- 1王爽 汇编语言 第三章 实验二_汇编语言实验二王爽
- 2从分布式一致性算法到区块链共识算法(一)_一般来讲,强一致性
- 3论文阅读:FLGCNN: A novel fully convolutional neural network for end-to-endmonaural speech enhancement_flgcnn: a novel fully con- volutional neural netwo
- 4mysql数据库:迁移数据目录至另一台服务器步骤_mysql数据库迁移到另一台服务器
- 5KG-开源项目:QASystemOnMedicalKG【以疾病为中心的一定规模医药领域知识图谱,并以该知识图谱完成自动问答与分析服务】
- 6paddle detection 配置文件怎么实例化的 代码梳理 -----(regiester)
- 7【网站项目】游戏美术外包管理信息系统
- 8Navicat premium 15出现的bug集合_navicat premium 筛选 按不了
- 9uniapp - [安卓|苹果]实现App端引入高德地图,详细获取当前用户手机定位、两个地点的路线规划及相关示例代码,uniapp安卓Android平台软件下使用高德地图,获取当前位置信息及规划路线_uni-app 安卓app中导入高德地图
- 10GPT提示词系统学习-第三课-规范化提示让样本走在提示词前_gpt提示语 qa问答
怎样0成本搭建一个高效CDN加速图床_cdn图床
赞
踩
这次给大家分享一个干货: 快速搭建一个免费极速图床!
怎么搭建呢?大体上来说需要用到三个工具:GitHub、PicGo和jsDelivr。其中GitHub用于存储,PicGo用于上传、jsDelivr则是加速。
一、Github
GitHub作为图片存储的平台平常不过了,即将图片放在Github上,然后采用https://github.com/ZTY18873242003/img/2.jpg 这种方式在你需要用到图片的地方(比如博客、自己部署的项目)引用。嗯,方案的确可行,不过缺点也是显而易见的,整体上来说就是慢了点。
既然如此,那为啥还要用Github呢?因为空间大呗,Github上100G的免费空间它不香么?如果使用阿里云的对象存储服务,是要按流量计费的,用的越久花的钱越多。当然你也可以买个云服务器把图片放上面,然后用服务器IP+图片地址的方式访问,但那也要用FTP服务上传图片到服务器再引用,也是比较麻烦的,所以那免费的Github就成了图片存储地的不二之选。接下来按以下步骤操作
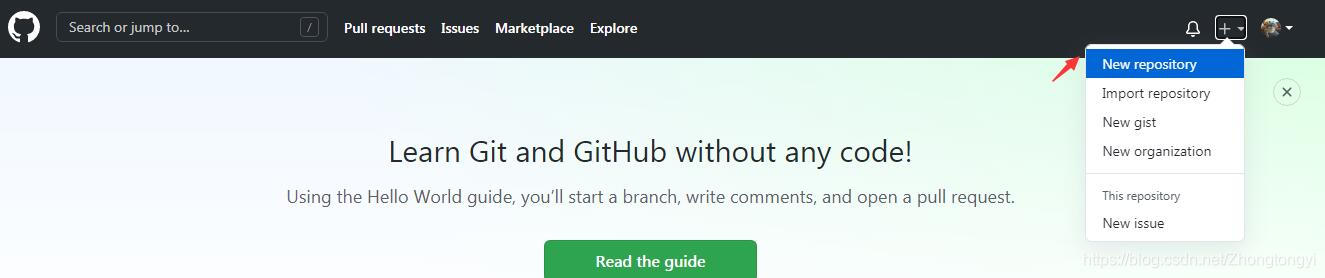
1.1、新建一个仓库,并命名
1.2、点击Settings

