- 1智能写手ChatGPT:学术论文写作新视野
- 2论文ai写作生成器论文论文(ai写作网站免费)
- 3人工智能读书笔记-第三章_irrevocable search 算法
- 4HarmonyOS鸿蒙开发指南:自适应布局 网格布局_鸿蒙os 控件高度设置自适应
- 5【数据挖掘】数据清洗、数据集成、数据标准化的详解(超详细 附源码)_数据集成 实体识别
- 6【深度学习+面经】Transformer 网络学习笔记_transformer的head
- 7AI情绪检测器:准确检测并解读人类情绪_ai情绪识别
- 8Atomikos 事务超时时间设置_default-jta-timeout
- 9论文笔记:基于多粒度信息融合的社交媒体多模态假新闻检测
- 10BERT(cpu)代码复现_bert代码复现
【Vue3实践】(六)Vue3使用vite处理环境变量、打包部署、nginx配置_vue3 vite打包配置
赞
踩
1.前言
由于在日常开发中会有一部分前端的开发任务,会涉及到Vue的项目的搭建、迭代、构建发布等操作,所以想系统的学习一下Vue相关的知识点,本专题会依照Vue的搭建、开发基础实践、进阶用法、打包部署的顺序进行记录。
历史文章链接如下:
《Vue3搭建、路由配置与基本语法》
《响应式变量、双向绑定、计算属性、监听器》
《优雅使用VUE3 组件特性:组件定义、组件注册、事件监听、双向绑定》
《优雅使用VUE3 组件特性:属性透传、依赖注入、组件插槽、动态组件》
《生命周期函数、组合式函数的使用》
本篇的主要内容包含:vite环境变量的作用及其使用方式及其打包部署。严格的说这些内容不完全属于Vue3的内容,但是我们在做Vue开发的时候,又无可避免的需要使用到它们,所以就放在Vue中进行梳理和学习了,《Vite文档地址》。
2.环境变量
顾名思义,环境变量就是在不同的环境中使用不同的变量值。可以用.env文件来定义环境变量,再通过import.meta.env来使用定义的环境变量。
2.1.环境变量文件(.env)
.env指的是文件名而不是后缀名,它是一种放置在Vue根目录下的文件,它的特殊之处在于文件名的约定,我们在启动服务、构建项目时会根据文件的名称来进行匹配,常用的有两种形式: .env 和 .env.[mode]
这里的[mode]是模式的意思,我们可以使用一些自定义的命名方式来命名定义模式,例如有4种不同的环境需要定义,分别是开发、测试、预发、生产,我们就可以定义4中模式
.env.development.env.test.env.stage.env.production
其中 development 和 production 是Vite中的两种默认的模式,当我们通过vite指令在本地启动服务时,会默认加载.env.development中的变量,而通过vite build进行打包时,会默认加载.env.produciton文件中的变量。
当前,也可以通过在指令后面加上--mode 模式名的方式来明确的指定一个环境变量文件进行加载,例如构建测试环境可以通过vite build --mode test来处理。
除此之外,我们在各个环境中的通用配置,可以直接写到以.env命名的文件中,.env文件中的变量在任何模式下都可以加载,但需要注意的是,.env文件下的变量优先级是低于.env.[mode]文件的,也就是说,如果有相同的变量,.env文件中的变量会被覆盖掉。
2.2.环境变量变量定义与使用
字段是直接写在.env文件中的,字段名VITE_xxx进行定义,只有以VITE为前缀的字段会暴露给客户端直接使用,例如在4个不同的文件中通过一个字段来定义当前的环境。
VITE_ENV=development
VITE_ENV=test
VITE_ENV=stage
VITE_ENV=production
- 1
- 2
- 3
- 4
定义好后,可以在服务中的任意一个.js文件中通过import.meta.env.变量名来使用,例如我在App.vue的js中输入了下面的代码。
<script setup>
console.log(import.meta.env.VITE_ENV)
</script>
- 1
- 2
- 3
通过不同的模式进行打包后,进入首页就会在控制台中输出不同的字段值了。
注:环境变量经常会使用在axios上,在不同的环境中请求不同的服务端的路径。
3.打包部署
我们是通过 node+vite 进行的构建打包,所以需要在package.json中的scripts属性上编辑打包的指令,这里同样也是4个环境:
"scripts": {
"dev": "vite",
"test": "vite build --mode test",
"stage": "vite build --mode stage",
"build": "vite build",
},
- 1
- 2
- 3
- 4
- 5
- 6
上面我们已经提过了,vite指令与vite build指定是对应了默认值devolepment和production,所以此处只需要指定测试与预发环境的模式。
配置完成之后,通过npm指令即可完成打包,例如打包生产环境:
npm run build
- 1
打包完成之后在项目的根目录中会生成一个dist文件夹,这里面就是用于部署站点的静态文件,我们一般会通过web服务器来代理这个文件夹,例如nginx。

