热门标签
热门文章
- 1电话营销机器人具体是怎么运行的呢?_freeswitch 营销机器人模块
- 2AI实战 | AI算法能不能协助英语老师出一份nb的考卷?
- 3AI工具 Github项目_ai推文工具 github
- 4verilog基础篇--常用的信号生成模块_verilog产生脉冲信号
- 5计算机二级选择题复习整理(公共基础部分)_计算机等级 软件工程基础 选择题
- 6IntelliJ IDEA下git版本回退,版本还原_checkout tag or revision
- 7数据结构与算法——排序算法_冒泡排序的堆栈
- 8mysql+ php_php+mysql
- 9大模型中常用的分词器Tokenizer学习总结记录与代码实现_大模型分词器
- 10Git clone/pull/push需要输入密码解决方法(全网最靠谱版本)_git clone git@ 密码
当前位置: article > 正文
谷歌浏览器JSON可视化插件:JSON-Handle
作者:很楠不爱3 | 2024-04-16 09:42:29
赞
踩
json-handle
摘要 : JSON-handle是一款对JSON格式的内容进行浏览和编辑,以树形图样式展现JSON文档,并可实时编辑。
今天我推荐一款chrome/Firfox下处理json的插件JSON-handle,这个应该是我用过最好最方便的了。
插件功能
实际开发工作中经常用到json数据,那么就会有这样一个需求:在谷歌浏览器中访问URL地址返回的json数据能否按照json格式展现出来。
比如这样一串JSON串:
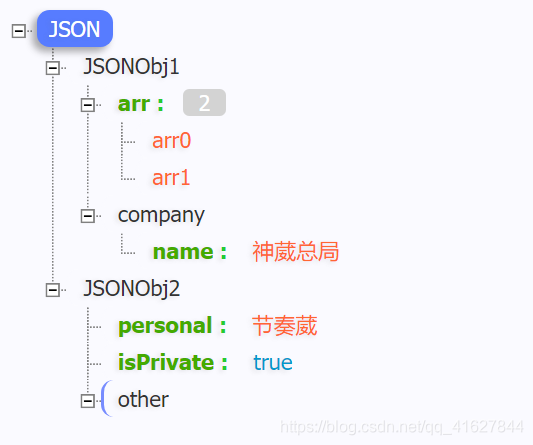
{“JSONObj1”: {“arr”: [“arr0”,“arr1”],“company”: {“name”: “神葳总局”}},“JSONObj2”: {“personal”: “节奏葳”,“isPrivate”: true,“other”: {} }}
用浏览器打开浏览非常困难
安装JSON-Handle插件后打开后的效果:

瞬间整个JSON字串的结构一目了然,还能对JSON中的对象进行展开及收起,可以大大提升开发效率
Chrome插件安装方法
-
首先下载JSON-Handle插件到本地
-
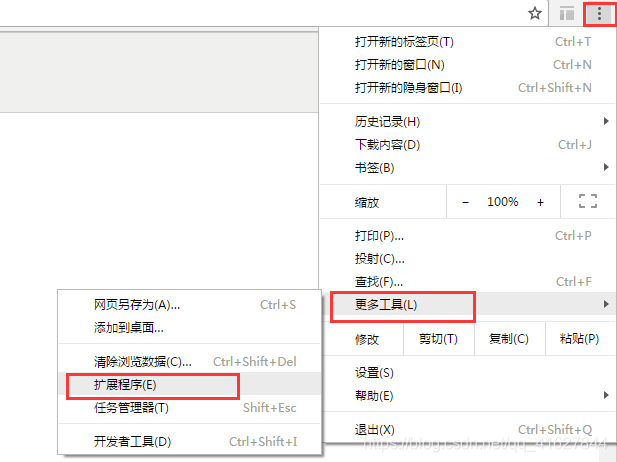
打开谷歌浏览器,进入Chrome扩展程序页面,两种方式:
- 地址栏直接输入chrome://extensions/
- 添加扩展程序

-
打开右上角的开发者模式
-
将刚刚下载的
.crx后缀文件直接拖动到扩展程序页面然后确定安装即可
另外该插件可设置显示的语言、背景、字体等效果。
声明:本文内容由网友自发贡献,转载请注明出处:【wpsshop博客】
推荐阅读
相关标签



