- 1运算放大器(运放)选型、参数分析以及应用OPA2350
- 2java 服务证书问题-生成jssecacerts CA证书
- 3相对全面的四足机器人驱动规划MATLAB和Simulink实现方式(足端摆线规划,Hopf-CPG,Kimura-CPG)_如何在simulink中获取足端轨迹
- 4Java -枚举的使用_java枚举的使用
- 5推荐系统笔记(一)_推荐系统技术架构
- 6使用XGBoost进行时间序列预测流程代码_xgboost 时间序列
- 7AWS-EKS 给其他IAM赋予集群管理权限
- 8Flink_CDC搭建及简单使用_flink cdc部署
- 9建议收藏!30套经典互联网思维研究模型_优化引导模型
- 10大数据分析-第八章 推荐系统_spricoder的博客
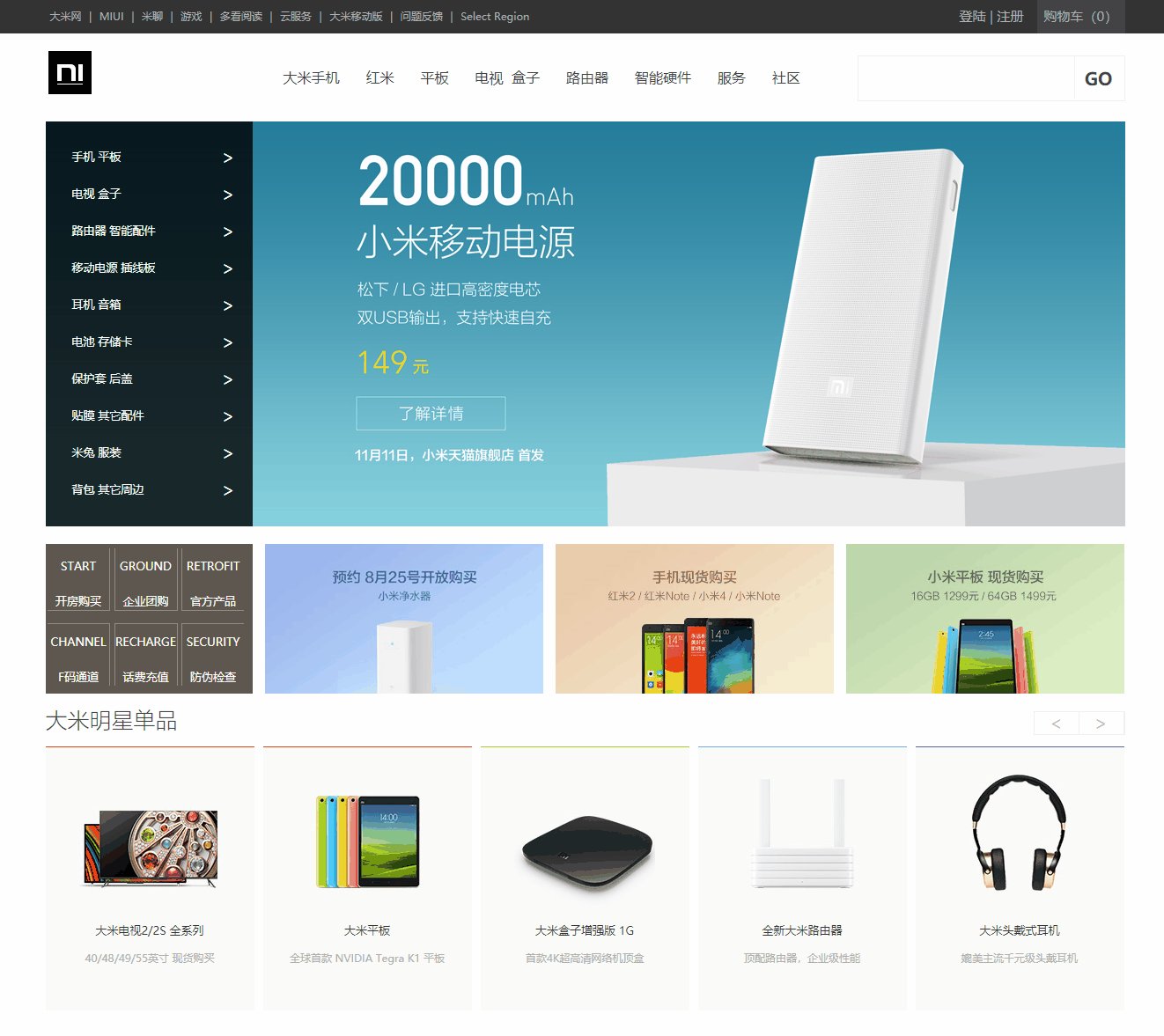
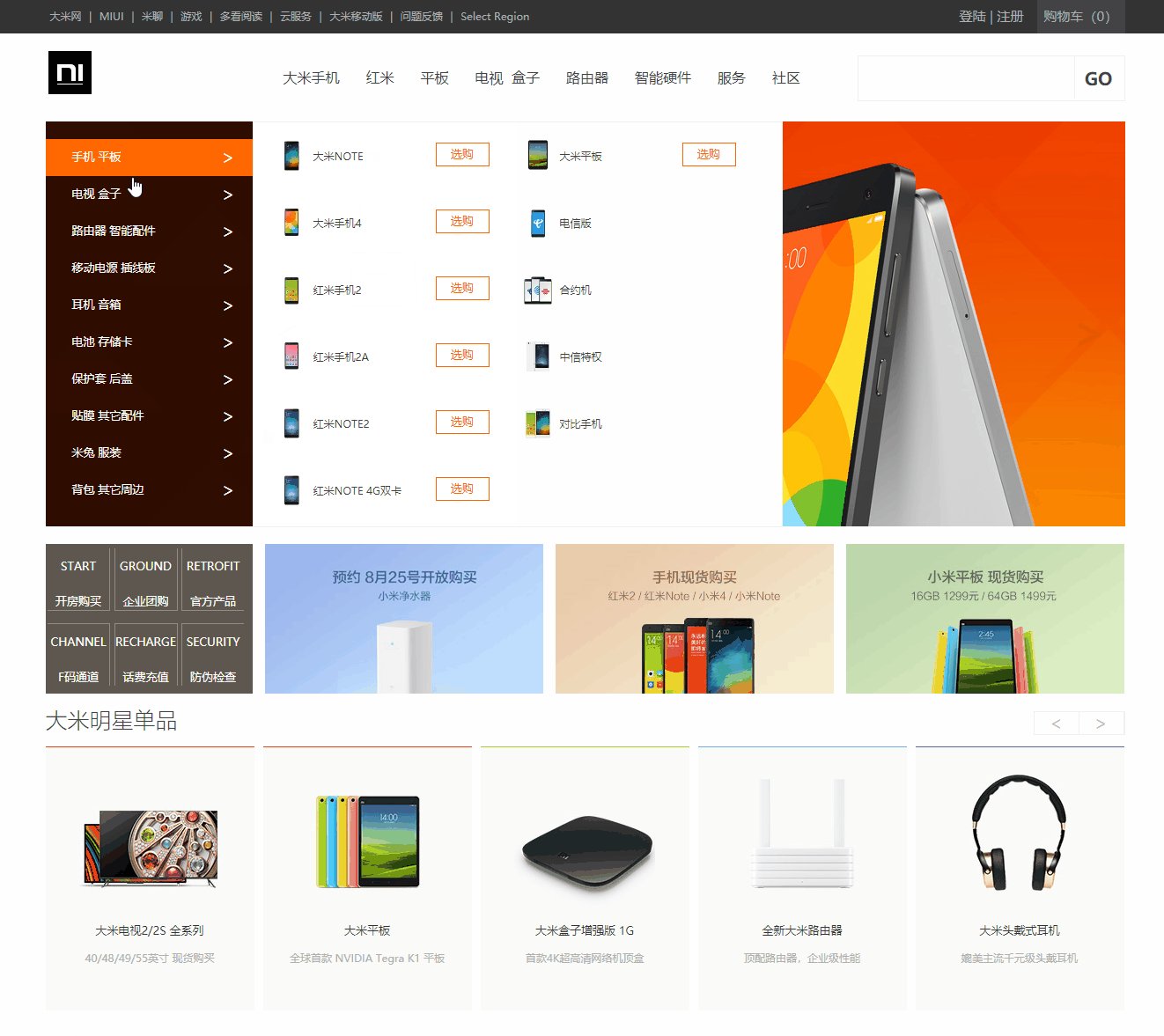
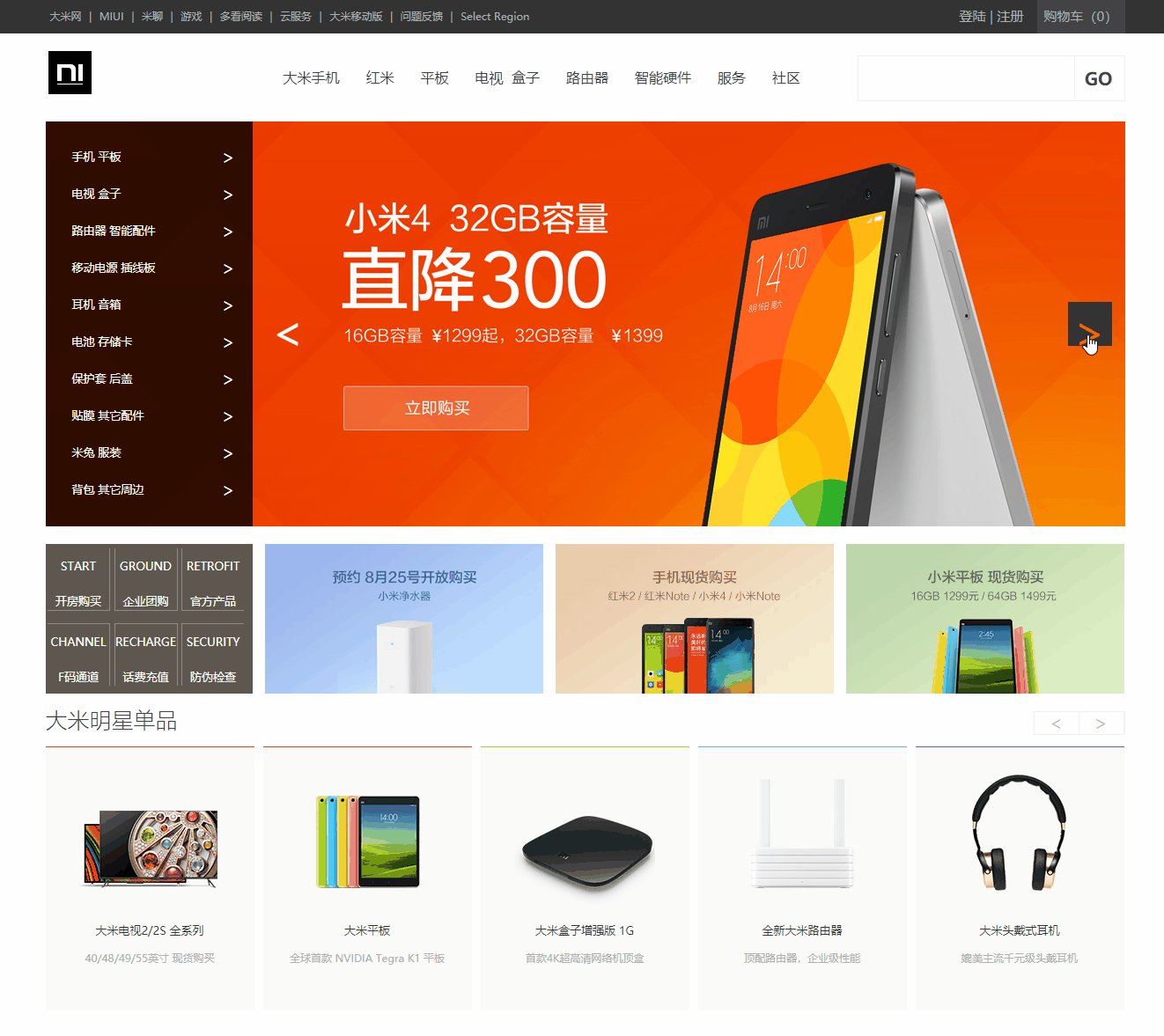