3.1.nginx配置
server {
listen 80;
server_name www.huizhiyimo.cn;
location /vue-demo {
alias D:/personal/vue-demo/dist/;
index index.html index.htm;
try_files $uri $uri/ /vue-demo/index.html;
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
location:配置url路径匹配关系,这里配置/vue-demo就是定义了一个标识,在有多个vue服务时,可以做区分alias:指定静态文件目录的根路径index:指令用于指定在请求的URL中未指定文件名时要使用的默认文件名try_files:意思是优先根据浏览器输入的文件路径进行查找,如果找不到重定向到index.html文件
nginx配置完成之后,需要将www.huizhiyimo.cn在hosts配置映射(因为没有这个实际的域名,需要我们自行配置本地dns映射):
127.0.0.1 www.huizhiyimo.cn
- 1
配置完成之后通过http://www.huizhiyimo.cn/vue-demo/访问Vue服务首页,此时会根据nginx中配置的路径,将请求转发到D:/personal/vue-demo/dist/路径,并查找路径下的index.html文件。
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="icon" href="/favicon.ico">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vite App</title>
<script type="module" crossorigin src="/assets/index-fc58d58f.js"></script>
<link rel="stylesheet" href="/assets/index-89f47b86.css">
</head>
<body>
<div id="app"></div>
</body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
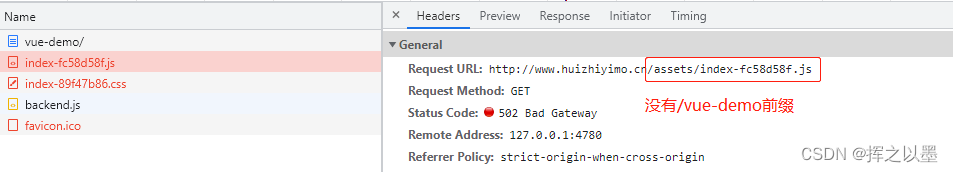
注意上面文件内容中的两个路径:/assets/index-fc58d58f.js 与 /assets/index-89f47b86.css,此时访问者两个文件会通过域名http://www.huizhiyimo.cn/+这两个路径进行请求,如下图所示:

由于我们配置的的location是/vue-demo,所以此处将无法找到这两个静态文件。要解决这个问题有两个方式:
- 修改nginx配置,将location上的
/vue-demo修改为/ - 在Vue服务中配置静态站点的根路径
第一个种方式在一个服务器中只部署一个服务时可以使用,例如通过docker来部署vue服务时,一个容器中只会有一个服务,没有其他服务的冲突就可以直接设置为/
第二种方式好处在于兼容性更强,更建议采用这种方式。
3.2.静态站点根路径配置
在Vue的根路径下,有一个vite.config.js的配置文件,打开这个文件后,可以加入以下的配置:
export default defineConfig({
// 或者使用 base:'/vue-demo'
base: './',
});
- 1
- 2
- 3
- 4
此处将 base 选项在不配置的时候默认是/,这就是为什么上面的请求中不会带有/vue-demo这个路径,所以我们可以配置为 base:'/vue-demo',这时候浏览器中后续所有的路由请求都会以/vue-demo作为前缀。
但是这种方式将路径写死了,我们在后续的迭代中如果想修改nginx上的路径/vue-demo时,还必须同步修改vite中的配置,比较容易出bug。
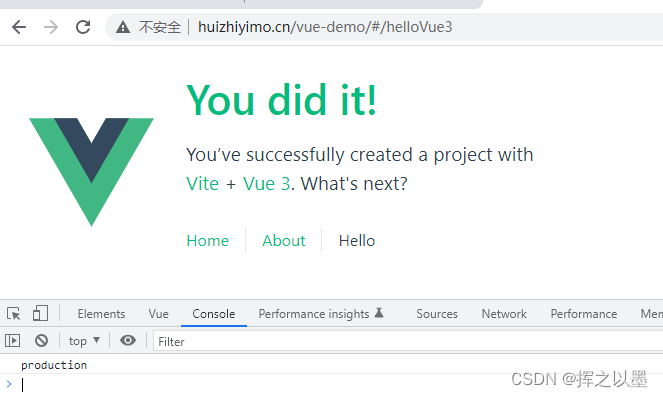
所以更好的方式是,直接设置为 base: './',意思是,所有的路由请求都会在相对于index.html的位置上发起,而此时的请求路径为http://www.huizhiyimo.cn/vue-demo/index.html,后续所有的请求都会以http://www.huizhiyimo.cn/vue-demo/为前缀,此时我们修改nginx的location配置后,就不需要再修改vite的配置了。
重新构建后,访问成功:

4.总结
本篇的主要内容是Vite中环境变量的使用以及打包部署,包含以下关键点:
- 环境变量
- 通过
.env文件来划分环境,命名规则为.env.[mode] vite指令的默认mode为development,vite build的默认mode为production,可以根据这个默认值来命名.env文件也可以不加mode,这样的文件在任何情况下都可以被引用,但是优先级低于有[mode]的文件- 如果想让客户端直接使用,
.env文件中的变量名应该以VITE_作为前缀 - 在项目的
js文件中,可以通过import.meta.env.变量名使用环境变量
- 通过
- 打包部署
- 通过
vite build可以打包部署生产环境,如果想部署其他环境可以通过vite build --mode 模式名的方式进行打包,这里的模式名就是.env.[mode]中的mode值 - 打包完成之后会在根目录下生成一个
./dist目录,在这个目录下就是可以部署的静态站点 - 静态站点可以通过web服务器进行代理,如
nginx - 如果在
nginx配置的location中包含了项目前缀,例如/vue-demo,则需要在Vue项目的vite.config.js中加入base:'./的配置
- 通过


