热门标签
热门文章
- 1组件的概念理解
- 2Docker的一个简单例子(二)_最简单的docker案例
- 3服务器端通过nginx部署项目(含websoket)_websocket服务端配置项
- 4SpringBoot + RabbitMQ 死信队列中出现Execution of Rabbit message listener failed.的错误解决_execution of rabbit message listener failed, and t
- 5【常见总线接口协议】学习笔记1_axi ahb spi iic
- 6自然语言处理(NLP)-第三方库(工具包):NLTK(更适合英文数据集,在中文数据集上效果不好)【命名实体识别、分词、词性标注、依存句法分析、语义角色标注、语料库】_nltk库命名实体识别器
- 7谷歌裁员1.2万人,CEO年薪达15亿,网友:“地表最强 CEO !”
- 8java获取当前的具体时间(年月日时分秒)_java获取当前时间年月日时分秒
- 9Hexo bamboo主题配置(三)_hexo theme bamboo
- 10启动rabbitmq_rabbirmq启动
当前位置: article > 正文
vscode系列:vscode实现git代码管理_vscode annotate with git blame
作者:很楠不爱3 | 2024-05-25 01:09:11
赞
踩
vscode annotate with git blame
前言
每次都需要在项目文件鼠标右键打开git bash是不是很烦,每次git同步远程仓库时会报错。不用烦躁,现在给大家推荐vascode的git功能。让你爽到爆。
提示:以下是本篇文章正文内容,下面案例可供参考
一、使用
- 创建git本地仓库
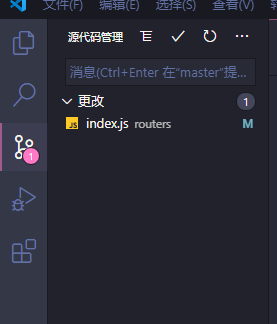
打开vscode,找到下图对应的内容。

这里 就是你的本地git仓库,如果你没有在当前文件夹中创建本地git仓库,那么你需要到项目的根路径上,鼠标右键选择git bash输入。
git init
即可。输入完成后,
- 代码的管理
- 我们修改以下本地的代码,修改完后发现,这里面出现了变。说我们的index,js文件发生了修改。

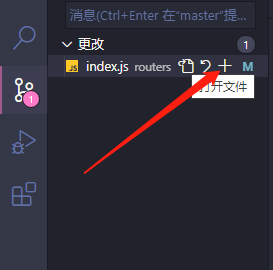
我们点击上面的加号。这个就把代码提交的暂存区。也就是git add .这行代码。

按住ctrl + 回车
出现以下弹出框,在弹出框中输入。git commit -m 'first' 点击回车即可。

点击上方的三个小圆点,即可进行下一步代码与远程仓库的拉去、同步、等。

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/很楠不爱3/article/detail/619913
推荐阅读
相关标签