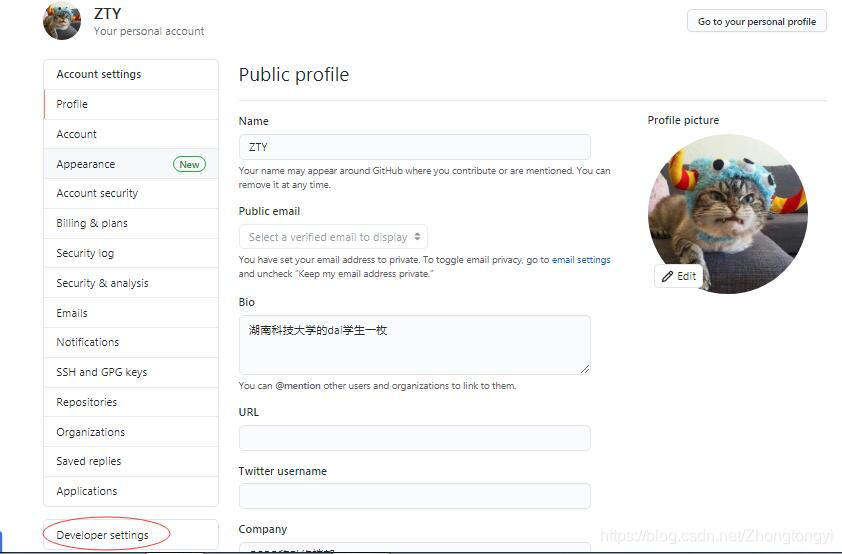
1.3、点击Developer settings

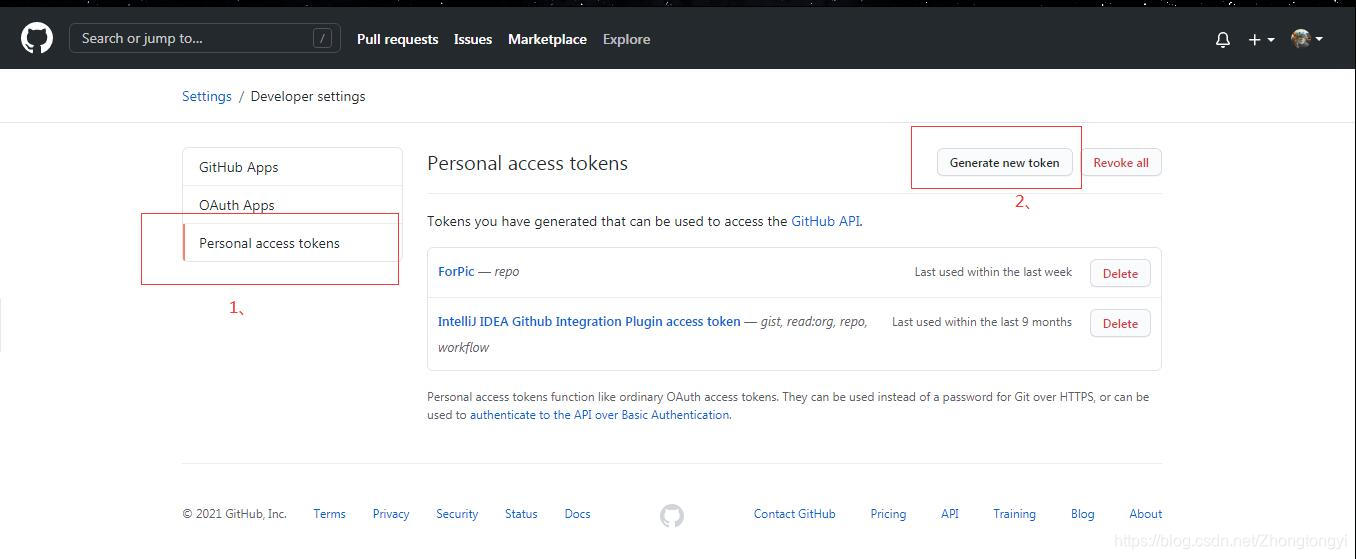
1.4、按图片所示找到Token
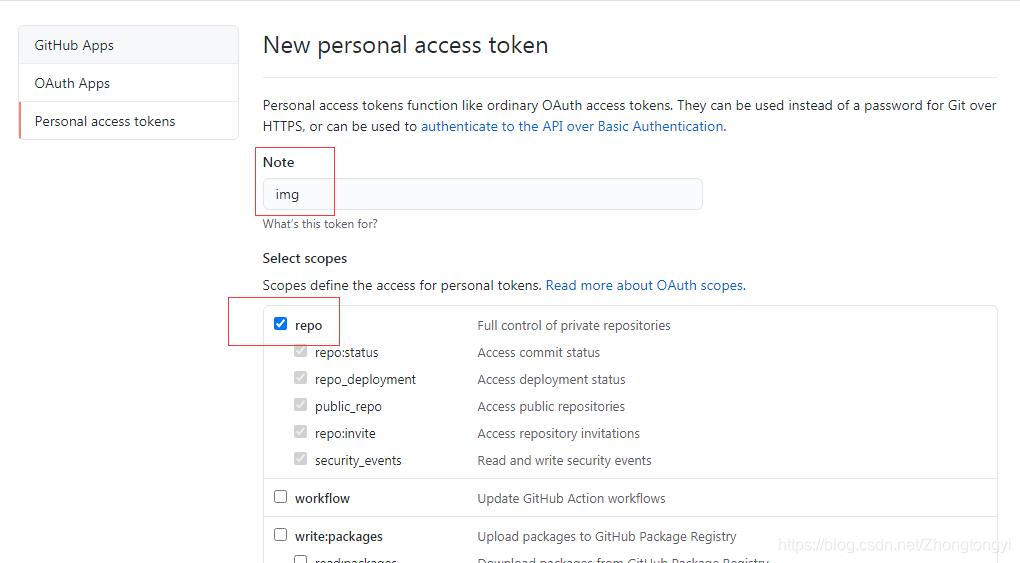
1.5、填写Token信息(描述干什么用的)点击repo再点击Generate Token来创建Token


