- 1代码随想录训练营-15day:二叉树4
- 2idea使用Git将主干代码合并到分支_idea合并代码到dev
- 3结合Scikit-learn介绍几种常用的特征选择方法_稳定性选择法
- 4炮轰两小时,美团二面机器学习岗面试总结(已offer)_美团算法最后一面
- 5python telnet登录发送命令_Telnet发送命令,然后读取响应
- 6Git常用命令大全(从入门到使用,学不会评论区骂我)_git基本操作命令
- 7pycharm中使用Git上传代码到GitHub_pycharm git到已有github
- 8智能聊天助手,一步到位:ChatGLM-6B部署全攻略
- 9MATLAB 之 Simulink 操作基础和系统仿真模型的建立_matlab仿真模型搭建
- 10ELK+Beats日志分析系统部署_elk beats
iVX低代码平台系列详解 -- 系统架构_低代码平台技术架构
赞
踩
写在前面
iVX系列教程持续更新中 系列文章可看:
iVX低代码平台系列详解 – 概述篇(一)
iVX低代码平台系列详解 – 概述篇(二)
iVX低代码平台系列详解 – 概述篇(三)
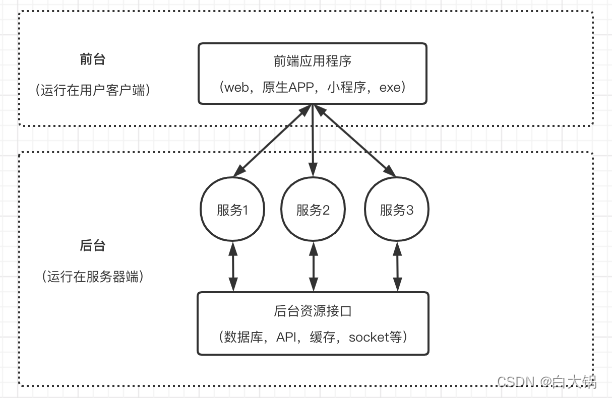
一、前后端分离架构
概览:

前台部分,对应前端应用程序,负责客户端界面的展示与交互。在iVX中,前端程序支持多种类型,包括web应用,小程序,原生app,与windows exe应用。在运行时,每个用户都会在本地客户端下载或安装一份前端程序来运行;后台部分,对应服务端程序,部署在后台服务器(集群)中,负责后台数据与通信逻辑的处理
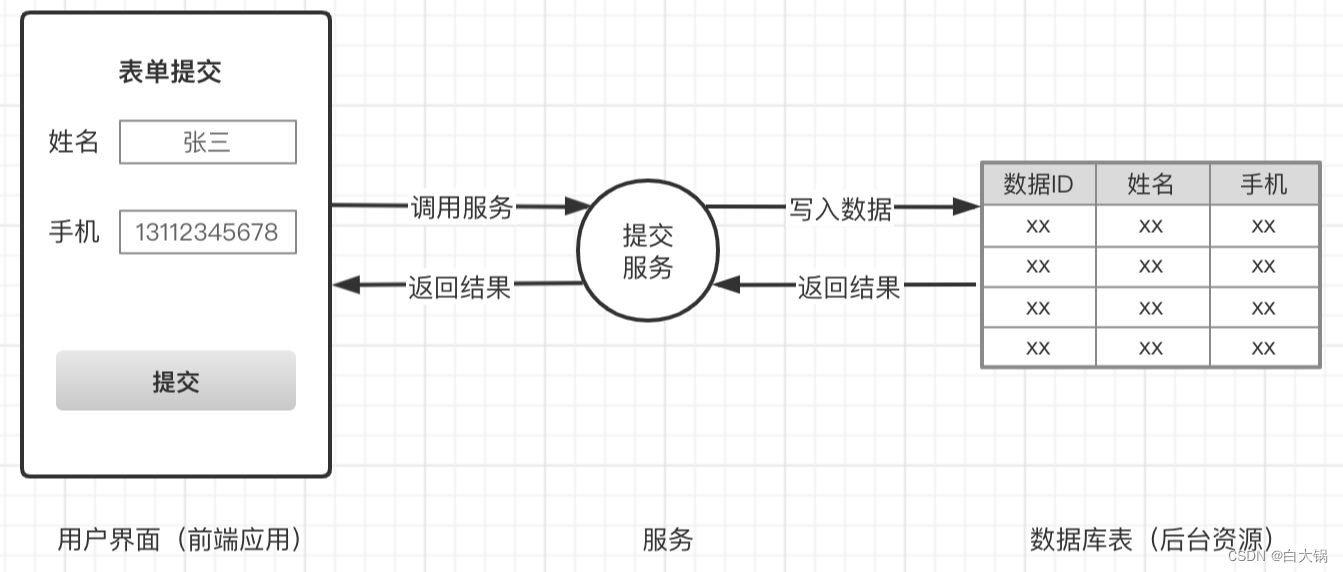
应用编辑举例:
假设我们要做一个简单的表单提交应用,其应用架构如下:

左侧用户界面,即前端应用,其运行在用户的浏览器端,负责收集用户填写的信息;
右侧的数据库表,即后台资源,负责存储所有用户提交的信息;
中间的提交服务,即后台的服务层,负责监听前端应用发送过来的请求,对请求的数据进行处理,比如,判断一下提交的数据是否合法,然后调用数据库表,写入数据。数据写入之后,服务还需要根据写入是否成功,将结果返回给前端应用,这样前端应用可以把数据提交结果在界面上提示出来。
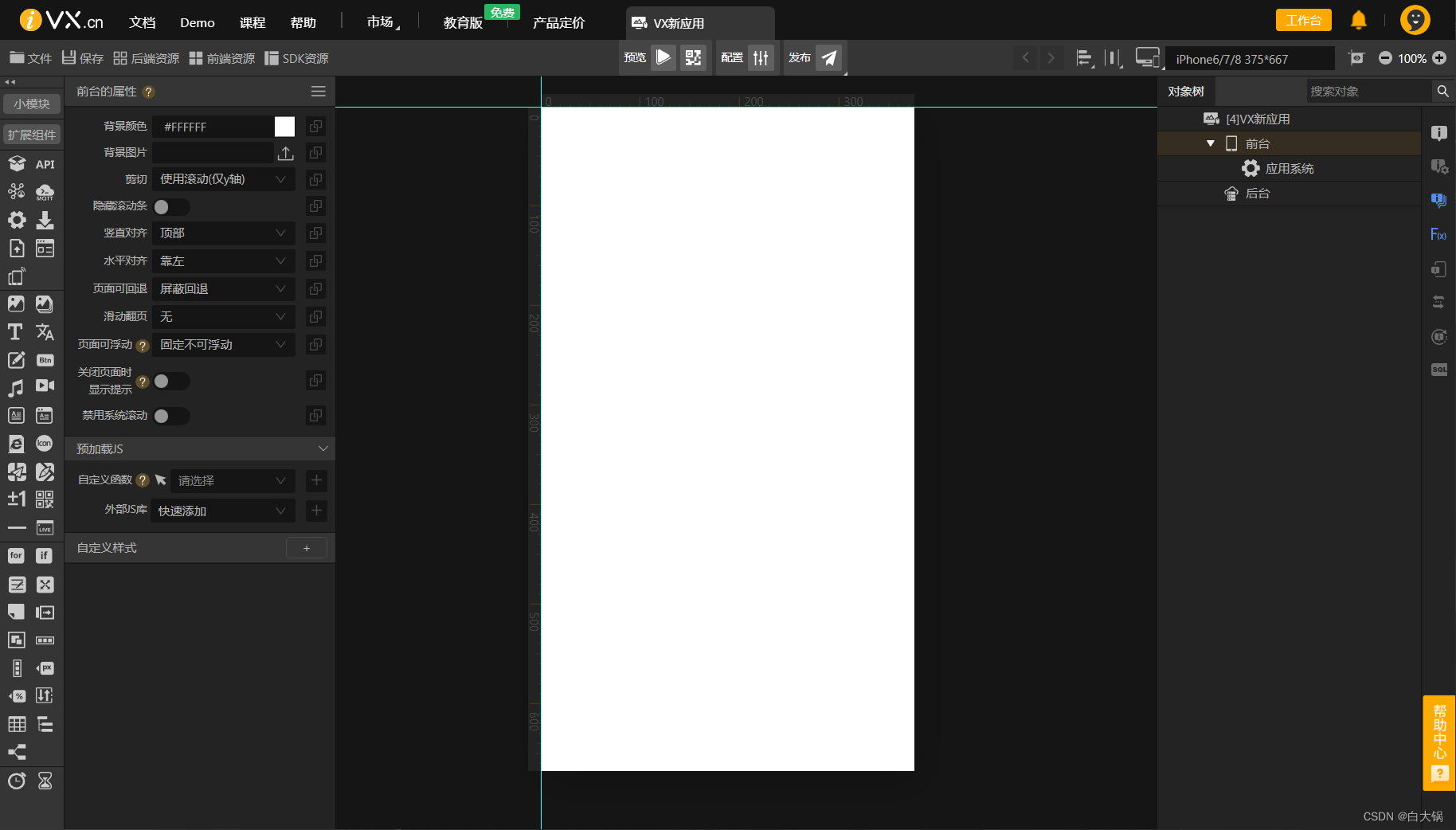
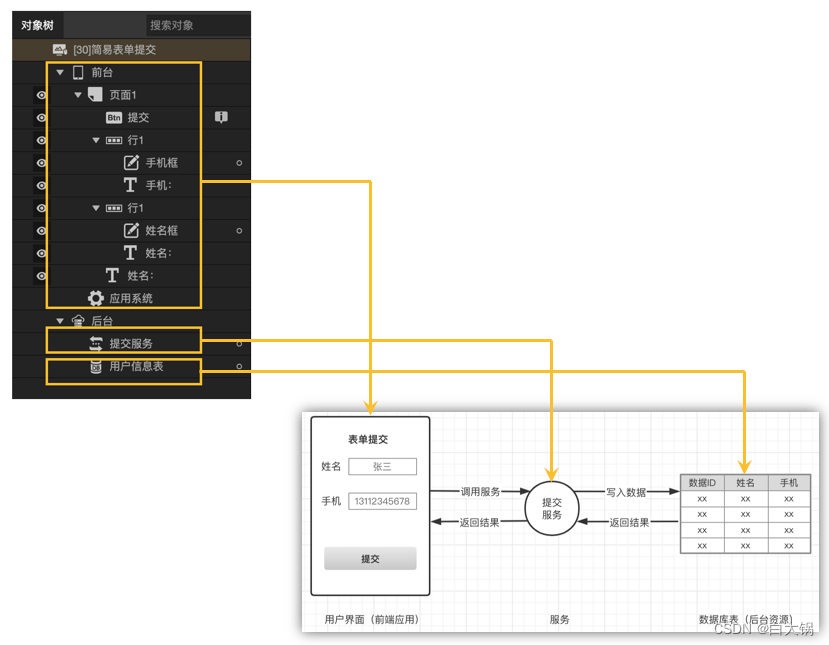
这个应用所对应的编辑器界面如下:

二、前端技术架构

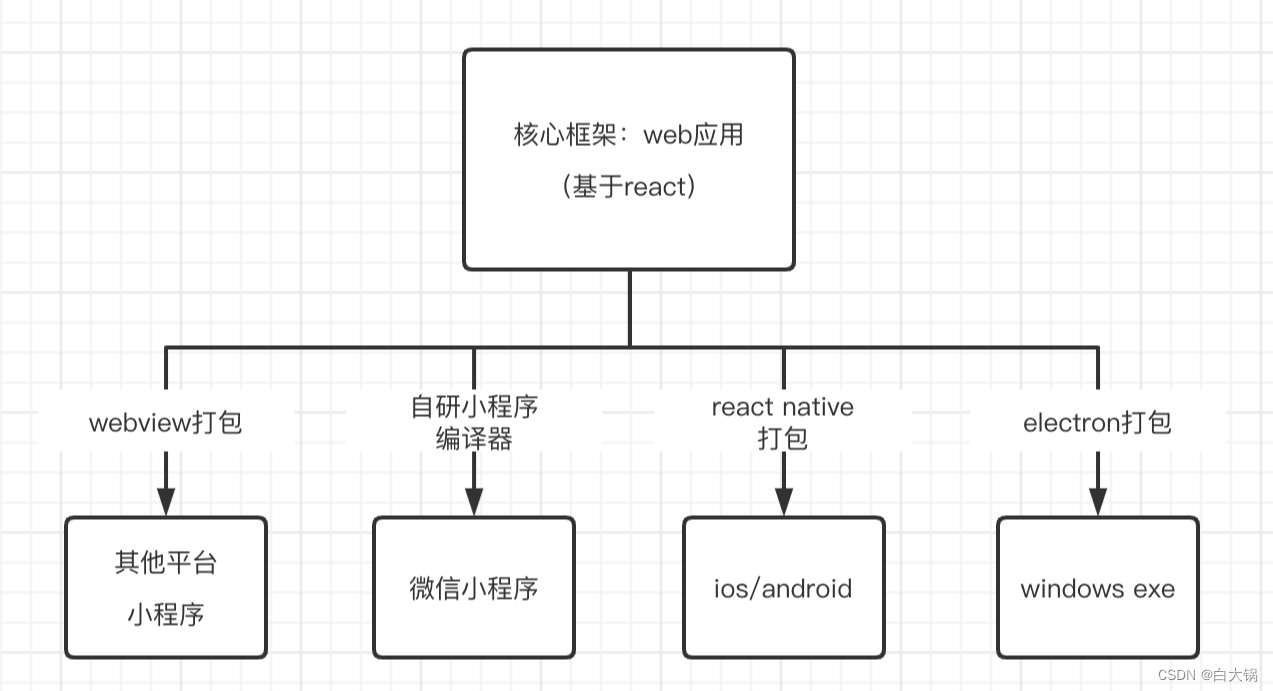
非web类型的应用,忽略编译转换的技术细节,可以大致理解为核心web应用+环境接口。比如,ios/android应用,主体界面与数据逻辑,依然是web应用,但可以额外使用ios/android操作系统提供的接口,比如,地理位置,设备信息,app消息通知,本地文件等等。因此,一个iVX应用,可以直接发布为web应用,也可以同时打包为其他类型的前端应用,不需要针对不同的平台重复开发不同的前端程序。
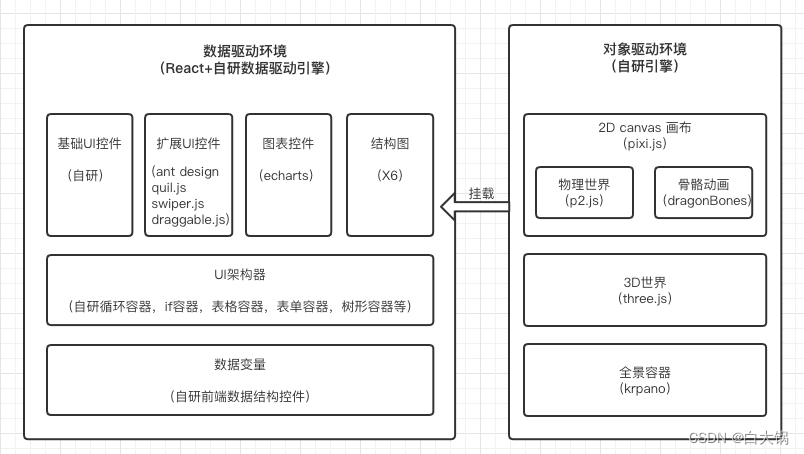
web应用内部结构:

如上图所示,iVX的web应用,包含两大环境,一为数据驱动环境,即以react为基础的dom环境,二为对象驱动环境,是以html canvas为基础的动画与游戏环境。两套环境相对独立,对象驱动环境是以一个react节点的方式挂载在数据驱动环境中,因此无论应用中是否用到了数据驱动环境下的组件,数据驱动环境都会首先加载。
在每一套环境中,都有其对应的组件集,上图列出了iVX当前提供的所有主要组件集,以及其依赖的基础库
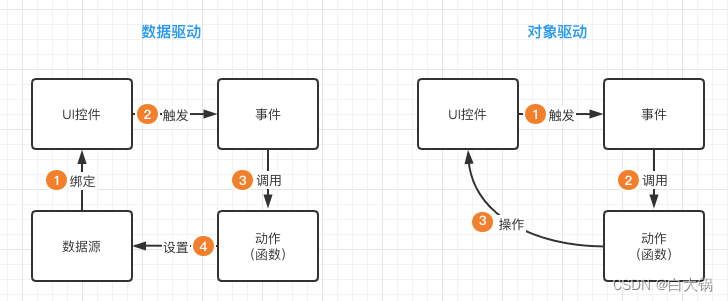
数据驱动VS对象驱动:

预览和发布模式:
iVX的web应用,分为预览模式与发布模式。两种模式在播放时的行为完全一致,但预览模式为了能够实时同步编辑器内容,使用了web assembly引擎实时解析的方法,而发布模式,为了程序运行性能与js代码安全,使用了完全编译的方法,因此,在编辑器中,预览应用几乎是实时的,而发布应用,需要一定的编译打包时间。
预览模式,需要加载比较大的代码解析引擎,初次打开时加载速度也会相对发布模式较慢,因此,如果要发项目预览给客户,建议使用发布版本(上架或测试发布版本均可)。
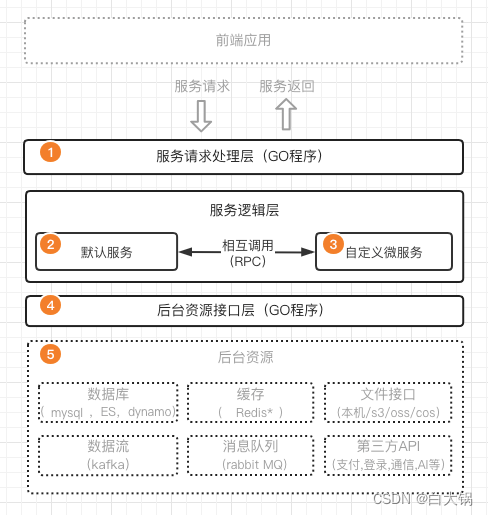
三、后台技术架构

1、服务请求处理层
2、服务逻辑层
3、后台资源接口层
4、后台资源层
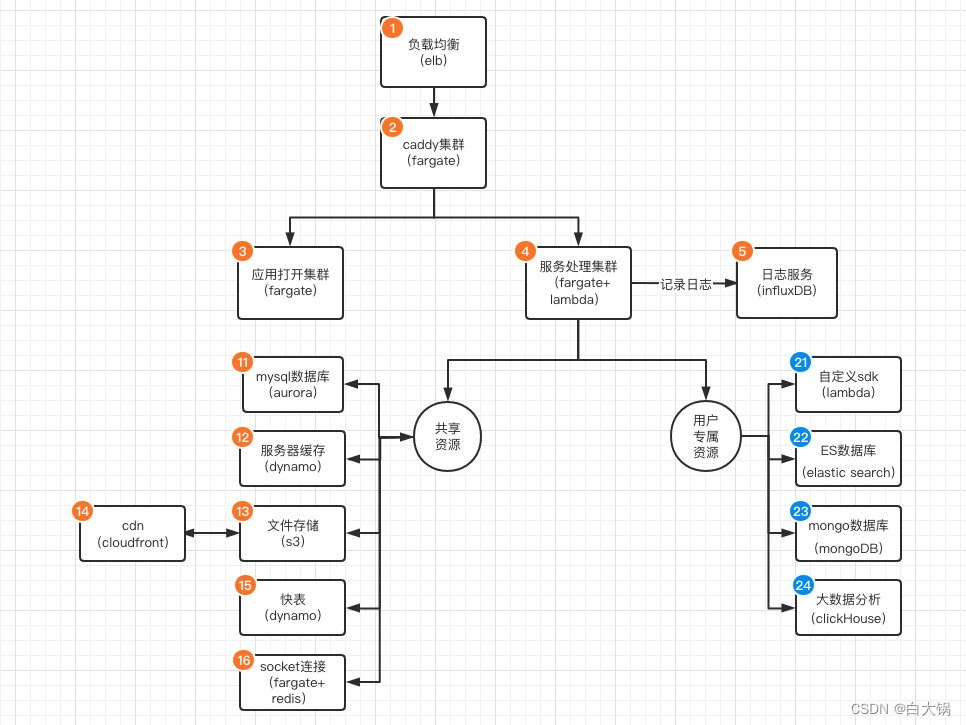
公有云部署架构:

1、负载均衡
2、caddy集群
3、应用打开集群
4、服务处理集群
5、日志服务
四、接入外部系统与开发资源

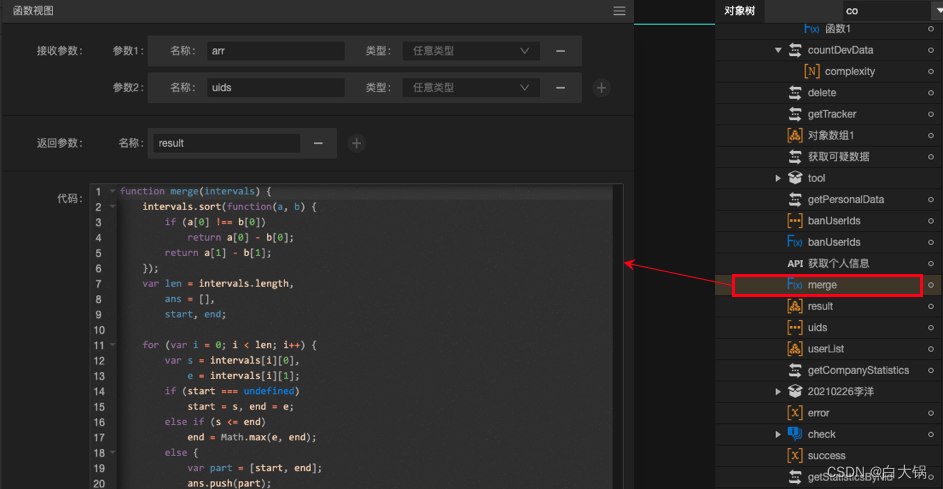
1、自定义函数
后台支持使用自定义函数,可以直接执行js代码。首先,在对象树中添加自定义函数组件,定义函数:

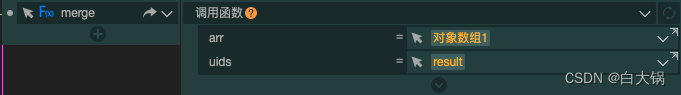
然后,在服务中调用函数即可:

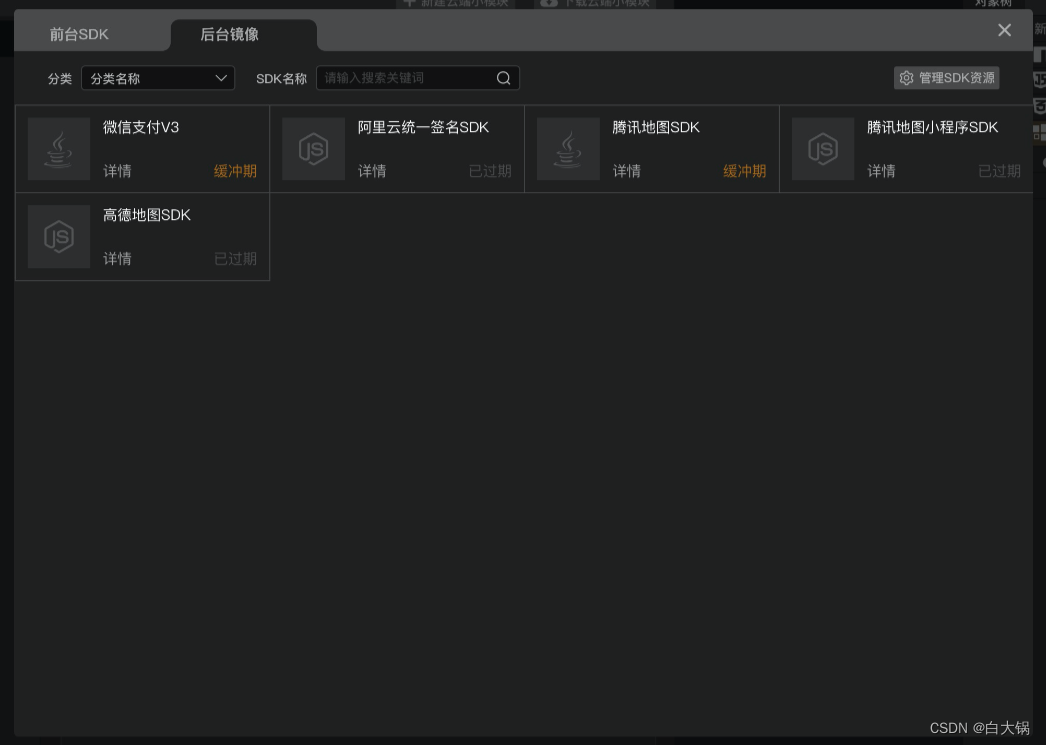
2、自定义sdk
针对更复杂的js代码,或其他类型的后台代码,可以使用自定义sdk的方法,目前ivx支持node js和java的sdk。
要使用自定义sdk,首先需要创建docker镜像,然后上传代码。以下是java和js的示例代码:

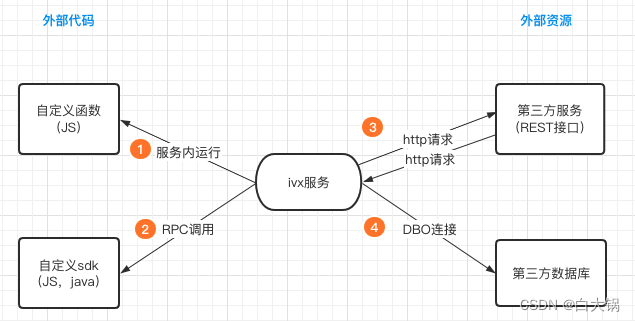
3、api与公开服务
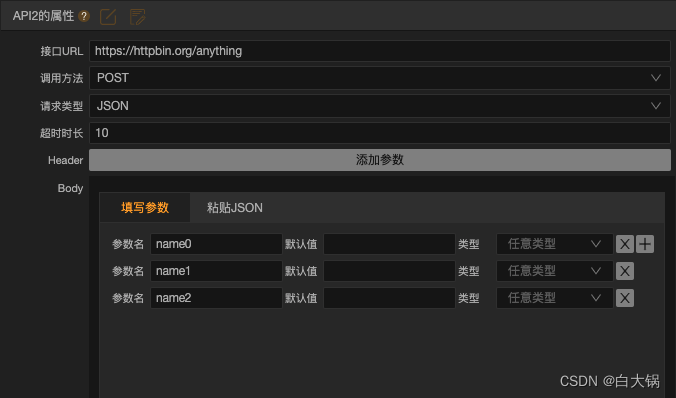
通过http接口,ivx的后台可以和第三方服务相互调用。
首先,通过后台api组件,可以在服务中调用第三方的api:

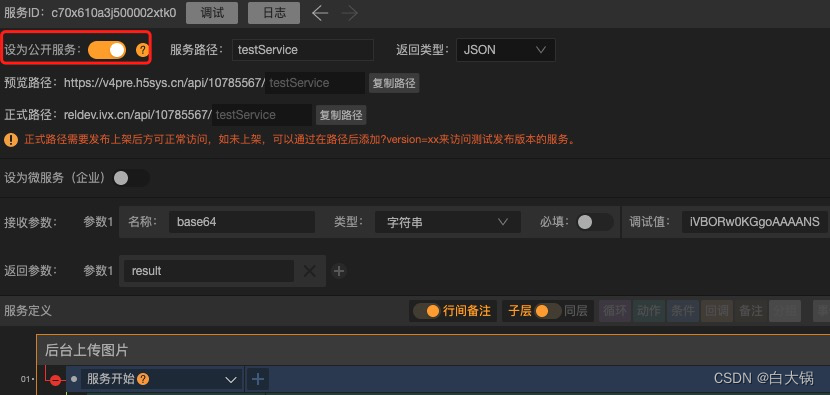
然后,每一个服务,也可以设置为公开服务:

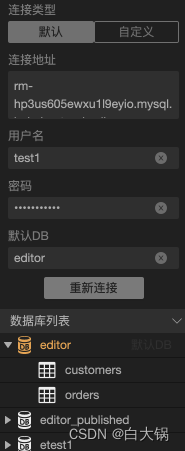
4、DBO自定义数据库
除了第三方服务,ivx中还可以直接调用第三方的数据库,通过DBO组件,可以直接连接到一个第三方的数据库,目前支持mysql、postresql,sql server和oracle这些常见的关系型数据库。

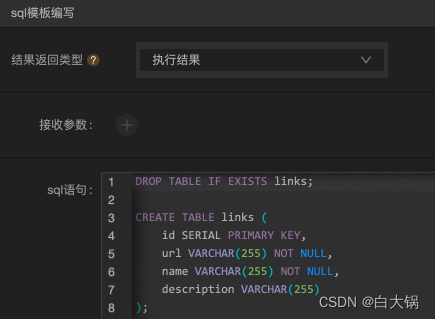
然后通过sql query来操作:

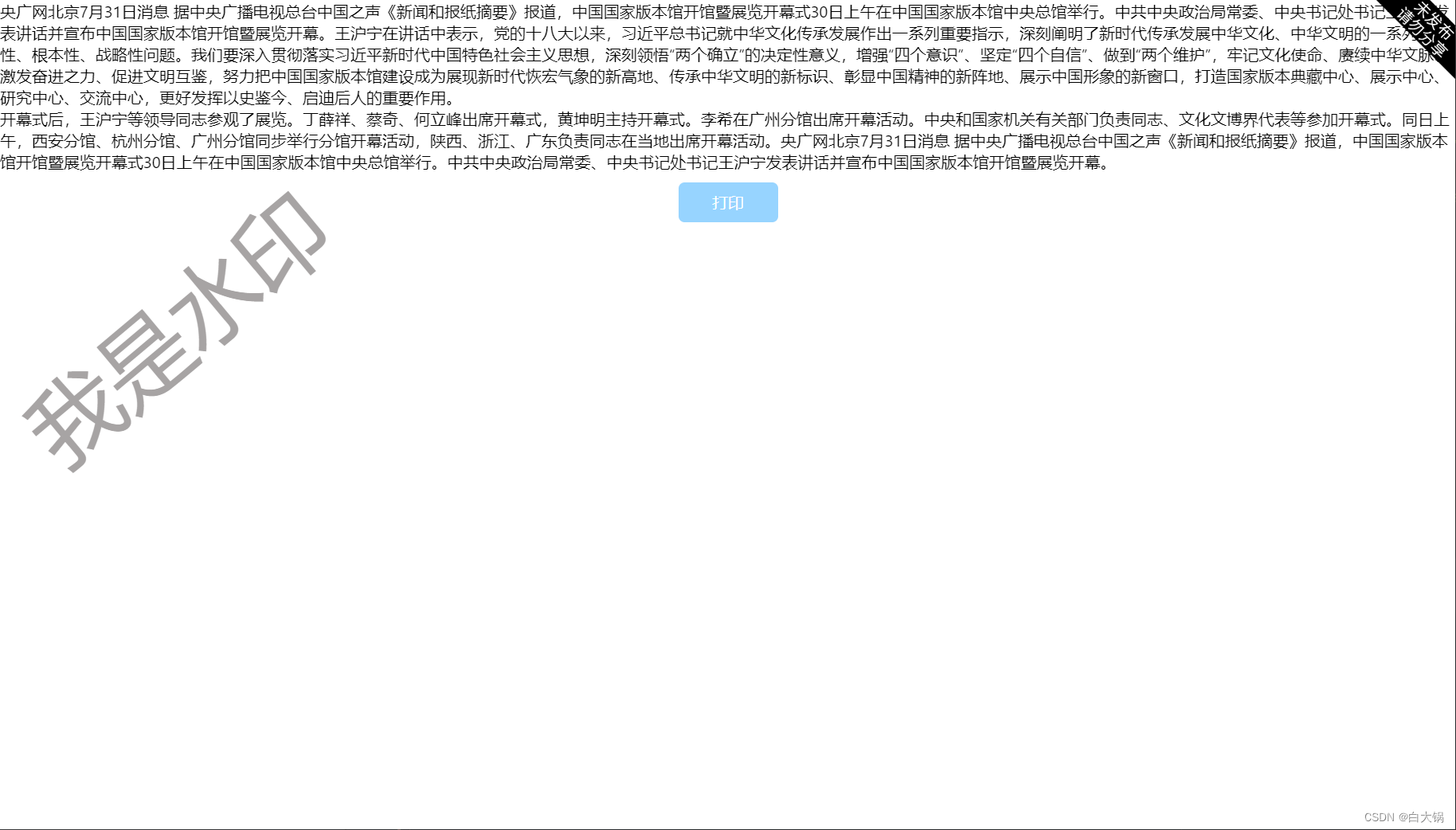
五、iVX做一个预览、下载文件加水印

运行结果:

整个用下来是非常方便快捷的
Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。