热门标签
热门文章
- 1ES9023P音频DAC解码芯片_es9023解码电路图
- 2跨界创立PayPal、特斯拉、SpaceX……,埃隆·马斯克是这样“掌控”知识的
- 3element-ui 动态表单_elementui动态表单
- 4RabbitMQ如何实现延迟消息?_mq如何实现延迟消息?
- 5数据结构 - AVL树_avl 树构建
- 6SQL like 模糊查询_sqllike模糊查询 多个
- 7SQL分组查询、分组过滤查询、限定查询
- 8【Git】 使用问题记录_git push密码错误
- 9CPU的用户态和内核态_内核态下 执行指令在用户进程的虚拟内存中么
- 10Git credential helper 让你的 https不再需要输入用户名密码_git-credentials
当前位置: article > 正文
VSCode中插件等配置_vscode 提示类名和id名
作者:很楠不爱3 | 2024-04-15 12:28:58
赞
踩
vscode 提示类名和id名
Vscode配置
VSCode中的注释设置


vscode的插件
中文
- Chinese
自动补全标签
- Auto Close Tag
自动重命名标签
- Auto Rename Tag
给括号加上不同的颜色,便于区分不同的区块
- Bracket Pair Colorizer
智能提示CSS类名以及id
- HTML CSS Support
自动打开默认浏览器
- open in browser
- 首先这个默认打开的是浏览器默认的浏览器
- 想要设置系统默认打开的浏览器
- 再桌面新建 11.html
- 鼠标右键 选择打开默认程序,然后选择谷歌为以后默认打开方式即可
路径的提示
- Path Intellisense
Vetur
- Vue多功能集成插件,包括:语法高亮,智能提示、emmet,错误提示,格式化,自动补全,debugge
Npm Intellisense
- npm下载的包,在引入的时候,有提示
ESlint
- eslint相关 配置
auto Import
- 自动引入
VSCode中的在vue之中 提示css、html

VSCode中Vue组件html和css设置代码自动提示
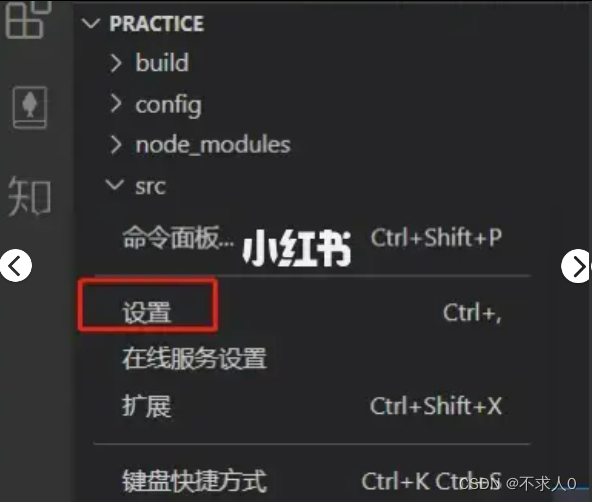
一、点击设置,打开settings.json
二、在最后加上这段代码
// 这段代码对应的作用时提示html标签
"emmet.includeLanguages": {
"vue": "html",
"vue-html": "html",
"wxml": "html"
},
// 这段代码对应的作用是提示css
"files.associations": {
"*.vue":"html"
},
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/很楠不爱3/article/detail/427890
推荐阅读
相关标签


