- 1GitHub和Gitee的区别_gitee和github的区别
- 2SAP MM学习笔记39 - MRP(资材所要量计划)_sap mm mrp
- 3JDK环境变量配置成功,命令提示符(CMD)中,输入java、javac、java -version等没有反应_命令行输入javac无内容
- 4APP反编译和回编译
- 5NLP(2)--搭建简单的模型(nn)
- 6java中的Stream流
- 7Java环境安装教程(IDEA)_ider2020适配jdk8吗
- 8Flink Job 执行流程_flink job执行流程
- 9mac 终端报错 zsh: command not found brew的解决方案
- 10基于Python+Django框架美食菜谱点评系统设计与实现
基于微信小程序的图书馆自习室座位预约小程序_自习室预约小程序管理员座位管理
赞
踩
文末获取联系
开发语言:Java
框架:ssm
JDK版本:JDK1.8
数据库:mysql 5.7/8.0
开发软件:eclipse/myeclipse/idea
Maven包:Maven3.3.9
小程序框架:uniapp
小程序开发软件:HBuilder X
小程序运行软件:微信开发者
项目介绍:
管理员权限主要实现了管理员服务端;首页、个人中心、学生管理、座位信息管理、自习室分类管理、座位预约管理、学院分类管理、专业分类管理、留言板管理、系统管理,学生微信端;首页、座位信息、座位预约、我的等功能,基本上实现了整个图书馆自习室座位预约小程序信息管理的过程。本系统在一般图书馆自习室座位预约的基础上增加了最新信息的功能方便学生快速浏览,是一个高效的、动态的、相互友好的图书馆自习室座位预约小程序。
该系统里充分综合应用Mysql数据库、JAVA等相关知识。网页界面的构成,具备简单易懂、便捷等特征。设计过程中,第一,静态页面的制作需要应用语言,以及APP的美工,在这些方面均收获了较好的成绩。第二,针对微信开发者等技术动态编程以及数据库进行努力学习和大量实践,并运用到了APP的建设中。
系统实现:
管理员服务端功能模块
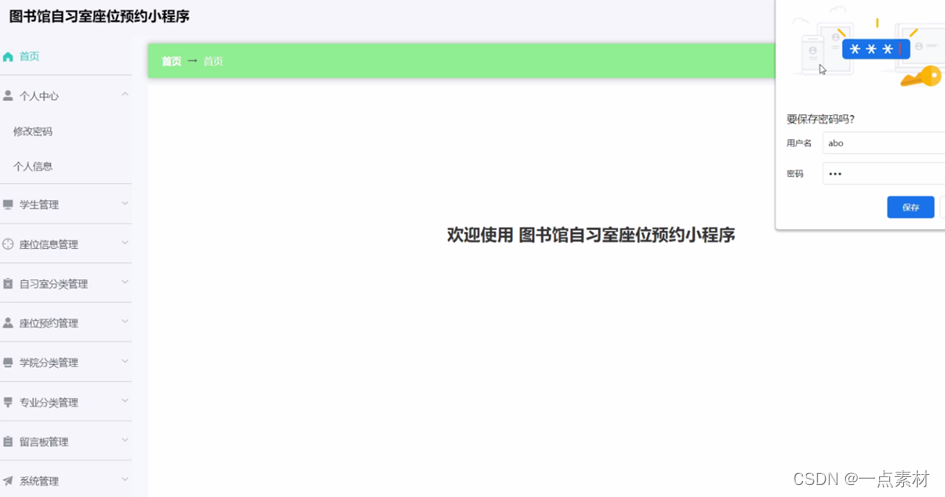
首页,管理员登录进入图书馆自习室座位预约小程序可以查看首页、个人中心、学生管理、座位信息管理、自习室分类管理、座位预约管理、学院分类管理、专业分类管理、留言板管理、系统管理等内容,如图

