热门标签
热门文章
- 1ExtJs-readme.md翻译_bootstrap.*" - these files are generated by the bu
- 2基于深度语义特征的图像情感分类算法
- 3MySQL8的安装配置_mysql8 的要求
- 4OSError: Python library not found: libpython3.6.so.1.0, libpython3.6mu.so.1.0...._centos libpython3.6m.so.1.0
- 5【ROS2】MOMO的鱼香ROS2(一)ROS2入门篇——从Ubuntu操作系统开启
- 6小程序 UI 风格魅力非凡
- 7Anaconda 环境下的 Python-Selenium 与 Edge 驱动配置全攻略_在anaconda prompt中安装selenium
- 8mac提示“已损坏,无法打开。 您应该将它移到废纸篓“的终极解决方案_已损坏,无法打开,您应该将它移到废纸篓
- 9linux 防火墙管理-firewalld_linux firewalld
- 10记录moveit和gazebo联合仿真在python实现下的问题_movit gazebo联动gazebo模型倒下
当前位置: article > 正文
monaco-editor+vue2+ts实现sql编辑器_vue2 sql编辑器
作者:很楠不爱3 | 2024-06-13 00:39:45
赞
踩
vue2 sql编辑器
1.简介
Monaco Editor 是微软开源的基于 VS Code 的代码编辑器,运行在浏览器环境中。编辑器提供代码提示,智能建议等功能。目前无可读的中文文档。官网为api和案例。
官网:monaco-editor
github:monaco-editor|github|
2.实现
安装:npm i monaco-editor; // 我使用版本:0.30.1
npm i sql-formatter; // 我使用版本:10.7.2
npm i monaco-editor-webpack-plugin // 我使用版本:6.0.0
如有报错建议更换版本;
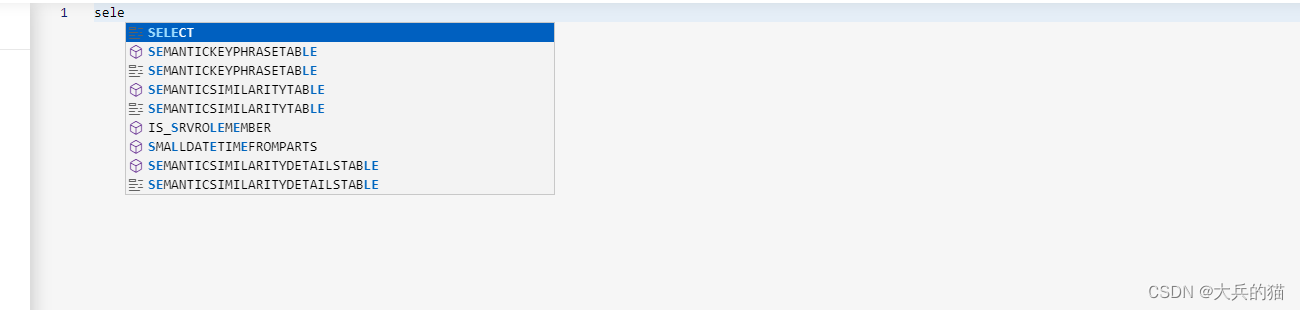
import { format } from 'sql-formatter'; import * as monaco from 'monaco-editor'; // 初始化 init() { const _this = this; this.monacoEditor = monaco.editor.create( this.$refs.sqlCompiler as HTMLElement, { value: this.code, readOnly: this.readOnly, // 是否只读(true:不可编辑,false:可编辑) language: 'sql', // 语言 theme: 'vs', // 主题 tabSize: 2, scrollBeyondLastLine: false, automaticLayout: true, // 自动布局 minimap: { // 关闭代码缩略图 enabled: false, // 是否启用预览图 }, codeLensFontSize: 14, // codeLens的字体大小 } ); // 代码补全提示 monaco.languages.registerCompletionItemProvider('sql', { provideCompletionItems: function (model, position) { let suggestions = [] as any[]; const { lineNumber, column } = position; const textBeforePointer = model.getValueInRange({ startLineNumber: lineNumber, startColumn: 0, endLineNumber: lineNumber, endColumn: column, }); sqlLanguage.keywords.forEach((item) => { suggestions.push({ label: item, kind: monaco.languages.CompletionItemKind.Keyword, insertText: item, }); }); sqlLanguage.operators.forEach((item) => { suggestions.push({ label: item, kind: monaco.languages.CompletionItemKind.Operator, insertText: item, }); }); sqlLanguage.builtinFunctions.forEach((item) => { suggestions.push({ label: item, kind: monaco.languages.CompletionItemKind.Function, insertText: item, }); }); sqlLanguage.builtinVariables.forEach((item) => { suggestions.push({ label: item, kind: monaco.languages.CompletionItemKind.Variable, insertText: item, }); }); return { suggestions: suggestions, }; }, // 自定义主题 monaco.editor.defineTheme('customTheme', { base: 'vs', inherit: true, rules: [{ background: '#f6f6f6', token: '' }], colors: { 'editor.background': '#f6f6f6', //编辑视口背景色 'editor.lineHighlightBackground': '#1890FF14', //高亮行背景色 }, }); //设置自定义主题 monaco.editor.setTheme('customTheme'); // 监听内容变化 this.monacoEditor.onDidChangeModelContent((e) => {}); // 监听失去焦点事件 this.monacoEditor.onDidBlurEditorText((e) => {}); } destroyEditor() { // 销毁编辑器 this.monacoEditor.dispose(); } //获取值 getValue() { return this.monacoEditor.getValue(); } //设置值 setValue(val) { this.monacoEditor.setValue(val); } // 自动格式化sql代码,需要引入sql-formatter工具 format(needValue) { this.clearMistake(); try { this.monacoEditor.setValue( format(this.monacoEditor.getValue(), { language: 'sql' }) ); } catch (e: any) { // 错误提示 const { message } = e; const list = message.split(' '); const line = list.indexOf('line'); const column = list.indexOf('column'); this.markMistake( { startLineNumber: Number(list[line + 1]), endLineNumber: Number(list[line + 1]), startColumn: Number(list[column + 1]), endColumn: Number(list[column + 1]), }, 'Error', message ); } if (needValue) { return this.monacoEditor.getValue(); } } // 光标处插入内容 insertContent(text: string) { const position = this.monacoEditor.getPosition(); const insertText = text; this.monacoEditor.executeEdits('', [ { range: new monaco.Range( position.lineNumber, position.column, position.lineNumber, position.column ), text: insertText, }, ]); // 设置新的光标位置 try { this.monacoEditor.setPosition( position.lineNumber, position.column + insertText.length ); } catch {} // 聚焦 this.monacoEditor.focus(); }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
- 141
- 142
- 143
- 144
- 145
- 146
- 147
- 148
- 149
- 150
插件配置
// vue.config.js const vueConfig = { publicPath: process.env.BASE_URL || '/', configureWebpack: { // webpack plugins plugins: [ // 新增解析sql格式化的插件 new MonacoWebpackPlugin({ languages: ['sql'], features: ['coreCommands', 'find'], }), ], externals: {}, }, }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
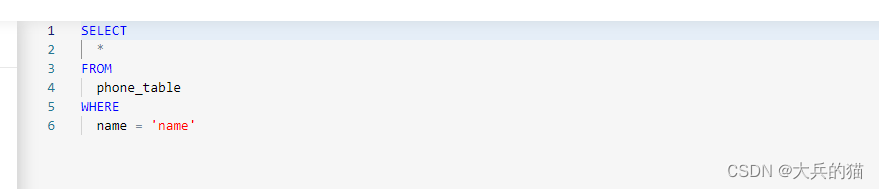
实现效果:


完整代码地址:monaco-editor实现sql编辑器
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/很楠不爱3/article/detail/710255
推荐阅读
相关标签



