- 1ESP8266+blinker(点灯科技)_blinker控制esp8266灯亮_点灯科技 eeprom address 0-1279 is used for auto contro
- 2Git 基本操作_git 基变
- 3【送书福利-第十二期】机工社Python与AI好书来袭!~_百度网盘 python大学教程 面向计算机科学和数据科学 开*一会
- 4智慧城市大数据分析系统解决方案_基于大数据技术的智慧城市运营与管理研究的系统设计
- 5十、W5100S/W5500+RP2040树莓派Pico<PING(ICMP)检测网络连通性>_w5500默认icmp配置
- 6Netlify Lambda函数教程
- 7ARINC429基础知识_hb6096
- 8Scala编程基础1:基本数据类型、变量、if、for、IO
- 9ROS机器人 (一) : URDF模型搭建小车_urdf小车模型
- 10Hadoop集群搭建以及遇到问题详解_hadoop使用中grep命令没有往文件写入数据
QT开发(二) 构建QMainWindow
赞
踩
1、前言
QMainWindow是Qt框架中用于创建应用程序主窗口的类。它是许多GUI应用程序的基础,提供了丰富的功能和灵活性,以支持用户界面的创建和管理。
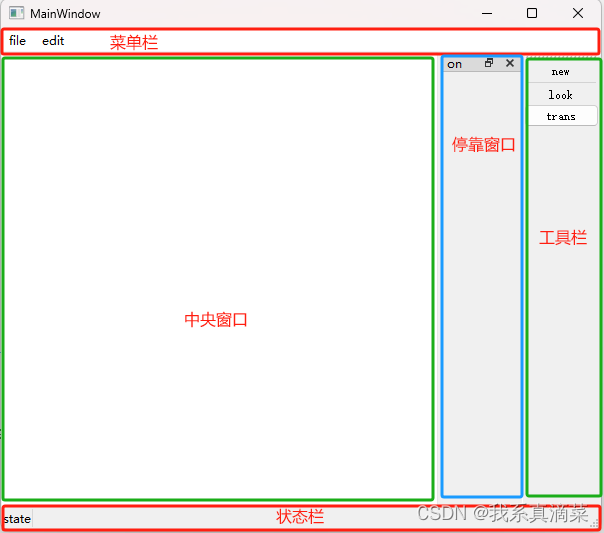
QMainWindow的结构主要包括以下几个部分:
- 菜单栏(Menu Bar):菜单栏位于主窗口的顶部,包含一系列命令的列表。这些命令通常以菜单项的形式展示,用户可以通过点击菜单项来执行相应的操作。菜单栏在Qt中是通过QMenuBar类来实现的,而菜单项则通过QMenu类来创建。
- 工具栏(Toolbars):工具栏是由一系列类似于按钮的动作排列而成的面板,通常包含应用程序中经常使用的命令。工具栏通过QToolBar类来实现,可以方便地添加、删除或重新排列工具栏中的按钮和控件。
- 停靠窗口(Dock Widgets):停靠窗口作为容器使用,用于包容其他窗口部件以实现特定的功能。停靠窗口可以停靠在主窗口的任意边缘,或者浮动在窗口外部。Qt通过QDockWidget类提供了对停靠窗口的支持。
- 状态栏(Status Bar):状态栏通常位于主窗口的底部,用于显示应用程序的状态信息或其他提示性内容。通过QStatusBar类,可以方便地添加、更新和删除状态栏中的文本或控件。
- 中央窗口(Central Widget):中央窗口是主窗口的中心区域,用于展示应用程序的主要内容和功能。中央窗口可以使用任何形式的QWidget来填充,如文本框、图像、表格等。通过setCentralWidget()函数,可以将自定义的QWidget设置为中央窗口的内容。
QMainWindow的设计既可以通过编程实现,也可以直接在UI文件中进行设计。
编程设计通常涉及到直接编写代码来创建和配置QMainWindow的各个部分,包括菜单栏、工具栏、状态栏以及中心部件等。这种方式具有较高的灵活性和定制性,但可能需要更多的编程知识和经验。
另一方面,Qt也提供了UI设计工具(如Qt Designer),允许开发者直接在UI文件中进行可视化设计。在UI文件中,开发者可以使用拖放的方式添加和配置各种控件和部件,然后保存为.ui文件。随后,可以使用Qt的uic工具将.ui文件转换为C++代码,以便在应用程序中使用。这种方式对于不熟悉编程的设计师或者希望快速原型设计的开发者来说可能更为方便。
2、使用代码构建
新建工程后编辑mainwindow.cpp,使用代码的方式构建上述区域:
- #include "mainwindow.h"
- #include "ui_mainwindow.h"
- #include <QToolBar>
- #include <QPushButton>
- #include <QLabel>
- #include <QTextEdit>
- #include <QDockWidget>
-
- MainWindow::MainWindow(QWidget *parent)
- : QMainWindow(parent)
- , ui(new Ui::MainWindow)
- {
- ui->setupUi(this);
-
- // 重置窗口大小
- resize(600,500);
-
- // 创建菜单栏 菜单栏最多一个
- QMenuBar *menuBar = new QMenuBar(this);
-
- // 将菜单栏置到窗口
- setMenuBar(menuBar);
-
- // 创建文件菜单
- QMenu *fileMenu = menuBar->addMenu("file");
- QMenu *editMenu = menuBar->addMenu("edit");
-
- // 创建菜单项
- fileMenu->addAction("open");
- fileMenu->addSeparator(); // 添加分隔
- fileMenu->addAction("save");
- editMenu->addAction("select");
-
- // 工具栏 可以有多个
- QToolBar *toolBar = new QToolBar(this);
- addToolBar(Qt::RightToolBarArea, toolBar);
-
- // 设置工具栏只允许左右停靠
- toolBar->setAllowedAreas(Qt::LeftToolBarArea | Qt::RightToolBarArea);
-
- // 设置浮动
- // toolBar->setFloatable(false);
-
- // 设置移动
- // toolBar->setMovable(false);
-
- // 设置工具选项
- toolBar->addAction("new");
- toolBar->addSeparator(); // 添加分隔
- toolBar->addAction("look");
-
- // 工具栏中添加控件
- QPushButton *btn = new QPushButton("trans", this);
- toolBar->addWidget(btn);
-
- // 状态栏 最多一个
- QStatusBar *stb = new QStatusBar(this);
-
- // 设置到窗口
- setStatusBar(stb);
-
- // 设置标签控件提示信息
- QLabel *label = new QLabel("state",this);
- stb->addWidget(label);
-
- // 停靠窗口 可以有多个
- QDockWidget *dw = new QDockWidget("on", this);
- addDockWidget(Qt::RightDockWidgetArea, dw);
-
- // 核心部件
- QTextEdit *tx = new QTextEdit(this);
- setCentralWidget(tx);
- }
-
- MainWindow::~MainWindow()
- {
- delete ui;
- }

