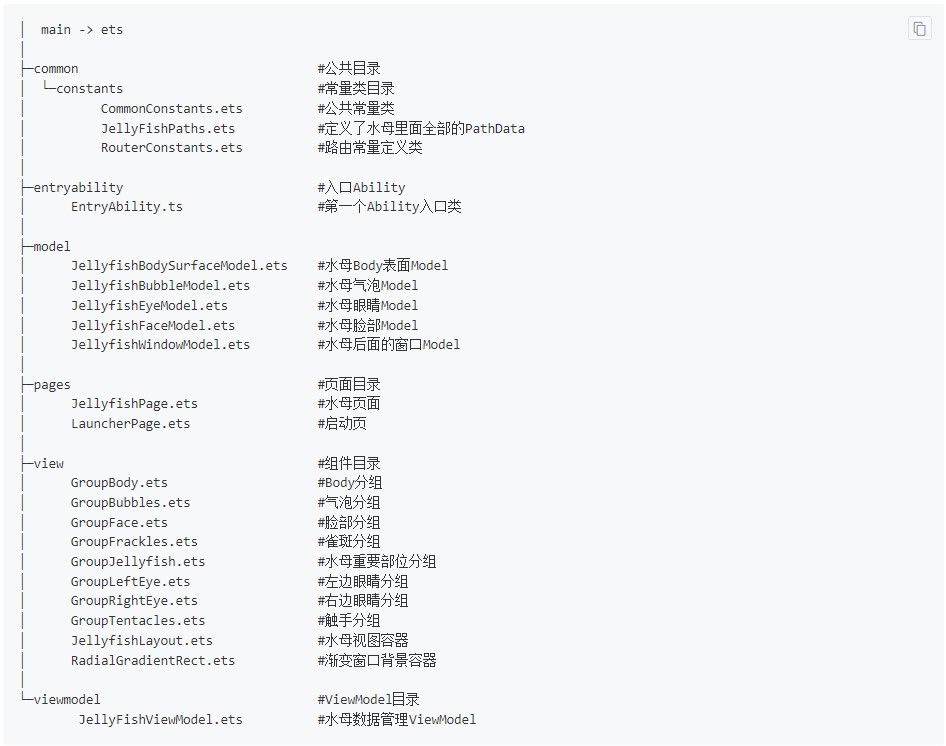
源码目录结构

拆解SVG
我们开头提到cassie-codes的水母SVG,如果拿到这个SVG的话,要怎么用程序去渲染它呢?
1.组成
我们精简一下看看它的组成内容:
<!-- 为了直观的查看组成结构,我们删除了路径数据 -->
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 530.46 563.1">
<defs>
<filter id="turbulence" filterUnits="objectBoundingBox" x="0" y="0" width="100%" height="100%">
<feTurbulence data-filterId="3" baseFrequency="0.02 0.03" result="turbulence" id="feturbulence" type="fractalNoise" numOctaves="1" seed="1"></feTurbulence>
<feDisplacementMap id="displacement" xChannelSelector="R" yChannelSelector="G" in="SourceGraphic" in2="turbulence" scale="13" />
</filter>
</defs>
<g class="jellyfish" filter="url(#turbulence)">
<path class="tentacle"/>
<path class="tentacle"/>
<path class="tentacle" />
<path class="tentacle" />
<path class="tentacle"/>
<path class="tentacle"/>
<path class="tentacle"/>
<path class="tentacle"/>
<path class="tentacle"/>
<path class="face" />
<path class="outerJelly"/>
<path id="freckle" />
