热门标签
热门文章
- 1Mac 10.13安装openVPN_openvpen mac
- 2JAVA怎么处理重复提交_重复提交,你是如何处理的?
- 3大数据核心框架Hadoop_haoop
- 4MATLAB机器人工具箱RVC报错:Number of robot DOF must be >= the same number of 1s in the mask matrix_number of robot dof must be >= the number of 1s in
- 5Solaris下搭建ntp服务器
- 6平平科技工作室-android开发环境搭建
- 7华为ensp模拟校园网/企业网实例(同城灾备及异地备份中心保证网络安全)_ensp网络安全协议配置ssl案例
- 8Ubuntu 下NGINX 的简单使用_ubuntu nginx命令
- 9ESP32或K210如何上传图片到Mixio物联网平台显示_esp32cam米思齐教程
- 10【问题】java查询MySQL时,mysql查询tinyint类型 的数据时,0会被转为false,1或以上会转为true_tinyintisbit=false
当前位置: article > 正文
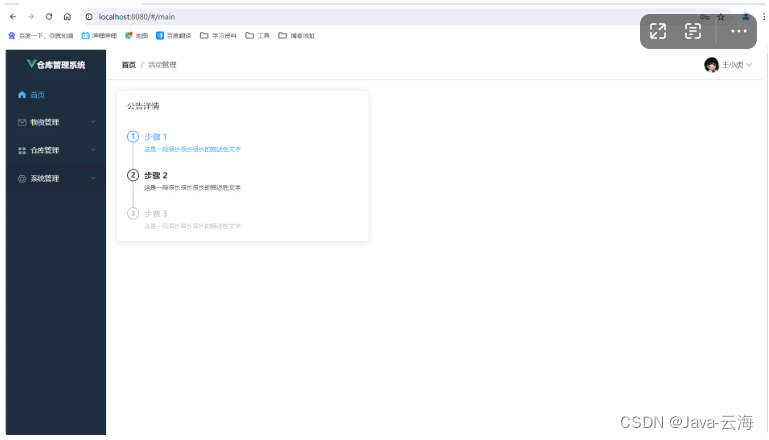
vue2编写主体页面
作者:很楠不爱3 | 2024-05-03 12:34:15
赞
踩
vue2编写主体页面
目录
在Vue 2中编写一个主体页面通常意味着创建一个包含导航栏、侧边栏、内容区域等的布局。以下是使用Vue 2和Element UI框架来构建一个简单的主体页面的示例

一. 导入两张图片
一张作为系统logo图片,一张作为头像
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/很楠不爱3/article/detail/529625
推荐阅读
相关标签


