- 1几大开源免费的 JavaScript 富文本编辑器测评_javascript中国免费
- 2AAAI 2020 | 多模态基准指导的生成式多模态自动文摘_多模态多输出摘要生成
- 3python网络渗透之:DOS攻击篇_ddos攻击脚本
- 418款好用的网络安全渗透测试工具推荐_网络渗透工具
- 5看看这模型!“桥梁建设国家队”是如何用CC来三维建模的?_cc三维成果图片
- 6Android应用程序开发以及背后的设计思想深度剖析(4)_掌握android 编程的基本思想
- 7多个微信同时发朋友圈!一键搞定朋友圈运营,告别多账号来回切换和复制粘贴的繁琐操作!超赞~_微信怎么一次发跟多个微信号的朋友圈
- 8maven基础入门_maven3.9.3
- 9神经网络中,正则化L1与L2的区别、如何选择以及代码验证_l1和l2正则化怎么选
- 10JS执行原理大揭秘:事件循环Event Loop与宏任务、微任务
鸿蒙HarmonyOS项目实战开发:分布式购物车_harmonyos简单的购物应用示例_鸿蒙开发商城
赞
踩
2.2底部导航栏
1)通过Row包裹三个Image组件,并添加onClick点击事件,修改@Consume修饰的变量,从而改变@Provide装饰的变量,再通过条件渲染展示不同的页面内容;
Flex() { Image(this.iconPath[0]) .objectFit(ImageFit.Cover) .height('60lpx') .width('60lpx') .margin({left:'50lpx',right:'40lpx'}) .onClick(() => { this.iconPath[0] = this.iconPathSelectsTmp[0] this.iconPath[1] = this.iconPathTmp[1] this.iconPath[2] = this.iconPathTmp[2] this.currentPage = 1 }) Image(this.iconPath[1]) .objectFit(ImageFit.Cover) .height('60lpx') .width('60lpx') .margin({left:'40lpx',right:'40lpx'}) .onClick(() => { this.iconPath[0] = this.iconPathTmp[0] this.iconPath[1] = this.iconPathSelectsTmp[1] this.iconPath[2] = this.iconPathTmp[2] this.currentPage = 2 this.remoteData.putData("shopping_cart", this.ShoppingCartsGoods) }) Image(this.iconPath[2]) .objectFit(ImageFit.Cover) .height('60lpx') .width('60lpx') .margin({left:'40lpx',right:'50lpx'}) .onClick(() => { this.iconPath[0] = this.iconPathTmp[0] this.iconPath[1] = this.iconPathTmp[1] this.iconPath[2] = this.iconPathSelectsTmp[2] this.currentPage = 3 }) } .margin({top:'20lpx'}) } Column() { if (this.currentPage == 1) { Flex({ direction: FlexDirection.Row, justifyContent: FlexAlign.End }) { Image($r("app.media.icon_share")) .objectFit(ImageFit.Cover) .height('60lpx') .width('60lpx') } .width("100%") .margin({ top: '20lpx', right: '50lpx' }) .onClick(() => { this.playerDialog.open() }) GoodsHome({ goodsItems: this.goodsItems}) } else if (this.currentPage == 3) { //我的 MyInfo() } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
3. 编写商品详细页面
3.1顶部滑动组件
1)滑动容器,提供切换子组件显示的能力;
Swiper() {
ForEach(this.detailImages, item => {
Image(item)
.height('400lpx')
.width('100%')
})
}
.index(0)
.autoPlay(true)
.interval(3000)
.indicator(true)
.loop(true)
.height('440lpx')
.width('100%')
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
