- 1Python之贪吃蛇代码实现_python贪吃蛇最简单代码
- 2安全软件开发入门(教程)_软件安全接触点模型将
- 3【Wiley】“很多大咖在此期刊发表,效率很高,有希望冲1区“!IF开分7+,录用率达70%_advanced intelligent systems分区
- 4Flink 从1.7 到1.12版本升级汇总_velocity 1.7升级2.3
- 5别再问我 Python 怎么操作 Word 了!_python word
- 6oracle中treat函数,Oracle 函数概览
- 7Android开发-自定义View-AndroidStudio(六)ViewPager再体验_android studio viewpager
- 8Arduino提高篇(十六)六轴姿态MPU6050_arduino 6050
- 9MySQL之创建高性能的索引(十二)
- 10perl高级排序学习,<=>操作符,飞船操作符_perl <=>
Postman基础功能-前置脚本与接口关联_postman设置前置接口
赞
踩

大家好,今天给大家分享一下关于 Postman 工具中的前置脚本与接口关联的使用,本文中汇大量用到关于变量的知识,前段时间给大家除了一篇文章分享,可以参考:
一、前置脚本
介绍:
前置脚本实则为在 Pre-requests Script 里所编写的 JavaScript 脚本,若要知晓此功能,需率先明晰其执行次序。
在一个请求予以发送之前,会率先执行 Pre Request Script(前置脚本)里的代码。
主要场景如下:
通常而言,在发送请求前倘若需要对接口的数据实施进一步处理,均能够运用这一功能。例如,登录接口的密码,在发送前需要进行加密处理,那么便能够在前置脚本中开展加密操作;再比如,注册接口的邮箱输入参数会用到随机字符串,每请求一次接口该参数值都要求有所变化,在这种时候,就可以在前置脚本中编写生成随机字符串的代码。
