热门标签
热门文章
- 1Spark原理之Cache Table的工作原理及实现自动缓存重复Table Scan的思考_spark cache table
- 2【机器学习】KNN实现鸢尾花分类_# 对ndarray数组进行遍历,每次取数组中的一行。 # 对于测试集中的每一个样本,依次
- 3Arduino 同时支持 ESP8266 / ESP32 / STM32 / Pico_esp32和esp8266代码共用吗
- 4STC89C52定时器的简介
- 5kali虚拟机安装教程(附加添加root用户)_kail安装如何使用root
- 6内网穿透工具总结_secure socket funneling执行命令
- 7jmeter java性能_性能测试十一:jmeter进阶之java请求
- 8【AI大模型】在测试中的深度应用与实践案例_ai大模型在测试中的应用
- 9案例:使用seaborn分析泰坦尼克号生还者数据_使用seaborn自带的泰坦尼克号生还乘客的数据集,其中各字节所代表的含义如下:survi
- 10黑客在云环境中寻找攻击路径_黑客找出文件存储的路径是基于什么
当前位置: article > 正文
VSCode如何安装和使用 Color Highlight插件
作者:很楠不爱3 | 2024-06-12 16:13:33
赞
踩
color highlight
VSCode如何安装和使用 Color Highlight插件
