- 1华为云GaussDB亮相2023可信数据库发展大会,荣获三项评测证书!
- 2EDCSTFN(用于时空图像融合的增强深度卷积模型)
- 3C语言积累整理---memset函数详解_memset在c语言中怎么用
- 4[自研开源] 数据集成之分批传输 v0.7
- 5IDEA 服务器热部署详解(On Update action/On frame deactivation)
- 6神经网络学习(3)————BP神经网络以及python实现_bp神经网络的实现三输入三输出
- 7tensorflow 搭建神经网络框架_activation='relu',kernel_initializer=tf.truncated_
- 8Transformer网络原理与实战_transformer实战
- 9直白解释分库分表与分布式全局唯一性ID_分库分表为什么需要唯一id
- 10k8s 部署集群遇到的“一丢丢”问题_the object provided is unrecognized (must be of ty
WEB端三维可视化(threejs)03_threejs三维地图可视化
赞
踩
前言
上一篇主要写了如何创建一个场景,本篇写一下模型加载方面的细节。
目前threejs支持的模型格式有很多,gltf/glb、obj+mtl、fbx、dea等等…
主要推荐的模型格式:obj+mtl 或者 gltf/glb。
原因:
obj+mtl这种格式将模型信息、材质信息、贴图拆分开,相比较于其他来说,文件分散,分散后文件体积小,唯一的缺点是,文件套多了,注意命名,小心弄乱。
gltf呢,被称为模型界的JPEG,它可以在原有的基础上有损压缩(这部分放在后边),压缩后体积更小。
个人做了一下比较:同一个模型,不同的格式,由于模型体积较小,直接模拟了300个。
fbx:加载把GPU和CPU全部跑满,模型刚渲染几个就卡住了。
obj:因为模型文件比较分散,渲染了大概一半左右,后续也是卡住了。
gltf:虽然时间长了一点,但是加载完了,还能操作,就是操作的时候掉帧稍微严重。
测试模型效果:模型是拿官网的模型