总体来讲,但凡在请求接口之前,需要对请求数据进行进一步加工处理的情况,都可以运用前置脚本这一功能。
示例:
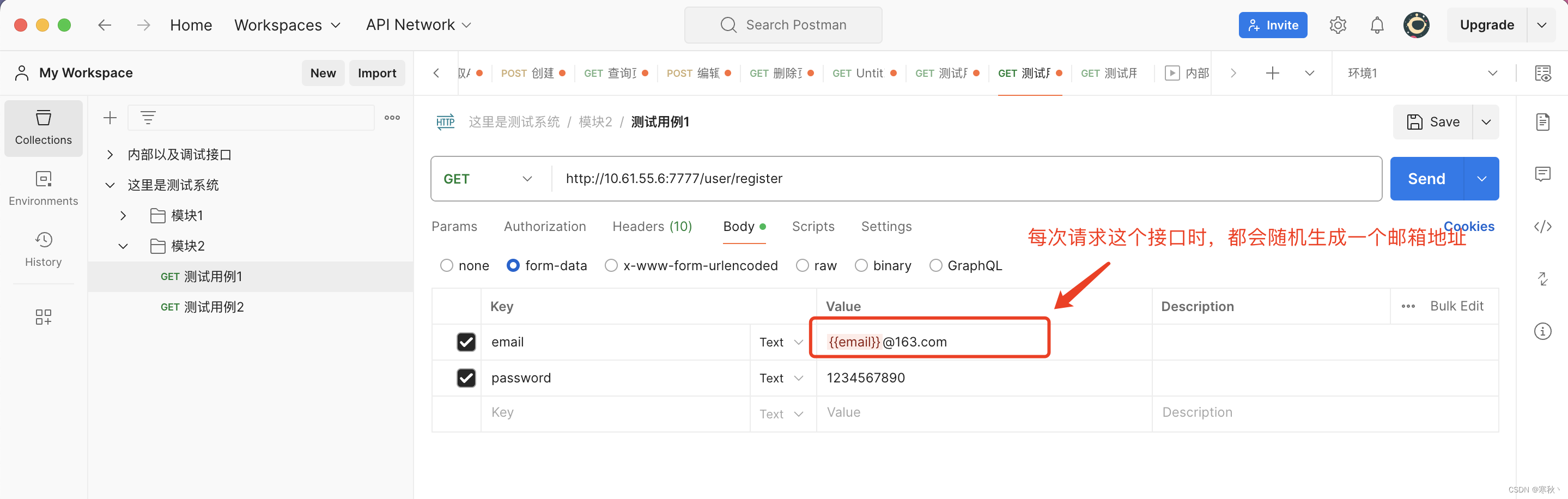
请求的注册接口 URL,参数 email 要求邮箱名必须唯一,所以,每次发出的注册请求所用邮箱@符号左边内容的规则要求,都必须是一个随机字符串。

具体步骤:
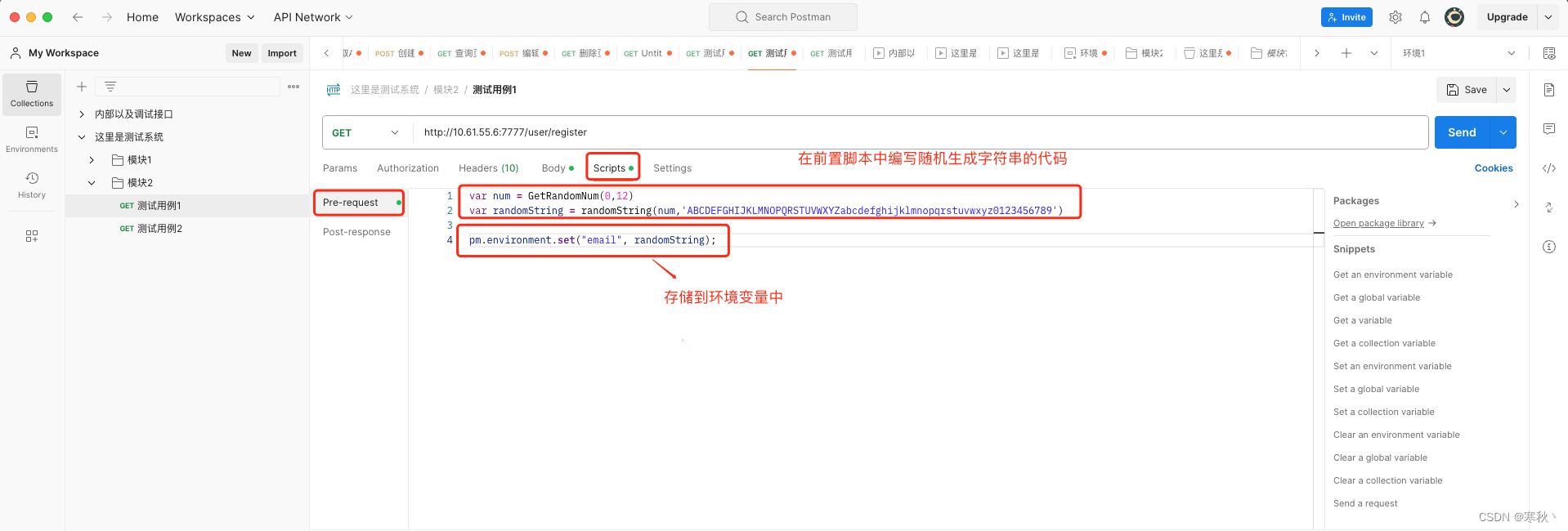
- 在前置脚本中编写生成随机字符串
- 将这个值保存成环境变量
- 将参数 email 的值替换成环境变量的值

参照代码如下:
- var num = GetRandomNum(0,12)
- var randomString = randomString(num,'ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789')
