热门标签
热门文章
- 1树莓派配置环境变量,解决No such file or directory的错误提示_树莓派vncunable to open i2c device: no such file or d
- 2洛谷p3817 小A的糖果
- 3C语言easyx飞机大战源码+素材(大屏版)_易语言 飞机大战
- 4基于SpringBoot的农产品销售小程序平台的设计与实现_基于springboot粮食加工订单
- 5Word Tokenization
- 6浅析自动编码器(自编码器 Autoencoder)_深度学习 coding decoding
- 7抖音商品详情数据接口python_python 获取抖音商户信息
- 8MATLAB非线性规划优化问题_带约束的非线性优化算法代码
- 9毕业设计:基于卷积神经网络的图像分类系统 python人工智能_基于卷积神经网络的图像分类系统研究研究或设计的目的和意义:
- 10Dual Contrastive Learning: Text Classification via Label-Aware Data Augmentation 阅读笔记_dual-pool contrastive learning
当前位置: article > 正文
qt按钮样式_qt按钮样式表
作者:很楠不爱3 | 2024-03-27 13:36:32
赞
踩
qt按钮样式表

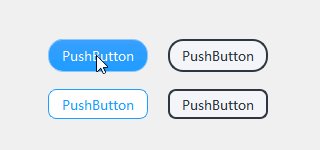
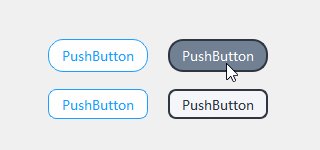
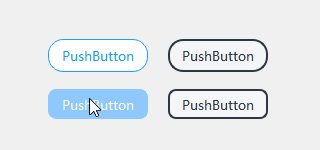
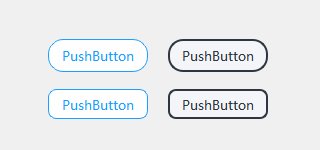
1、qt种按钮样式设置,显示效果如上图所示。
该方法优势就是不需要插入的方式,全部由qss实现。
2、qss代码:
/**正常情况下样式**/ QPushButton{ font: 10pt "微软雅黑"; color: #2f3640; background-color: #f5f6fa; border-color: #2f3640; border-radius: 15px; border-style: solid; border-width: 2px; padding: 5px; } /**鼠标停留在按钮上的样式**/ QPushButton::hover{ color: #FFFFFF; background-color: #718093; border-color: #2f3640; } /**鼠标按压下去的样式**/ QPushButton::pressed,QPushButton::checked{ color: #FFFFFF; background-color: qlineargradient(spread:pad, x1:0, y1:0, x2:0, y2:1, stop:0 #273c75, stop:1 #487eb0); } /**按钮失能情况下样式**/ QPushButton::disabled{ color: #FFFFFF; background-color: #dcdde1; border-color: #dcdde1; }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
3、以上代码使用,有个地方需要注意,那就是圆角设置不能大于高度的一半值,否则圆角将无效。
比如:
按钮的高度为:30
按钮边框圆角:border-radius: 18px;
- 1
- 2
这种情况下圆角将无效!
4、如果需要软件种所有按钮全部使用这种样式,可以参考如下文章:
https://blog.csdn.net/weixin_42887343/article/details/123205555
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/很楠不爱3/article/detail/324502
推荐阅读
相关标签