运行后可以查看构建完成的界面:

3、编辑ui构建
新建工程,双击Forms文件夹下的mainwindow.ui进行编辑:

构建完成后的效果如下:

4、添加资源
以添加图标为例,首先我们可以在控件的icon属性中选择文件,然后进行指定达到如下效果:

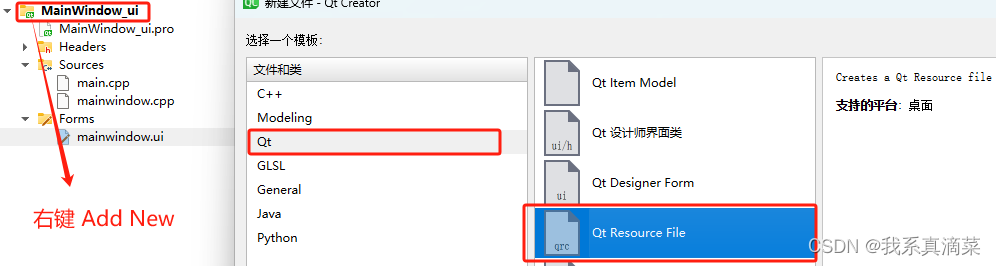
同时也可以通过添加资源的方式通过代码去指定显示的样式,将图片等资源放到一个文件夹下,然后将文件夹放置到项目目录下,右键项目,选择Add New,然后根据图示依次选择:

选择放置到项目目录下的资源文件,并给资源取名:

右击资源文件选择Open in Editor:

依次添加前缀和文件:

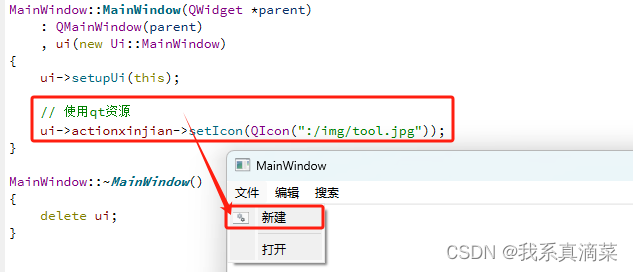
使用代码指定资源,最终实现效果如下:

5、总结
本文讲述了QMainWindow的构成和一般构建方法,详细说明了资源的添加方法。


