热门标签
热门文章
- 1[工具环境] pip&git lfs下载命令_git lfs 下载
- 2Sqlmap 使用方法小结_sqlmap使用教程
- 3一个基于 SpringBoot+Redis+Vue 仿饿了么外卖系统(后台+移动端),可二次开发接私活!...
- 4【蓝桥杯2024真题】好数
- 5Android Studio超级详细讲解下载、安装配置教程(建议收藏)
- 6详解数仓的3A安全能力
- 72024年Q1季度洗衣机行业线上市场销售数据分析
- 8您的文件和驱动器上的“密码保护”有多安全?
- 9DEVICENET转ETHERCAT网关连接ethercat通讯过程描述_devicenet通讯io-hub
- 10elementui的bug合集_element ui漏洞
当前位置: article > 正文
基于 LVGL 使用 SquareLine Studio 快速设计 UI 界面_lvgl界面绘制工具
作者:很楠不爱3 | 2024-05-03 08:39:57
赞
踩
lvgl界面绘制工具
简介
SquareLine Studio 是一款专业的 UI 设计软件,它与 LVGL(Light and Versatile Graphics Library,轻量级通用图形库)紧密集成,允许用户通过直接拖放组件来设计用户界面,无需编写复杂的代码。
LVGL 是一个轻量化的、开源的、在嵌入式系统中广泛使用的图形库,它提供了一套丰富的控件和组件,只需要少量的内存和计算资源,使得在资源受限的设备上创建高端的图形界面成为可能。
SquareLine Studio 支持多种组件和布局,用户可以自定义样式、动画和行为。设计完成后,它可以将设计直接导出为 C 代码,这些代码可以直接嵌入到嵌入式项目的源代码中,极大地简化了开发流程。它适合希望快速开发嵌入式设备用户界面的开发人员,特别是那些没有 UI 开发经验或不想直接编写 UI 代码的开发人员。
- 官方地址:https://squareline.io/

- 官方文档地址:https://docs.squareline.io/docs/squareline/

- LVGL 官方地址:https://lvgl.io/

软件安装
- 注册账号:https://squareline.io/sign-up

- 需验证下注册邮箱:

- 软件下载地址:https://squareline.io/downloads

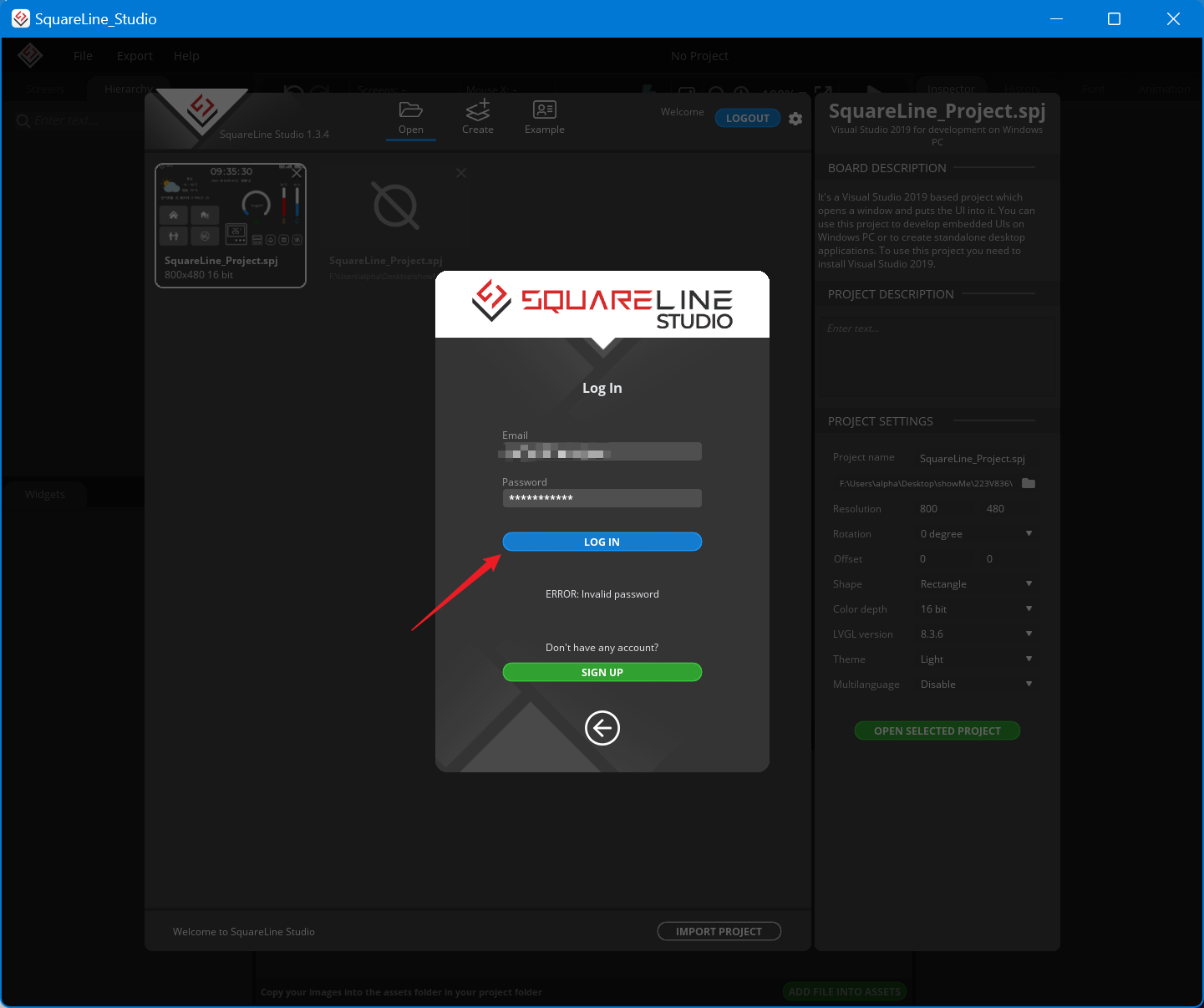
- 下载为软件压缩包,解压缩后双击运行安装程序直接安装即可,安装完成后打开软件,输入注册邮箱、密码,点击
LOG IN:

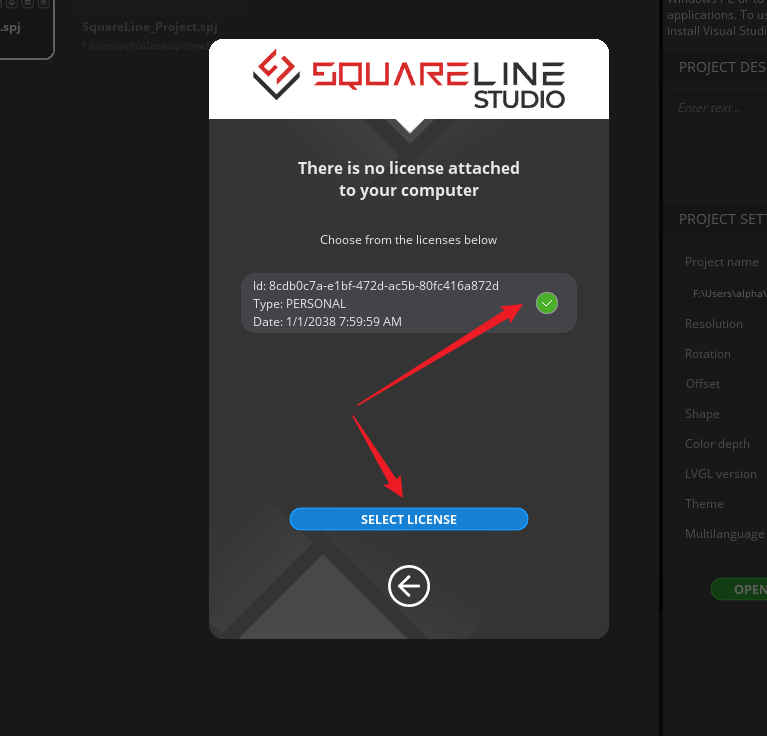
- 勾选获取的许可证,点击
SELECT LICENSE:

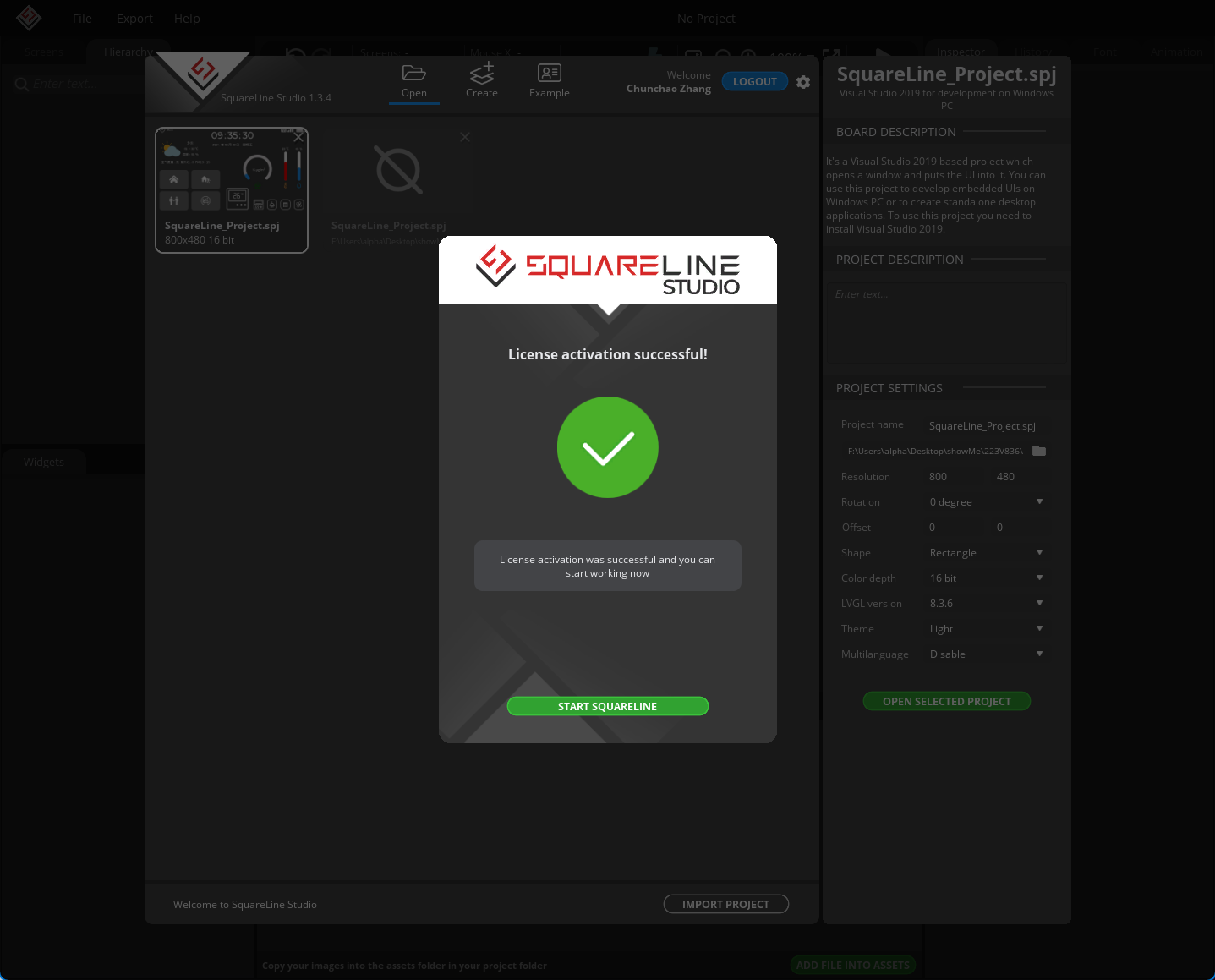
- 许可证获取成功,点击
START SQUARELINE即可开始使用:

工程配置
- 选择
Create,可以创建多种平台的 UI 工程,以桌面系统下的Visual Studio 2019工程为例,配置工程信息,点击Create创建:

- 依次点击
File-->Project Settings可重新配置工程:

- 此处可配置 UI 源码的导出路径,以及 lvgl 头文件
lvgl.h的相对路径:

设计 UI
- 设计的 UI 界面如图所示,设计流程此处略:

导出源码
- 依次点击
Export-->UI Files即可导出 UI 源码,若先前未配置导出路径,则需先选择 UI 源码的保存路径再导出:

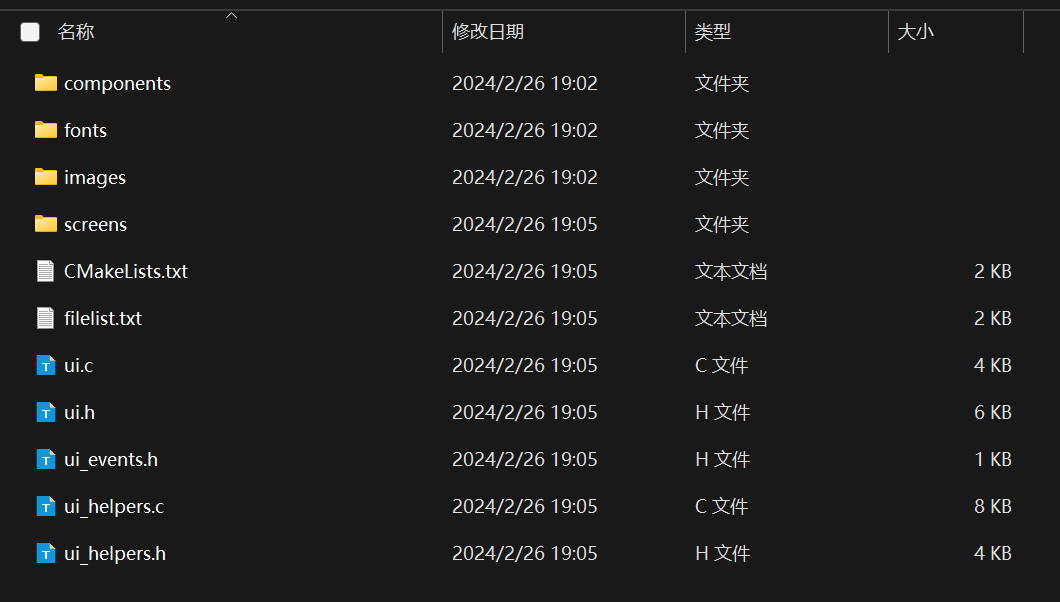
- 导出成功后查看 UI 源码导出目录:

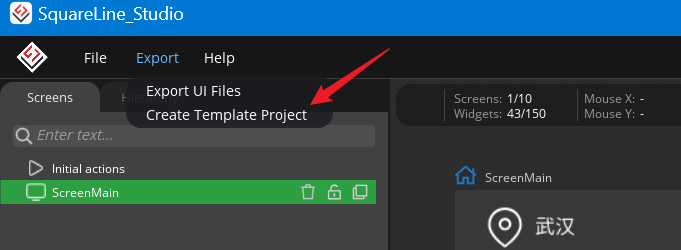
- 支持导出模板工程,依次点击
Export-->Template Project,浏览选择工程保存路径,即可导出:

- 查看模板工程导出目录:

- 用 Visual Studio 2019 打开,编译运行:

板级验证
- 将导出的 UI 源码添加到项目工程中,主程序中添加
ui.h头文件,调用一次ui_init()函数即可。

- 编译项目工程,下载、运行:

更多内容
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/很楠不爱3/article/detail/528741
推荐阅读
相关标签