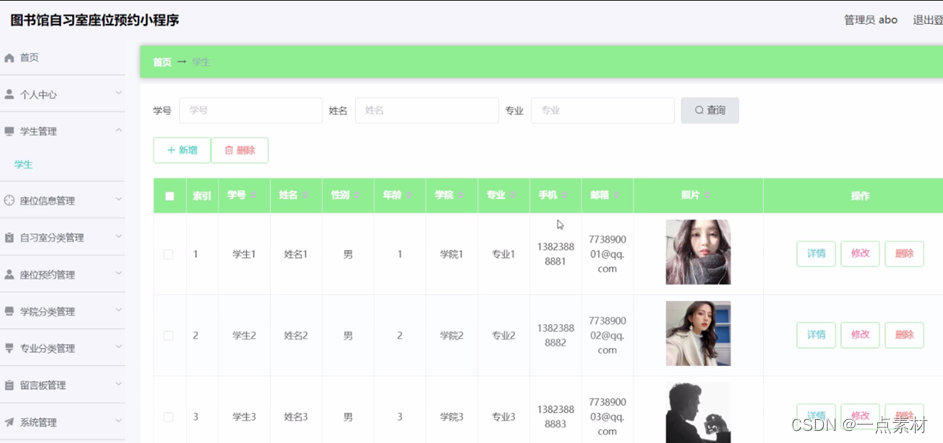
学生管理,管理员在学生信息页面通过查看学号、姓名、性别、年龄、学院、专业、手机、邮箱、照片等信息进行添加、修改、删除、查询操作,如图

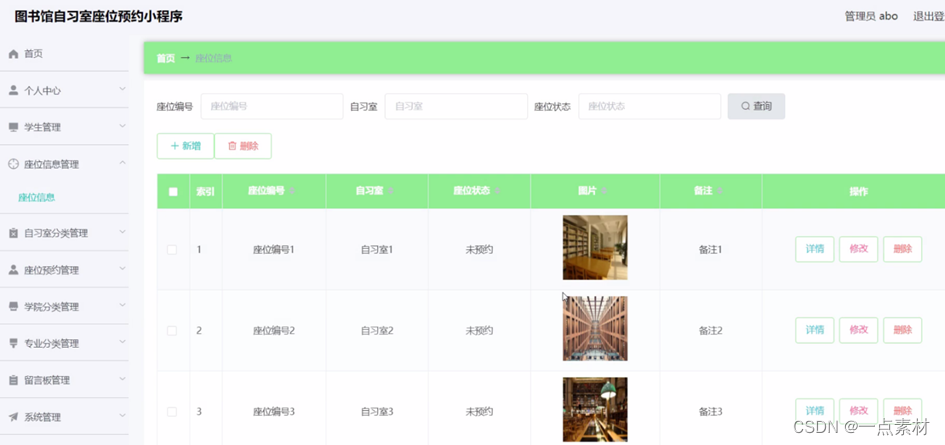
座位信息管理,管理员在座位信息页面可以查看座位编号、自习室、座位状态、图片、备注等信息,并可根据需要进行查询、详情、删除,修改等操作,如图

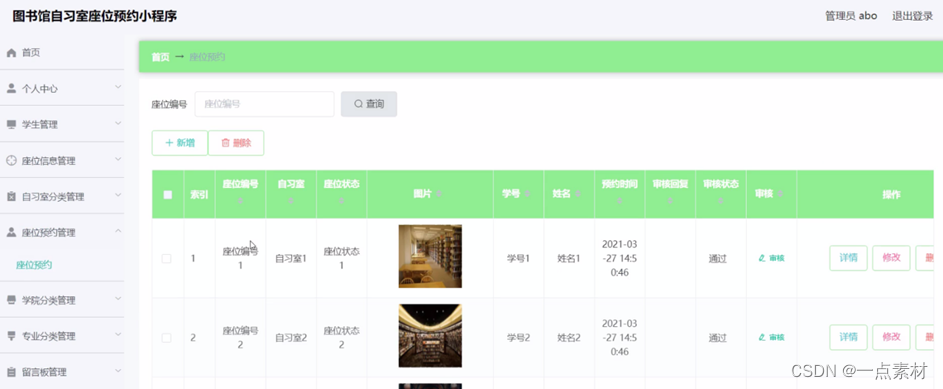
座位预约管理,管理员在座位预约管理可以查看座位编号、自习室、座位状态、图片、学号、姓名、预约时间等信息,管理员进行审核、并可根据需要进行详情、修改、删除操作,如图

