- 1javaWeb前后台交互(Jdbc+Jsp+Servlet+mysql)_servlet+ mysql做的web项目前后端如何交互
- 22024Flutter面试题最新整理大全(含答案),金九银十Android热点知识
- 3php+Mysql注入详解 _php mysql 注入
- 4机器学习:基于线性回归、岭回归、xgboost回归、Lasso回归、随机森林回归预测卡路里消耗
- 5创建各种索引的语句_创建索引的语句
- 6jdk1.8新特性——方法引用、构造器引用及数组引用详解_vue3新特性支持jdk1.8吗
- 7企业车辆调度管理系统(论文+源码)_jsp_214
- 8Windows Server 2012 R2 WSUS-14:powershell管理WSUS
- 9Oracle Database 23ai Free版本体验
- 10C/C++ 变参函数_c++变参函数无参数时
CTF—WEB基础篇_ctf web入门指南
赞
踩
01-HTML(文本标记语言)
标题
<h1>这是一个标题</h1>
<h2>这是一个标题</h2>
<h3>这是一个标题</h3>
- 1
- 2
- 3
复制
段落
<p>这是一个段落。</p>
<p>这是另外一个段落。</p>
- 1
- 2
复制
链接
<a href="URL">这是一个链接</a>
- 1
复制
图像
<img src="/images/logo.png" width="258" height="39" />
- 1
复制
02-JavaScript简介&&作用
简介
JavaScript 是互联网上最流行的脚本语言,这门语言可用于 HTML 和 web,更可广泛用于服务器、PC、笔记本电脑、平板电脑和智能手机等设备。
作用
JavaScript 是脚本语言
JavaScript 是一种轻量级的编程语言。
JavaScript 是可插入 HTML 页面的编程代码。
JavaScript 插入 HTML 页面后,可由所有的现代浏览器执行。
JavaScript 很容易学习。
03-CSS简介&&作用
什么是CSS?
“CSS是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。主要用来设计网页的样式,美化网页;它不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。”
作用
CSS 指层叠样式表 (Cascading Style Sheets)
样式定义如何显示 HTML 元素
样式通常存储在样式表中
把样式添加到 HTML 4.0 中,是为了解决内容与表现分离的问题
外部样式表可以极大提高工作效率
外部样式表通常存储在 CSS 文件中
多个样式定义可层叠为一个
04-MySQL简介&&作用
数据库:顾名思义,存放数据的仓库,主要存储你的空间的各种数据,包括(文章,图片,用户信息得),一个动态的网站,基本上是在页面上看到的所有的数据都是存放到数据库里的,你也不需要想的那么多,数据库只是存放数据的,你的php源码程序不会存放到数据库中,并且你的源码程序也不会出现在服务器上,服务器上放的都是经过编译后的文件。
05-了解PHP作用
PHP即“超文本预处理器”,是一种通用开源脚本语言。PHP是在服务器端执行的脚本语言,与C语言类似,是常用的网站编程语言。PHP独特的语法混合了C、Java、Perl以及 PHP 自创的语法。利于学习,使用广泛,主要适用于Web开发领域。
PHP的作用是什么?
PHP是一种服务器端脚本语言,一种常用于Web应用程序开发的脚本语言,可以动态生成网页。与其他编程语言相比,PHP更加规范并且语法简单易学。
能够干什么?
