- 1第十三届安徽省大学生程序设计大赛_K基地安全(树形DP)_程序设计植被保护题
- 2LeetCode 135:分发糖果
- 3uni-popup(实现自定义弹窗提示、交互)
- 4HCIP(BGP的聚合、反射器、联邦)_bgp聚合器
- 5day5-基于内容的推荐算法--物品画像和用户画像_pgc物品画像
- 6知识分享系列二:云原生技术_容器云原生技术
- 7有趣的大模型之我见 | Claude AI
- 8Git Rebase 操作的分析与整理_git rebase 临时分支
- 9毕业设计 STM32单片机的蓝牙智能计步器手环_蓝牙计步模块
- 10大数据毕业设计Python+Spark知识图谱视频推荐系统 视频情感分析 视频预测系统 视频推荐系统 视频可视化 视频爬虫 视频数据分析 计算机毕业设计 Python毕业设计 人工智能 知识图谱_pythonb站数据分析推荐系统
【快速入门 LVGL】-- 5、Gui Guider界面移植到STM32工程
赞
踩
上篇,我们已学习:【快速入门 LVGL】-- 4、显示中文
工程中添加了两个按钮作示范。运行效果如图:

本篇:把Gui Guider设计好的界面,移植到STM32工程。
特别地:
- 在使用Gui Guider进行界面设计时,应该尽量地完善了设计,再进行移植。
- 本篇只添加了两个按钮就(匆忙)移植,只是为了示范如何移植。
1、复制一份已移植好LVGL底层的 STM32 工程,作为Gui Guider移植的基础工程。
在第1篇LVGL学习中,我们已移植好了一个LVGL的STM32工程。
2、在STM32工程的 LVGL 目录下,新建文件夹
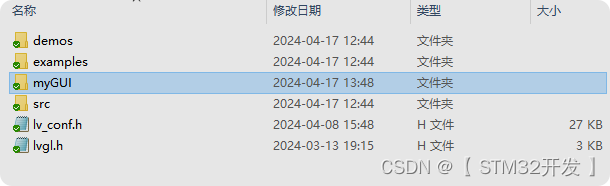
- 在 LVGL 文件夹下,新建文件夹:myGUI。也可以使用自己喜欢的名称。
完成后,LVGL文件夹是这个样子的:

3、复制 Gui Guider 工程文件到 STM32 工程
- 复制:Gui Guider 工程目录下的两个文件夹: custom、generated;
- 粘贴到:STM32工程 / LVGL / myGUI 文件夹中;
完成后,LVGL / myGUI 文件夹,是这个样子的:

特别地:
- 在粘贴后,顺手把这两个文件下所有子文件夹的 mk、json文件,都删除,后面更省时间。
4、打开 STM32 工程
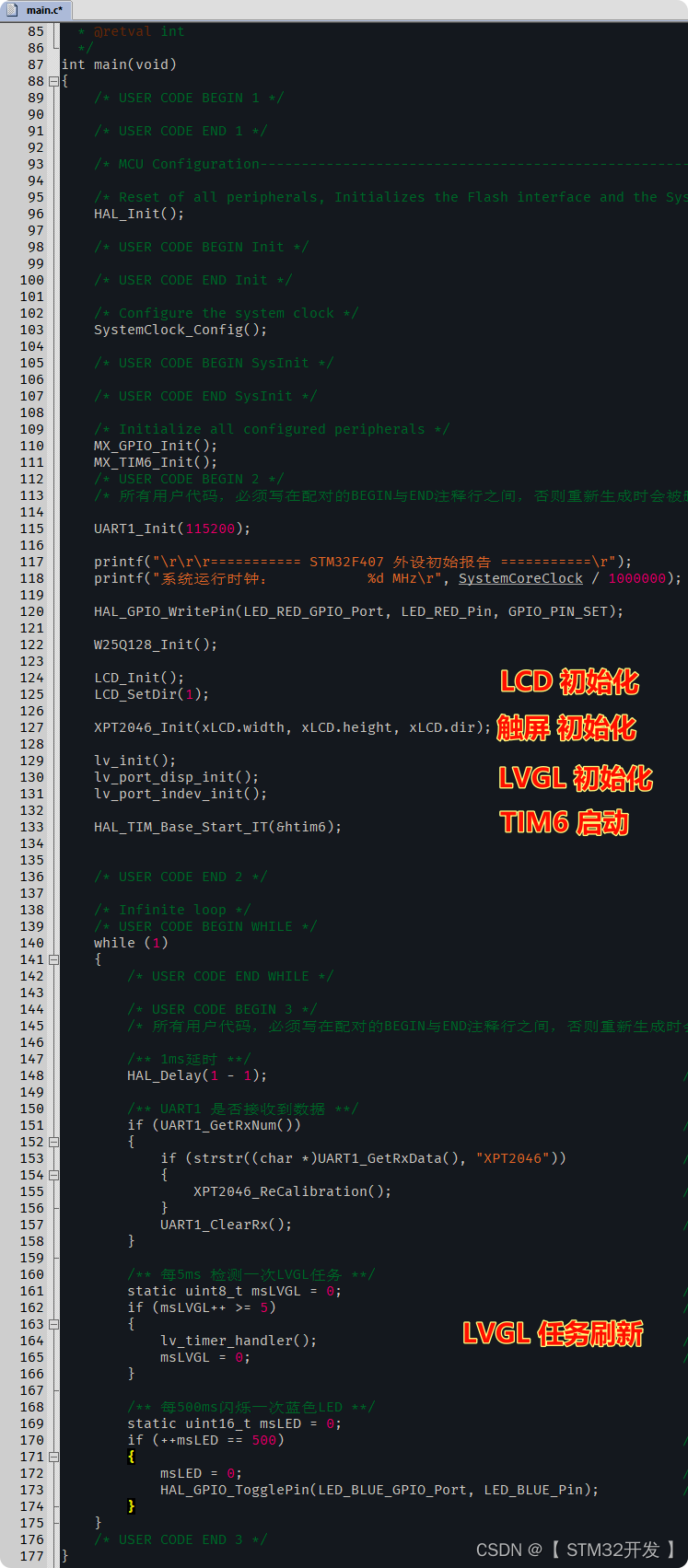
- 保留:硬件初始化代码、LVGL的3行初始化函数、心跳函数、任务刷新函数;
- 删除之前测试用的控件代码;
修改后,main是下图这个样子的 (TIM中断回调函数里的心跳函数,在截图范围外了):

点击编译,确认:0 Error;
如果有错误,先解决了再下一步。
不要嫌麻烦,每操作一个重要步骤,就编译检查一次!
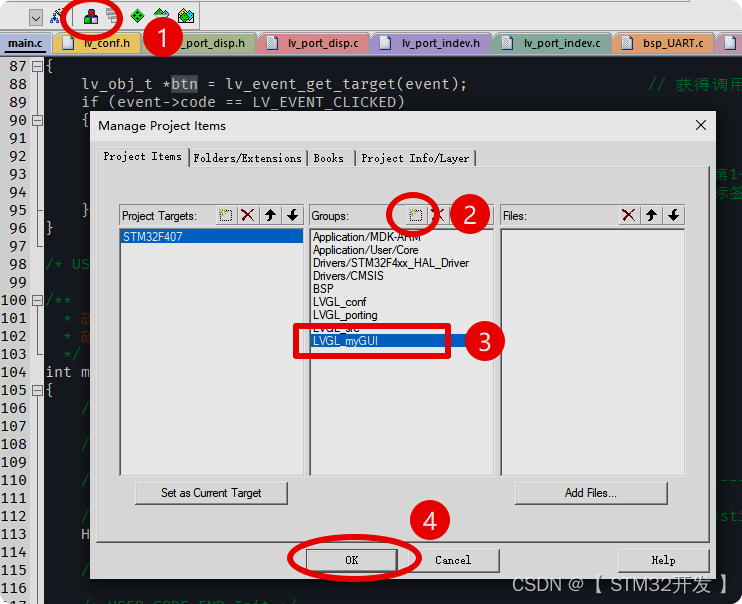
5、新建文件组
- 新建一个Group:LVGL_myGUI;