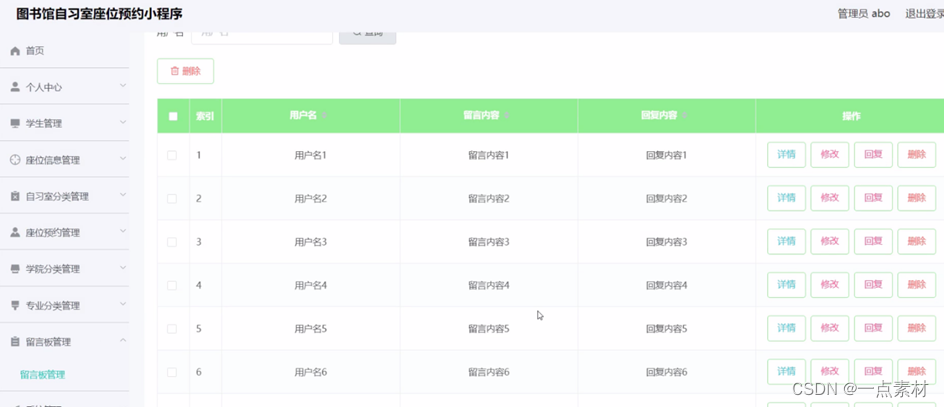
留言板管理,管理员在留言板管理页面可以用户留言,管理员进行回复,并可根据需要进行详情、删除,修改等操作,如图

学生微信端功能模块
首页,学生首页页面可以查看首页、座位信息、座位预约、我的等信息,进行提交操作,如图

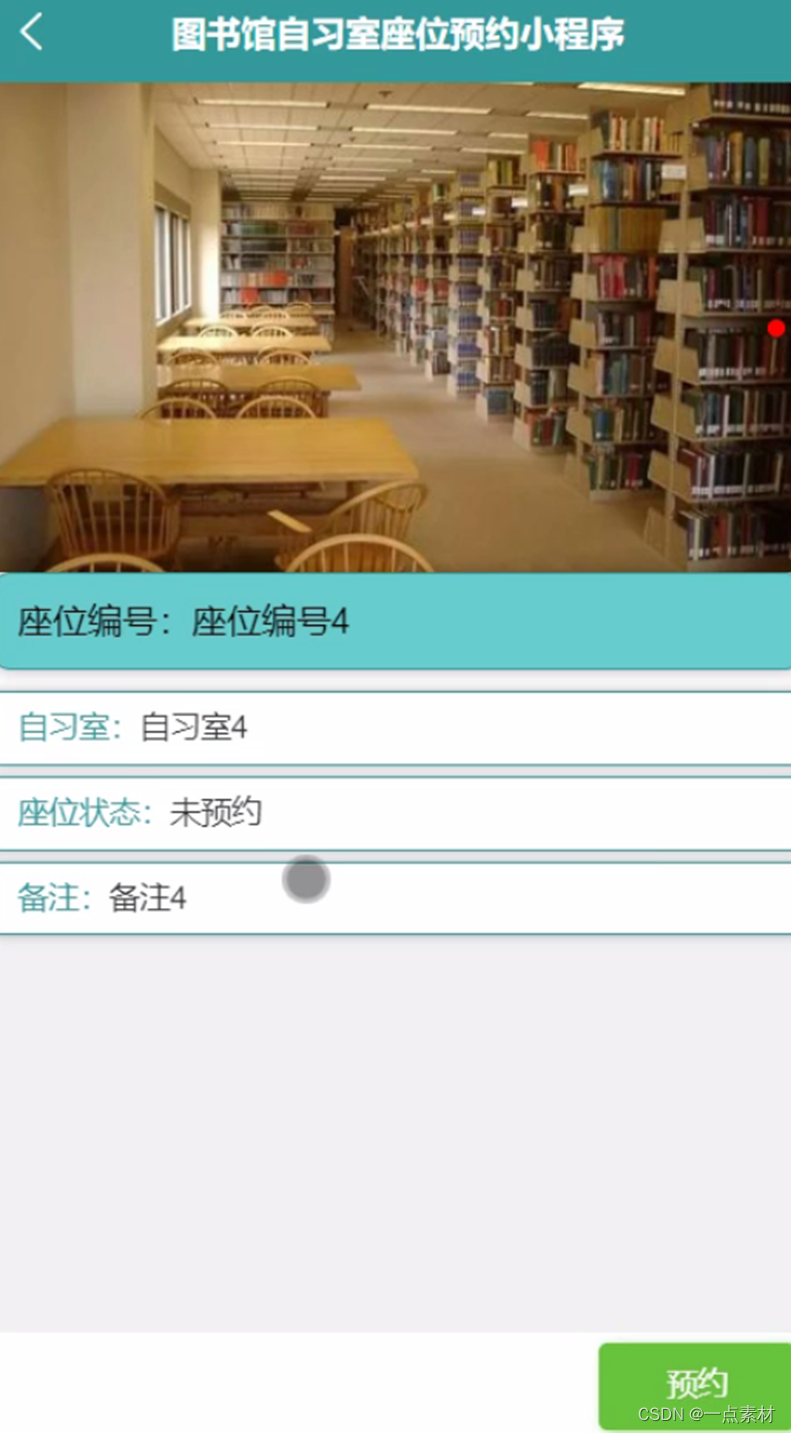
座位信息,学生进入座位信息页面可以查看座位编号、自习室、座位状态、图片、备注,可进行预约操作,点击预约查看座位编号、自习室、座位状态、图片、学号、姓名、预约时间进行提交,管理员审核后预约成功,如图