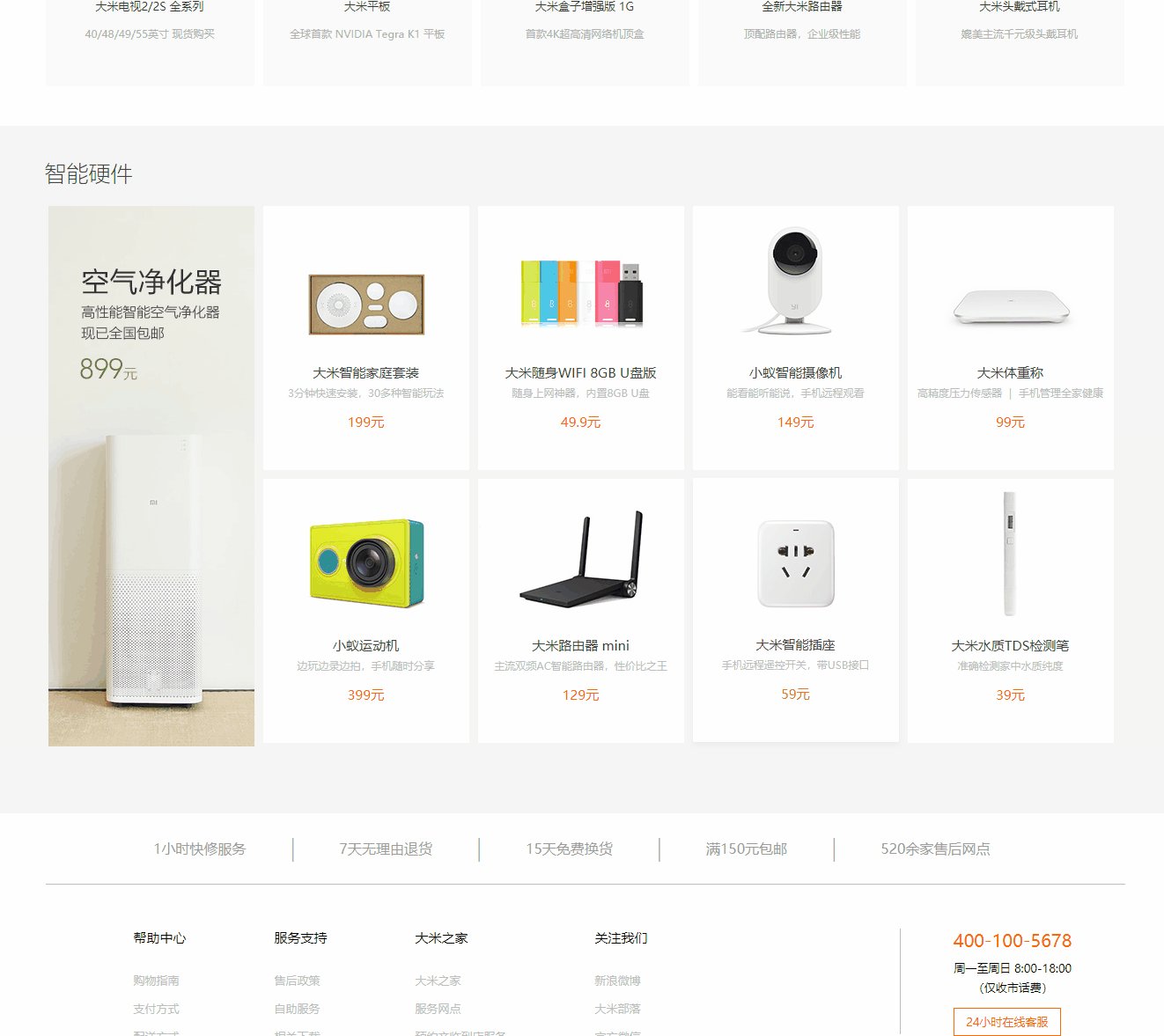
HTML期末大作业-仿小米商城官网首页模板(HTML+CSS+JavaScript)_html+js+css小米商城
赞
踩
HTML期末作业作业-仿小米商城官网首页模板(HTML+CSS+JavaScript)
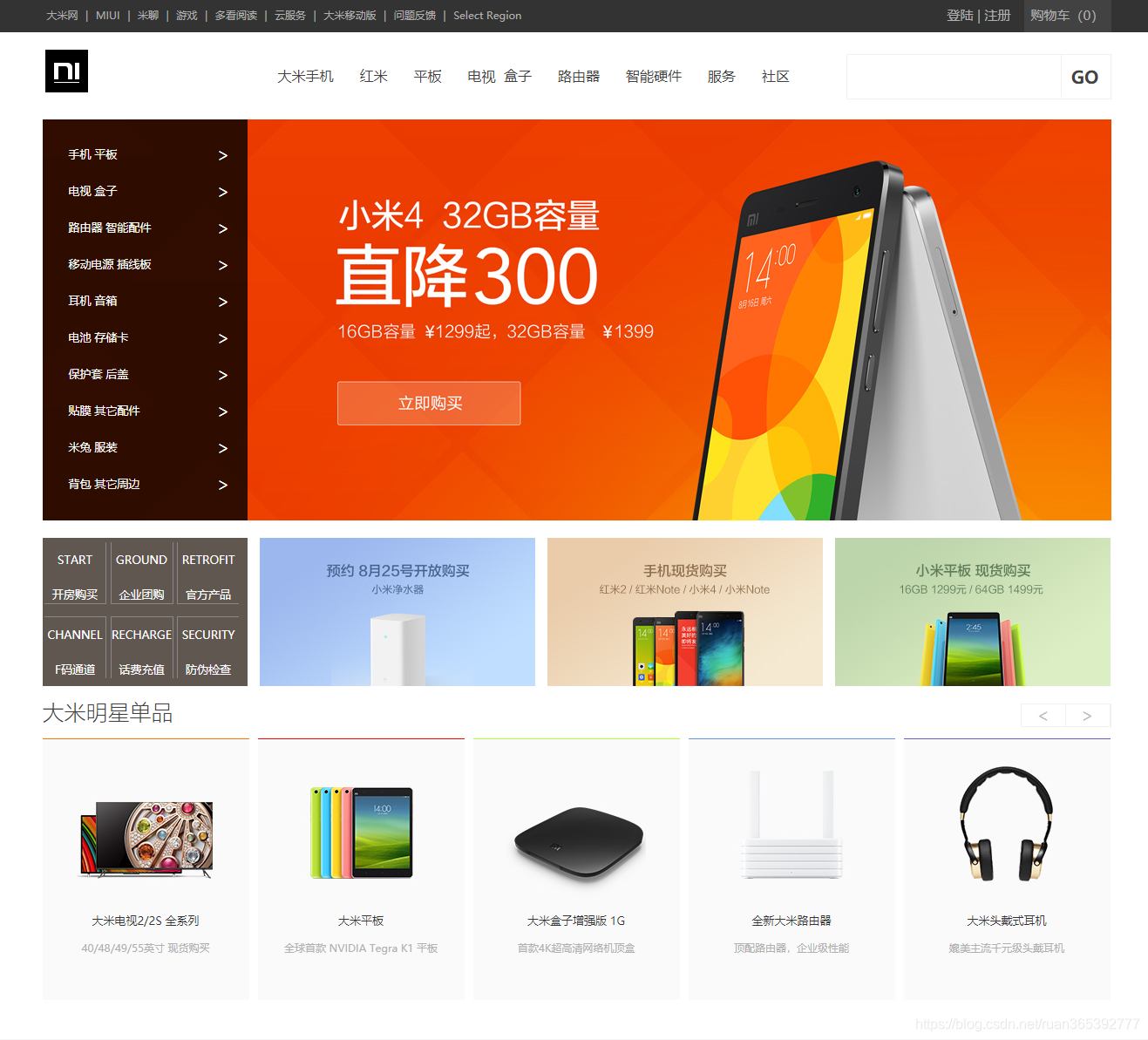
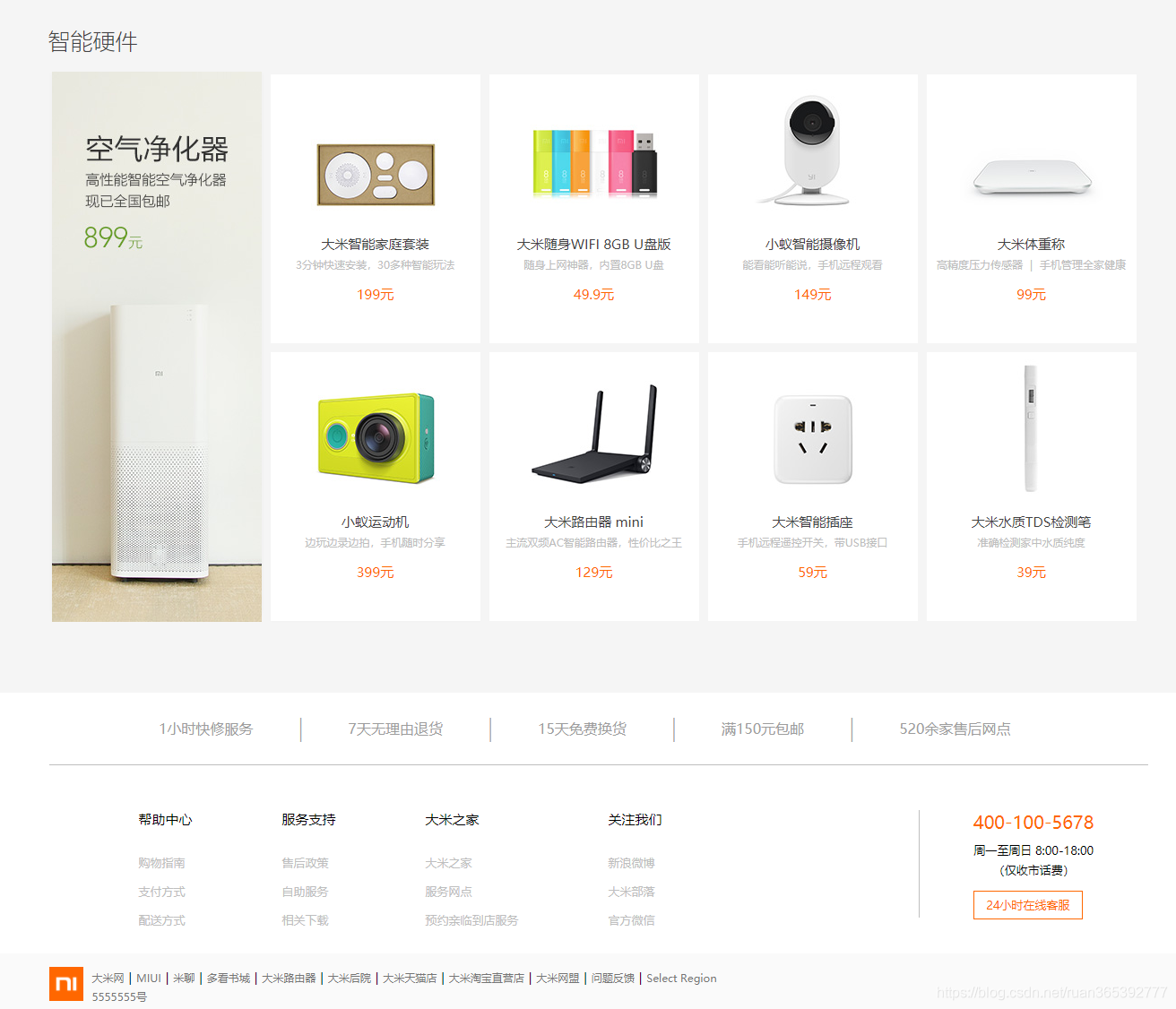
效果演示
小米商城官网首页模板基于HTML+CSS+JavaScript制作,包括导航栏,商品分类菜单等。



文件目录

代码实现
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> <link rel="stylesheet" href="css/xiaomi.css"/> <script