- 1【开题报告】ssm电影推荐系统99182计算机毕业设计程序_电影推荐系统开题报告
- 2基于用户的相似性度量
- 3VBA自学笔记_type:=xlfilldefault
- 4【跟着江科大学Stm32】STM32F103C6T6_PWM控制直流电机_代码_stm32f103c6t6伺服源码
- 5网络工程师必备技术汇总_网络工程师掌握的技术
- 6【深度学习】LSTM实现情感分析 (Pytorch)
- 7Codeforces Round #742 Div.2 (A~E)题解_codeforces round #742 (div. 2) e
- 8大数据开发:Hadoop的开源架构实现_hadoop 主流开源云框架实验
- 9PDF 图片转文字_pdf图片转成文字版
- 10[数据结构]链表之单链表(详解)
【微信小程序学习】数据绑定、事件绑定(1),看看这篇文章吧_微信小程序事件绑定
赞
踩
(a) 定义:冒泡事件:当一个组件上的事件被触发后,该事件会向父节点传递。
(b)冒泡事件列表: https://mp.weixin.qq.com/debug/wxadoc/dev/framework/view/wxml/event.html
(2) 非冒泡事件
(a) 定义:当一个组件上的事件被触发后,该事件不会向父节点传递。
(b) 非冒泡事件:表单事件和自定义事件通常是非冒泡事件 https://mp.weixin.qq.com/debug/wxadoc/dev/framework/view/wxml/event.html
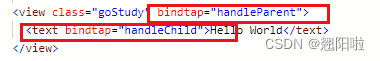
2、绑定事件
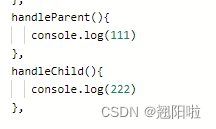
1.bind绑定:事件绑定不会阻止冒泡事件向上冒泡


handleParent是handleChild的父事件,点击handleChild会触发父事件的handleParent事件
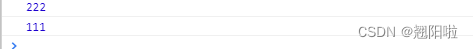
结果:

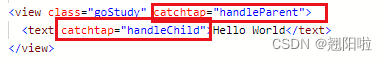
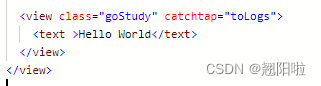
2.catch绑定:事件绑定可以阻止冒泡事件向上冒泡


点击子事件,不会触发父事件

三、路由跳转
======
1、微信文档里的路由API

2、步骤
logs页面为另一个页面

======================================================================
打算跳转到logs页面,在上面加上点击事件

然后在index.js文件中写上路由跳转

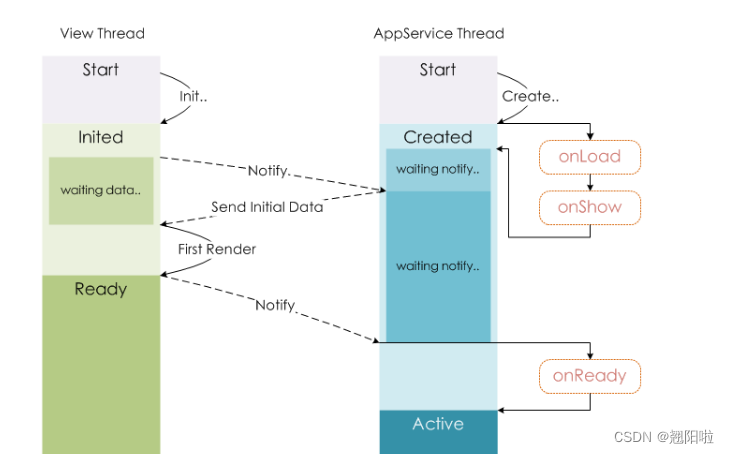
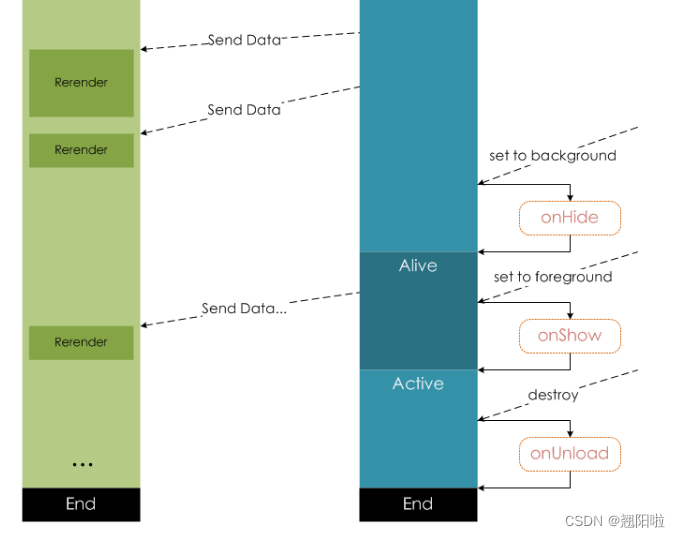
四、生命周期
=======
onLoad 、onShow(会执行多次)、onReady、onHide、onUnload


具体说明:
- onLoad(Object query)
a) 页面加载时触发。一个页面只会调用一次,可以在 onLoad 的参数中获取打开 当前页面路径中的参数。
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以添加V获取:vip1024c (备注前端)

前端面试题汇总

JavaScript

CodeChina开源项目:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
性能

linux

前端资料汇总
(https://img-blog.csdnimg.cn/img_convert/d7f6750332c78eb27cc606540cdce3b4.png)
linux

前端资料汇总