我的,学生进入我的页面可以查看用户信息、座位信息、座位预约、留言板等信息,如图

部分核心代码:
登录系统主要代码
- form.on('submit(login)', function(data) {
- data = data.field;
- if (vue.roles.length!=1) {
- if (!data.role) {
- layer.msg('请选择登录用户类型', {
- time: 2000,
- icon: 5
- });
- return false;
- }
- } else {
- data.role = vue.roles[0].tableName;
- }
- http.request(data.role + '/login', 'get', data, function(res) {
- layer.msg('登录成功', {
- time: 2000,
- icon: 6
- });
- // 登录凭证
- localStorage.setItem('Token', res.token);
- var roleName = "";
- if(typeof(jquery('#role:checked').attr('title')) == "undefined") {
- roleName = vue.roles[0].roleName;
- } else {
- roleName = jquery('#role:checked').attr('title');
- }
- localStorage.setItem('role', roleName);
- // 当前登录用户角色
- localStorage.setItem('userTable', data.role);
- localStorage.setItem('sessionTable', data.role);
- // 用户名称
- localStorage.setItem('adminName', data.username);
- http.request(data.role + '/session', 'get', {}, function(res) {
- // 用户id
- localStorage.setItem('userid', res.data.id);
- if(res.data.vip) {
- localStorage.setItem('vip', res.data.vip);
- }
- // 路径访问设置
- window.location.href = '../../index.html';
- })
-
- });
- return false
- });
-
- });
-
- /**
- * 跳转登录
- * @param {Object} tablename
- */
- function registerClick(tablename) {
- window.location.href = '../' + tablename + '/register.html?tablename=' + tablename;
- }