1.6、保存Token到本地,最好新建个文本文档记录,因为刷新或关闭当前页面Token会消失(忘记保存了可以在设置中重置)

OK,Github配置结束。
二、PicGo
2.1、下载并安装PicGo:https://github.com/Molunerfinn/PicGo

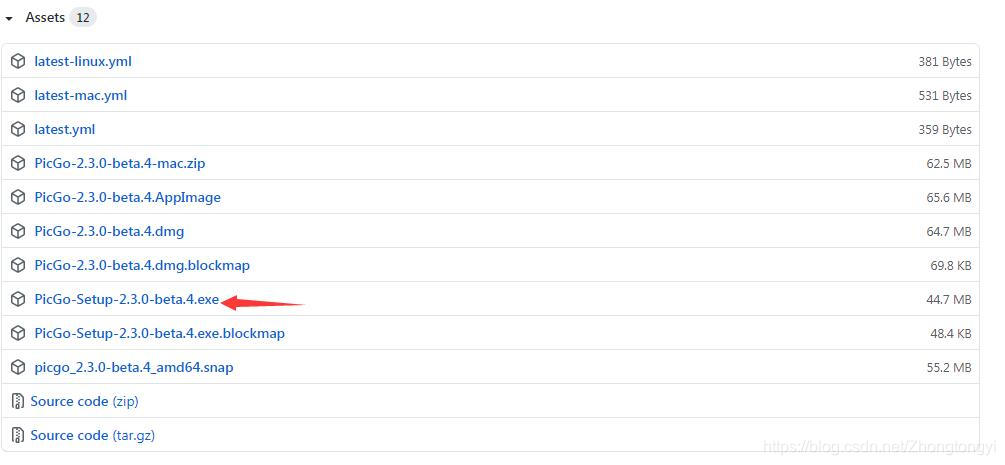
点此链接:下载目录 后找到2.3.0-beta.4版本,mac、linux、windows不同系统相应选择不同下载源,我win7系统直接选的是箭头所示的exe安装包文件
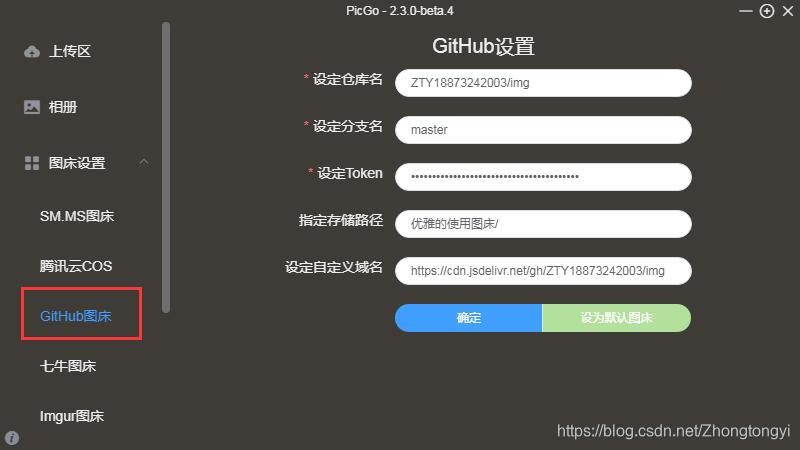
2.2、配置图床