3.2 自定义弹框
1)通过**@CustomDialog**装饰器来创建自定义弹窗,使用方式可参考 自定义弹窗;
2)规则弹窗效果如下,弹窗组成由两个Text和两个Button竖向排列组成;
所有我们可以在build()下使用Flex容器来包裹,组件代码如下:
@CustomDialog struct CustomDialogExample { controller: CustomDialogController cancel: () => void confirm: () => void ShoppingCartsGoods: any[] build() { Flex() { Flex({ direction: FlexDirection.Column, justifyContent: FlexAlign.Center, alignItems: ItemAlign.Center }) { Text('加入购物车成功') .fontColor("#000000") .fontSize('40lpx') .margin({ top: '20lpx', bottom: "20lpx" }) Flex({ justifyContent: FlexAlign.SpaceAround }) { Button('取消') .onClick(() => { this.controller.close() this.cancel() }).backgroundColor(0xffffff).fontColor(Color.Black) Button('确定') .onClick(() => { this.controller.close() this.confirm() }).backgroundColor(0xffffff).fontColor(Color.Red) }.margin({ bottom: "20lpx" }) } } .height('200lpx') } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
3)在@entry创建CustomDialogController对象并传入弹窗所需参数,后面可通过该对象open()和close()方法进行打开和关闭弹窗;
dialogController: CustomDialogController = new CustomDialogController({ builder: CustomDialogExample({ cancel: this.onCancel, confirm: this.onAccept, ShoppingCartsGoods: this.ShoppingCartsGoods }), cancel: this.existApp, autoCancel: true }) onCancel() { CommonLog.info('Callback when the first button is clicked') } onAccept() { CommonLog.info('Callback when the second button is clicked') router.push({ uri: "pages/HomePage", params: { dataList: this.ShoppingCartsGoods } }) } existApp() { CommonLog.info('Click the callback in the blank area') }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
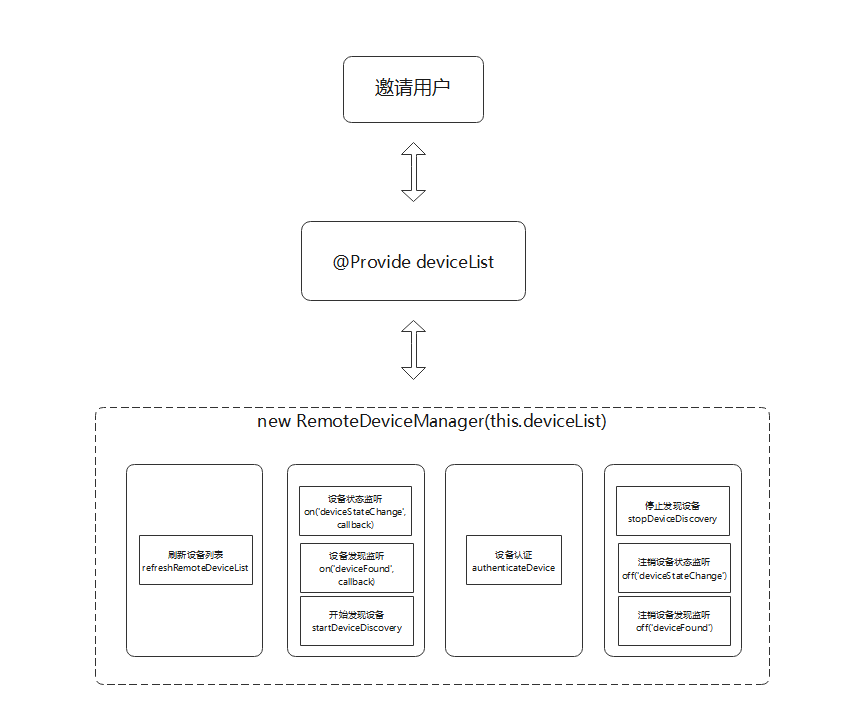
4. 添加分布式流转
分布式流转需要在同一网络下通过 DeviceManager组件 进行设备间发现和认证,获取到可信设备的deviceId调用 featureAbility.startAbility ,即可把应用程序流转到另一设备。
1)创建DeviceManager实例;
2)调用实例的startDeviceDiscovery(),开始设备发现未信任设备;
3)设置设备状态监听on(‘deviceFound’,callback),获取到未信任设备,并用discoverList变量进行维护;
4)传入未信任设备参数,调用实例authenticateDevice方法,对设备进行PIN码认证;
5)若是已信任设备,可通过实例的getTrustedDeviceListSync()方法来获取设备信息;
6)将设备信息中的deviceId传入featureAbility.startAbility方法,实现流转;
7)流转接收方可通过featureAbility.getWant()获取到发送方携带的数据;
项目中将上面设备管理封装至RemoteDeviceManager,通过RemoteDeviceManager的四个方法来动态维护deviceList设备信息列表,实现分布式流转只需要在deviceList中获取deviceId,然后调用featureAbility.startAbility并携带数据,即可实现分布式流转。