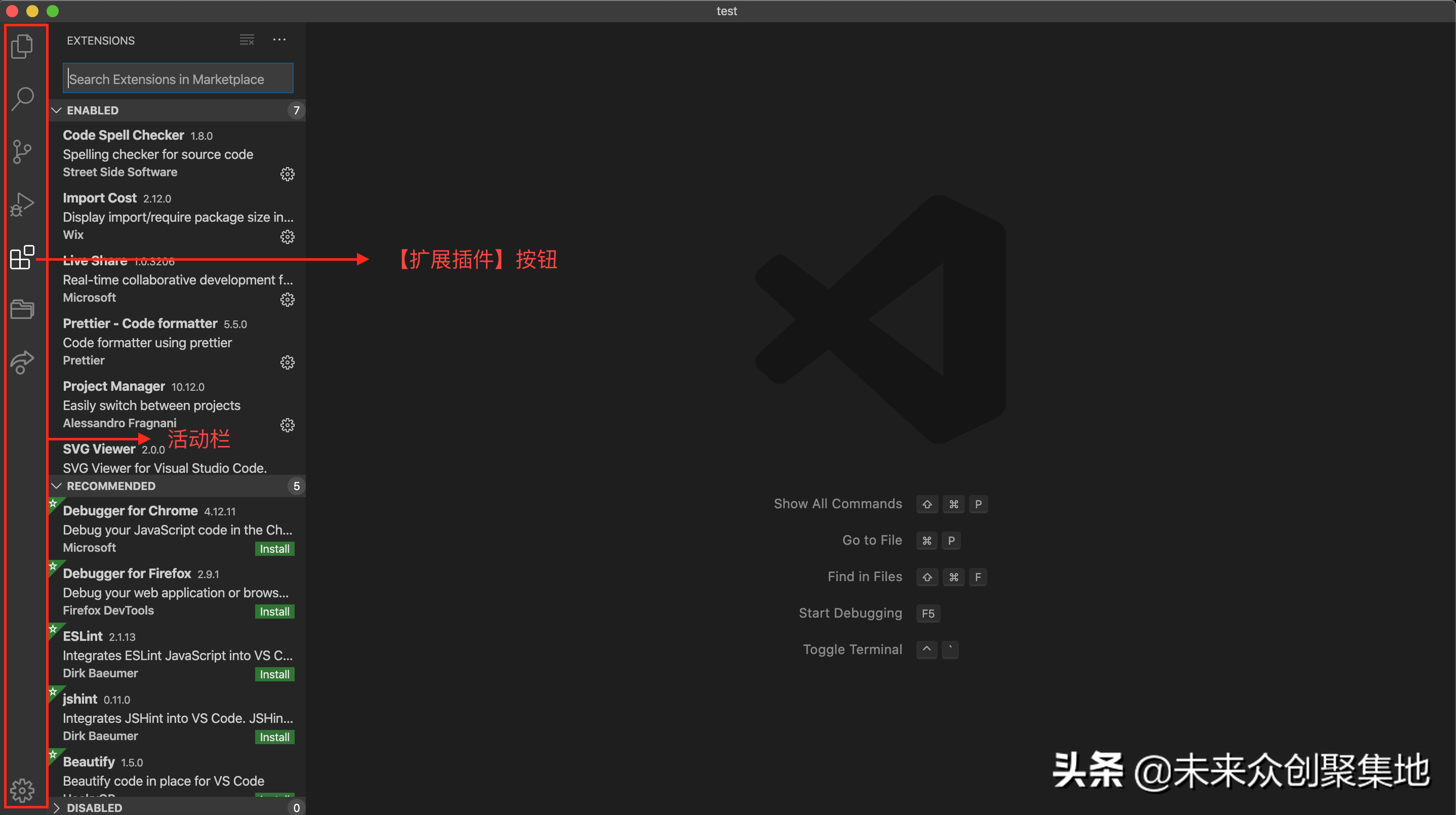
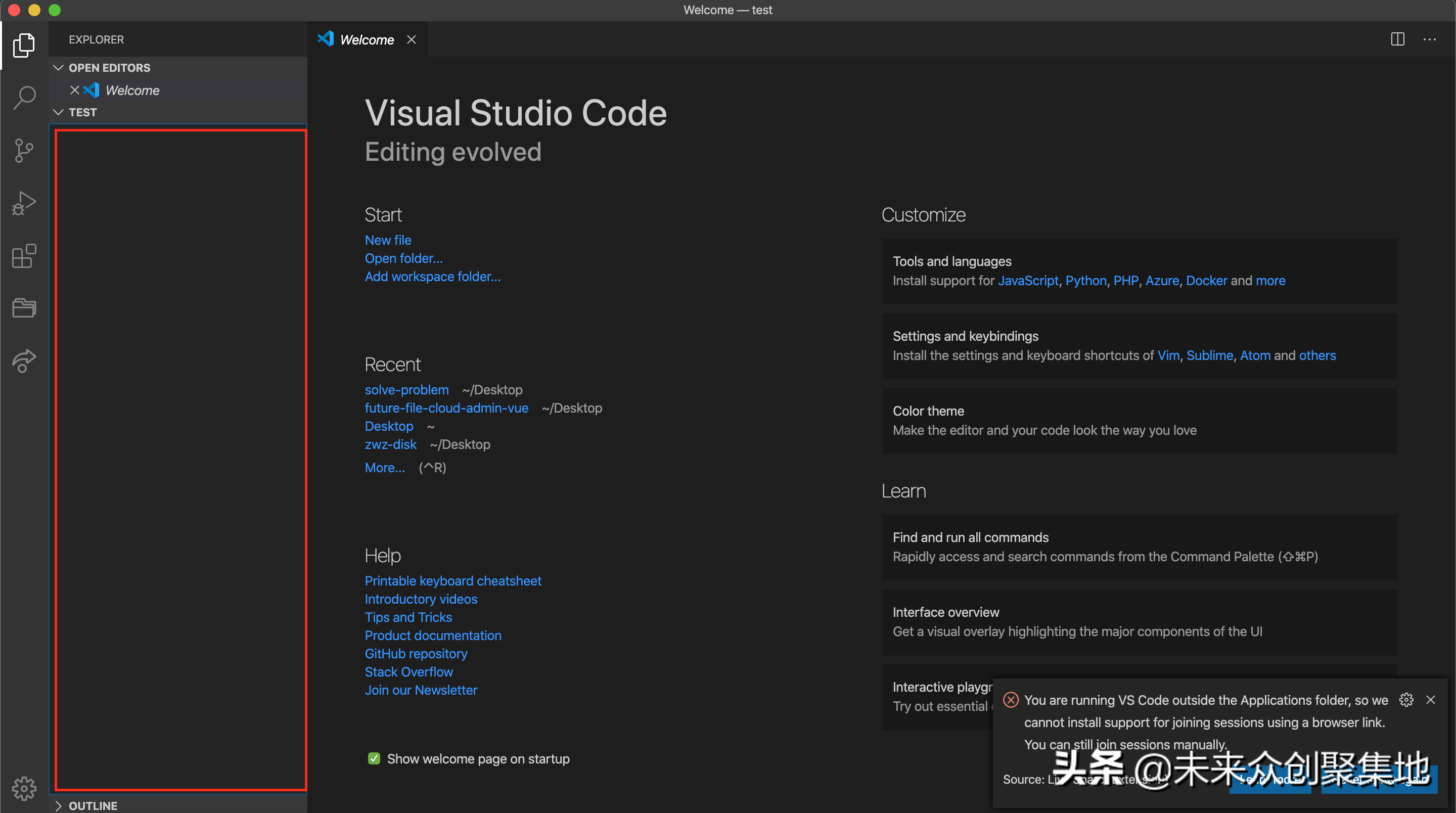
1.点击最左侧的活动栏里的【扩展插件】按钮,切换至安装扩展插件的视图,该视图已经为所有人提供了两万多款小巧而好用的扩展插件,这些扩展插件不仅都能省时省力,而且也能提高开发效率,如下图所示:

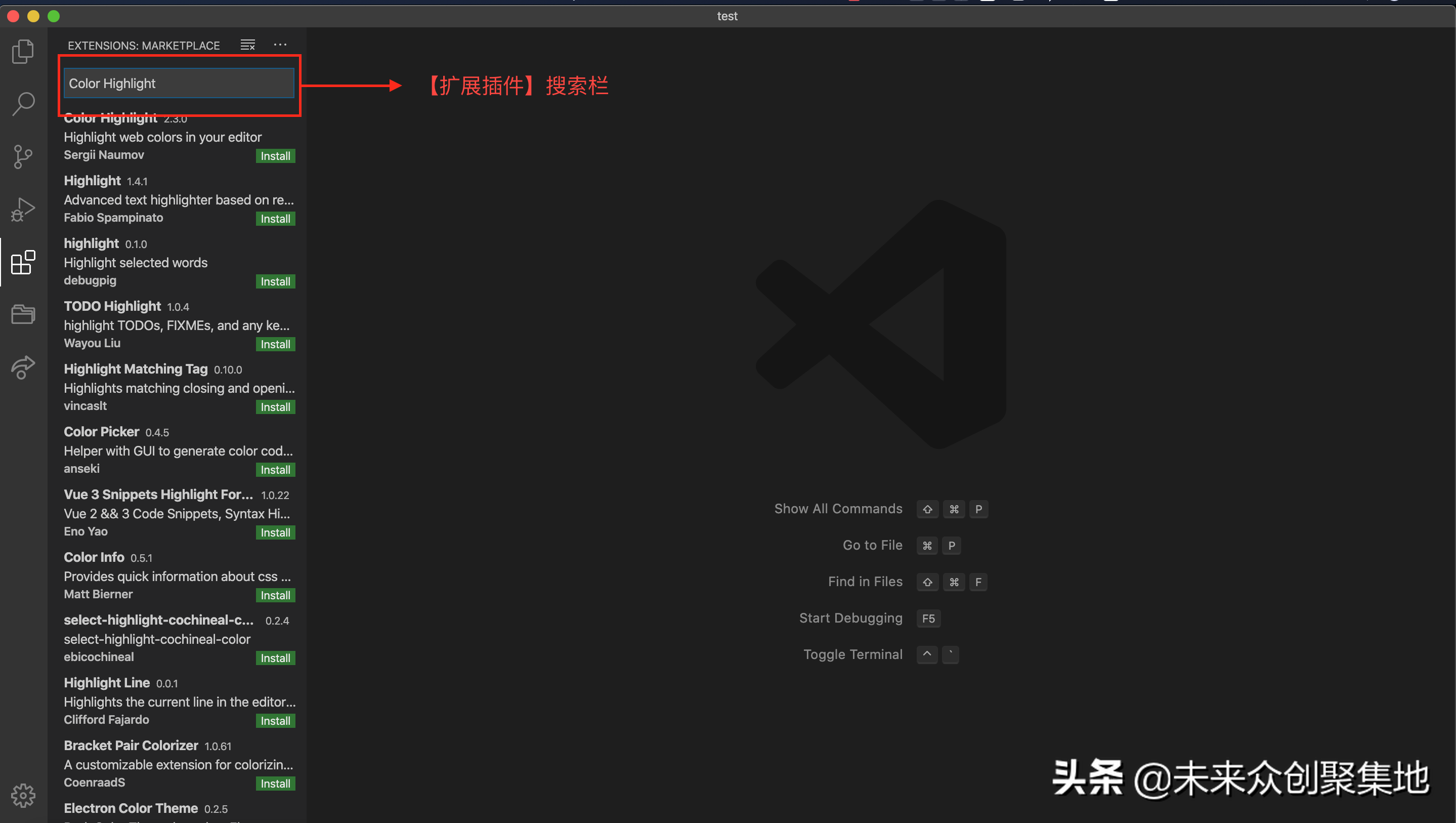
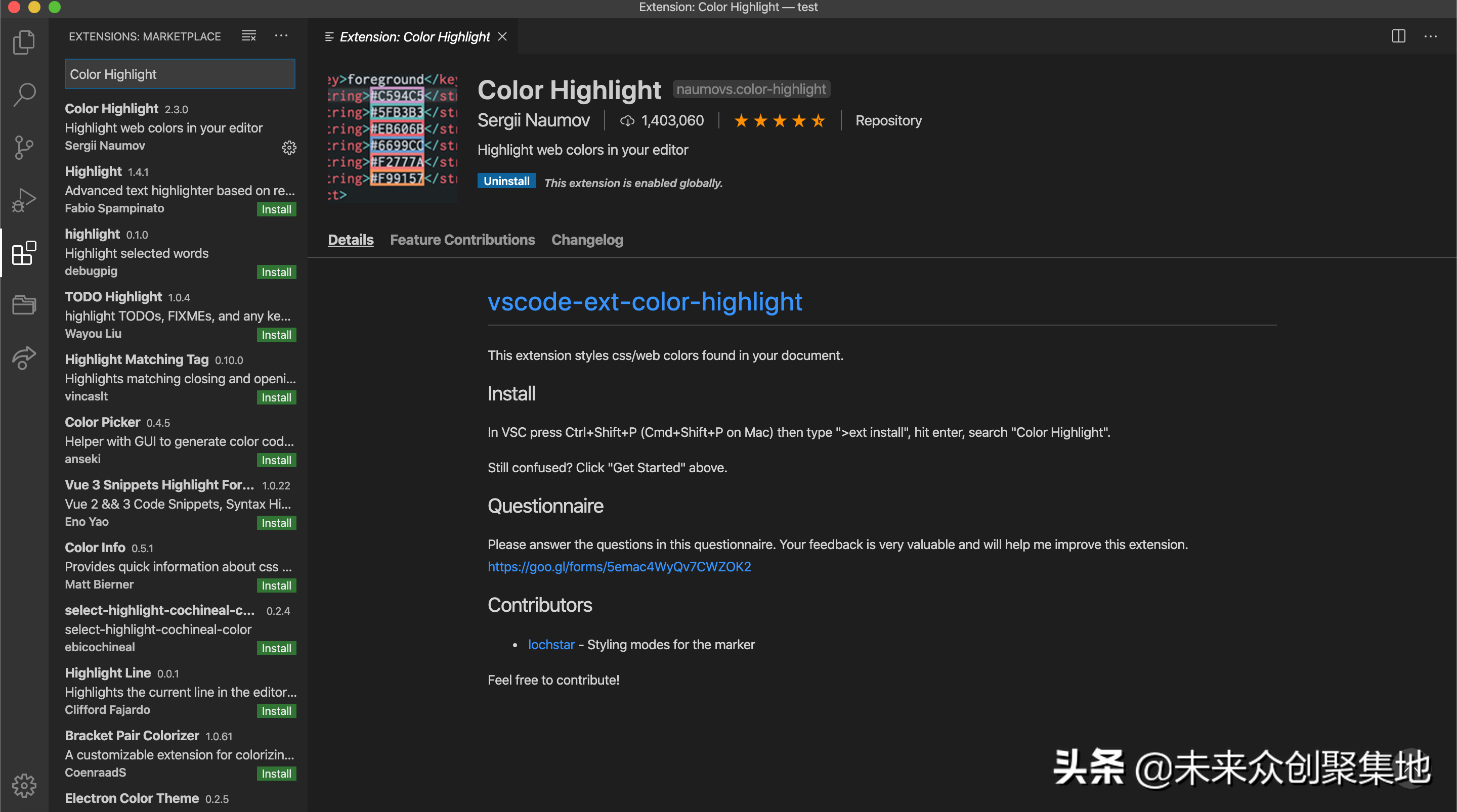
2.在【扩展插件】搜索栏里输入"Color Highlight",如下图所示:

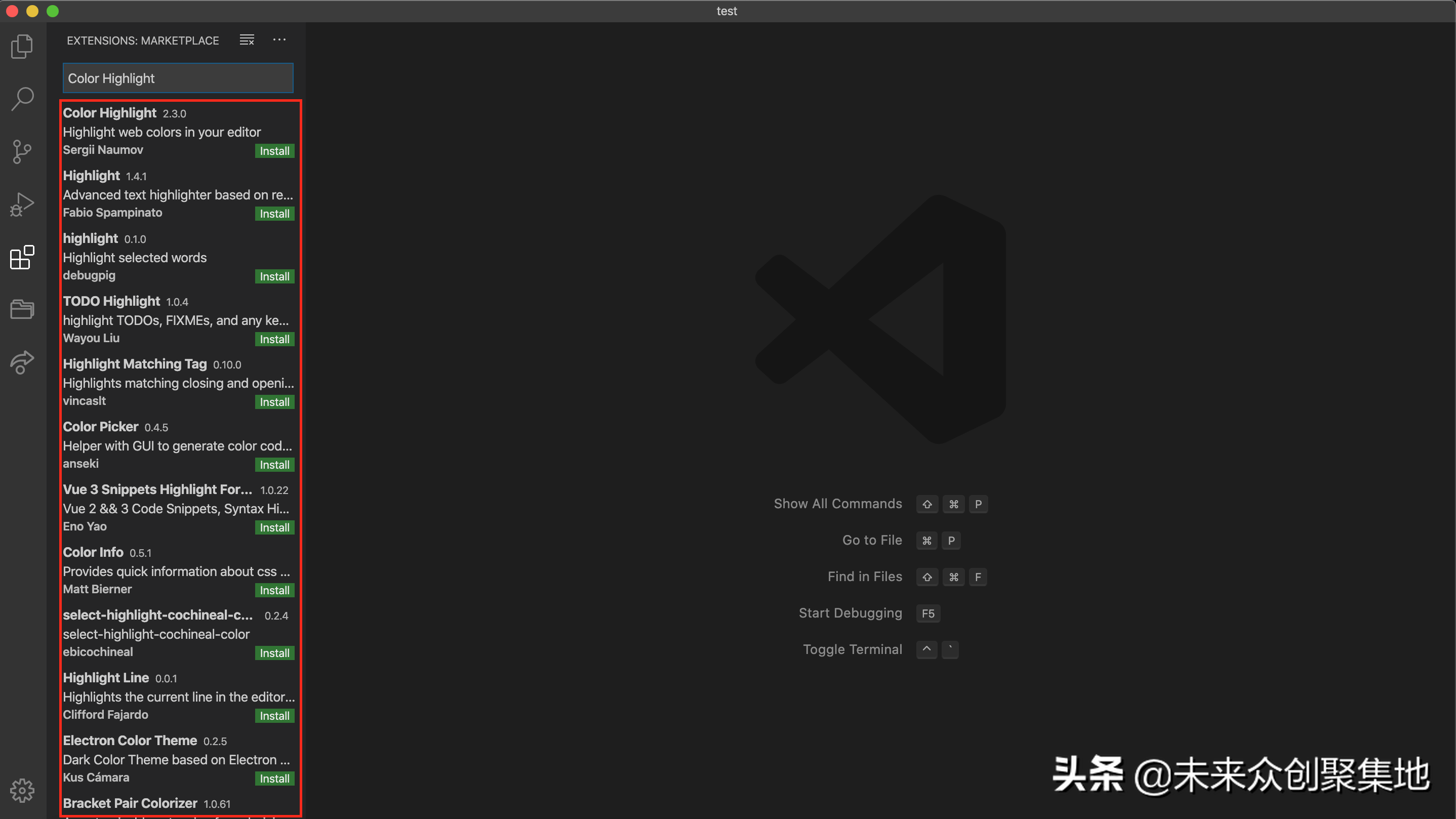
3.输入完成后,等几秒后才自动显示其对应的一些相关扩展插件,如下图所示:

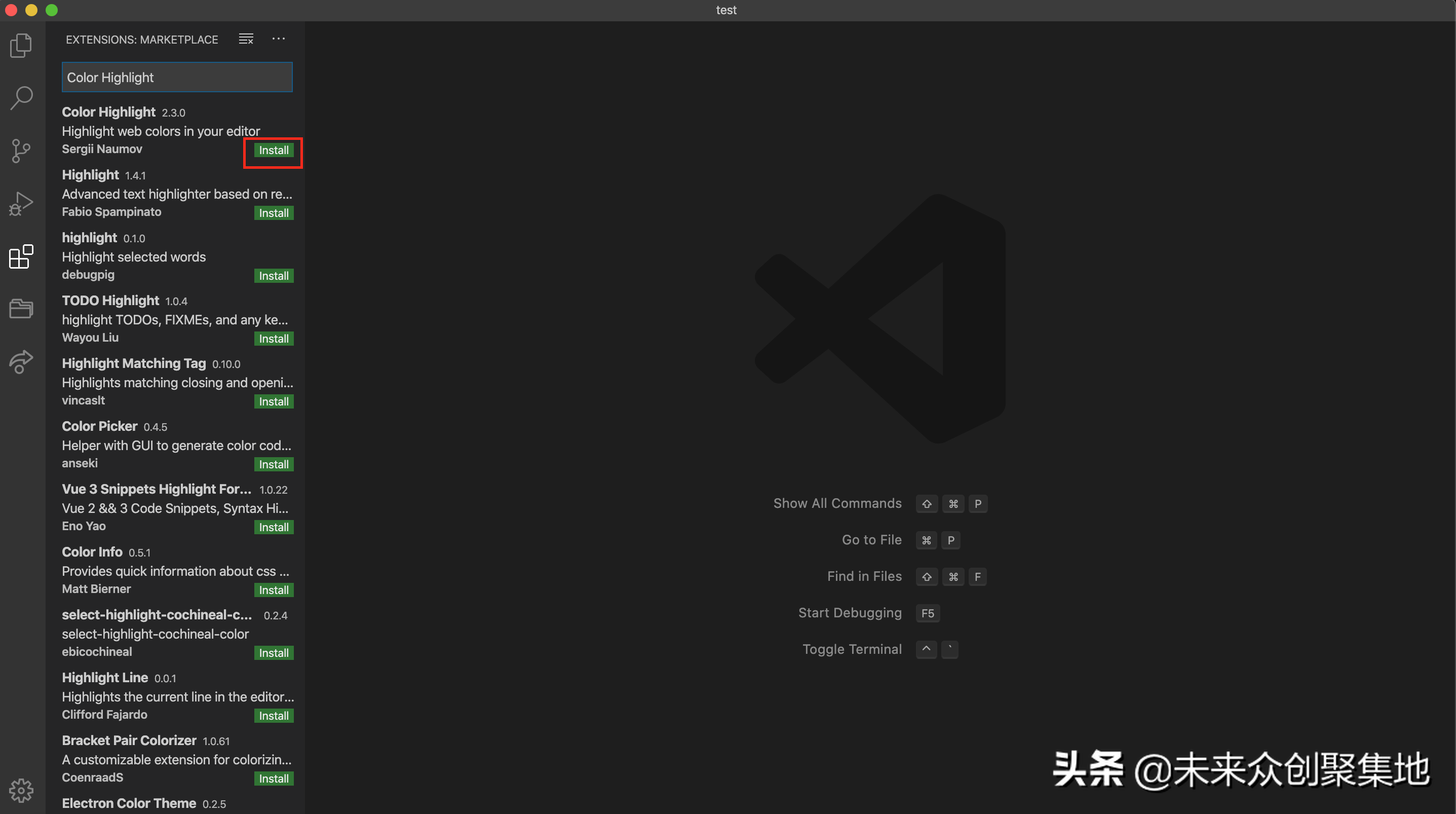
4.直接点击【Color Highlight】扩展插件列表的【安装(Install)】按钮,即直接安装【ColorHighlight】扩展插件,如下图所示:


5.安装完成后,直接重启 VS Code即可。
6.右击选定的项目文件夹区域,如下图所示:

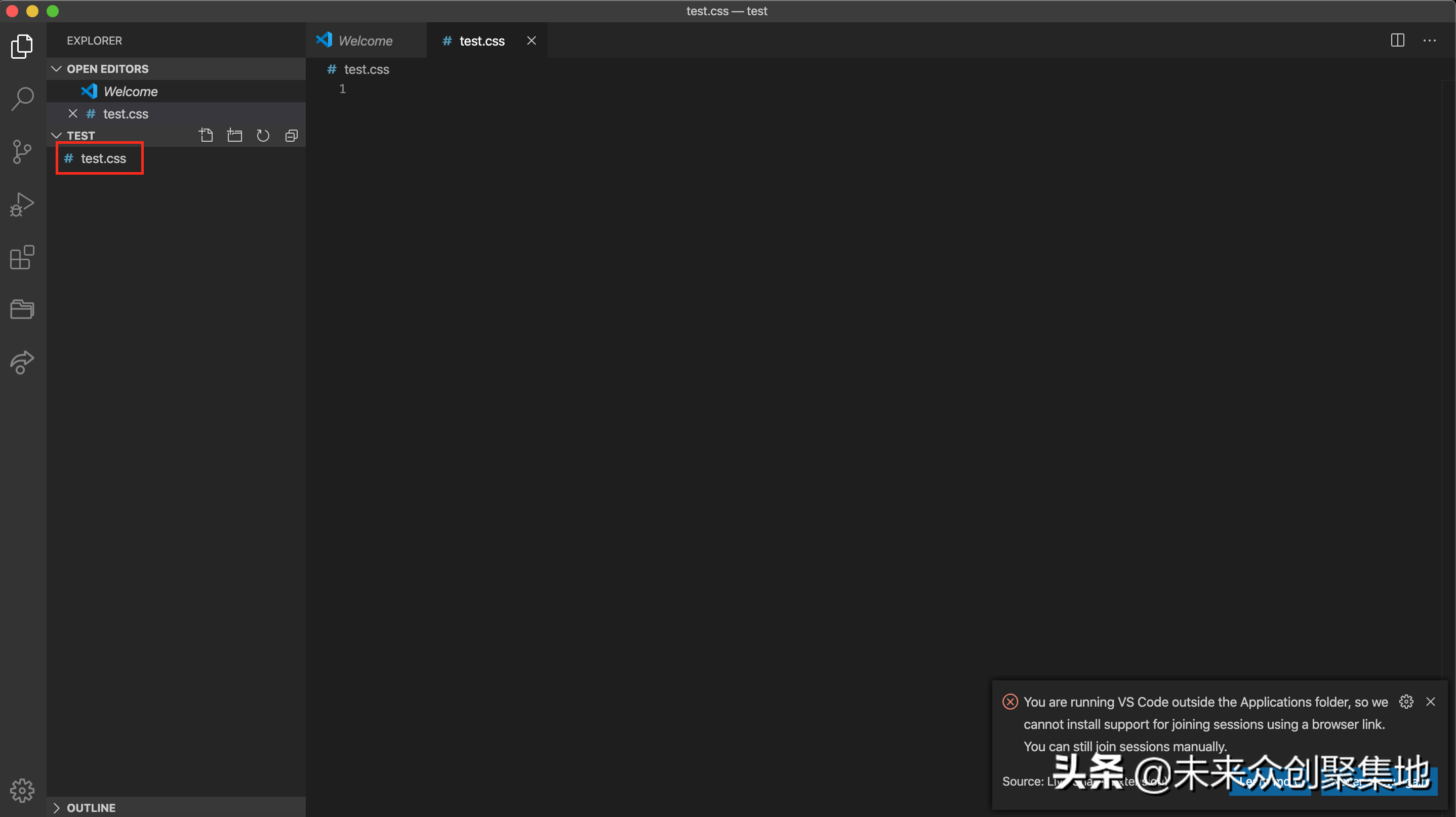
7.在弹出的快捷菜单里选择【新建文件(New File)】菜单项,此后新建一个名为"test"的 css文件,如下图所示:

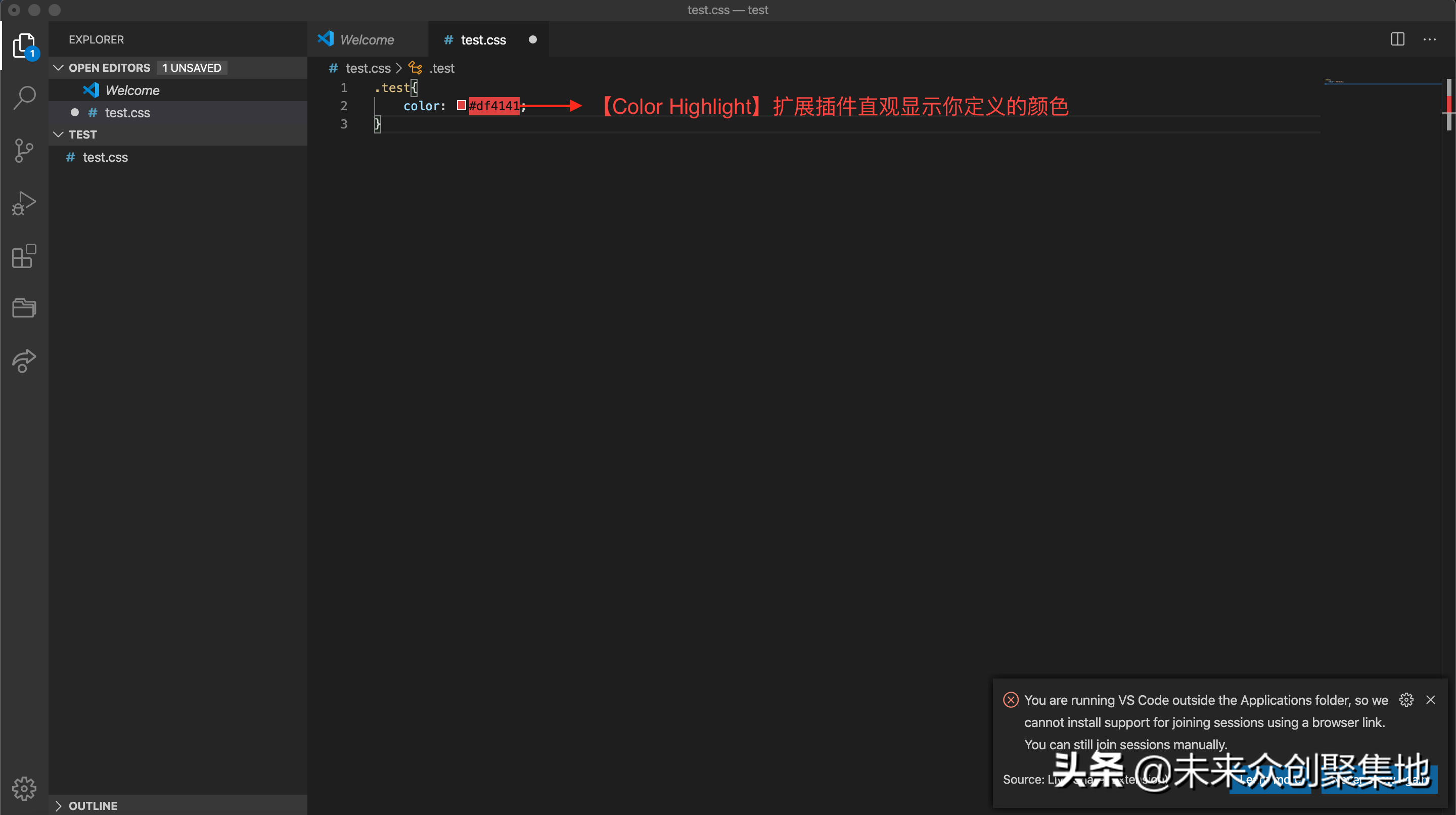
8.添加相关颜色的代码,【Color Highlight】扩展插件直观显示你定义的颜色,如下图所示:

【作者声明】
本篇经验系本人依照真实经历原创,需要转载到博客、自媒体平台、技术网站等,未经许可,严格遵守本人的知识版权,谢绝转载。如想转载,请联系本人授权。
联系邮箱:3403978592@qq.com
【关注公众号】
在微信搜索框里输入"未来众创聚集地",并点击【搜索】按钮,接下来选中名为"未来众创聚集地"的公众号列表后,直接关注本人的公众号即可。
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/很楠不爱3/article/detail/708709
推荐阅读
相关标签