type="text/javascript" src="js/jquery-2.1.4.min.js"></script> <script src="js/jquery.animate-colors-min.js"></script> </head> <body> <div class="head_box"> <div id="head_wrap"> <div id="head_nav"> <a class="head_nav_a">大米网</a> <span>|</span> <a class="head_nav_a">MIUI</a> <span>|</span> <a class="head_nav_a">米聊</a> <span>|</span> <a class="head_nav_a">游戏</a> <span>|</span> <a class="head_nav_a">多看阅读</a> <span>|</span> <a class="head_nav_a">云服务</a> <span>|</span> <a class="head_nav_a">大米移动版</a> <span>|</span> <a class="head_nav_a">问题反馈</a> <span>|</span> <a class="head_nav_a" id="Select_Region_but">Select Region</a> </div> <div id="head_right"> <div id="head_landing"> <a class="head_nav_a">登陆</a> <span>|</span> <a class="head_nav_a">注册</a> </div> <div id="head_car"> <a class="head_car_text">购物车(0)</a> <div id="car_content" style="height: 0px;width:0px ;background-color: #edffc6;z-index: 999"> <a class="car_text"></a> </div> </div> </div> </div> </div> <div id="foot_box"> <div id="foot_wrap"> <div class="foot_top"> <ul> <li>1小时快修服务</li> <li class="font_top_i">|</li> <li>7天无理由退货</li> <li class="font_top_i">|</li> <li>15天免费换货</li> <li class="font_top_i">|</li> <li>满150元包邮</li> <li class="font_top_i">|</li> <li>520余家售后网点</li> </ul> </div> <div class="foot_bottom"> <div class="foot_bottom_l"> <dl> <dt>帮助中心</dt> <dd>购物指南</dd> <dd>支付方式</dd> <dd>配送方式</dd> </dl> <dl> <dt>服务支持</dt> <dd>售后政策</dd> <dd>自助服务</dd> <dd>相关下载</dd> </dl> <dl> <dt>大米之家</dt> <dd>大米之家</dd> <dd>服务网点</dd> <dd>预约亲临到店服务</dd> </dl> <dl> <dt>关注我们</dt> <dd>新浪微博</dd> <dd>大米部落</dd> <dd>官方微信</dd> </dl> </div> <div class="foot_bottom_r"> <a>400-100-5678</a> <a>周一至周日 8:00-18:00</a> <a>(仅收市话费)</a> <span> 24小时在线客服</span> </div> </div> </div> <div class="foot_note_box"> <div class="foot_note_wrap"> <div class="foot_note_con"> <span class="foot_logo"><img src="img/mi-logo.png" width="38px" height="38px"></span> <span class="foot_note_txt"> <a>大米网</a><h>|</h><a>MIUI</a><h>|</h><a>米聊</a><h>|</h><a>多看书城</a><h>|</h><a>大米路由器</a><h>|</h><a>大米后院</a><h>|</h><a>大米天猫店</a><h>|</h><a>大米淘宝直营店</a><h>|</h><a>大米网盟</a><h>|</h><a>问题反馈</a><h>|</h><a>Select Region</a> <a> 5555555号</a> </span> </div> </div> </div> </div> <script type="text/javascript" src="js/xiaomi.js"></script> </body> </html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
做好的网页效果,如何通过发链接给别人看?