5.分布式数据管理
分布式数据管理要求两个或多个设备在同一网络,才能监听到数据库的改变,从而渲染页面;开发步骤:
1)创建一个KVManager对象实例,用于管理数据库对象;
2)通过指定Options和storeId,创建并获取KVStore数据库,如下是参数说明;需要先通过createKVManager构建一个KVManager实例;
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| storeId | string | 是 | 数据库唯一标识符,长度不大于MAX_STORE_ID_LENGTH。 |
| options | Options | 是 | 创建KVStore实例的配置信息。 |
3)KVStore数据库实例, KVStore.put提供增加数据的方法,如下是参数说明;
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| key | string | 是 | 要添加数据的key,不能为空且长度不大于MAX_KEY_LENGTH。 |
| value | Uint8Array | string | number |
| callback | AsyncCallback | 是 | 回调函数。 |
4) KVStore数据库实例,KVStore.on订阅指定类型的数据变更通知;一般监听远端设备变化,再进行相应操作达到分布式数据共享的效果;
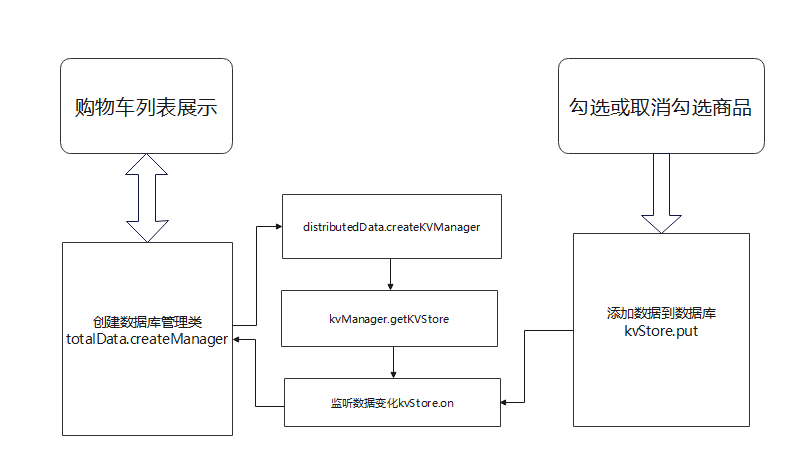
本d项目通过storeId 值不同,创建了两个数据库,分别是ShoppingCartsInfo类和TotalData类,ShoppingCartsInfo应用添加商品到购物车,TotalData应用在购物车列表进行勾选结算;如下是TotalData类流程

