热门标签
热门文章
- 1Vue 报错error:0308010C_vue 0308010c
- 2NLP关系抽取和事件抽取_事件关系抽取
- 3BERT论文总结_bert模型论文
- 4在本地机房享受专属公共云服务,详解阿里云本地化部署服务云盒_供热公司本地机房及云机房部署方案
- 5基于深度学习的计算机视觉:应用于智能检测和识别的新技术
- 6基于支持向量机的数据分类以及绘制决策边界(超平面)_三维支持向量机如何输出分类边界
- 7计算机毕业设计:python股价预测系统 爬虫 风险评估系统 Django框架(源码)✅_python股票预警系统毕设
- 8华为OD机试 - 文件缓存系统(Java & JS & Python & C++)_华为od文件缓存系统
- 9600多集超清python教程,拿走不谢(非公众号非广告非csdn下载)_python 600集 视频下载
- 10大模型训练框架Megatron原理系列转载_megatron框架
当前位置: article > 正文
vue3项目运行正常但vscode红色波浪线报错
作者:很楠不爱3 | 2024-04-08 01:46:08
赞
踩
vue3项目运行正常但vscode红色波浪线报错
以下解决办法如不生效,可尝试 重启
vscode
一、Vetur插件检测问题
vetur是一个vscode插件,用于为.vue单文件组件提供代码高亮以及语法支持。- 但
vue以及vetur对于ts的支持,并不友好。
1、原因
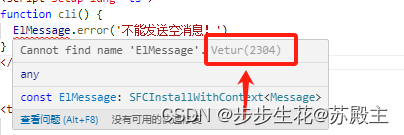
- 如下图:鼠标放到红色波浪线处,出现提示小框,箭头所指有
Vetur关键字,说明是这个插件的语法检测问题。

2、解决方法
- 禁用
Vetur插件 - 安装
Vue-Official插件,原名Volar - 两个插件若同时存在,会冲突,若都不存在,则不会进行语法检测
注意: 安装这个插件时,当前工作区如果是V3的项目,还是要 “禁用” Vetur 以避免冲突。同理,要是工作区V2的,最好也 “禁用” Vue-Official。
二、ts 不识别导入报错的问题
1、原因
- 如下图:鼠标放到红色波浪线处,出现提示小框,箭头所指有
ts关键字,说明是TS未识别到相应函数。

TS未识别到相应函数的原因:项目使用了自动导入插件unplugin-auto-import,且 没有相应的模块声明文件
2、解决方法
(1)第一种情况
- 在
tsconfig.json中引入auto-imports.d.ts文件 *.d.ts表示所有的.d.ts文件- 需满足
tsconfig.json和auto-imports.d.ts文件都在
项目根目录, - 若不满足,视情况在
tsconfig.json中修改
// tsconfig.json
{
"include": [
"*.d.ts",
],
}
- 1
- 2
- 3
- 4
- 5
- 6
(2)第二种情况
- 如果
tsconfig.json中内容如下:
{
"files": [],
"references": [
{
"path": "./tsconfig.node.json"
},
{
"path": "./tsconfig.app.json"
},
{
"path": "./tsconfig.vitest.json"
}
]
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 则在
tsconfig.app.json中引入auto-imports.d.ts文件 *.d.ts表示所有.d.ts文件
// tsconfig.app.json
{
"include": [
"*.d.ts",
],
}
- 1
- 2
- 3
- 4
- 5
- 6

(3)第三种情况
- 若以上两种都不满足,查看博文 Vue3+Vite项目按需自动导入配置以及一些常见问题修复
- 找到如下图所在位置,后面有解决方法说明

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/很楠不爱3/article/detail/382100
推荐阅读
Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。