1.1解决部署上线~> 部署上线工具(永久免费使用)
1.不需要买服务器就能部署线上,全世界都能访问你的连接啦, 这里给大家推荐一个程序员必备神器~
插件集成了超级多好用的插件,免费下载安装,简单易懂, 简直神器 ~ 需要可在文章 ↓ 下方公Z号获取
2.就是把你的代码效果做好了以后, 部署到线上, 把链接发给别人, 就可以让对方通过你的连接点击进去, 就能看到你的网页效果啦, 电脑端和手机端都可以噢! (不然别人看你的网页都要发文件过去,体验感不太好哦~)
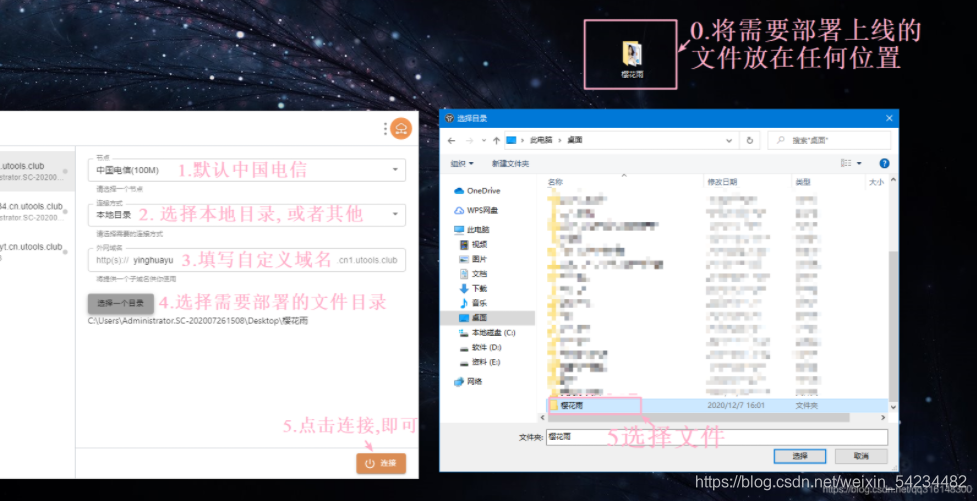
1.1部署流程

1.2 哇~ 部署成功
哇~ 部署成功! 将你写好的页面部署上线后, 全世界的人都可以通过链接访问到你的网页了(永久免费使用哦)~

前端 零基础入门到高级 (视频+源码+开发软件+学习资料+面试题) 一整套 (教程)
适合入门到高级的童鞋们入手~

源码获取
❉ ~ 关注我,点赞博文~ 每天带你涨知识!
❉ 1.看到这里了就 [点赞+好评+收藏] 三连 支持下吧,你的「点赞,好评,收藏」是我创作的动力。
❉ 2.关注我~ 每天带你学习 :各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
❉ 3.以上内容技术相关问题可以相互学习,可关注↓公Z号 获取更多源码 !

更多HTML期末学生作业文章
1.HTML期末学生结课大作业~html+css+javascript仿叮当电影在线网站(功能齐全)
2.HTML期末学生作业~html+css+javascript仿猫眼电影在线网站(功能齐全)
3.HTML期末学生大作业(9套)html+css+javascript仿京东、天猫、服装、各大电商模板(大学毕业设计)
HTML期末作业作业(下载)
2.web前端期末节课大作业 ~HTML学校后台用户登录界面模板
4.web前端期末节课大作业~HTML5大学生网上报到系统响应式模板
7.web前端期末节课大作业-绿色IT技术在线教育响应式模板
9.web前端期末结课大作业html+css+javascript大学实验教学示范中心HTML网站模板
10.web前端期末节课大作业 ~HTML5响应式少儿舞蹈培训学校网站模板
11.web前端期末节课大作业~红色教育培训画室HTML网站模板