- 收集表单数据:
关于这一点,表单是编程常用的数据输入界面。表单提交时通常使用get或者post两种方法将数据发送给php程序脚本进行处理。
- 生成动态网页:
php运行在服务端,可以通过用户在客户端不同的请求,运行不同的脚本后,动态输出用户请求内容。简言,客户端-请求–>php服务端-运行输出–>客户端,这个过程客户端看不到php程序运行过程。
- 字符串处理:
编程大部分时间而言都是在操作字符串,字符串处理技能就是必备的一项能力。而php把字符串作为一项基本数据类型来处理。
- 动态输出图像:
php通过使用GD扩展库来动态输出图像。例如,文字按钮、验证码、数据统计图、编辑图像、缩略、添加水印等等。
- 处理服务器端文件系统:
利用文件系统操作函数,操作服务器中的目录或文件。包括打开、编辑、复制、创建、删除和文件属性等操作。
- 编写数据库支持的网页:
其实就是利用php脚本运行来与数据库进行交互的过程。首先是用户请求,然后php运行与数据库交互,将交互结果集反馈给客户端用户。
- 会话跟踪控制:
HTTP协议是个无状态协议,没有机制维护两个事物间的状态。所以php使用会话控制的思想来跟踪用户,以求达到用户请求一个页面后在请求另一个页面时,知道是来自同一个用户的请求。常见的就是各大网站中保存登录设置以及各种商城中的购物车,在一个周期内为用户保存这些信息。
- 处理XML/json文件
简单说,就是通过php通过各种扩展来对这些文件进行处理。
- 支持利用大量网络协议:
php支持利用各种协议服务,并可以开放原始网络端口,使各种协议可以协同工作。
10、服务器端的其他操作
06-GET&&POST区别
POST和GET都是向服务器提bai交数据,并且du都会从服务器获取数据。
区别:
- 传送方式:get通过地址栏传输,post通过报dao文传输。
- 传送长度:get参数有长度限制(受限于url长度),而post无限制
- GET和POST还有一个重大区别,简单的说:
GET产生一个TCP数据包;POST产生两个TCP数据包
长的说:
对于GET方式的请求,浏览器会把http header和data一并发送出去,服务器响应200(返回数据);
而对于POST,浏览器先发送header,服务器响应100 continue,浏览器再发送data,服务器响应200 ok(返回数据)。
也就是说,GET只需要汽车跑一趟就把货送到了,而POST得跑两趟,第一趟,先去和服务器打个招呼“嗨,我等下要送一批货来,你们打开门迎接我”,然后再回头把货送过去。
因为POST需要两步,时间上消耗的要多一点,看起来GET比POST更有效。因此Yahoo团队有推荐用GET替换POST来优化网站性能。但这是一个坑!跳入需谨慎。为什么?
- GET与POST都有自己的语义,不能随便混用。
- 据研究,在网络环境好的情况下,发一次包的时间和发两次包的时间差别基本可以无视。而在网络环境差的情况下,两次包的TCP在验证数据包完整性上,有非常大的优点。
- 并不是所有浏览器都会在POST中发送两次包,Firefox就只发送一次。
建议:
- get方式的安全性较Post方式要差些,包含机密信息的话,建议用Post数据提交方式;
- 在做数据查询时,建议用Get方式;而在做数据添加、修改或删除时,建议用Post方式;
案例:一般情况下,登录的时候都是用的POST传输,涉及到密码传输,而页面查询的时候,如文章id查询文章,用get 地址栏的链接为:page.php?id=11,用post查询地址栏链接为:page.php, 不会将传输的数据展现出来。