- 设定仓库名按照“Github账户名/仓库名”的格式
- 分支名填写master(注意:GitHub官方已经将默认的主分支master改成了main,所以2020/10/1之后建的仓库得在PicGo中将master替换成main(当然也可以在GitHub中将主分支main改为master)
- 将之前本地的Token复制到这里
- 存储路径按照图片上的格式写(注意一定要写上 / 符号),它会在之前创建的仓库下创建一个文件夹
- 自定义域名的作用是,在上传图片后成功后,PicGo会将“自定义域名+上传的图片名”生成的访问链接,放到剪切板上
https://cdn.jsdelivr.net/gh/用户名/仓库名
- 1
三、jsDelivr CDN加速
简单介绍一下什么是CDN以及它有什么作用。
这里引用知乎上阿里巴巴淘系技术官方账号的一段话:淘宝的图片访问,有98%的流量都走了CDN缓存。只有2%会回源到源站,节省了大量的服务器资源。由此不难看出CDN(全称Content Delivery Network,即内容分发网络)的直接作用是加速用户访问图片的速度。此外,它还能起到一定的安全作用,比如说能保护源站,减小黑客攻击源主机的概率。下面假设一个场景,黑客使用DDOS流量攻击某网站时,如果该站使用了大量CDN服务器,那么其攻击的对象大多是CDN服务器而不是源主机。从而间接上起到了保护作用。
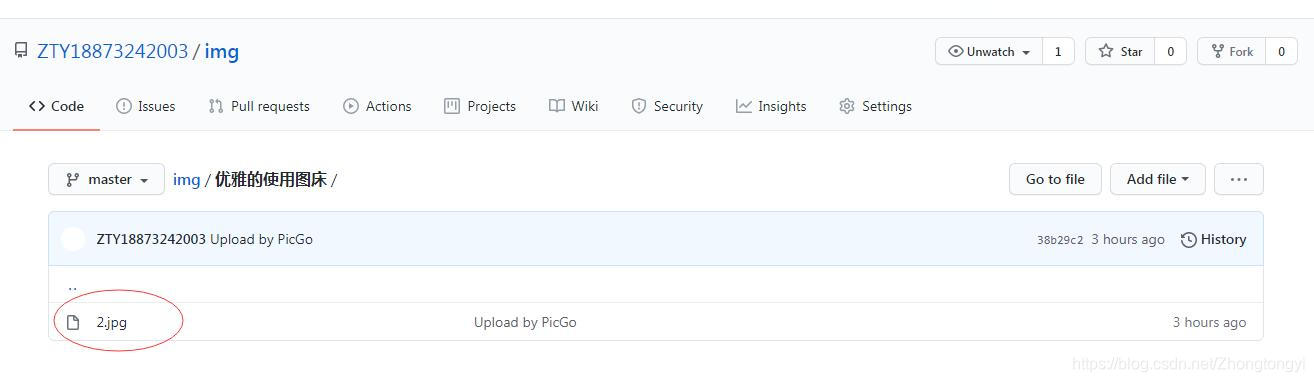
在PicGo上设置完Github地址后就可以使用了,上传的图片会放到Github上,这个jsDelivr 是一个能免费加速的CDN,我之前部署Halo博客的时候也是用的这个加速,它还能跳过阿里云网速限制,可以说是良心项目了。

PicGo上传成功后显示屏侧边会弹出
同时相册中也能看到图片