-
- pm.environment.set("email", randomString);
总之,这个前置脚本对于做接口测试是非常有用的,尤其对一些复杂的场景,都可以使用前置脚本进行处理,然后再请求接口。
二、接口关联
通常在测试的接口中,经常出现这种情况:上一个接口的返回数据,是下一个接口的输入参数,那么这两个接口之间就产生了关联。这种关联在做接口测试时,非常常见,接下来就一起看下在Postman中如何实现这种关联。
思路:
- 提取上一个接口的返回数据值
- 将这个数据值保存到环境变量或全局变量中
- 在下一个接口获取环境变量或全局变量
示例:
有两个接口,一个是登录接口,一个是查询用户信息接口,其中查询用户信息接口以来用户登录,需要在请求头中传入token,则token来自于登录接口的返回值。
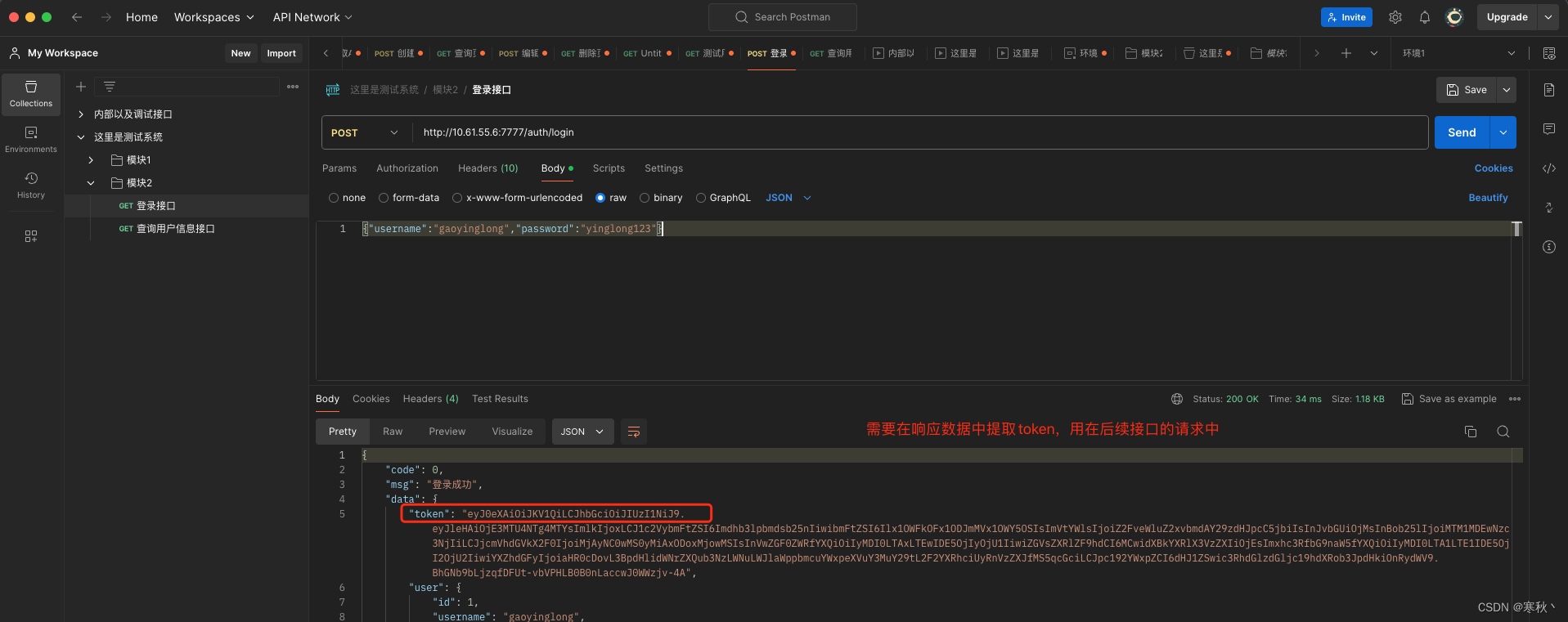