接下来直接开始正文
一、加载进度:
官方抄的,修修改改就成这样了。把 onProgress 和 onError 两个参数给到 .load模型的函数结尾。
稍微简单了点。
或者感觉这种不太靠谱的直接去threejs官网找个示例。
引入:
import * as THREE from 'three'
- 1
var onProgress = function(xhr) {
if (xhr.lengthComputable) {
var percentComplete = xhr.loaded / xhr.total * 100
// progressLoad.value = percentComplete;
console.log(Math.round(percentComplete, 2) + '% downloaded')
}
}
var onError = function() { }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
二、加载模型(gltf & obj)
02篇里定义了初始化加载函数 init() ,这部分直接加进去执行即可。
1、gltf
用到 Draco 解压缩的时候,注意把three资源包路径下的【 three\examples\js\libs\draco 】整个draco文件夹拷出来放到项目目录下,目录自定吧,个人测试,不管是vscode 或者Builder 这种编辑器还是vue 项目或者常规 HTML写法里,只要不是在three资源包里,放在外边静态资源文件夹下都可以。
引入
import { GLTFLoader } from 'three/examples/jsm/loaders/GLTFLoader'
import { DRACOLoader } from 'three/examples/jsm/loaders/DRACOLoader'
- 1
- 2
function initModel() {
const gltf_loader = new GLTFLoader()
const dracoLoader = new DRACOLoader()
dracoLoader.setDecoderPath('./draco/')
gltf_loader.setDRACOLoader(dracoLoader)
gltf_loader.load('./static/models/male02.gltf', (gltf) => {
mastermodel = gltf.scene
scene.add(planemodel)
}, onProgress, onError)
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
2、obj+mtl
引入
import { OBJLoader } from 'three/examples/jsm/loaders/OBJLoader'
import { MTLLoader } from 'three/examples/jsm/loaders/MTLLoader'
- 1
- 2
function initModel(){
var mtlLoader = new MTLLoader();
mtlLoader.setPath('./static/models/test/');
mtlLoader.load('male02.mtl',(materials) => {
materials.preload()
var objLoader = new OBJLoader()
objLoader.setMaterials(materials)
objLoader.setPath('./static/models/test/');
objLoader.load('male02.obj',(object) => {
scene.add(object)
}, onProgress, onError)
});
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
三、gltf模型压缩
gltf一般情况下可以压缩,可以通过 Blender 工具或者gltf-pipeline 插件压缩,注意——【有损】——两个字,请按照自身需要的效果进行压缩。
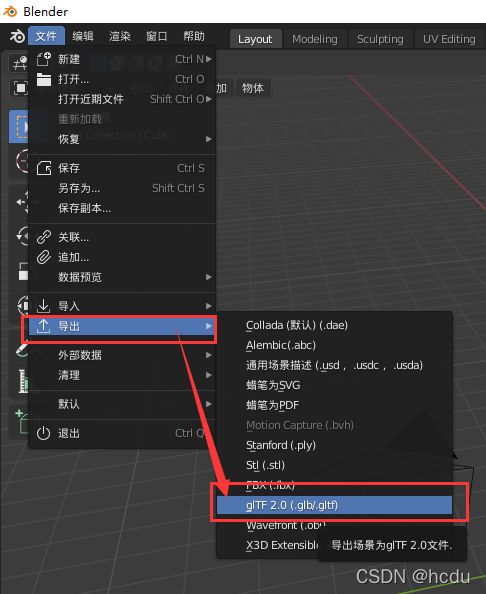
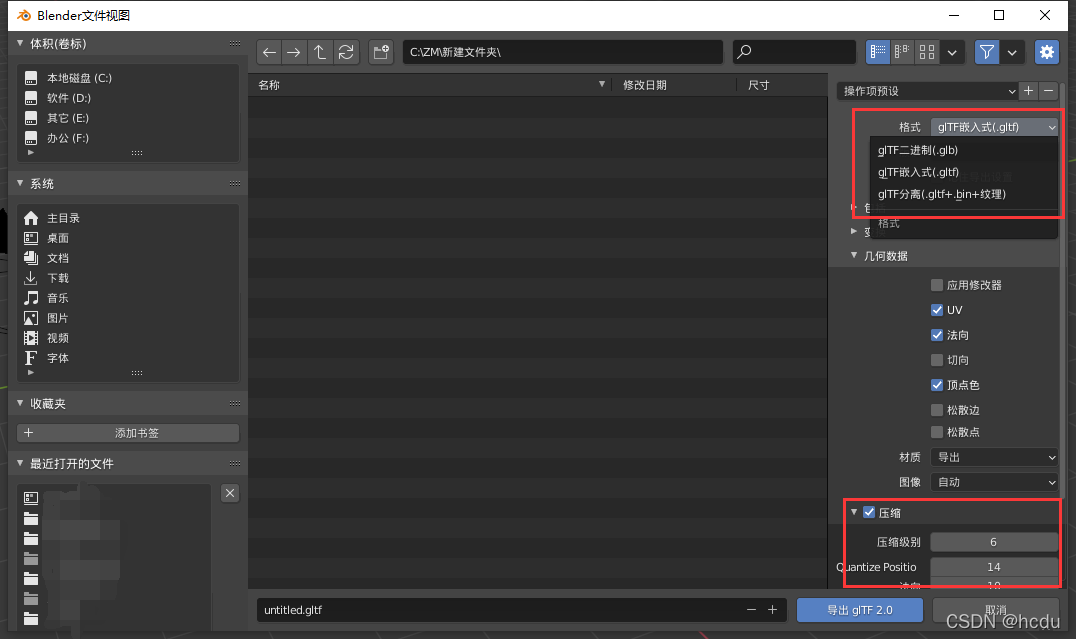
1、Blender分级别压缩
选择左上角【文件—>导出—>gltf2.0】,值得注意的是导出面板右侧【导出格式】和【压缩】这两个选项。


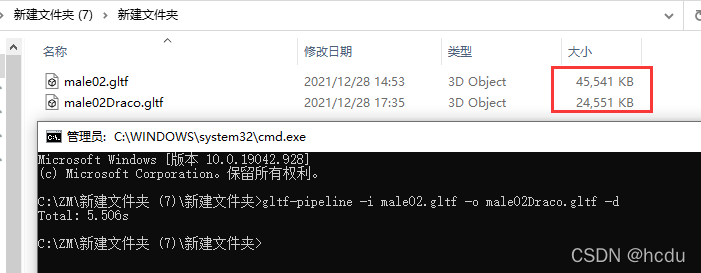
2、gltf-pipeline插件进行Draco压缩
通过 【npm install gltf-pipeline】安装插件

cd 到gltf根目录 执行 【gltf-pipeline -i male02.gltf -o male02Draco.gltf -d】,l命令字符:-i是当前导入文件路径input,-o是当前导出文件路径output,-d是使用Draco压缩。
下边这个是我自己的模型,相比较内存占用少了一半。