07-URL构造
http://thecat.top:80/cat/index.php?userID=1&passwordID=123456#OK
从上面的URL中不难看出,一个完整的URL包括以下几部分:
- 协议部分:该URL的协议部分为“http:”,这代表网页使用的是HTTP协议。在Internet中可以使用多种协议,如HTTP,FTP等等本例中使用的是HTTP协议。在"HTTP"后面的“//”为分隔符
- 域名部分:该URL的域名部分为“thecat.top”。一个URL中,也可以使用IP地址作为域名使用
- 端口部分:跟在域名后面的是端口,域名和端口之间使用“:”作为分隔符。端口不是一个URL必须的部分,如果省略端口部分,将采用默认端口80
- 虚拟目录部分:从域名后的第一个“/”开始到最后一个“/”为止,是虚拟目录部分。虚拟目录也不是一个URL必须的部分。本例中的虚拟目录是“/cat/”
- 文件名部分:从域名后的最后一个“/”开始到“?”为止,是文件名部分,如果没有“?”,则是从域名后的最后一个“/”开始到“#”为止,是文件部分,如果没有“?”和“#”,那么从域名后的最后一个“/”开始到结束,都是文件名部分。本例中的文件名是“index.php”。文件名部分也不是一个URL必须的部分,如果省略该部分,则使用默认的文件名
- 锚部分:从“#”开始到最后,都是锚部分。本例中的锚部分是“OK”。锚部分也不是一个URL必须的部分
- 参数部分:从“?”开始到“#”为止之间的部分为参数部分,又称搜索部分、查询部分。本例中的参数部分为“userID=1&passwordID=123456#OK”。参数可以允许有多个参数,参数与参数之间用“&”作为分隔符
08-WEB SERVER构造
一般来说,Web服务器通常由以下几个部分组成:
(1)服务器初始化部分。这部分主要完成Web服务器的初始化工作,如建立守护进程,创建TCP套接字,绑定端口,将TCP套接字转换成侦听套接字,进入循环结构,等待接收用户浏览器的连接。
(2)接收客服端请求。由于客户端请求以文本行的方法实现,所以服务器一般也以文本行为单位接收。
(3)解析客户端请求。这部分工作比较复杂,需要解析出请求的方法,URL目标,可选的查询信息及表单信息。如果请求方法为HEAD,则简单的返回响应首部即可;如果方法是GET,则首先返回响应首部,然后将客户端请求的URL目标文件从服务器磁盘上读取,再发送给客户端;如果是POST,则比较麻烦,首先要调用相应的CGI程序,然后将用户表单信息传给CGI程序,CGI程序根据表单内容完成相应的工作,并将结果数据返回。
(4)发送相应信息之后,关闭与客户机的连接。
传输:客户端(浏览器)——>>服务端(服务器)——>>容器(PHP ASP JSP)——>>数据库
返回:数据库——>>容器脚本——>>服务端——>>客户端
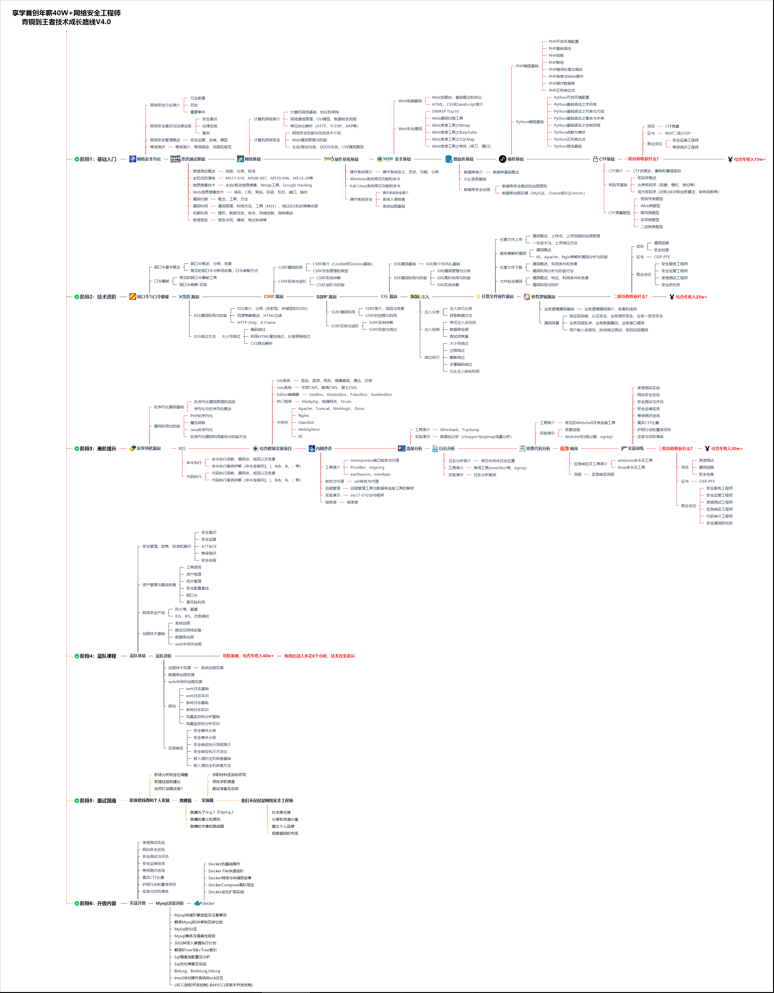
学习计划安排

我一共划分了六个阶段,但并不是说你得学完全部才能上手工作,对于一些初级岗位,学到第三四个阶段就足矣~
这里我整合并且整理成了一份【282G】的网络安全从零基础入门到进阶资料包,需要的小伙伴可以扫描下方CSDN官方合作二维码免费领取哦,无偿分享!!!
如果你对网络安全入门感兴趣,那么你需要的话可以
点击这里
Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。