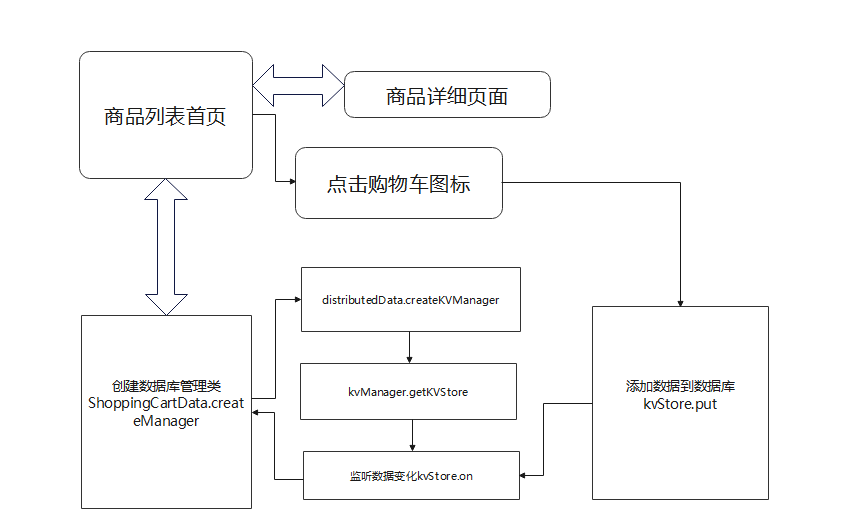
如下是ShoppingCartsInfo类流程

最后,有很多小伙伴不知道学习哪些鸿蒙开发技术?不知道需要重点掌握哪些鸿蒙应用开发知识点?而且学习时频繁踩坑,最终浪费大量时间。所以有一份实用的鸿蒙(Harmony NEXT)资料用来跟着学习是非常有必要的。
为了能够帮助大家快速掌握**鸿蒙(Harmony NEXT)**应用开发技术知识。在此给大家分享一下我结合鸿蒙最新资料整理出来的鸿蒙南北向开发学习路线以及整理的最新版鸿蒙学习文档资料。
这份鸿蒙(Harmony NEXT)资料包含了鸿蒙开发必掌握的核心知识要点,内容包含了(**ArkTS、ArkUI开发组件、Stage模型、多端部署、分布式应用开发、音频、视频、WebGL、OpenHarmony****多媒体技术、Napi组件、OpenHarmony内核、Harmony南向开发、鸿蒙项目实战等等)鸿蒙(Harmony NEXT)**技术知识点。
希望这一份鸿蒙学习资料能够给大家带来帮助,有需要的小伙伴自行领取,限时开源,先到先得~无套路领取!!
如果你是一名有经验的资深Android移动开发、Java开发、前端开发、对鸿蒙感兴趣以及转行人员,可以直接领取这份资料
获取这份完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料****
鸿蒙(Harmony NEXT)最新学习路线

- HarmonOS基础技能

- HarmonOS就业必备技能

- HarmonOS多媒体技术

- 鸿蒙NaPi组件进阶

- HarmonOS高级技能

- 初识HarmonOS内核

- 实战就业级设备开发

有了路线图,怎么能没有学习资料呢,小编也准备了一份联合鸿蒙官方发布笔记整理收纳的一套系统性的鸿蒙(OpenHarmony )学习手册(共计1236页)与鸿蒙(OpenHarmony )开发入门教学视频,内容包含:ArkTS、ArkUI、Web开发、应用模型、资源分类…等知识点。
获取以上完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料
《鸿蒙 (OpenHarmony)开发入门教学视频》

《鸿蒙生态应用开发V2.0白皮书》

《鸿蒙 (OpenHarmony)开发基础到实战手册》
OpenHarmony北向、南向开发环境搭建

《鸿蒙开发基础》
- ArkTS语言
- 安装DevEco Studio
- 运用你的第一个ArkTS应用
- ArkUI声明式UI开发
- .……

《鸿蒙开发进阶》
- Stage模型入门
- 网络管理
- 数据管理
- 电话服务
- 分布式应用开发
- 通知与窗口管理
- 多媒体技术
- 安全技能
- 任务管理
- WebGL
- 国际化开发
- 应用测试
- DFX面向未来设计
- 鸿蒙系统移植和裁剪定制
- ……

《鸿蒙进阶实战》
- ArkTS实践
- UIAbility应用
- 网络案例
- ……

获取以上完整鸿蒙HarmonyOS学习资料,请点击→纯血版全套鸿蒙HarmonyOS学习资料
总结
总的来说,华为鸿蒙不再兼容安卓,对中年程序员来说是一个挑战,也是一个机会。只有积极应对变化,不断学习和提升自己,他们才能在这个变革的时代中立于不败之地。
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数HarmonyOS鸿蒙开发工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年HarmonyOS鸿蒙开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上HarmonyOS鸿蒙开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新
如果你觉得这些内容对你有帮助,可以添加VX:vip204888 (备注鸿蒙获取)

一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
suAQ2o-1712922374895)]
[外链图片转存中…(img-qXbHh0kz-1712922374896)]
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上HarmonyOS鸿蒙开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新
如果你觉得这些内容对你有帮助,可以添加VX:vip204888 (备注鸿蒙获取)
[外链图片转存中…(img-m7SniAar-1712922374896)]
一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!