<path id="freckle"/>
<path id="freckle-4"/>
</g>
<g id="bubbles" fill="#fff">
<path class="bubble"/>
<path class="bubble"/>
<path class="bubble" />
<path class="bubble"/>
<path class="bubble"/>
<path class="bubble"/>
<path class="bubble" />
</g>
<g class="jellyfish face">
<path class="eye lefteye" fill="#b4bebf" d=""/>
<path class="eye righteye" fill="#b4bebf" d=""/>
<path class="mouth" fill="#d3d3d3" opacity=".72"/>
</g>
</svg>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
点击查看SVG全部内容,我们先拿第一个路径数据来看一下:
M226.31 258.64c.77 8.68 2.71 16.48 1.55 25.15-.78 8.24-5 15.18-7.37 23-3.1 10.84-4.65 22.55 1.17 32.52 4.65 7.37 7.75 11.71 5.81 21.25-2.33 8.67-7.37 16.91-2.71 26 4.26 8.68 7.75 4.34 8.14-3 .39-12.14 0-24.28.77-36 .78-16.91-12-27.75-2.71-44.23 7-12.15 11.24-33 7.76-46.83z
- 1
对于不熟悉SVG相关内容的同学,你可能看不懂,甚至有点烦躁,不过也不要急,看不懂也不要紧,跟着我们一起往下看,学完你也可以在GSAP动画平台里面找一些相关的SVG练手。
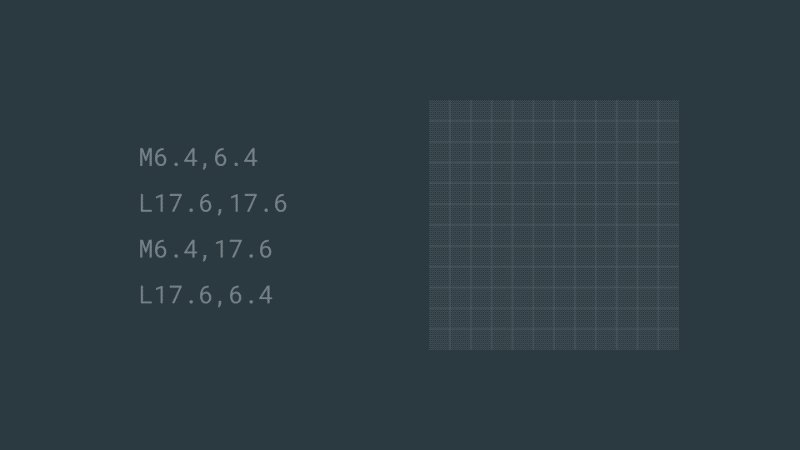
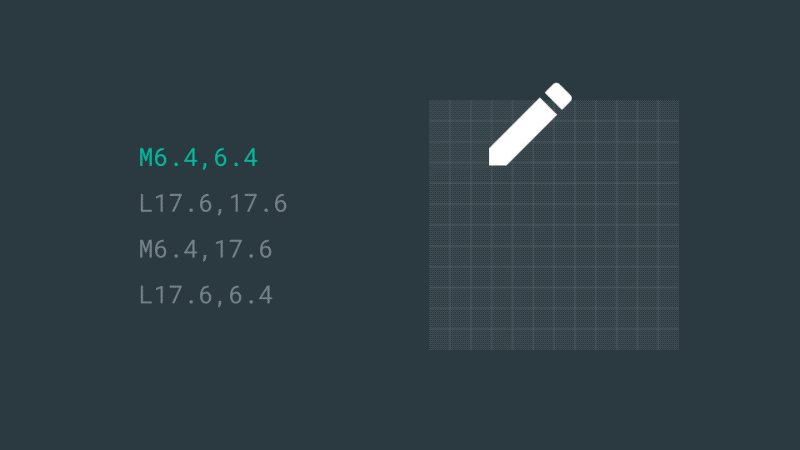
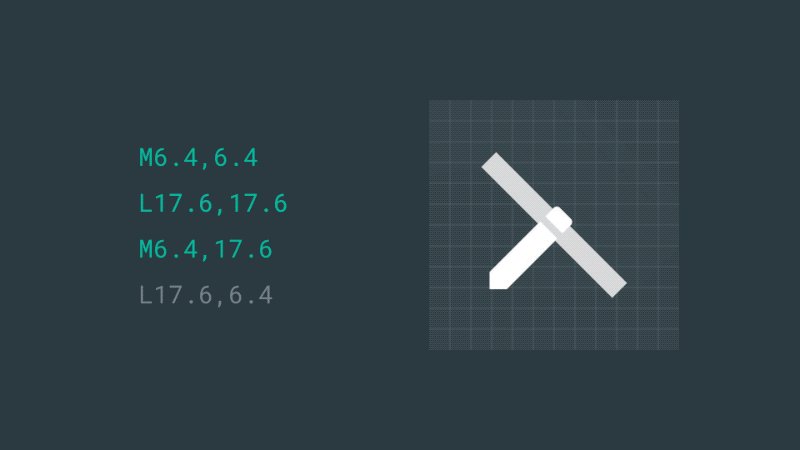
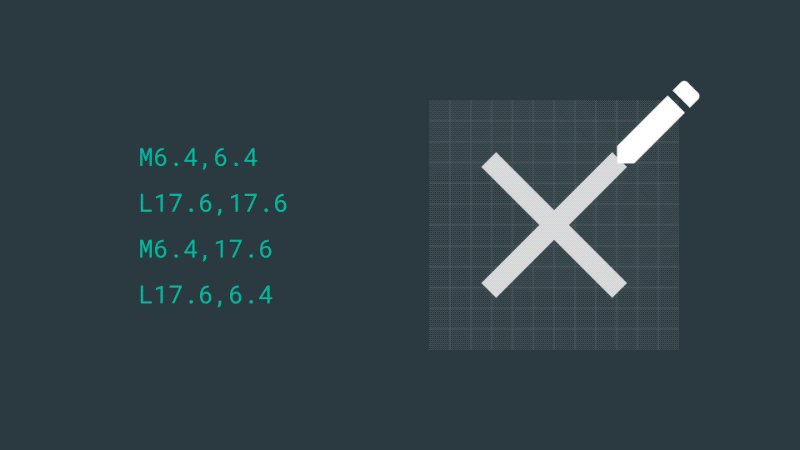
我们简单看一下路径数据里面的一些常见命令含义:
- M,m: Move to:移至,移动到
- L, l, H, h, V, v: Line to:画线
- C, c, S, s: 三次贝塞尔曲线
- Q, q, T, t: 二次贝塞尔曲线
- A,a: 椭圆弧曲线
- Z, z: 关闭路径
这些命令区分大小写,大写字母表示绝对坐标,而小写字母表示命令相对于当前位置。

更多细节和知识点请查阅:路径数据命令规范。
2.ArkUI中如何绘制
那么我们如何在ArkUI中使用这段路径数据呢?
我们在HarmonyOS文档中看到了Path绘制组件
Path绘制组件: 根据绘制路径生成封闭的自定义形状
Path接口如下:
Path(value?: { width?: number | string; height?: number | string; commands?: string })
- 1
参数含义如下:
| 参数名 | 参数类型 | 必填 | 参数描述 |
|---|---|---|---|
| width | number 或 string | 否 | 路径所在矩形的宽度默认值:0 |
| height | number 或 string | 否 | 路径所在矩形的高度默认值:0 |
| commands | string | 否 | 路径绘制的命令字符串默认值:’’ |
它还有很多通用的属性,那么我们把水母的第一个路径数据传递到commands里面试试:
Path()
.commands('M226.31 258.64c.77 8.68 2.71 16.48 1.55....')
.fillOpacity(0.49)
.fill(Color.White)
- 1
- 2
- 3
- 4

我们看到第一条触手就这么被我们渲染出来了,是不是感觉也挺简单的。
3.元素标签g
这时候可能有同学会问,path外层还有一个有个元素标签<g class="...">包裹着,那么这个元素标签<g class="...">是干什么的呢?
问的好
Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。