登录接口:

请求登录接口成功后,在登录接口的响应中会返回用户的token信息。
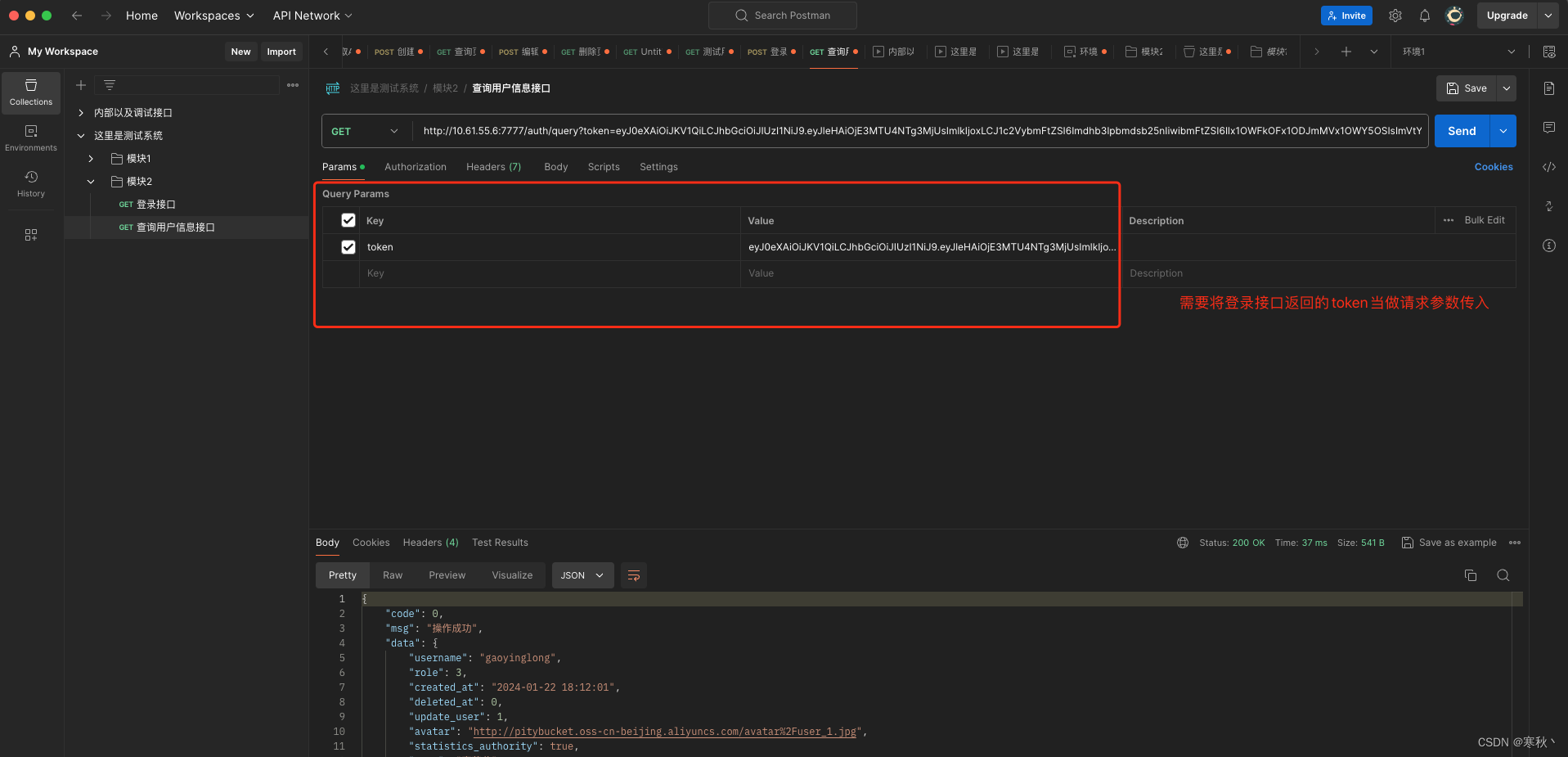
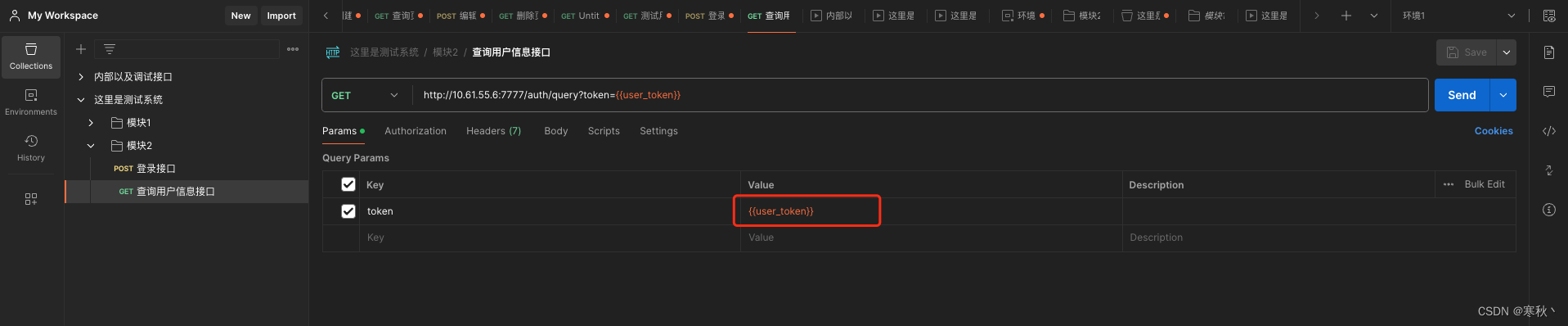
查询用户信息接口:

请求查询用户信息接口时,需要将用户登录后的token当做请求参数传入。
所以,这两个接口之间,就产生了关联,在 Postman 中,可以通过以下三步完成这两个接口之间的关联实现。
具体步骤:
- 获取登录接口返回的响应体中的token值
- 将返回后的token值保存为全局变量
- 在查询用户接口中使用这个变量


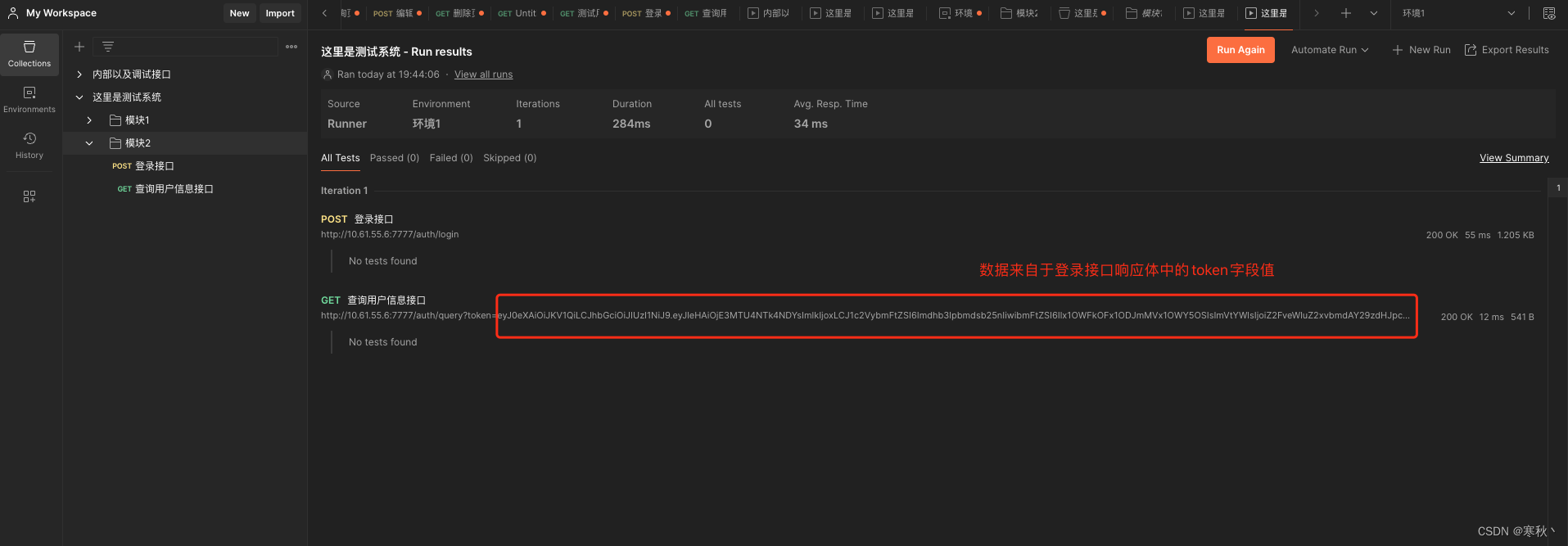
运行结果:

可以看出,接口间关联的解决方案用的都是变量中的知识,也就是说只要明确了要提取的值,然后就是保存该值,最后在其他接口使用该值就可以了。