用户注册主要代码
- */
- @IgnoreAuth
- @RequestMapping("/register")
- public R register(@RequestBody YonghuEntity yonghu){
- //ValidatorUtils.validateEntity(yonghu);
- YonghuEntity user = yonghuService.selectOne(new EntityWrapper<YonghuEntity>().eq("yonghuming", yonghu.getYonghuming()));
- if(user!=null) {
- return R.error("注册用户已存在");
- }
- Long uId = new Date().getTime();
- yonghu.setId(uId);
- yonghuService.insert(yonghu);
- return R.ok();
- }
小程序端首页主要代码
- methods: {
- jump(url) {
- if (this.queryIndex == 0) {
- localStorage.setItem('indexQueryCondition', document.getElementById("dianyingxinxidianyingmingcheng").value);
- }
- jump(url)
- },
- queryChange(event) {
- this.queryIndex = event.target.value;
- if (this.queryIndex == 0) {
- this.dianyingxinxidianyingmingcheng = this.queryList[event.target.value].queryName;
- }
- }
- }
- });
-
- layui.use(['layer', 'form', 'element', 'carousel', 'http', 'jquery'], function() {
- var layer = layui.layer;
- var element = layui.element;
- var form = layui.form;
- var carousel = layui.carousel;
- var http = layui.http;
- var jquery = layui.jquery;
- vue.baseurl=http.baseurl;
- // 获取轮播图 数据
- http.request('config/list', 'get', {
- page: 1,
- limit: 5
- }, function(res) {
- if (res.data.list.length > 0) {
- let swiperList = [];
- res.data.list.forEach(element => {
- if (element.value != null) {
- swiperList.push({
- img: http.baseurl + element.value
- });
- }
- });
-
- vue.swiperList = swiperList;
-
- vue.$nextTick(() => {
- carousel.render({
- elem: '#test1',
- width: '89.6%',
- height: '500px',
- arrow: 'hover',
- anim: 'default',
- autoplay: 'true',
- interval: '3000',
- indicator: 'inside'
- });
-
- })
-
- // vue.$nextTick(()=>{
- // window.xznSlide();
- // });
- }
- });
-
-
- http.request('news/list', 'get', {
- page: 1,
- order: 'desc'
- }, function(res) {
- var newsList = res.data.list;
- for(var i = 0; i<newsList.length; i++) {
- let d = newsList[i].addtime.split(' ')
- d = d[0].split('-')
- newsList[i].year = d[0]
- newsList[i].month = d[1] + '-' + d[2]
- }
-
- vue.newsList = newsList;
- if (newsList.length > 0 && newsList.length <= 2) {
- vue.leftNewsList = res.data.list
- } else {
- var leftNewsList = []
- for (let i = 0; i <= 2; i++) {
- leftNewsList.push(newsList[i]);
- }
- vue.leftNewsList = leftNewsList
- }
- if (newsList.length > 2 && newsList.length <= 8) {
- var rightNewsList = []
- for (let i = 3; i <= newsList.length; i++) {
- rightNewsList.push(newsList[i]);
- }
- vue.rightNewsList = rightNewsList
- }
-
- let flag = 10;
- let options = {"navigation":{"nextEl":".swiper-button-next","prevEl":".swiper-button-prev"},"slidesPerView":5,"loop":true,"spaceBetween":20,"autoplay":{"delay":3000,"disableOnInteraction":false}}
- options.pagination = {el:'null'}
- if(flag == 3) {
- vue.$nextTick(() => {
- new Swiper('#newsnews', options)
- })
- }
-
- if(flag == 6) {
- let sixSwiper = {
- loop: true,
- speed: 2500,
- slidesPerView: 3,
- spaceBetween: 10,
- centeredSlides: true,
- watchSlidesProgress: true,
- autoplay: {
- delay: 0,
- stopOnLastSlide: false,
- disableOnInteraction: false
- }
- }
-
- vue.$nextTick(() => {
- new Swiper('#new-list-6', sixSwiper)
- })
- }
- });
-
- // 获取推荐信息
- var autoSortUrl = "dianyingxinxi/autoSort";
- if(localStorage.getItem('userid')!=null) {
- autoSortUrl = "dianyingxinxi/autoSort2";
- }
- http.request(autoSortUrl, 'get', {
- page: 1,
- limit: 3 * 1
- }, function(res) {
- vue.dianyingxinxiRecommend = res.data.list
- let flag = 1;
- let options = {"navigation":{"nextEl":".swiper-button-next","prevEl":".swiper-button-prev"},"slidesPerView":5,"loop":true,"spaceBetween":20,"autoplay":{"delay":3000,"disableOnInteraction":false}}
- options.pagination = {el:'null'}
- if(flag == 3) {
- vue.$nextTick(() => {
- new Swiper('#recommenddianyingxinxi', options)
- })
- }
-
-
- if(flag == 5) {
- vue.$nextTick(() => {
- var swiper = new Swiper('#recommend-five-swiperdianyingxinxi', {
- loop: true,
- speed: 500,
- slidesPerView: 5,
- spaceBetween: 10,
- autoplay: {"delay":3000,"disableOnInteraction":false},
- centeredSlides: true,
- watchSlidesProgress: true,
- on: {
- setTranslate: function() {
- slides = this.slides
- for (i = 0; i < slides.length; i++) {
- slide = slides.eq(i)
- progress = slides[i].progress
- // slide.html(progress.toFixed(2)); //看清楚progress是怎么变化的
- slide.css({
- 'opacity': '',
- 'background': ''
- });
- slide.transform(''); //清除样式
-
- slide.transform('scale(' + (1.5 - Math.abs(progress) / 4) + ')');
- }
- },
- setTransition: function(transition) {
- for (var i = 0; i < this.slides.length; i++) {
- var slide = this.slides.eq(i)
- slide.transition(transition);
- }
- },
- },
- navigation: {"nextEl":".swiper-button-next","prevEl":".swiper-button-prev"},
- pagination: {"el":".swiper-pagination","clickable":true},
- });
- })
- }
- });
-
- });




