- 1libxlsxwriter条件格式_xlsxwriter 条件格式 数据条
- 2python基础(小甲鱼python入门笔记)_小甲鱼python笔记
- 3卷不动了?这些互联网大厂“养老公司”了解一下_中关村三大养老公司
- 4完美解决 git 报错fatal: Not a git repository (or any of the parent directories): .git_gitlab idea,如何将令牌改为用户名密码 报错fatal: not a git reposi
- 5蓝桥杯Python组知识点_python蓝桥杯c组基础知识
- 6SyntaxError: (unicode error) ‘utf-8‘ codec can‘t decode byte 0xc7 in position 0: invalid continu_syntaxerror: (unicode error) 'utf-8' codec can't d
- 7是否值得付费?Oracle,Open JDK等四大JVM性能全面对比
- 8opencv:图像读取与显示(一)_opencv获取屏幕窗口图像
- 9用XML文件对控件的设置-shape形状的使用与自定义图形_xml如何调节布局圆角
- 10kafka基本使用及结合Java使用_java kafka
VSCode中 task.json 和 launch.json 的作用和参数解释以及配置教程
赞
踩
前言
由于 VS Code 并不是一个传统意义上的 IDE,所以初学者可能在使用过程中会有很多的疑惑,其中比较常见的一个问题就是 tasks.json和 launch.json两个文件分别有什么作用以及如何配置
tasks.json
VSCode 官网提供的 tasks.json 配置教程
使用不同的编程语言可能有不同的开发流程,比如 C/C++ 就需要编译(广义编译,包括了链接)、运行、测试、打包等等流程,而 Python 只需要运行即可,为了把各种语言的不同开发流程抽象成同一套流程,于是有了编码(Code)— 构建(build)— 运行/调试(run/debug)— 测试 (test) — 打包(package) 等等,其中每个环节都可以认为是一个 task,所以可以利用 tasks.json来手动完成那些使用 IDE 时被隐藏的开发流程细节
type 参数
每个 task 都有一个 type 类型,VSCode 为 tasks.json 提供了一些内置的类型支持,比如 “npm”,但是其他语言的类型就需要通过插件来支持,用户自制的 task 一般使用 “shell” 或者 “process” 即可
label 参数
只是一个名称,没有特殊作用
command 参数
关键参数,表示传给 shell 的命令
args 参数
command 后面所跟的参数
launch.json
VSCode 官网提供的 launch.json 的配置教程
为了 调试 程序,仅靠 tasks.json 还不够用户友好,如果需要在 VSCode 编辑器界面中调试代码,就需要配置 launch.json,它和 tasks.json一样,都是VSCode编辑器自带的内置功能,而不是某个插件提供的功能,但是插件提供了扩展,比如原生的 VSCode 仅支持 JavaScript 和 TypeScript 等极少几种语言的调试,但是安装了微软官方提供的 C++ 插件后,就可以做到调试 C++ 程序了
6 种运行程序的方式的区别和背后的原理
在使用 VSCode 编写 C++ 程序时,直观感受是有三种让程序跑起来的方法,分别是:
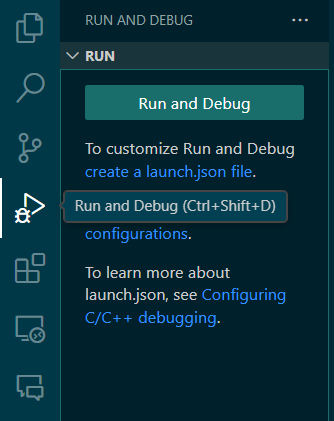
方法1:在左侧导航栏中

点击 Run and Debug 即可开始执行 launch.json中配置的调试(或者运行)任务
方法2:按 F5 运行
本质上就是方法1的快捷键,没有区别,如果按 ctrl + F5的话会以 Run 的方式启动运行,跳过断点(某些语言不支持直接运行的功能)
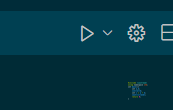
方法3:点击右上角的按钮执行


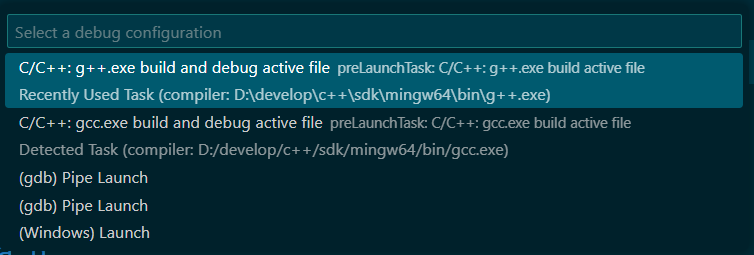
本质上也是通过 VSCode自带调试接口 + 插件提供的功能具体实现 + launch.json 中的配置信息 启动的调试,有趣的是,图中前两项在 launch.json 并不存在的时候也能正常启动运行,这是因为 C++ 插件提供了一些对 launch.json的简单实现,免去了对及其简单的程序再编写一次 launch.json的麻烦,下面的三个选项都是我自己在 launch.json中定义的运行任务
方法4:通过 tasks.json 中的 build 任务进行构建,然后再在 Terminal 中手动启动
这种方法对应着快捷键 ctril + shift + B,运行默认构建任务,然后再自己另起终端运行即可
方法5:在 Terminal 中手动执行编译命令,再运行执行命令
此处省略
方法6:利用第三方构建工具(如cmake),然后启动
此处省略
总结
tasks.json和launch.json两个文件分别对应着 VSCode 对于不同的开发语言所抽象出来的各个共同的开发环节的细粒度控制,前者控制构建环节(其实理论上可以控制任何过程),后者控制运行和调试环节。而且我们很多日用而不自知的许多运行程序的操作背后,其实都是 launch.json 在以不同的形式和同样的原理在起作用