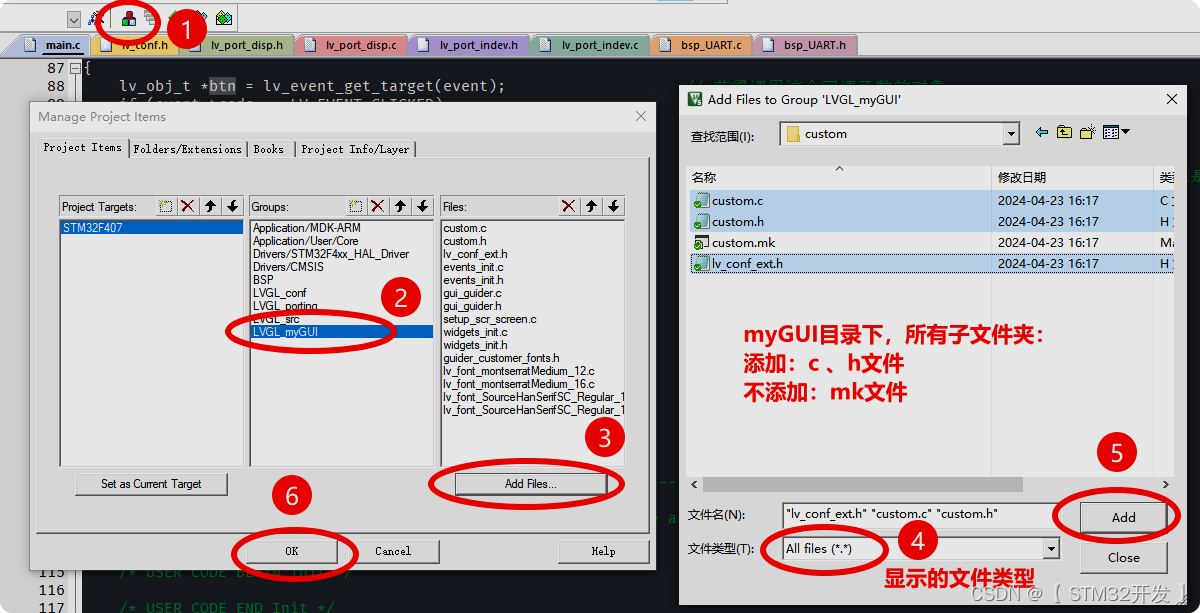
6、为 LVGL_myGUI 添加文件
注意:
- 添加 LVGL / myGUI 目录下:所有 c、h文件;
- 文件类型选择: All files(*.*), 才能显示h文件;
- mk、json扩展名的文件,不用添加 (如果在第3步里已删除,这儿操作会很方便);
- 重点:所有子文件夹里的c、h,都别漏了,如generated文件夹就的子文件夹;
- 添加完了,点击"OK",保存。
操作过程如下:

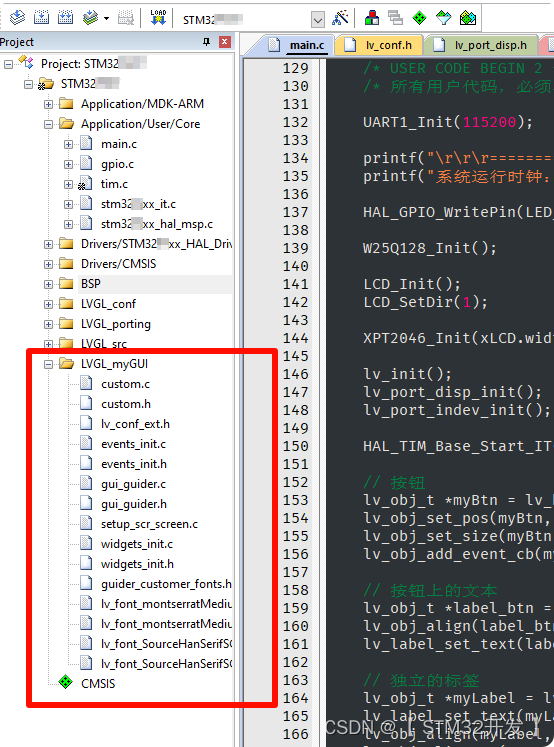
完成后,是这个样子的:

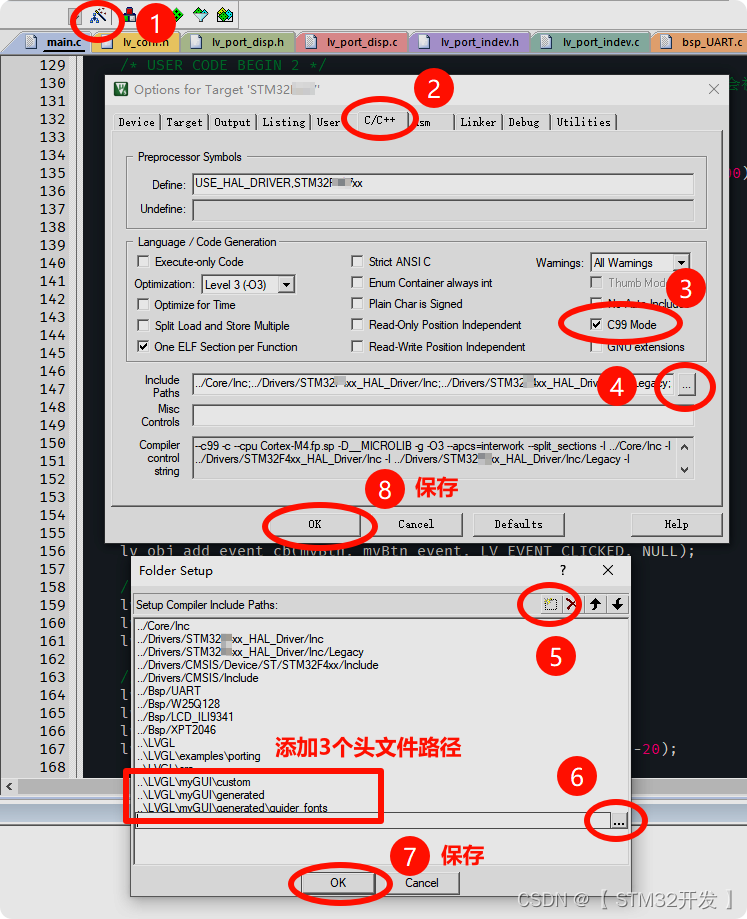
7、添加头文件路径
需要添加三个路径:
- LVGL / myGUI / custom
- LVGL / myGUI / generated
- LVGL / myGUI / generated / guider_customer_fonts
工程资源不同,需要添加的路径不尽相同,如,你的工程可能会有图片资源文件夹等。
如果怕出错:只要是有h文件的目录,你都添加它的路径,就不会产生错误。
步骤、操作如下:

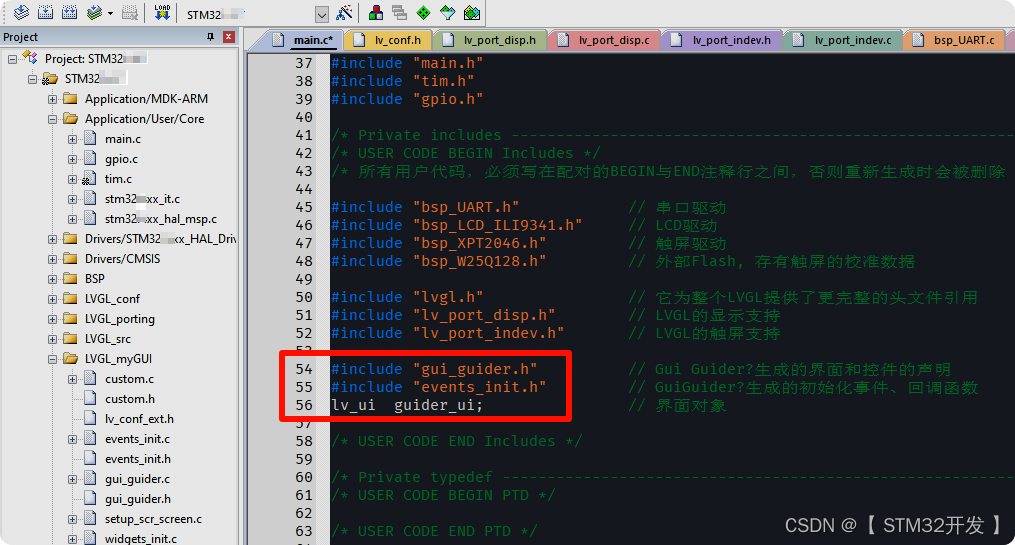
8、在main.c中,添加Gui Guider的头文件引用、声明变量
- #include "gui_guider.h" // Gui Guider 生成的界面和控件的声明
- #include "events_init.h" // Gui Guider 生成的初始化事件、回调函数
- lv_ui guider_ui; // 声明 界面对象
完成后,是这个样子的:

9、添加 UI、事件 的初始化函数
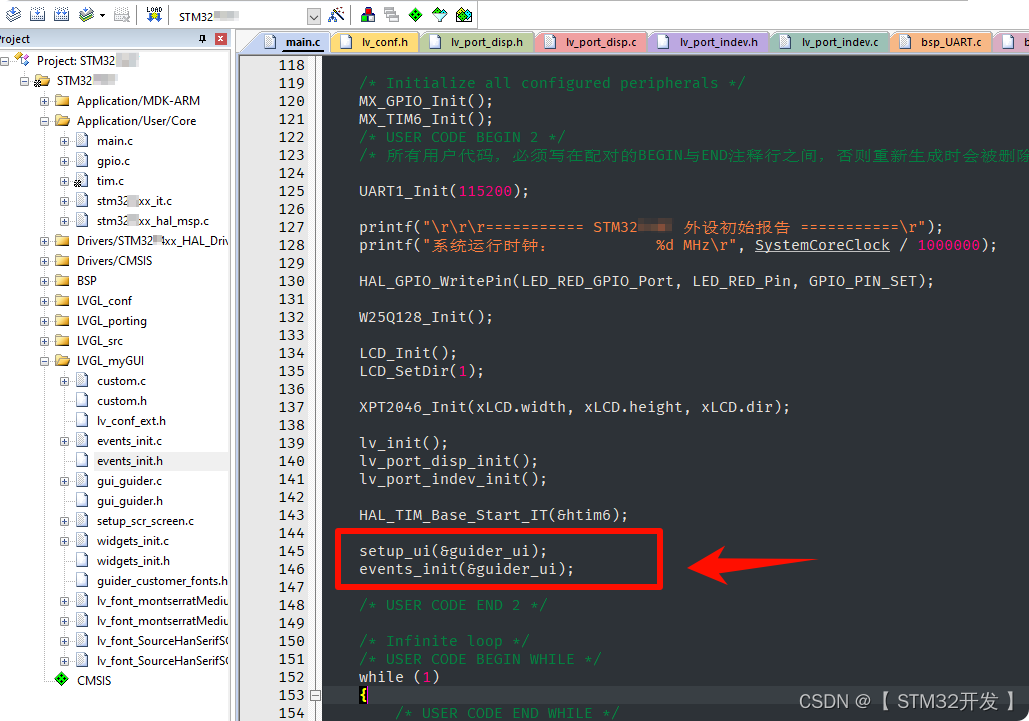
main.c中,在LVGL初始化、TIM6初始化之后,调用界面UI、事件的初始化函数。
- setup_ui(&guider_ui); // 初始化 UI
- events_init(&guider_ui); // 初始化 事件
完成后,是这个样子的:

10、编译一次
当使用Gui Guider是v1.7.2版本及以上,编译后,是没有错误的。
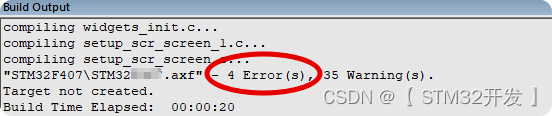
但是,v1.7.1版本及以下,编译完成后,会有4处错误,如下图:

如何解决:
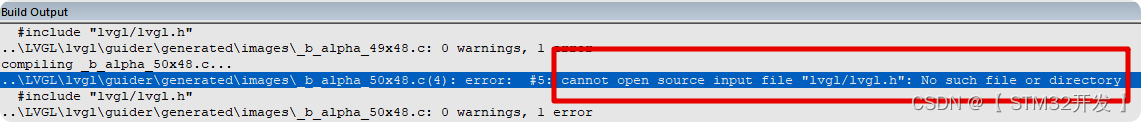
点击编译信息栏,向上滚动,依次找到:error...."lvgl/lvgl.h" No such file or directory;

- 双击错误提示行,将会跳转到产生错误的位置 。
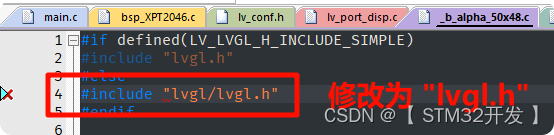
- 依次把4处路径错误: "lvgl/lvgl.h", 修改为:"lvgl.h"

再次编译:0 Error !
11、烧录
烧录代码至板子,运行结果如下:




