电商小程序06用户审核
赞
踩
上一篇我们讲解了用户注册的功能,用户注册之后状态是待审核,需要管理员进行审核。通常给管理员提供一套PC端的软件进行相关的操作,在低代码中,我们也是通过创建自定义应用来完成PC端管理软件的搭建。
1 创建自定义应用
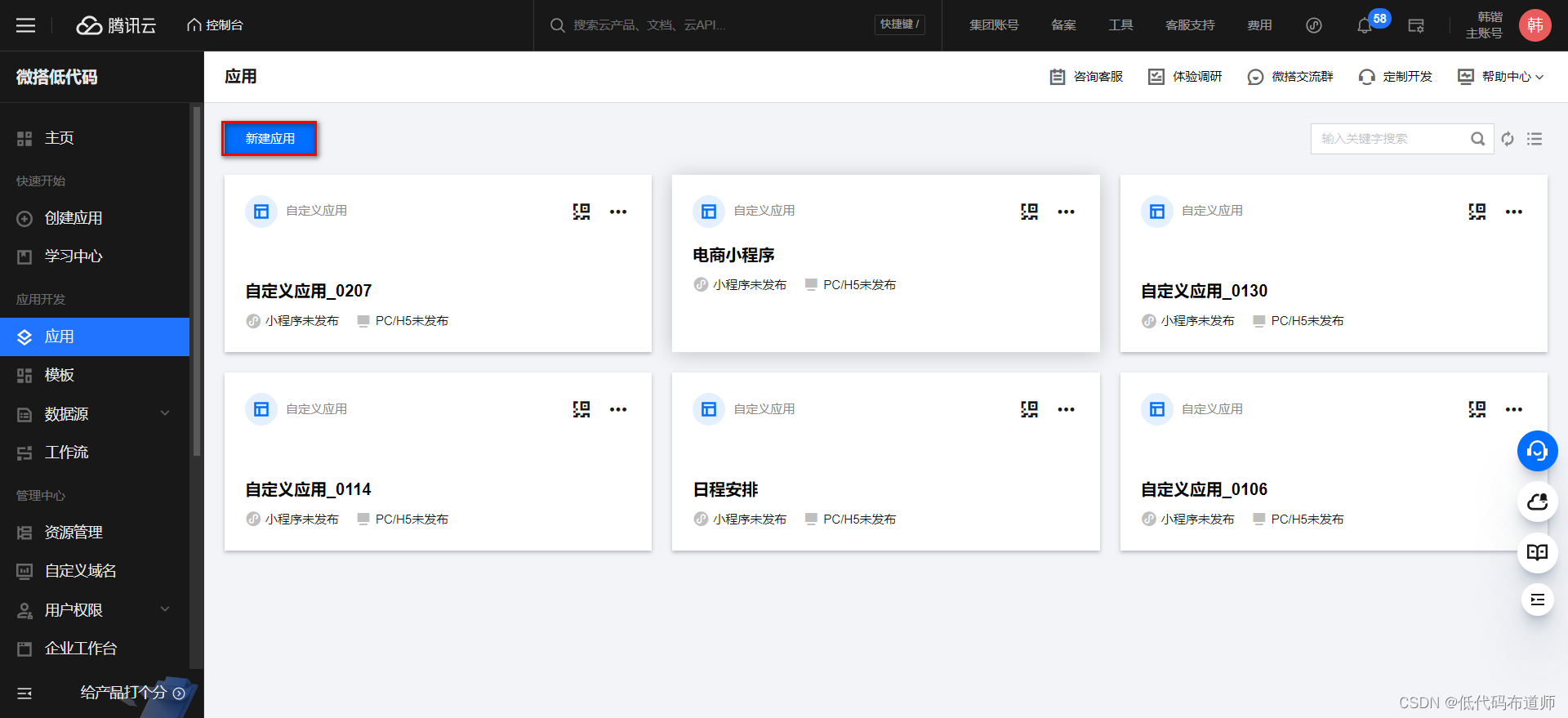
登录控制台,点击新建应用

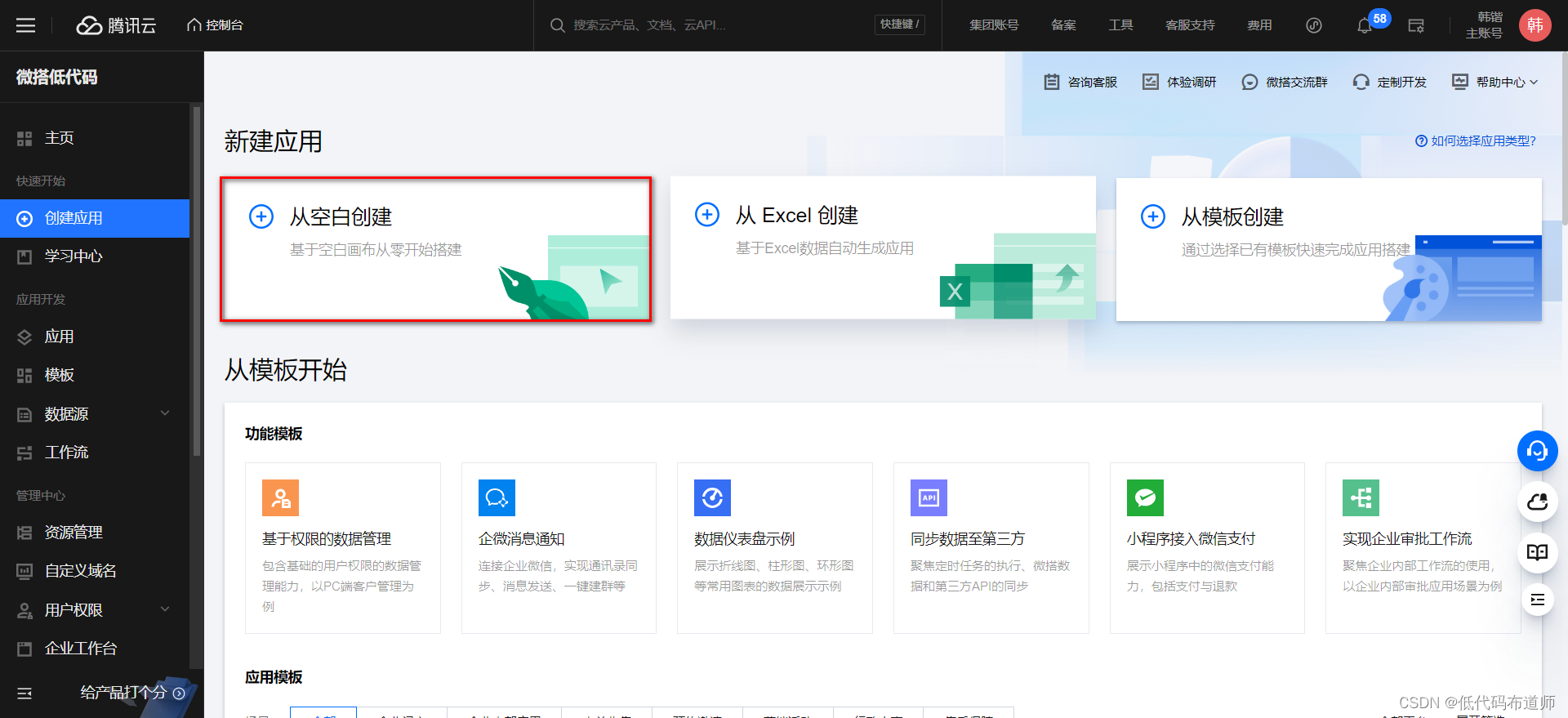
点击从空白新建

应用创建好了之后,我们需要切换一下构建模式,模式选择PC

2 显示待办数量
作为一个PC端的管理软件,通常会以管理的视角展示数据,首先是需要搭建一个待办展示的功能,可以直观的看到有多少用户注册了。
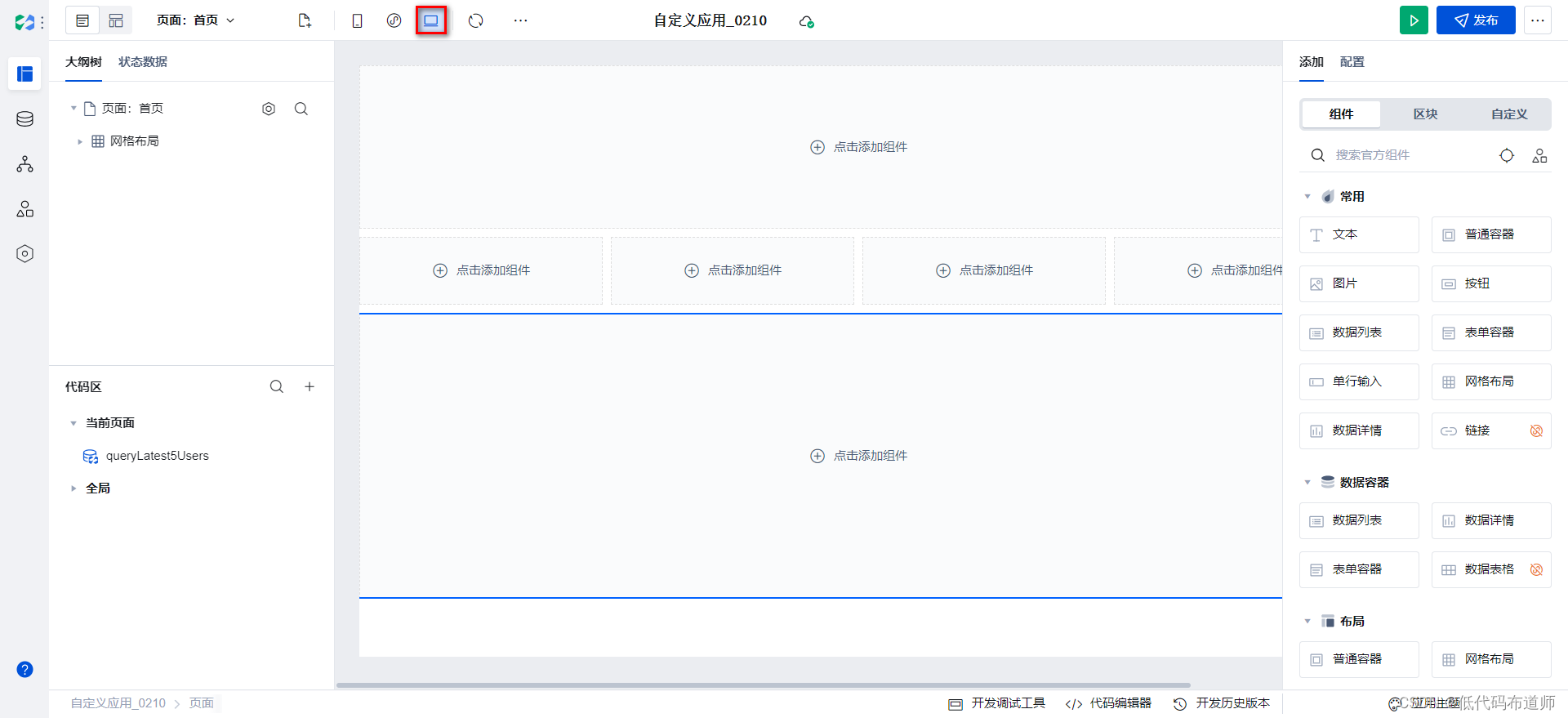
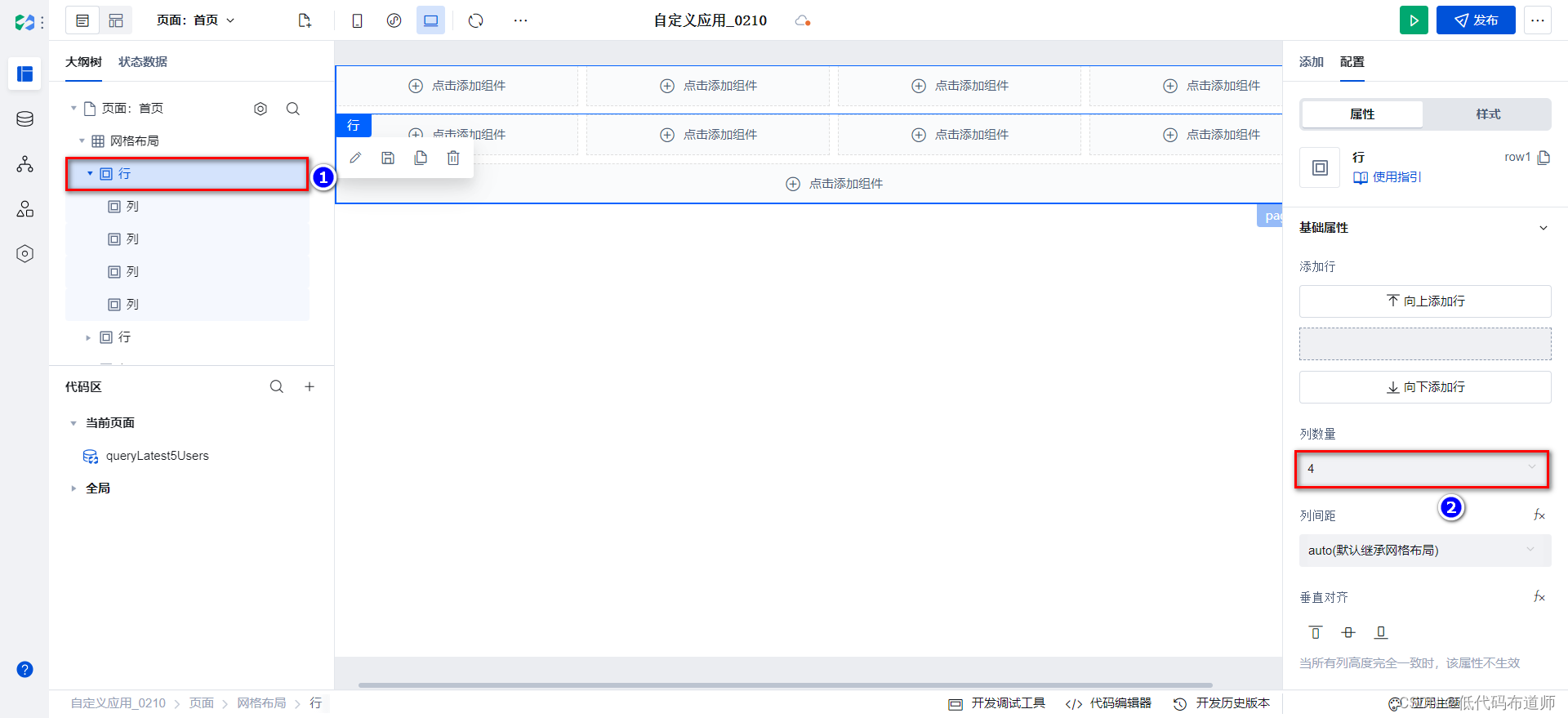
默认页面会添加一个网格布局,我们选择第一行,列数量修改为4

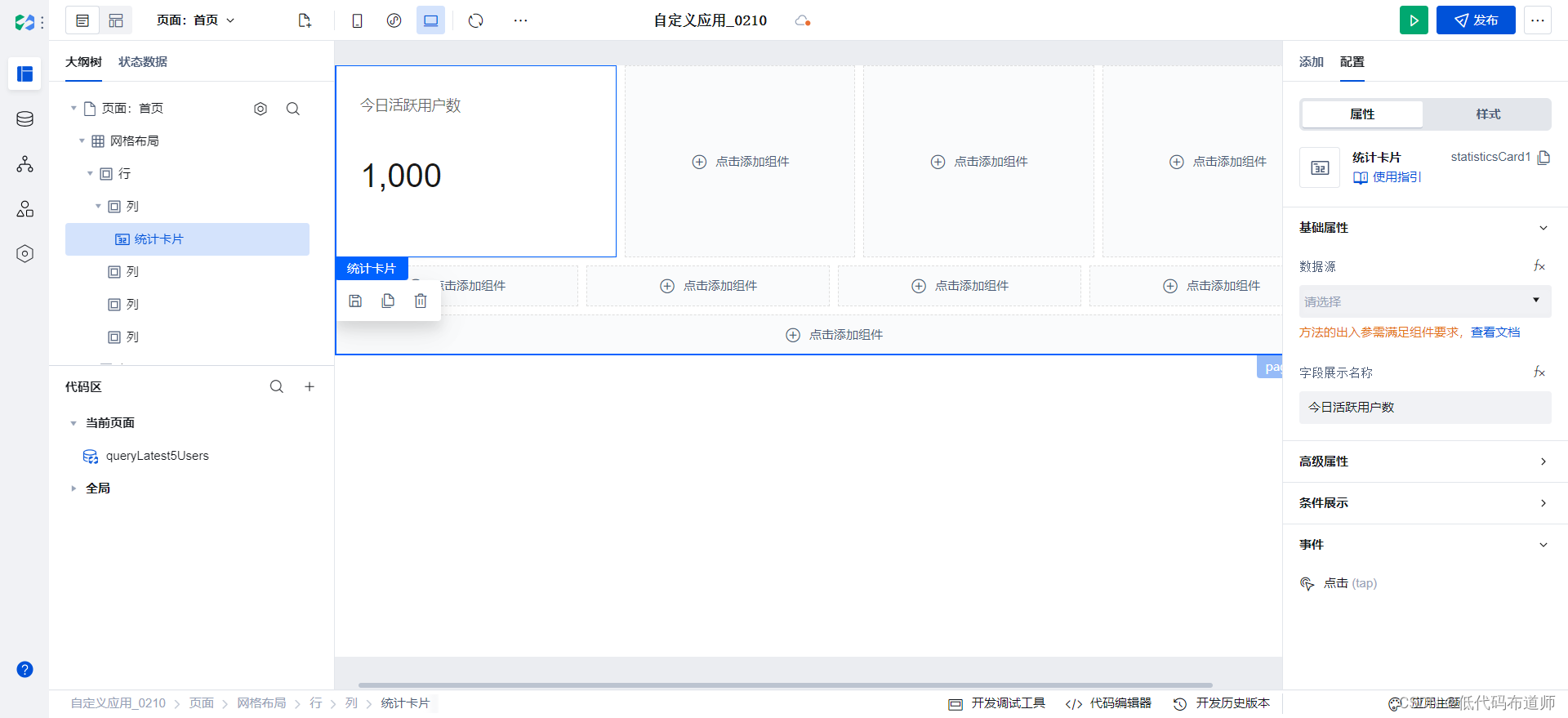
选中第一列,添加统计卡片组件

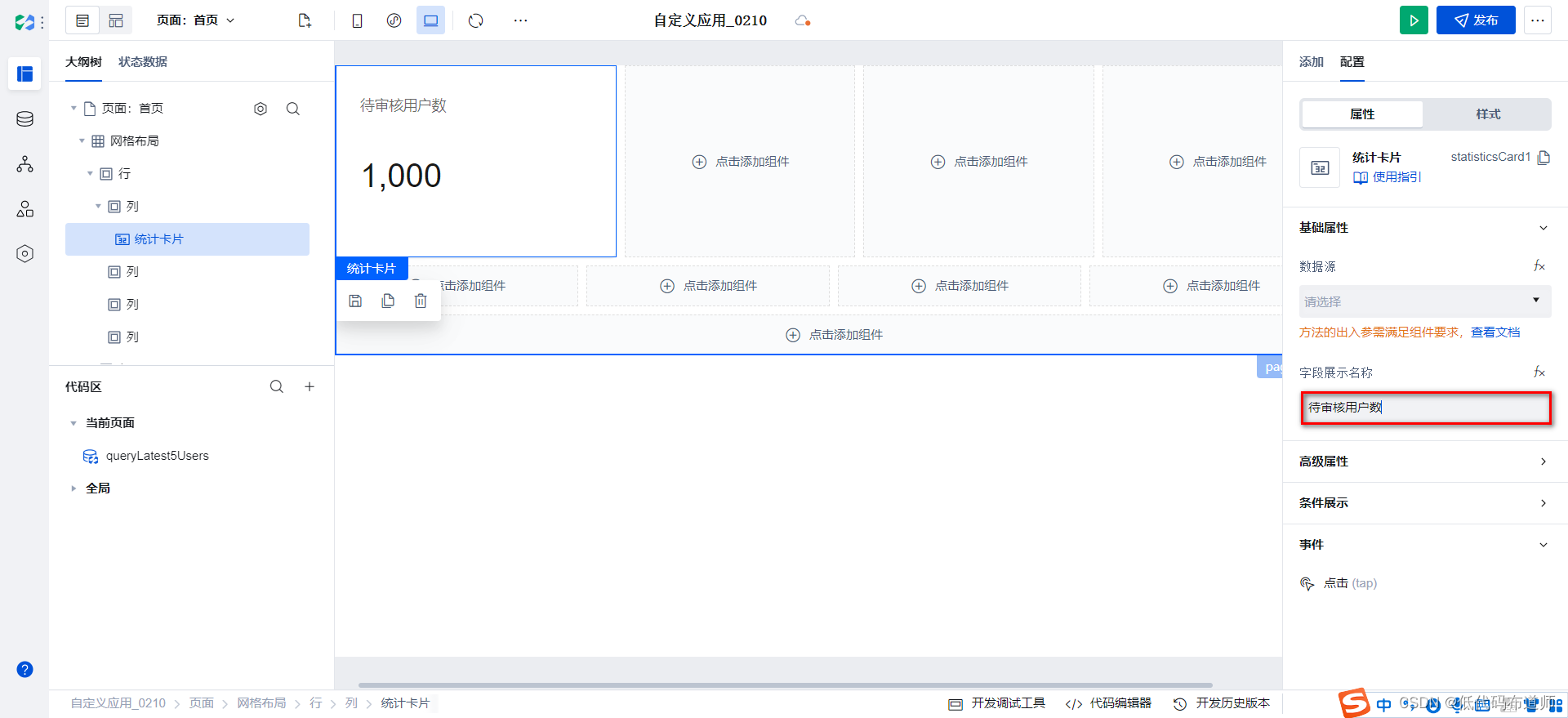
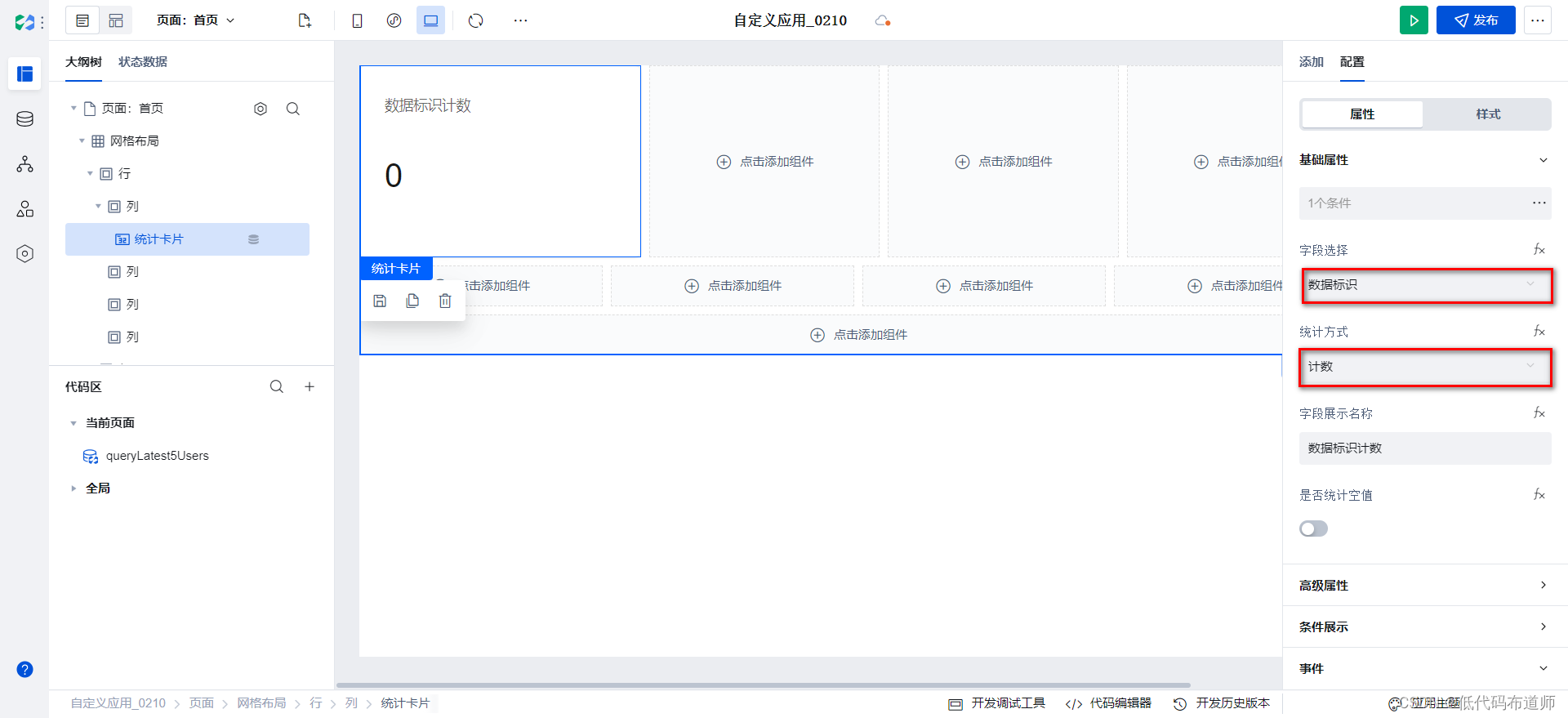
统计卡片组件分为上下两个部分,上边是显示统计的纬度,下边是显示统计的结果。我们这里将文字改为待审核用户数

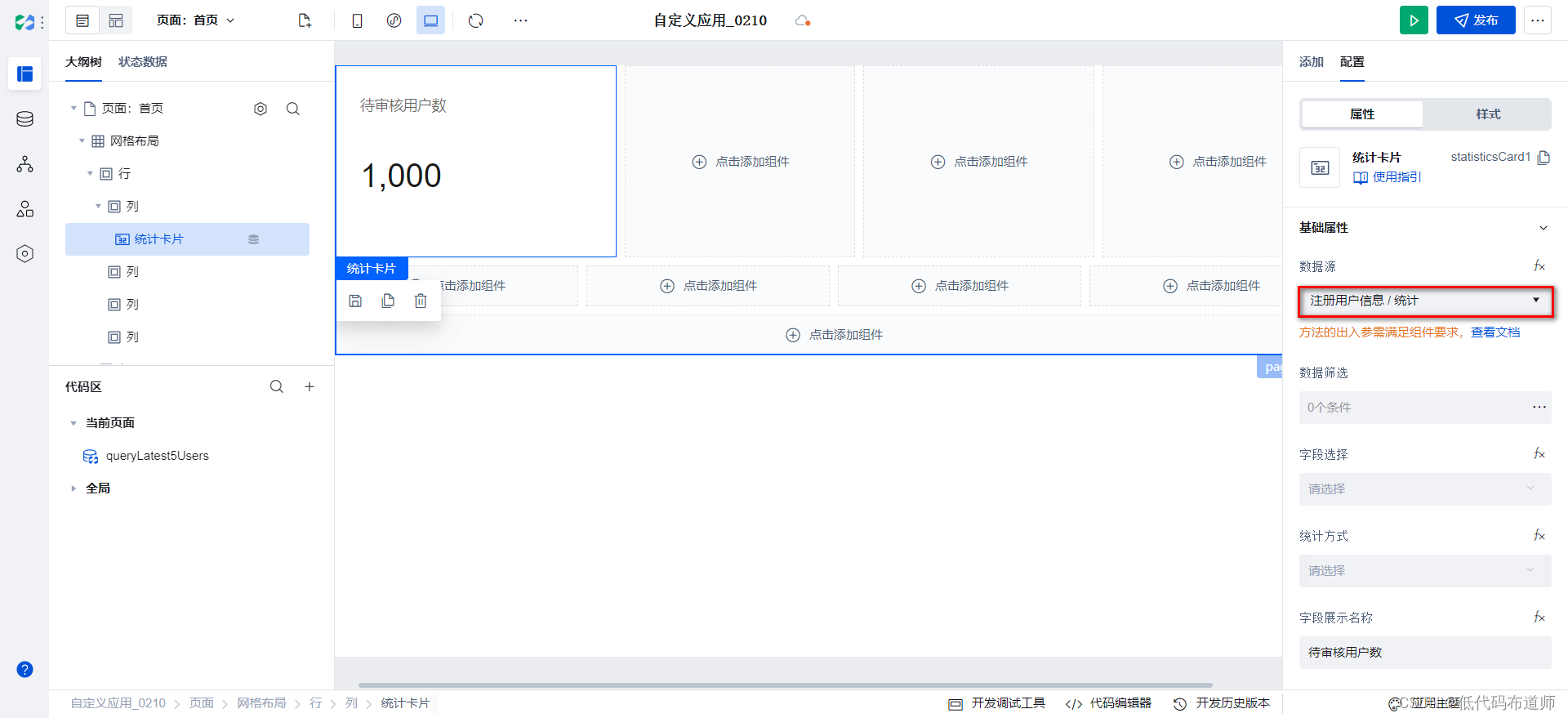
下边的统计结果,先需要选择数据源,这里选择注册用户数据源

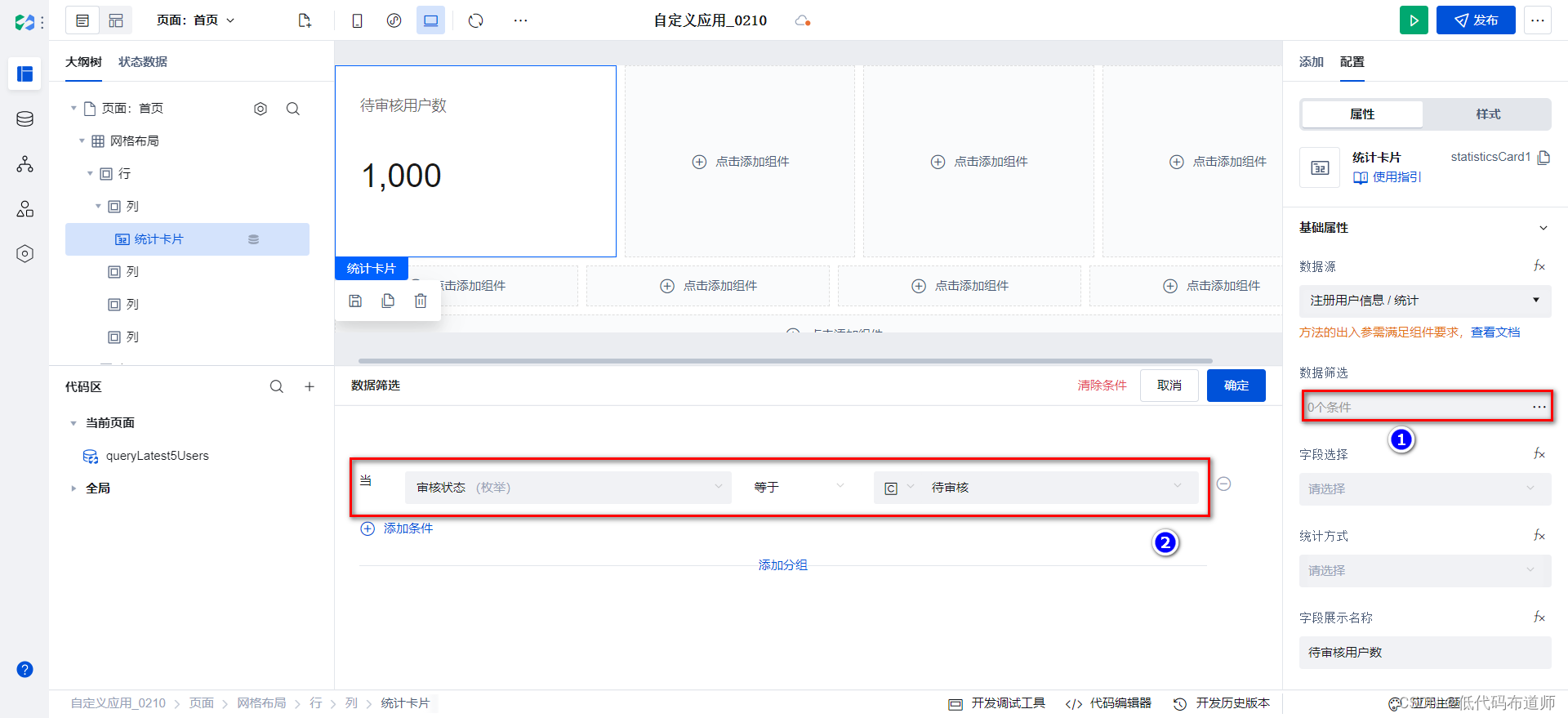
数据筛选,我们设置审核状态为待审核

然后字段选择设置为数据标识,统计方式选择为计数

3 创建审核页面
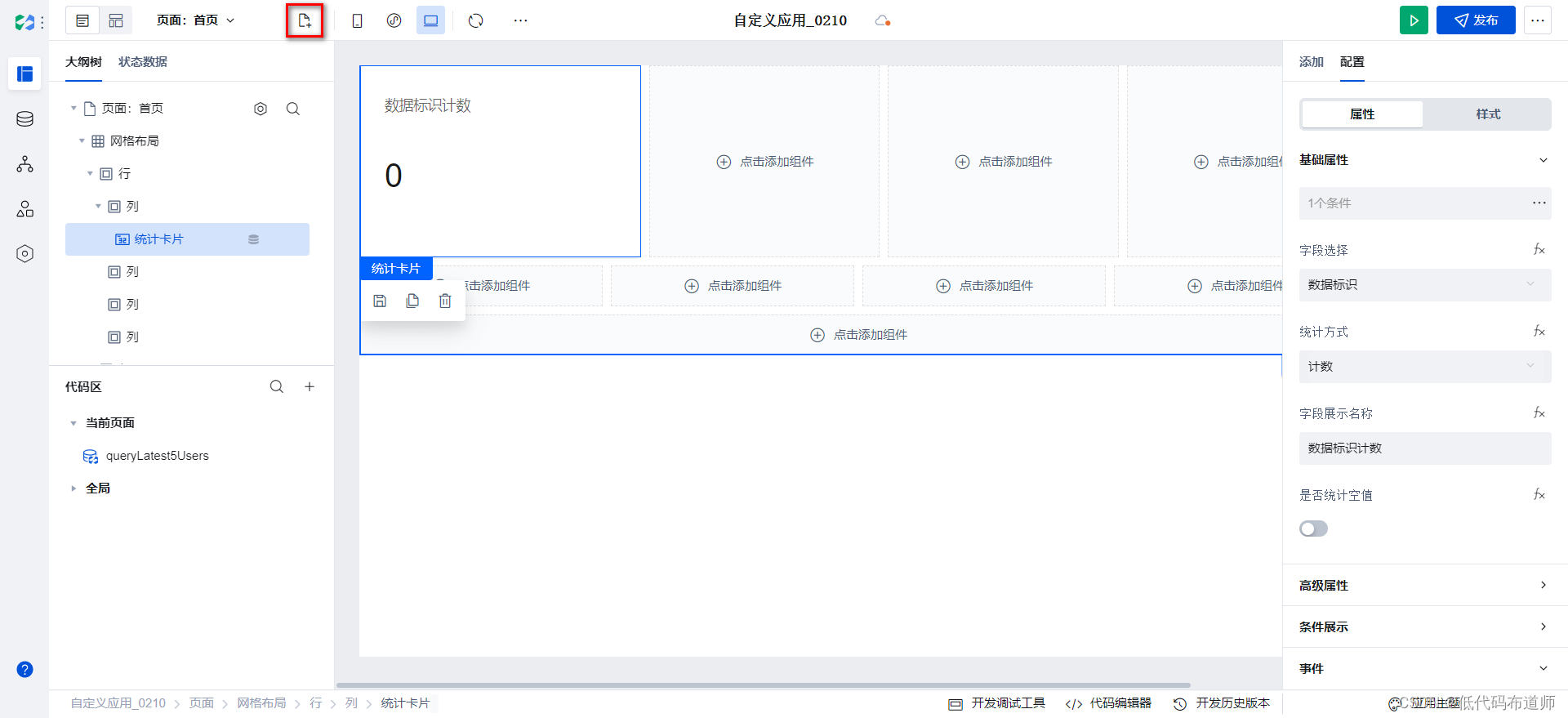
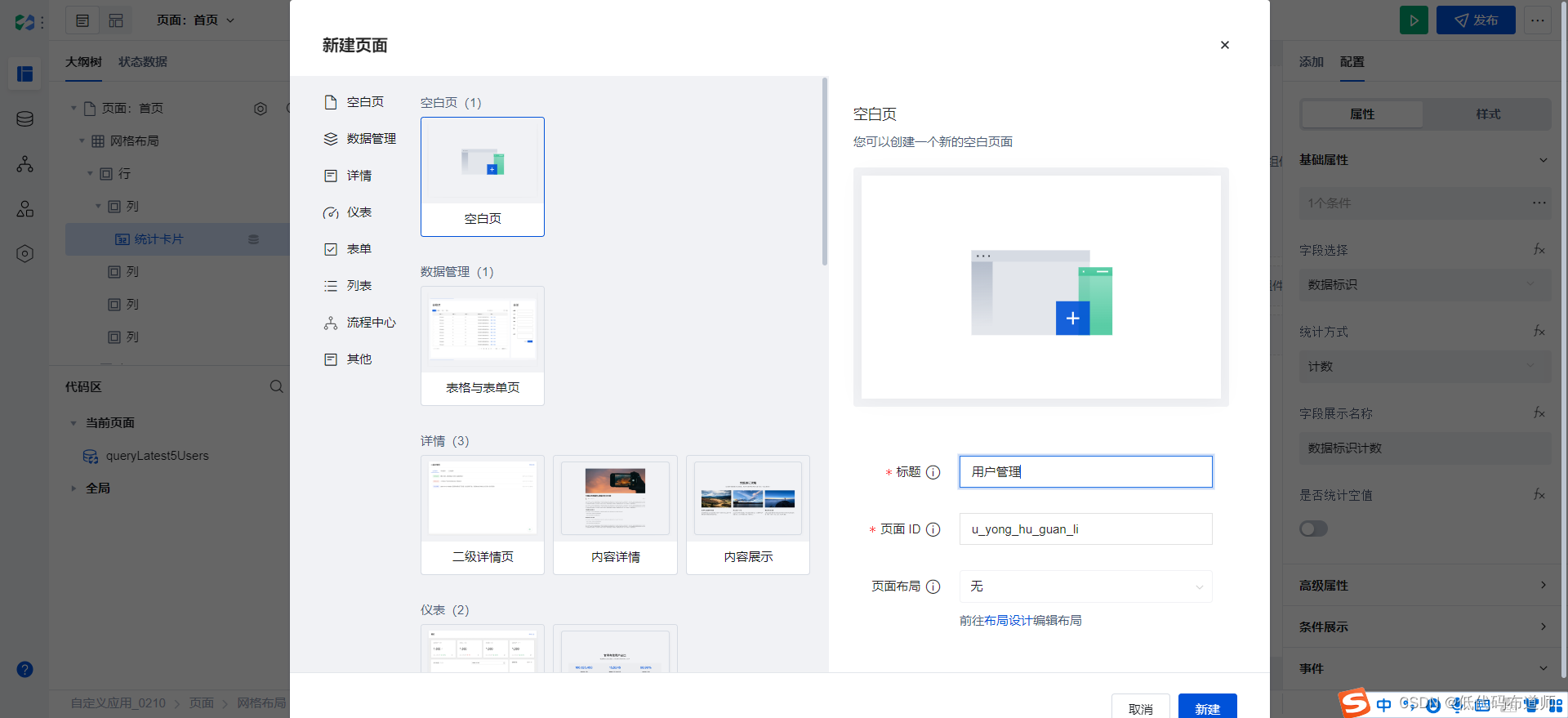
统计功能开发好之后,通常点击待办需要跳转到功能页面,这里我们点击新建页面,创建我们的用户管理页面

输入页面的名称

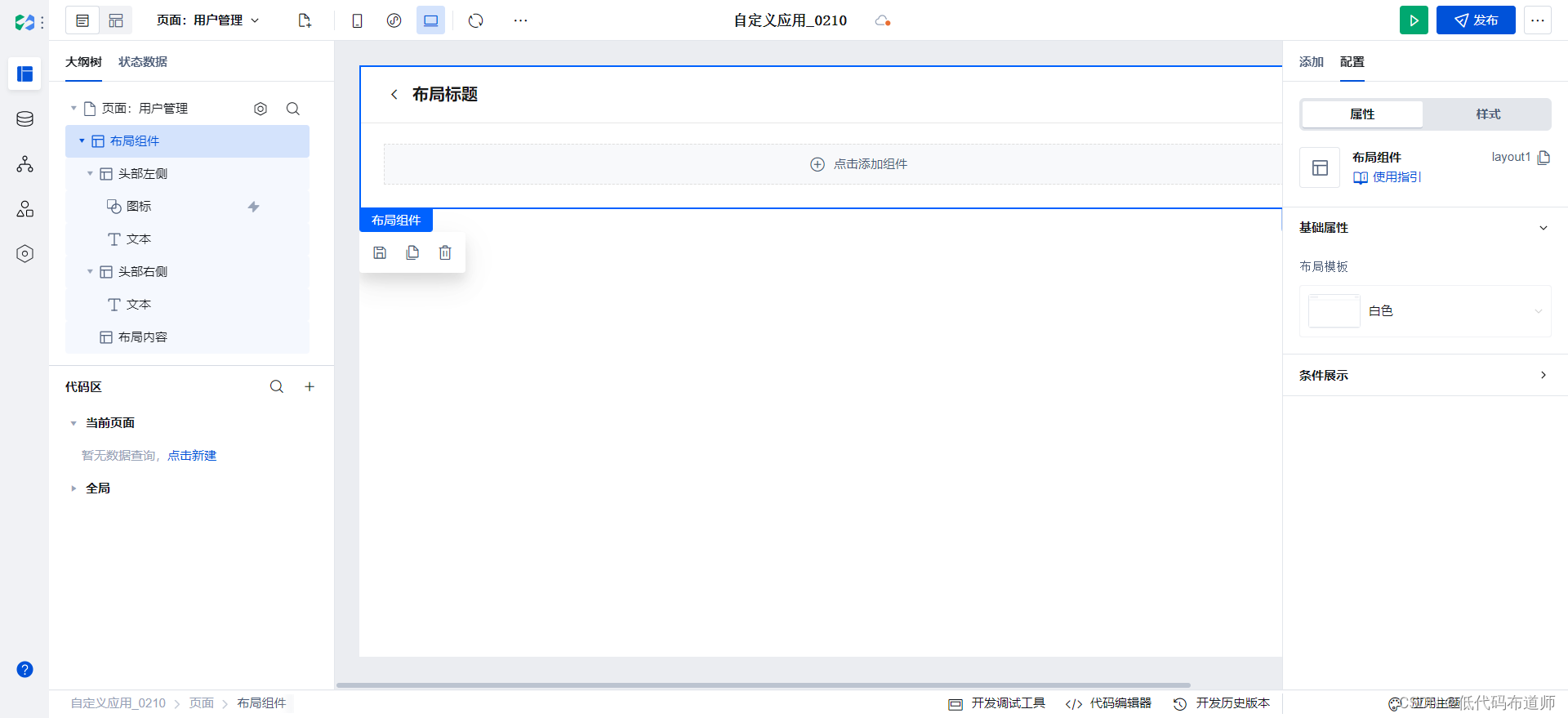
删掉网格布局,拖入布局组件

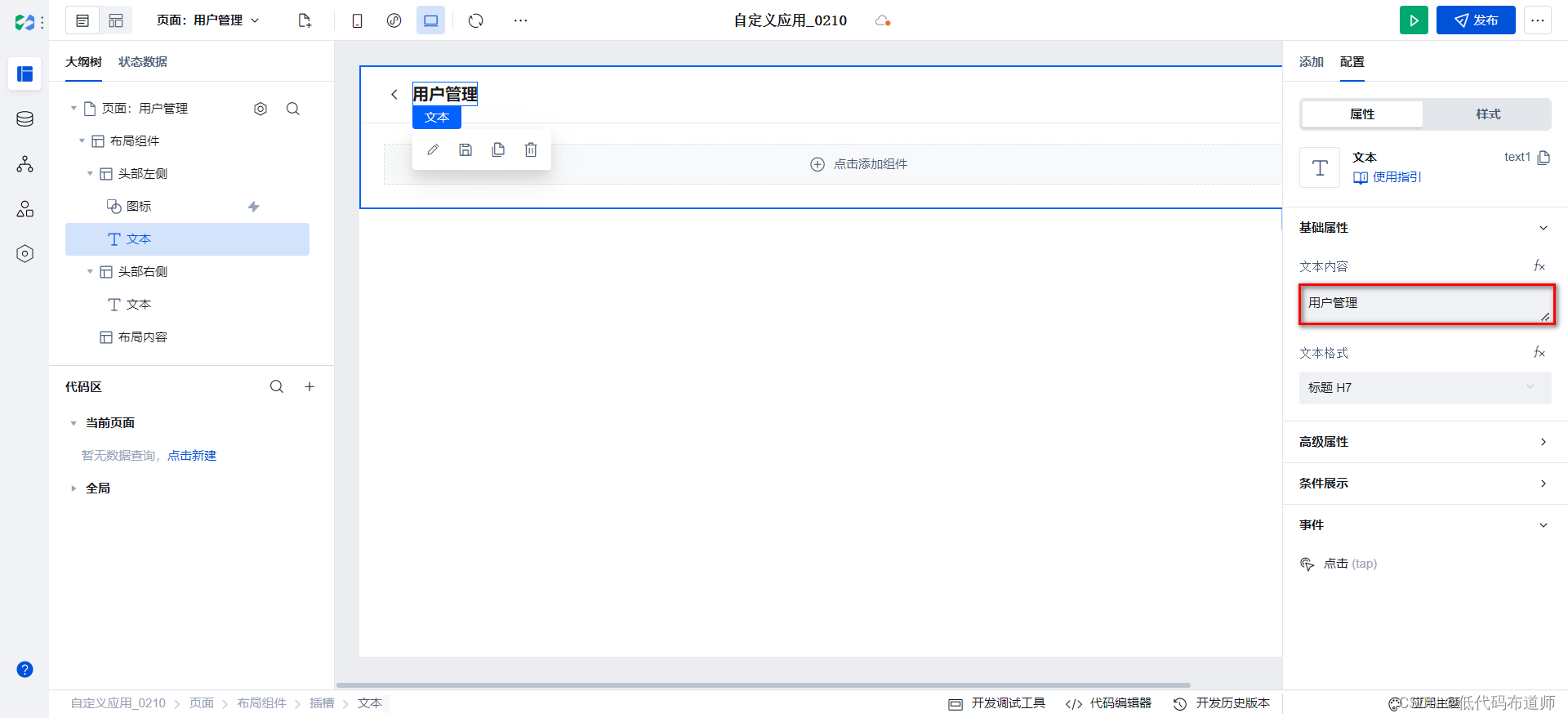
修改布局组件的标题,修改为用户管理

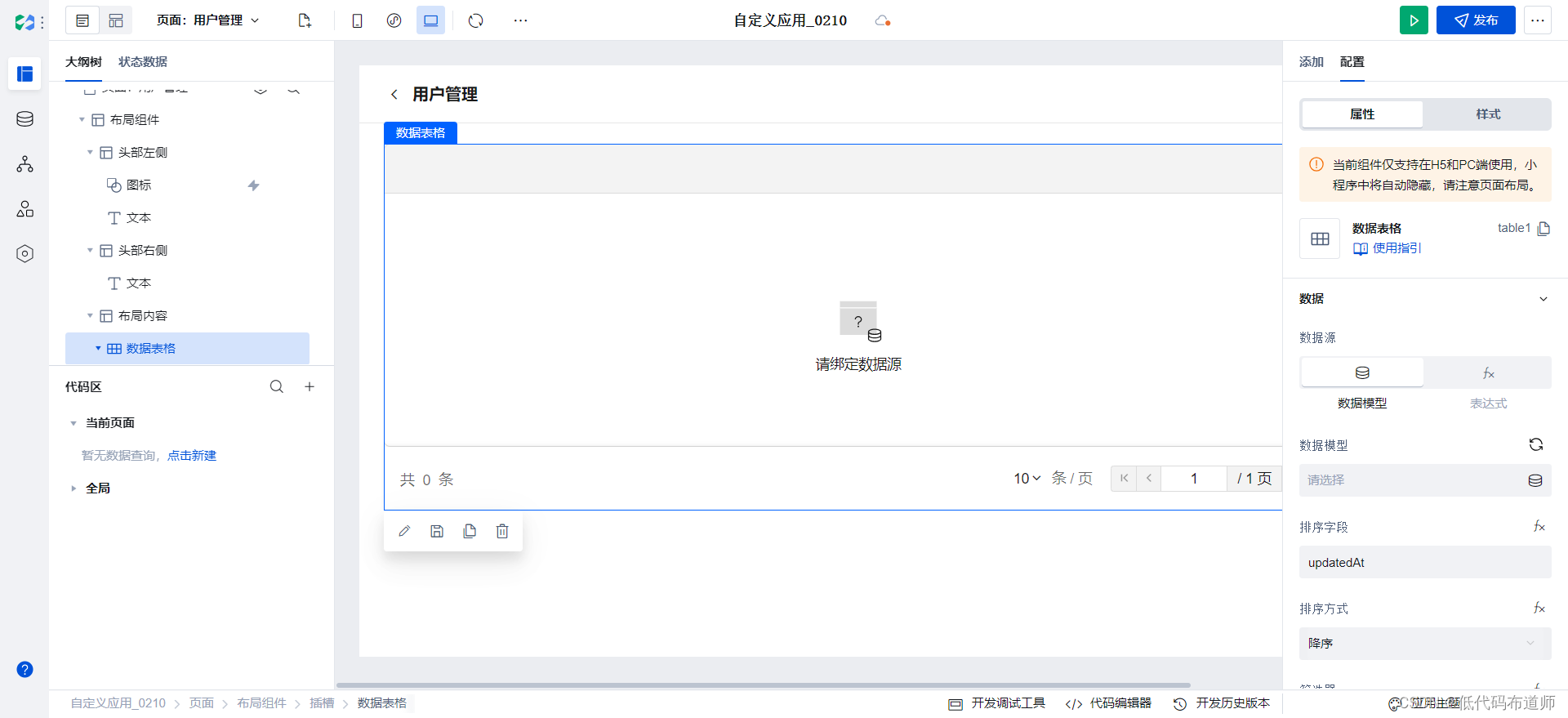
然后给布局内容中添加数据表格组件

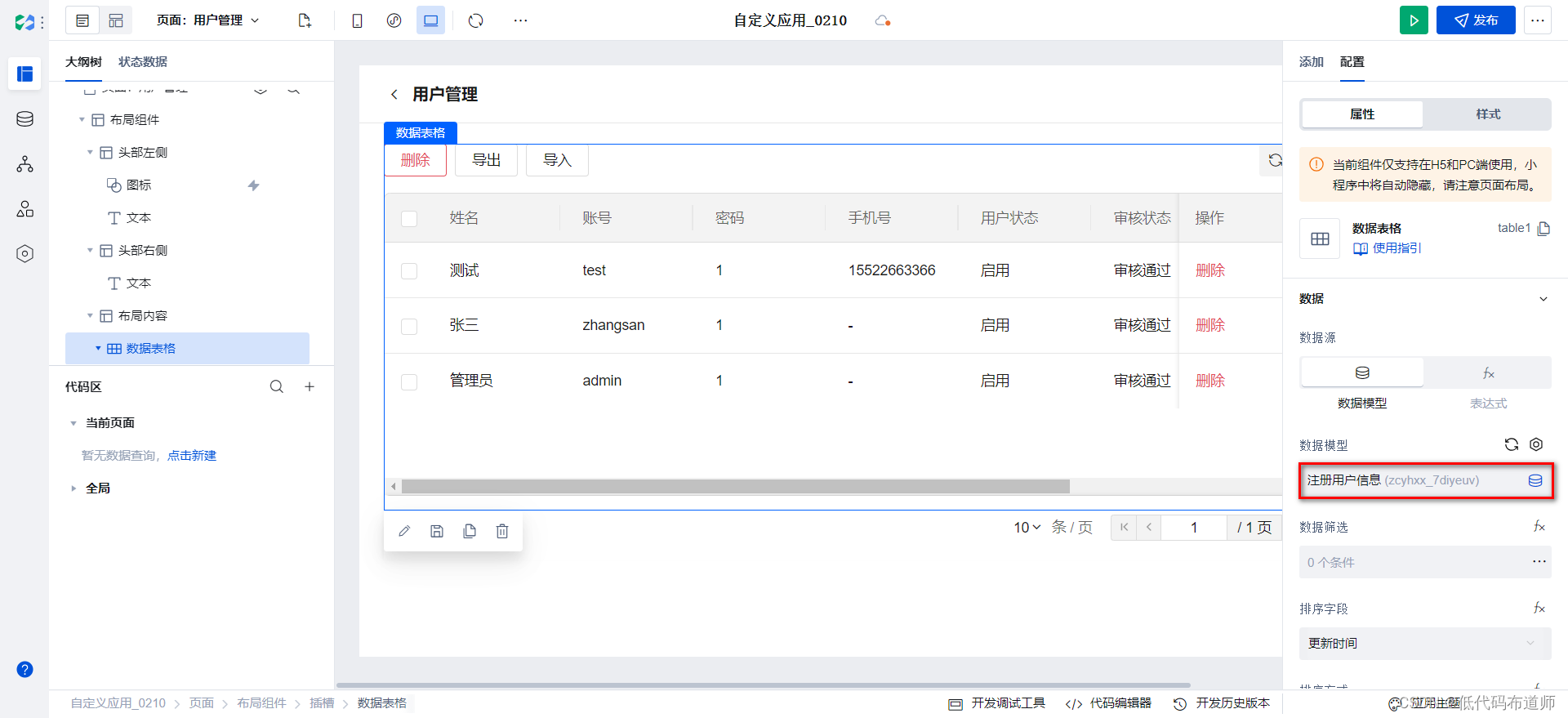
选择数据模型为注册用户

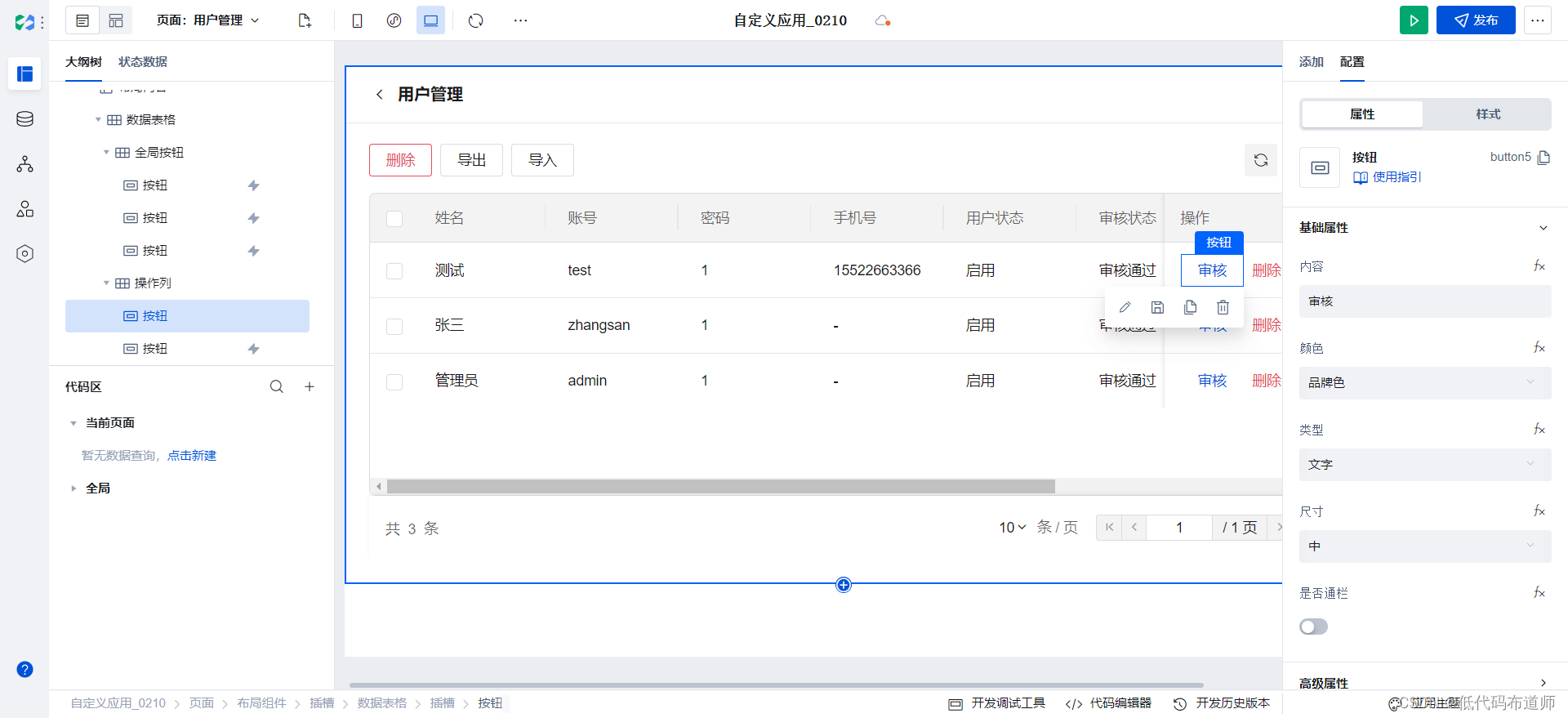
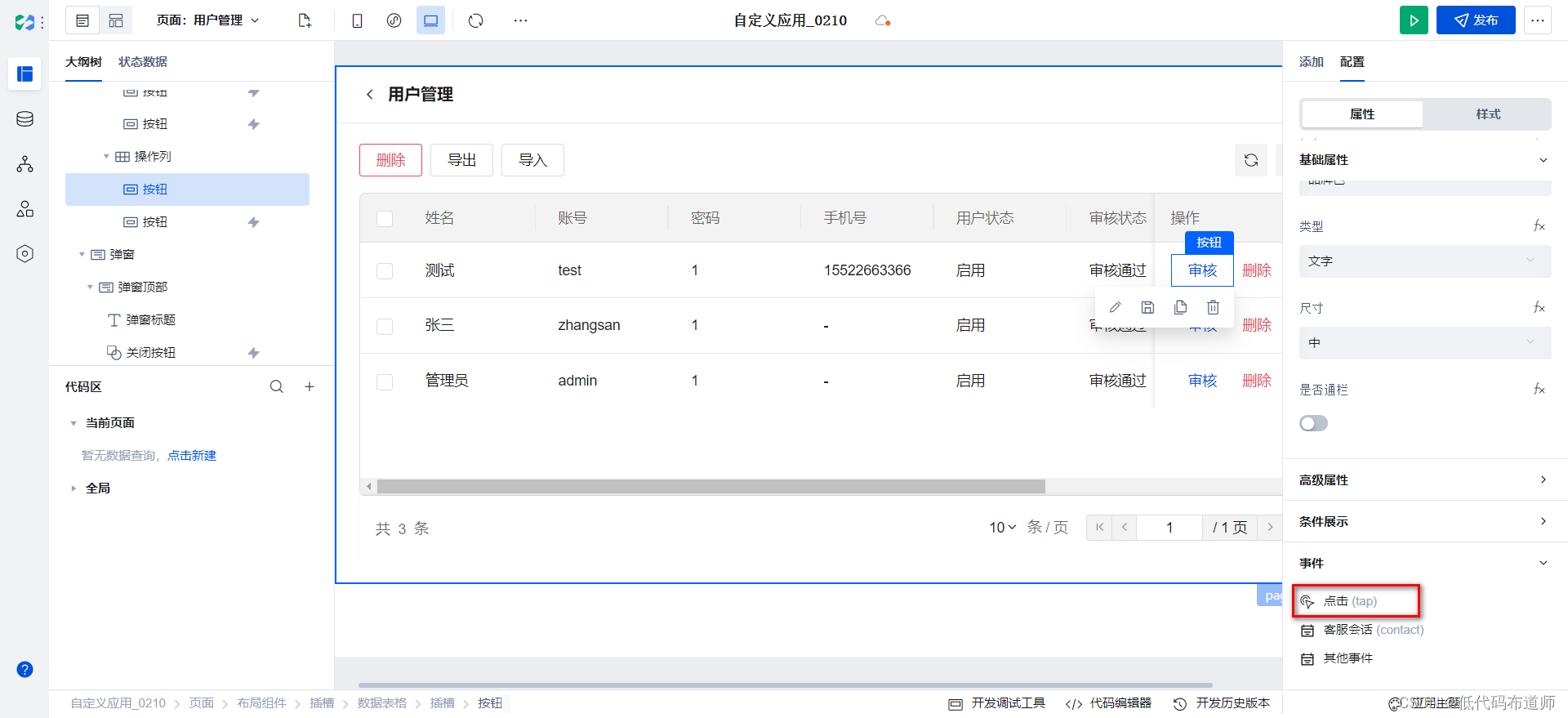
这里我们需要给操作列添加一个审核按钮,展开操作列,添加一个按钮

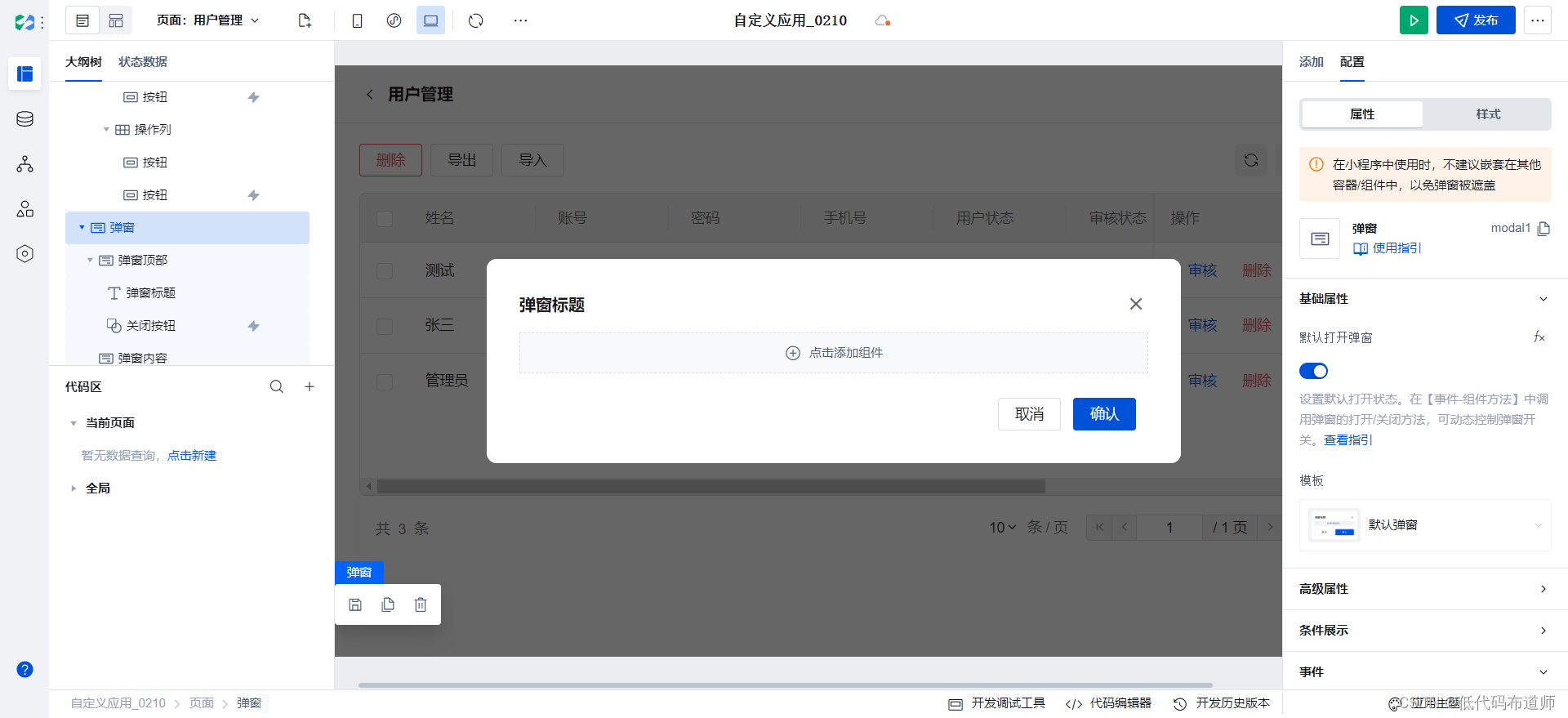
点击按钮的时候,我们需要打开弹窗,添加一个弹窗组件

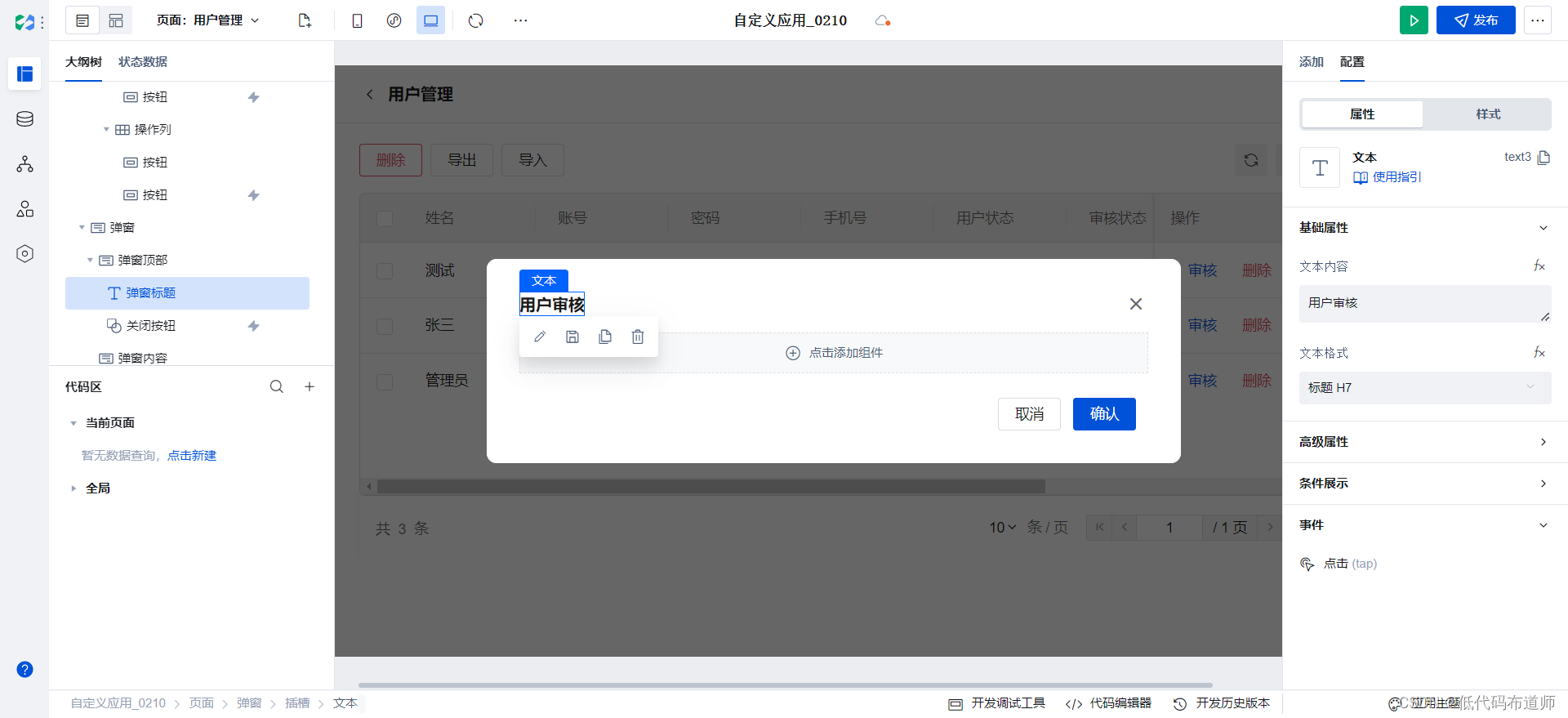
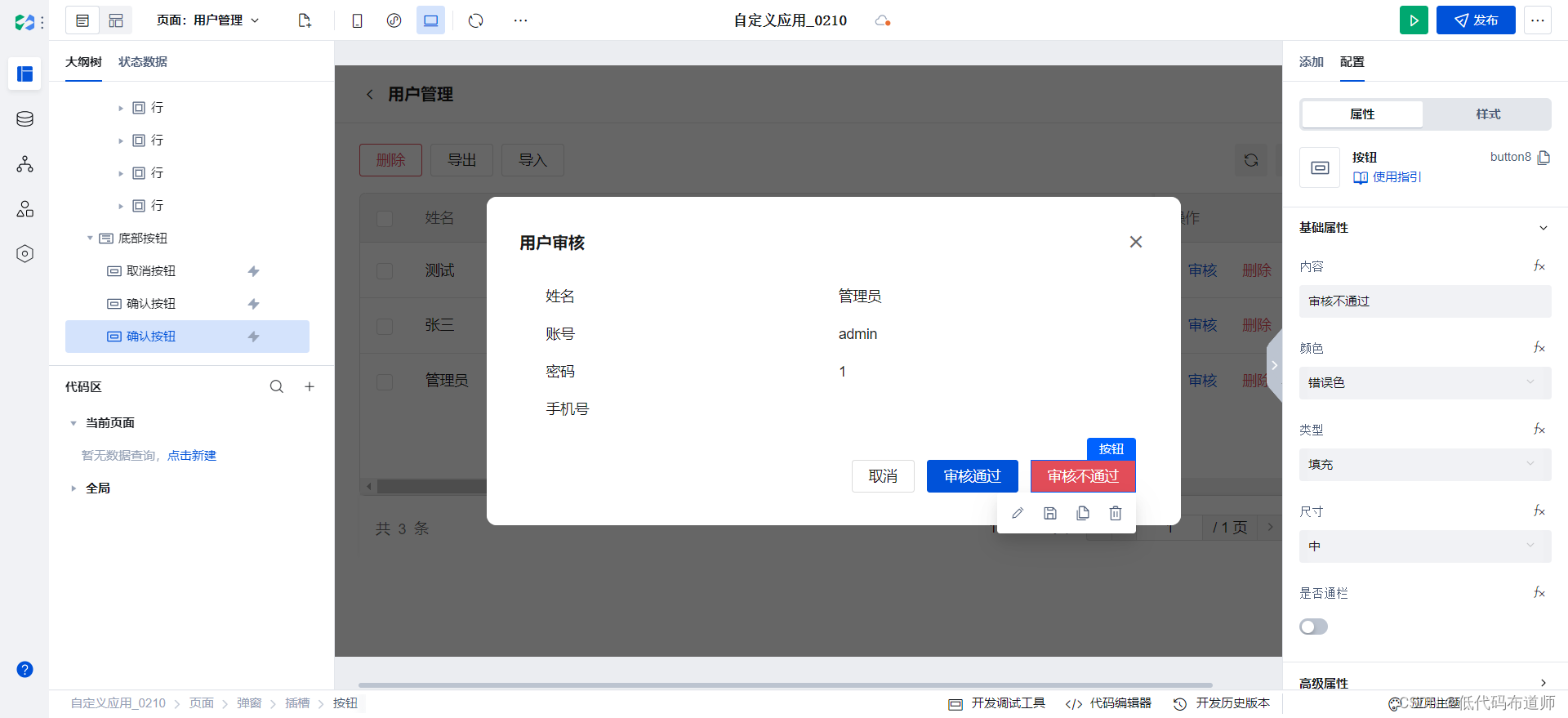
修改弹窗的标题为用户审核

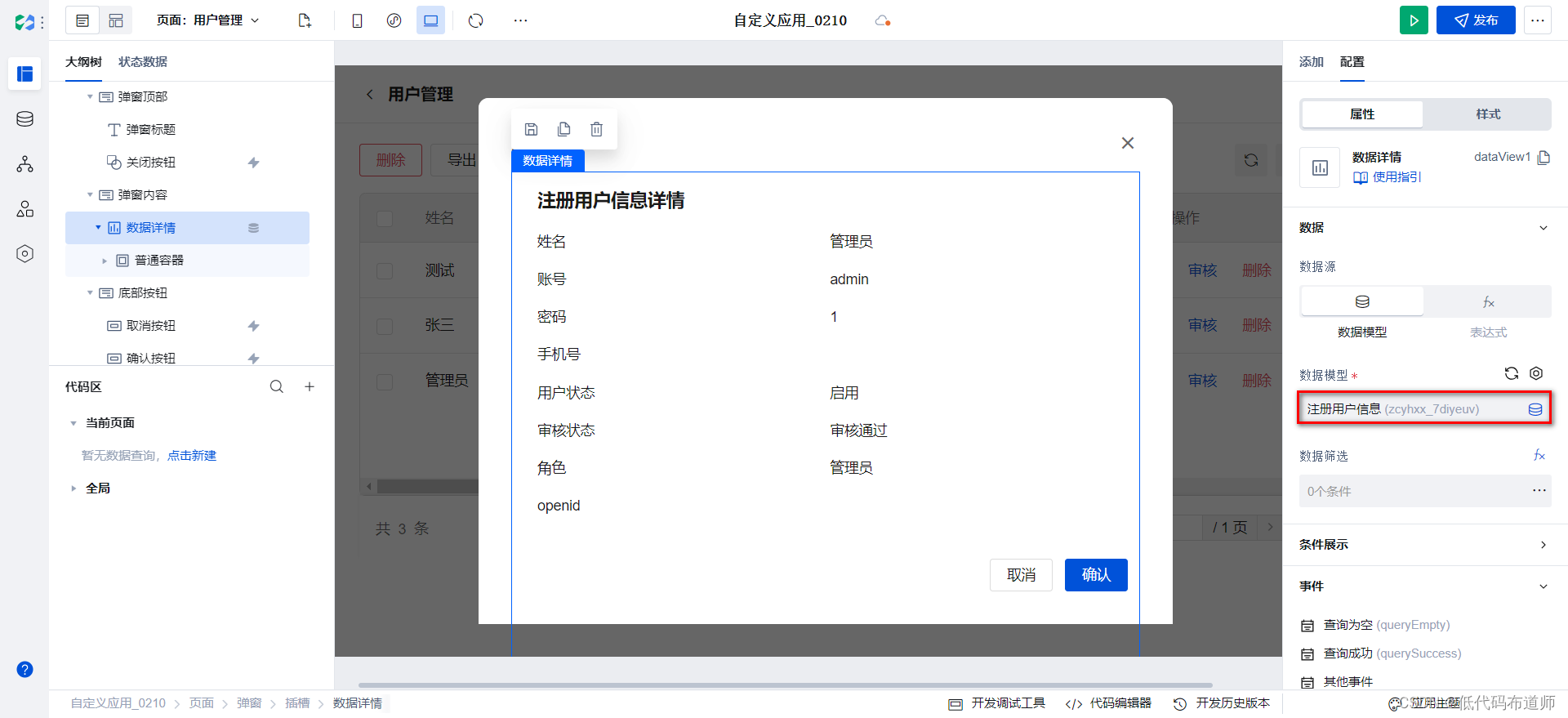
弹窗内容添加一个数据详情组件,数据源选择注册用户信息

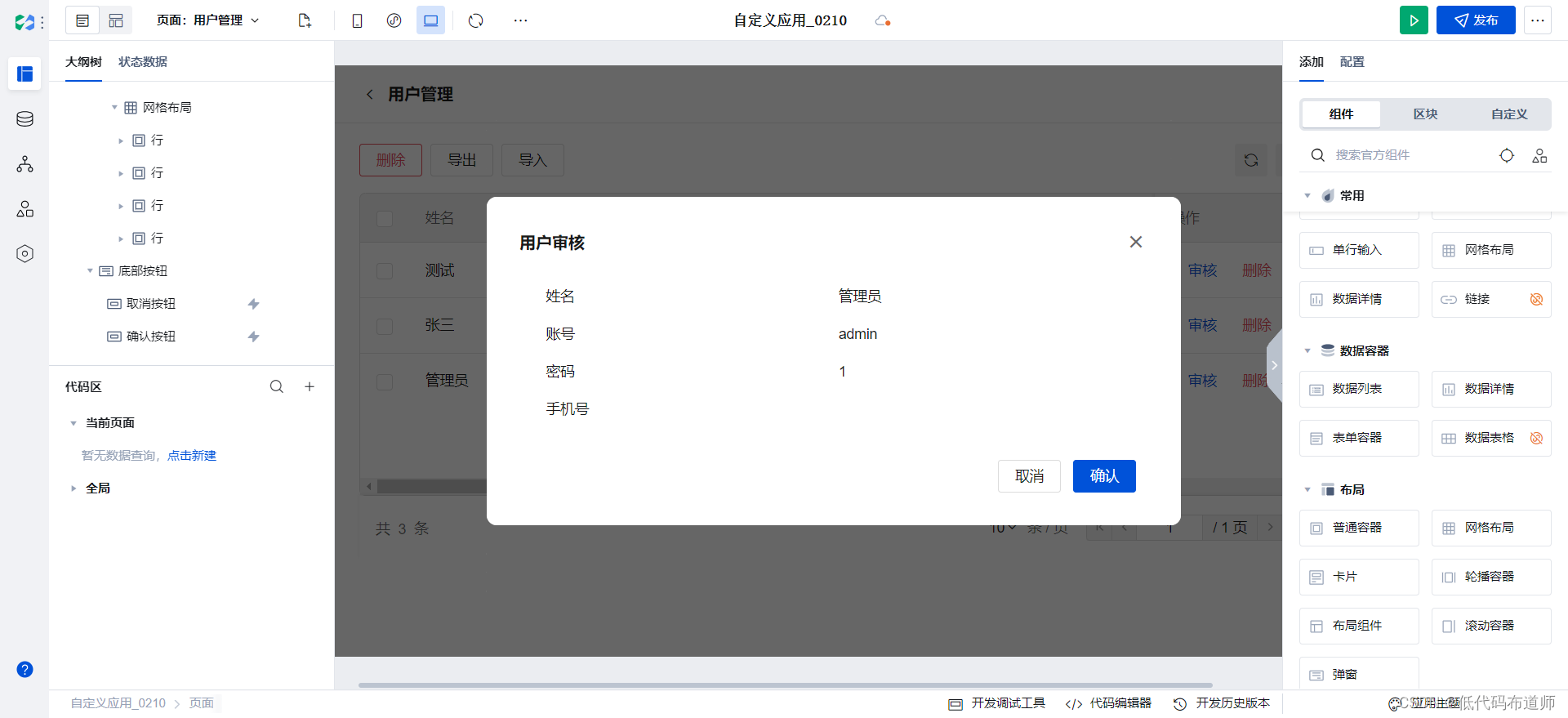
删掉用户状态、审核状态、角色、openid以及系统字段等信息

修改底部按钮,分别为取消、审核通过、审核不通过

4 开发审核功能
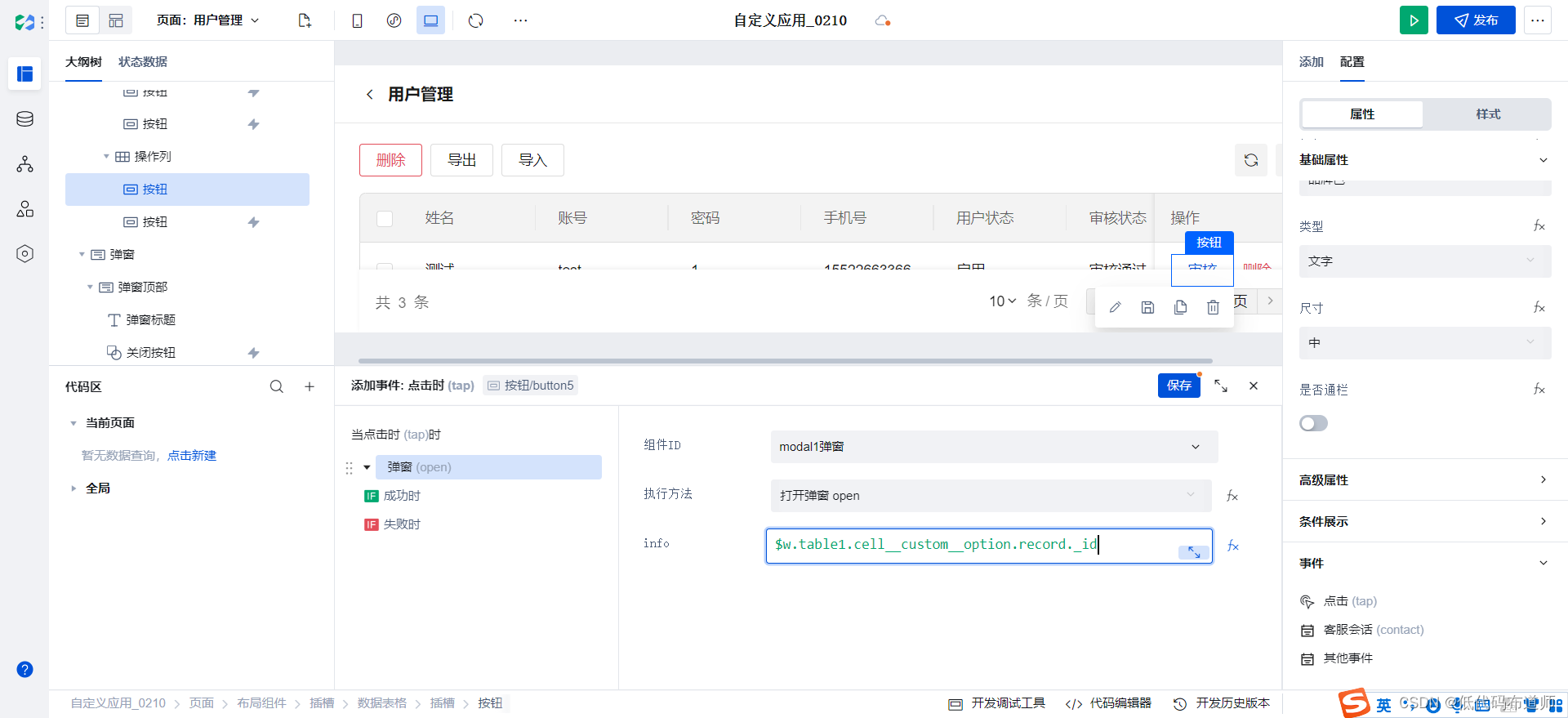
页面搭建好了之后,就需要开发功能了。首先是详情页信息展示传参的问题,在点击按钮的时候我们需要把当前数据的数据标识传入弹窗。点击审核按钮,设置点击事件

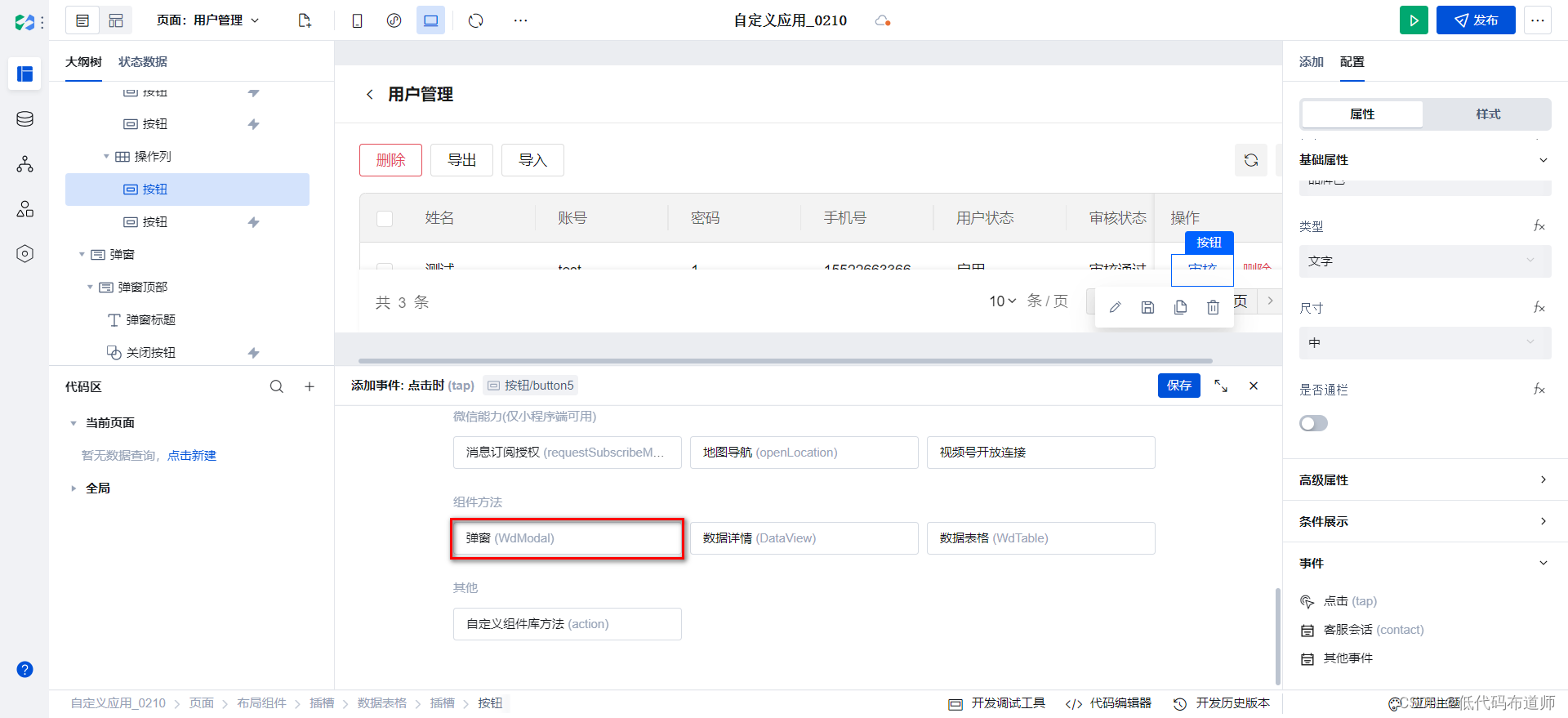
选择弹窗

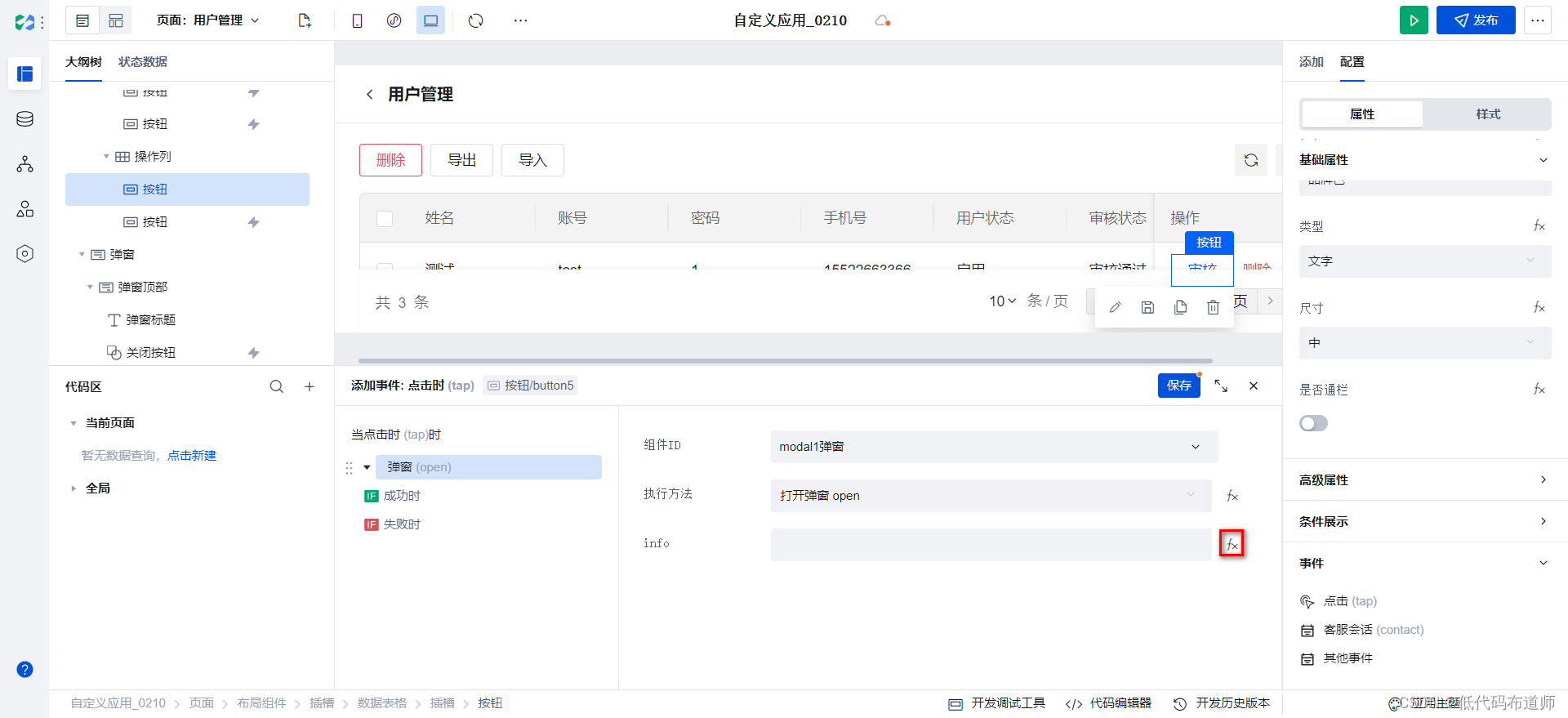
选择我们的弹窗,选择打开方法,设置传参

从所在行数据传入数据标识

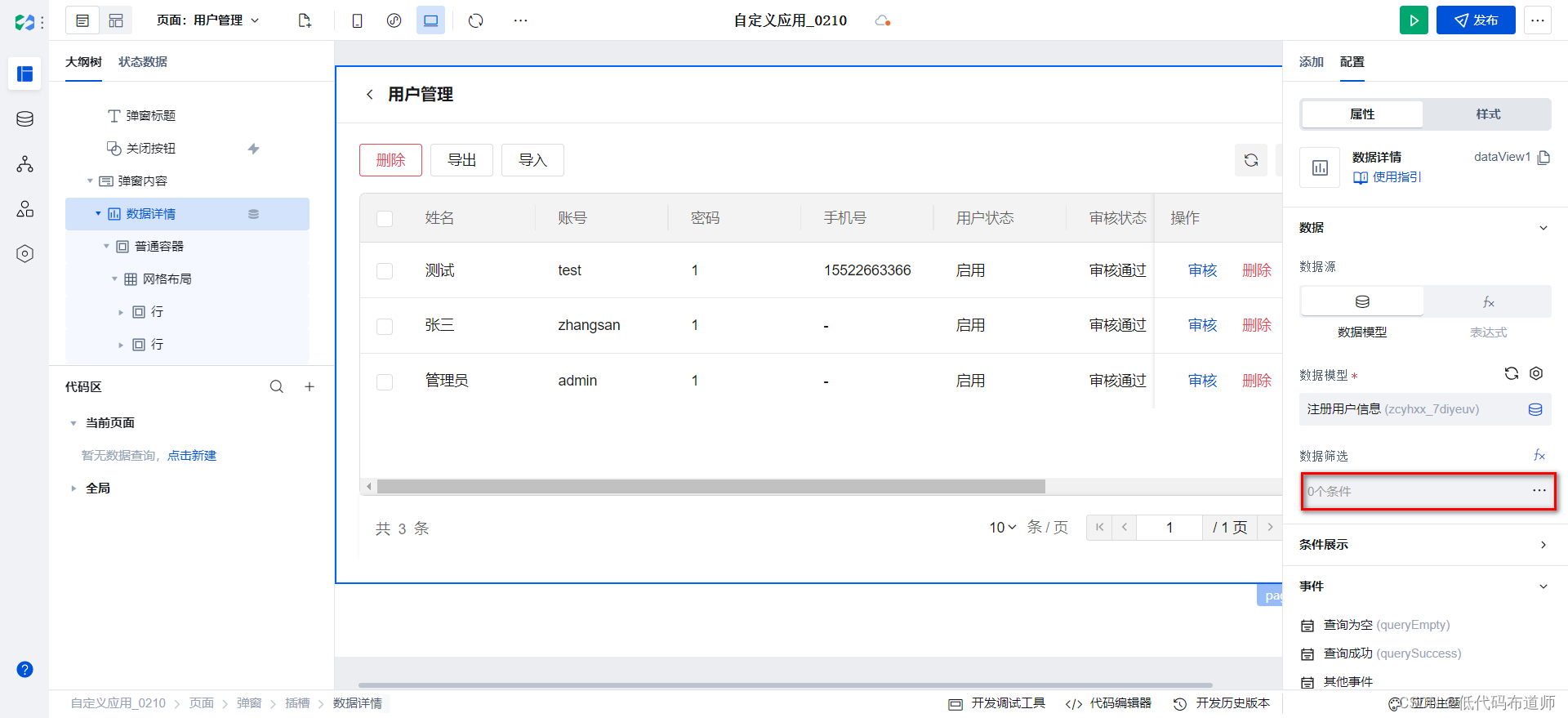
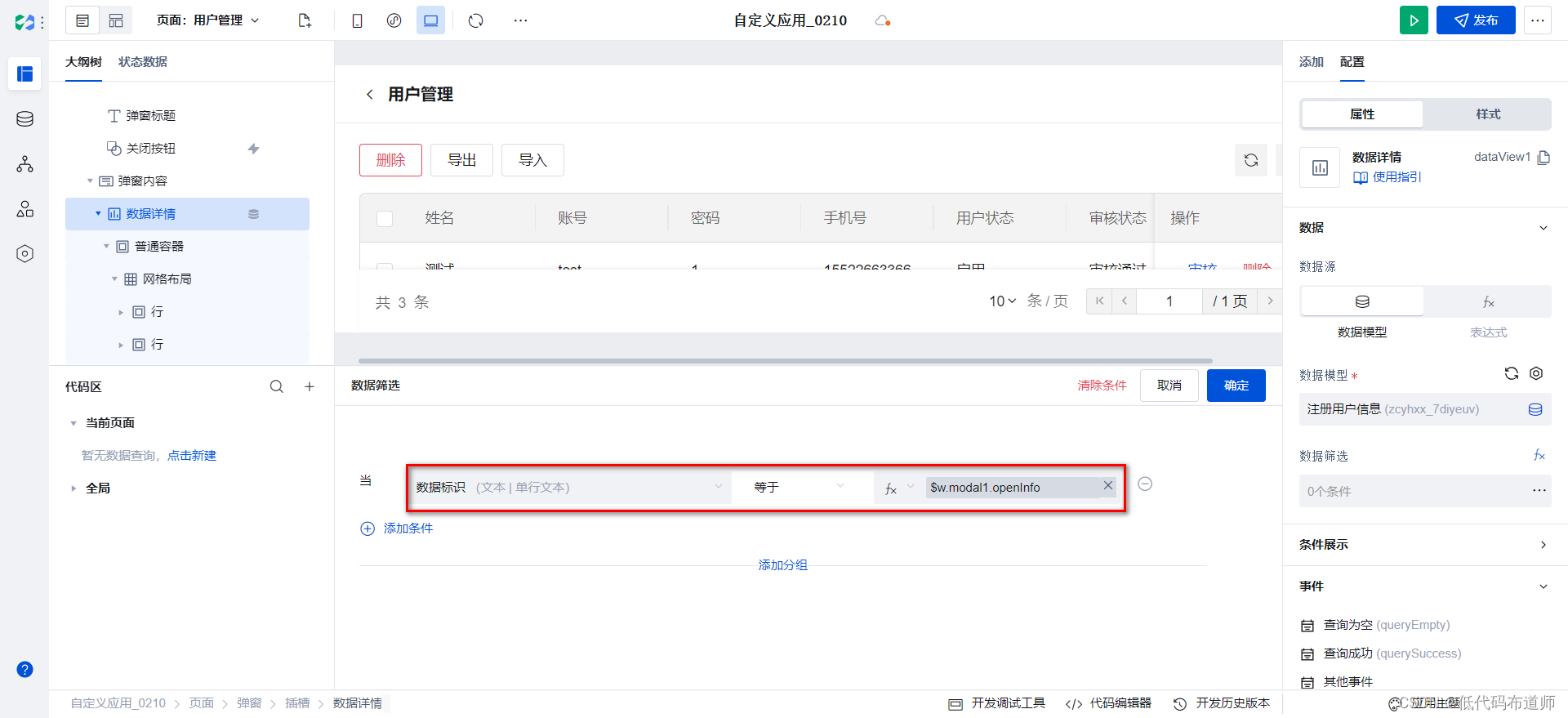
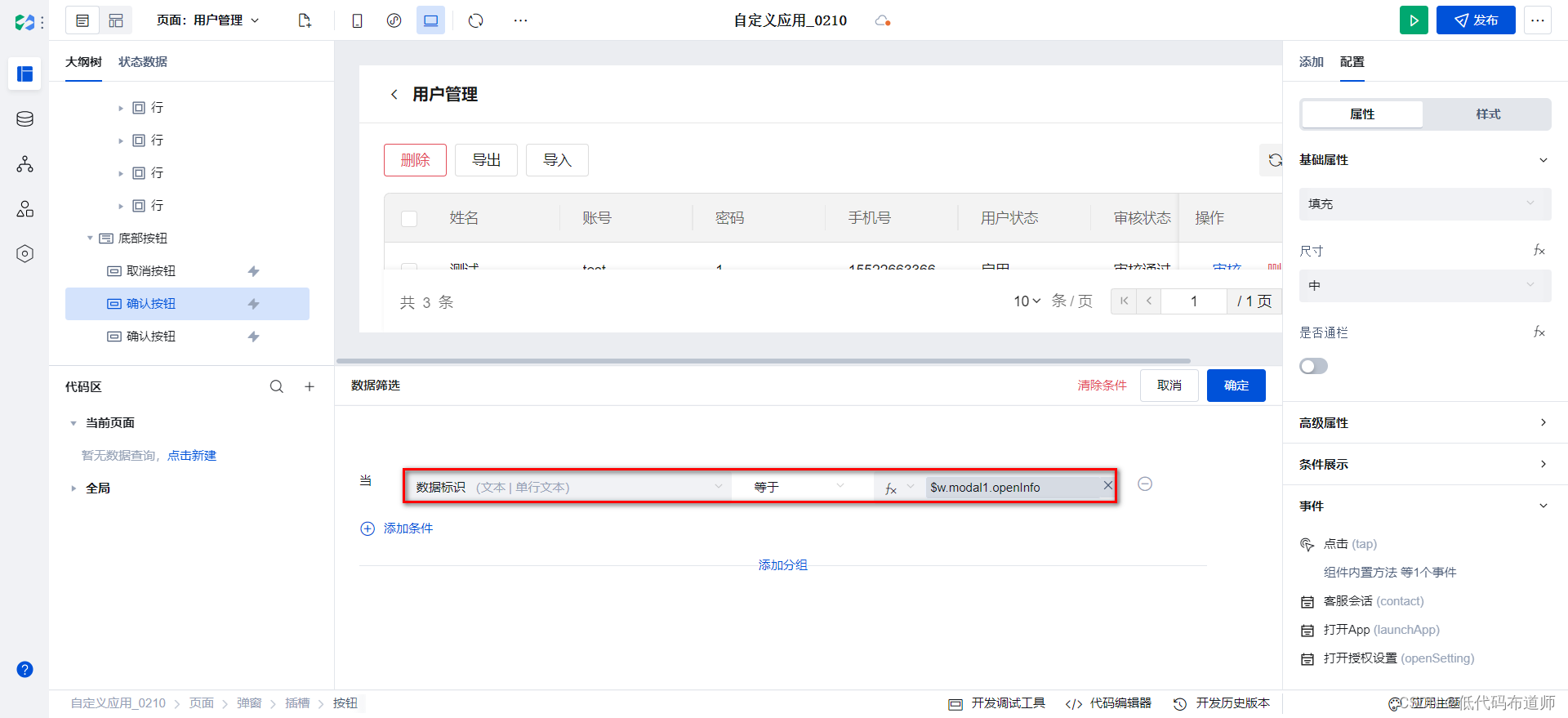
然后设置我们的数据详情组件的数据筛选

设置我们的数据标识等于传入的参数

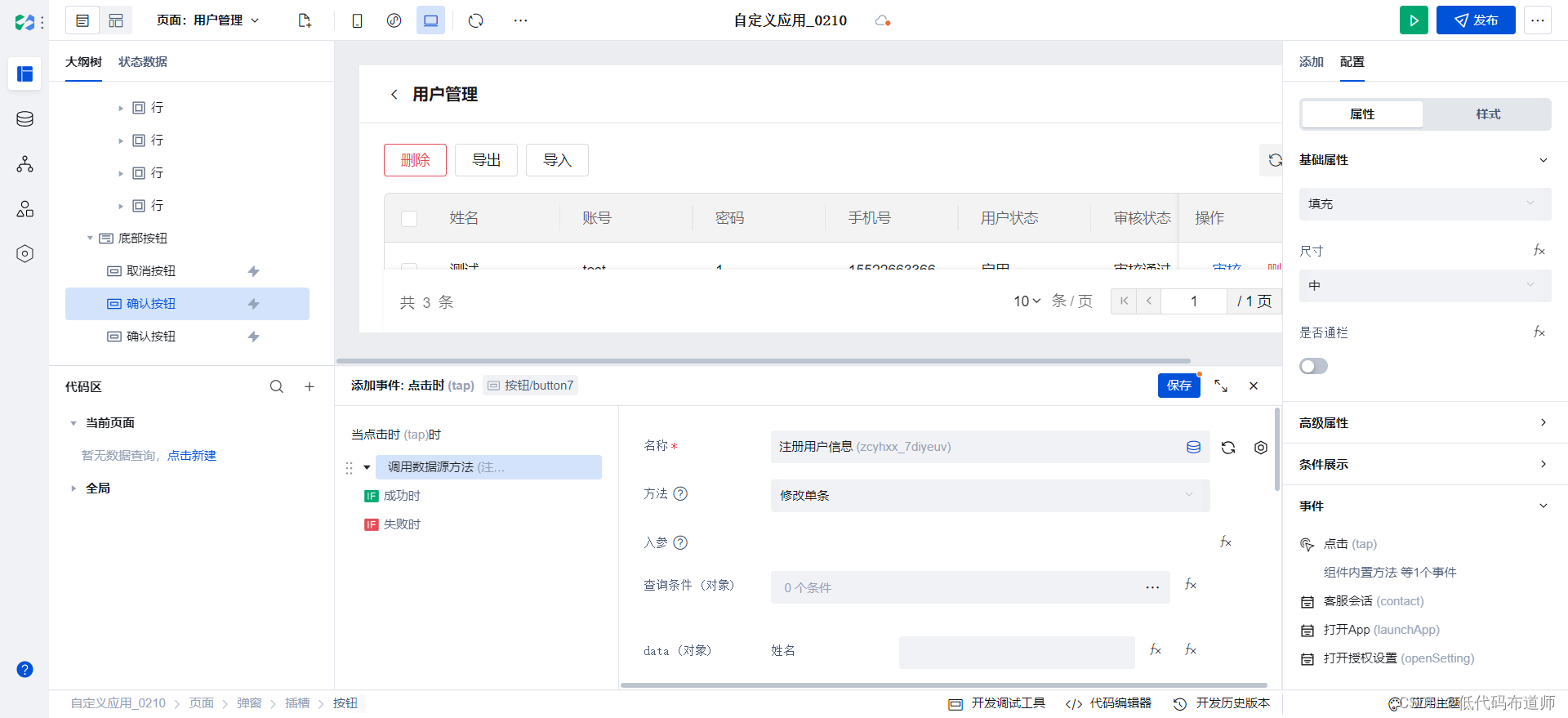
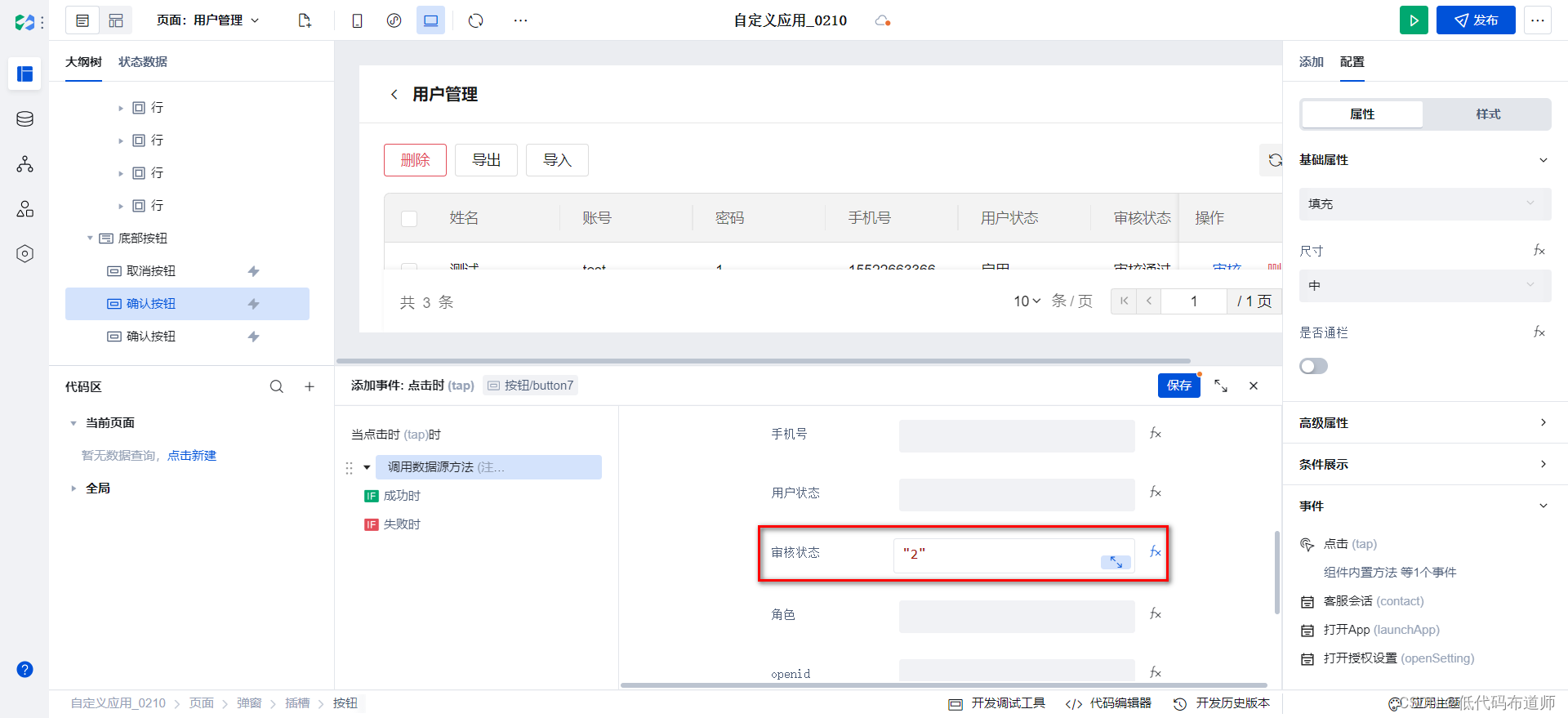
然后就是设置审核通过按钮的事件,我们设置为更新数据源,将审核状态更新为审核通过,关闭页面之后再刷新一下表格



按照同样的方式设置审核不通过的按钮,将审核状态更新为3
5 搭建布局
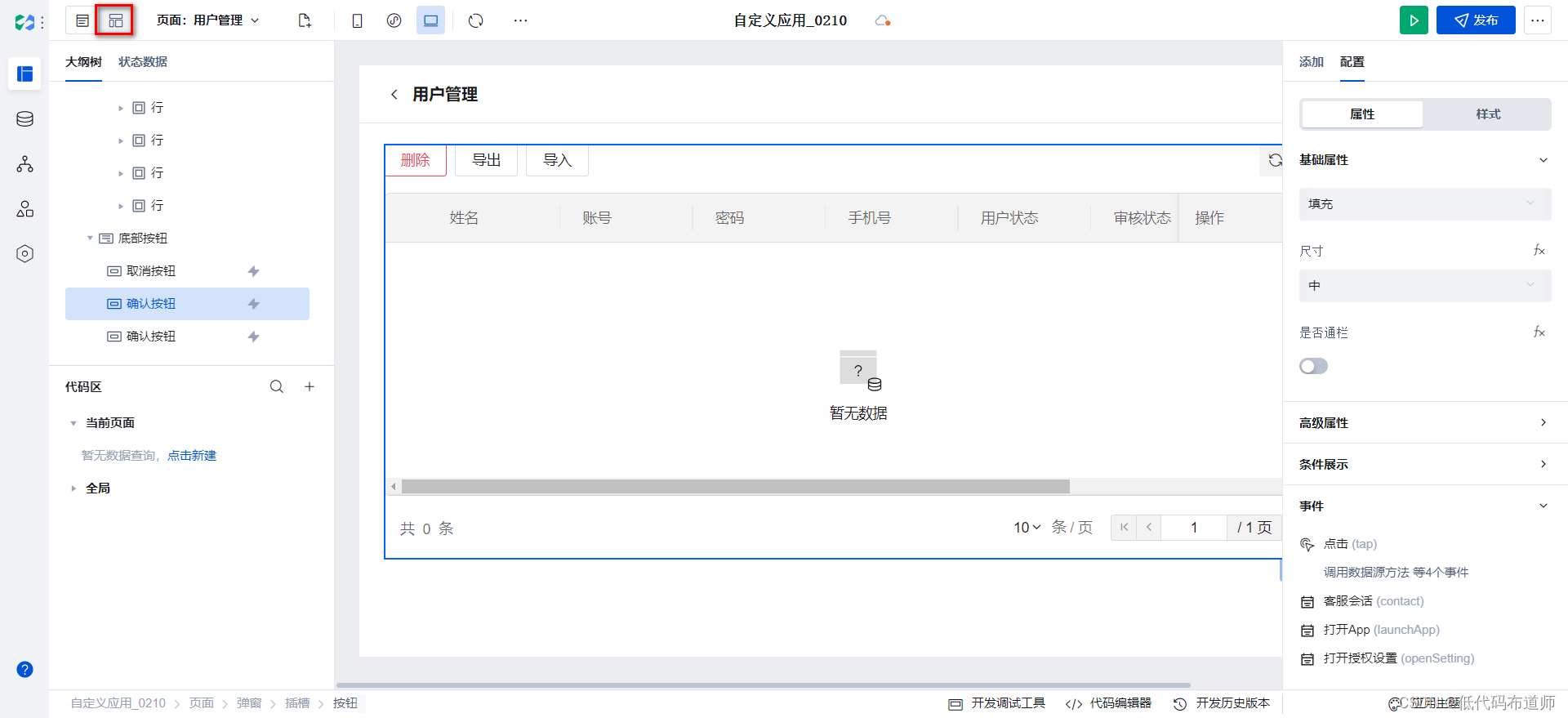
页面有了之后,需要方便用户操作,这里用布局进行搭建。点击左上角的切换布局图标

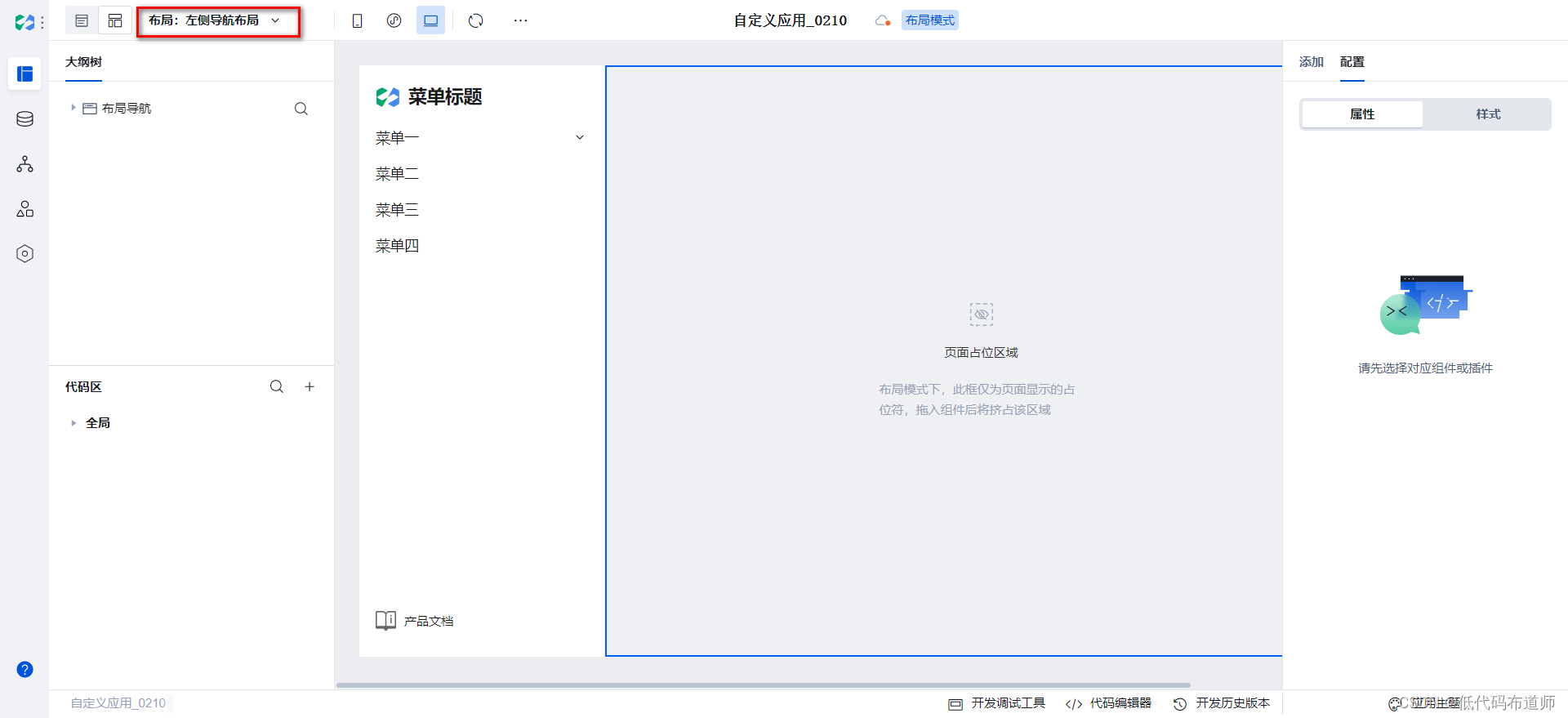
选择左侧导航布局

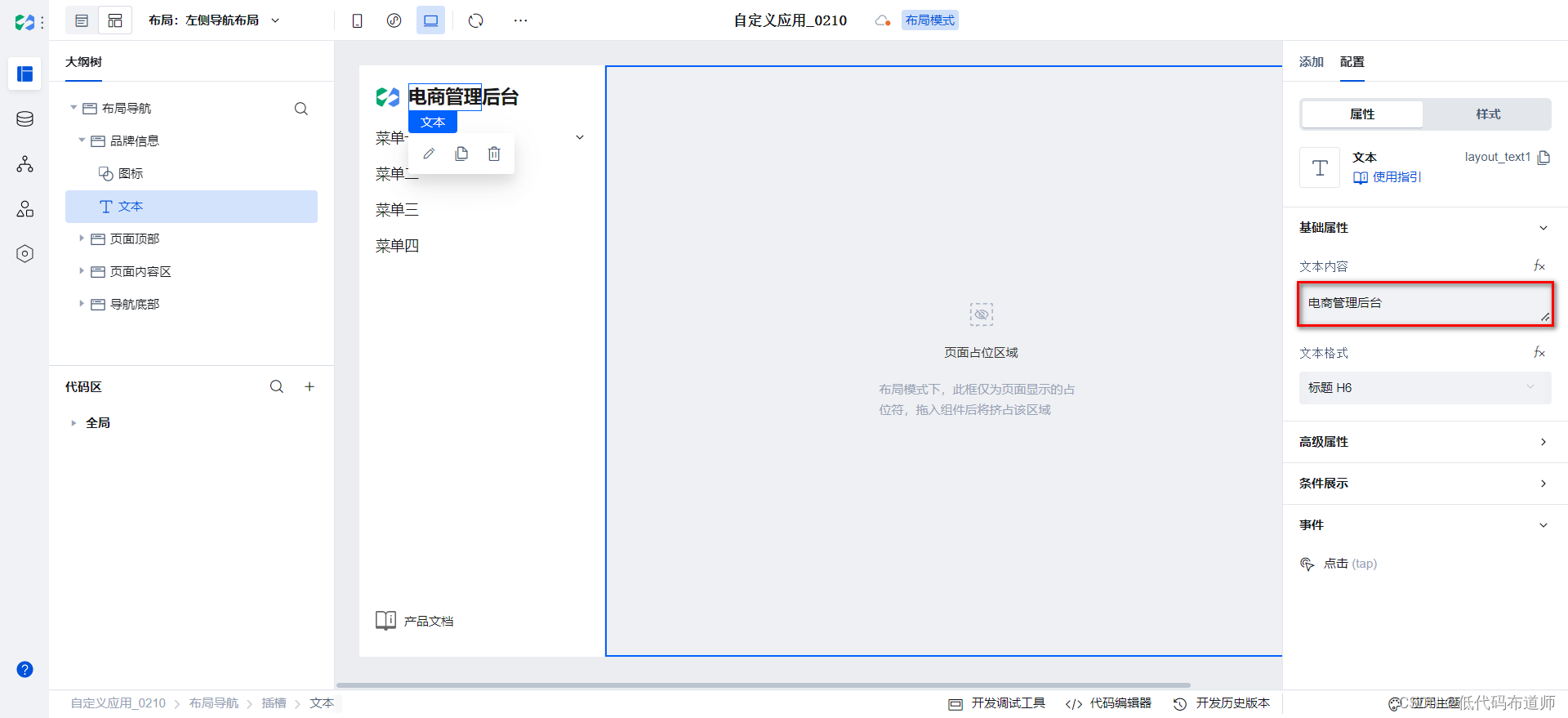
修改菜单标题为电商管理后台

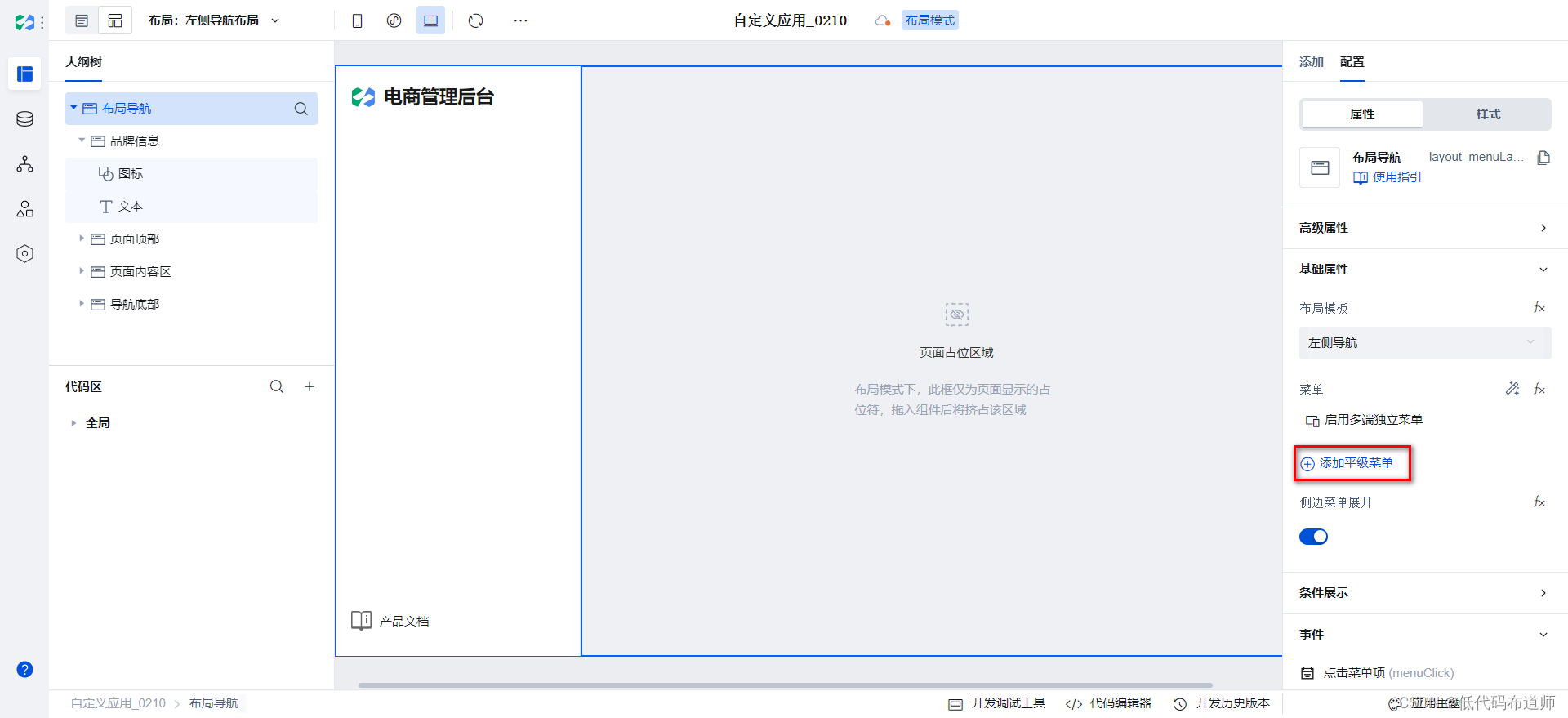
清空菜单,点击添加平级菜单

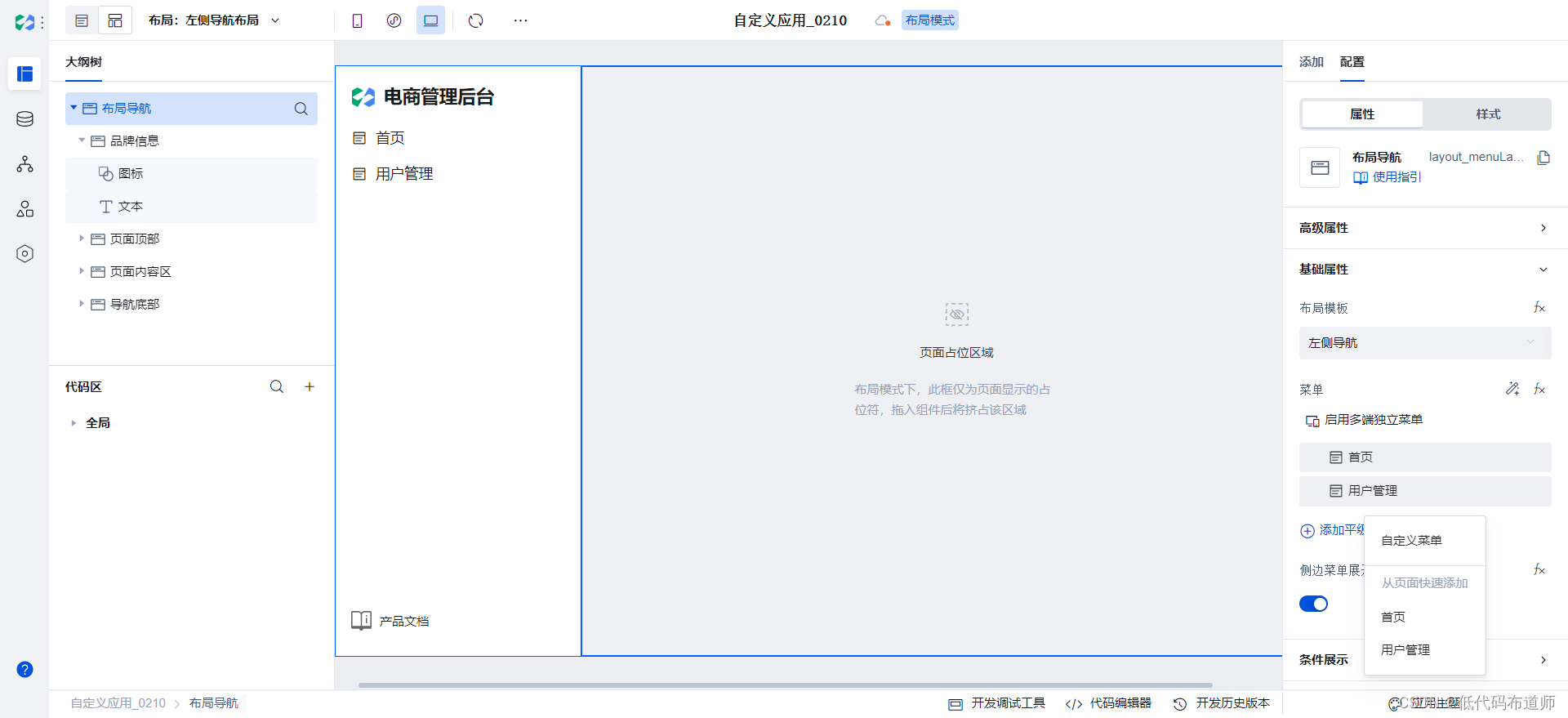
将两个页面都添加上

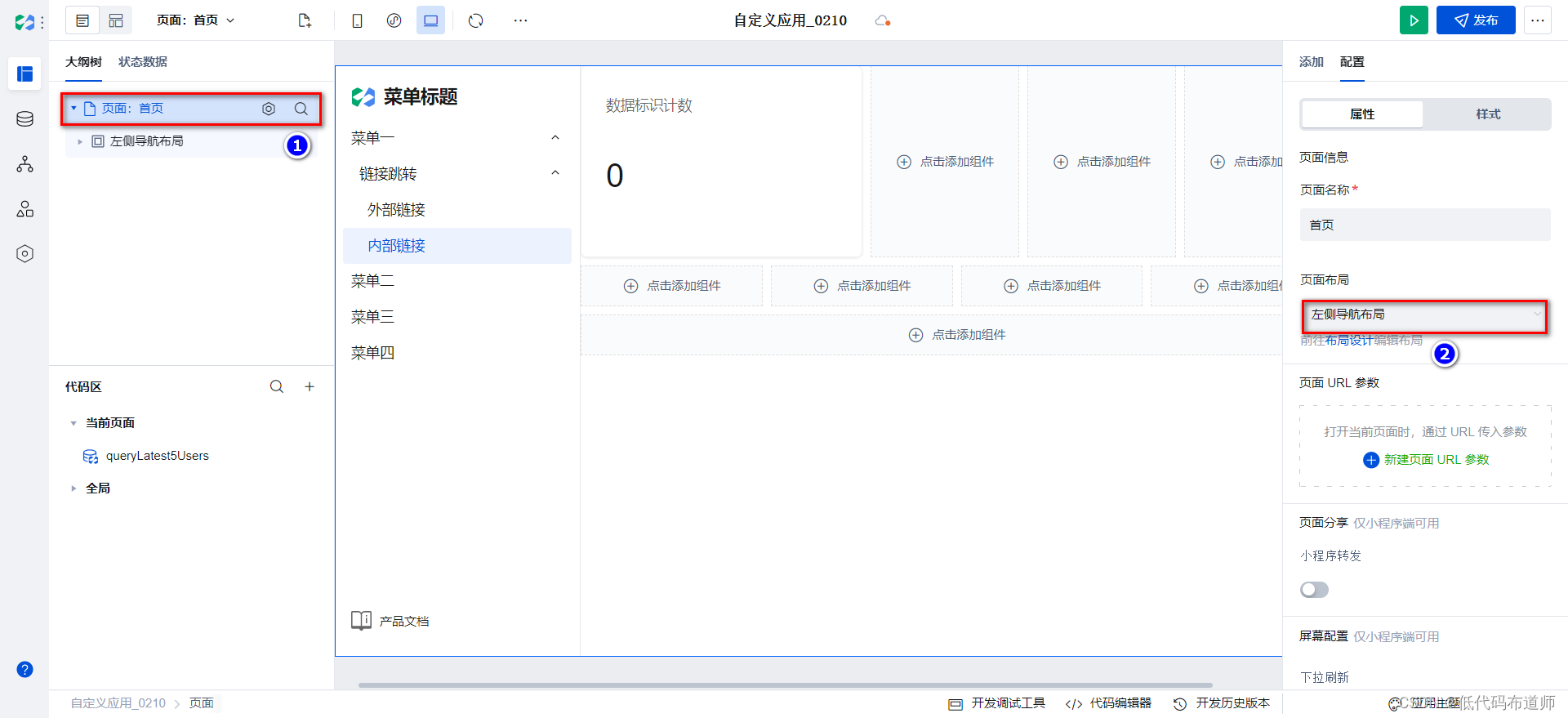
回到我们的页面视图,选中页面组件,在右侧的属性配置里选择我们的侧边栏导航布局

目前布局组件还有个BUG,设置之后不能及时的显示出来,我们需要再回到布局视图,设置一个其他布局触发一下
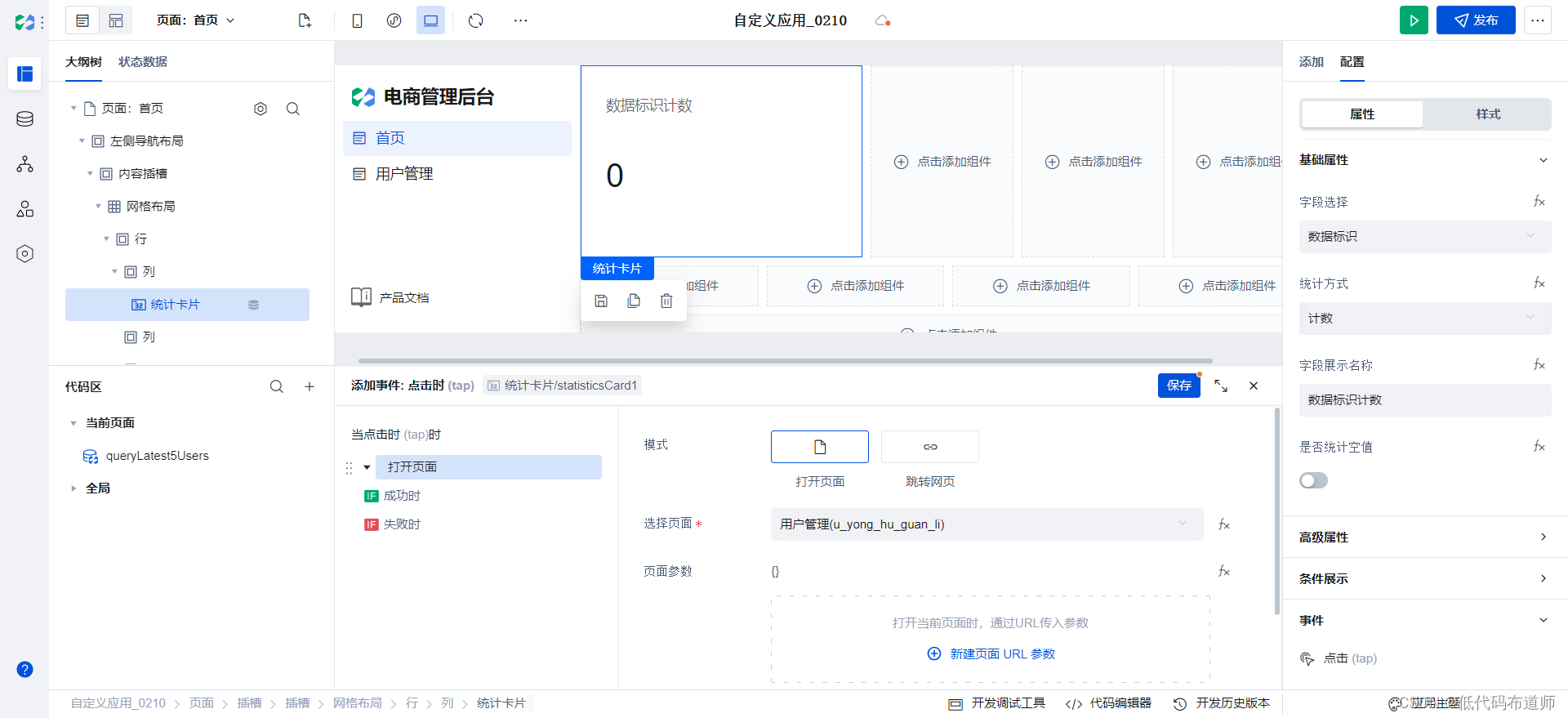
然后给统计卡片组件,设置点击事件,打开我们的用户管理页面就可以了

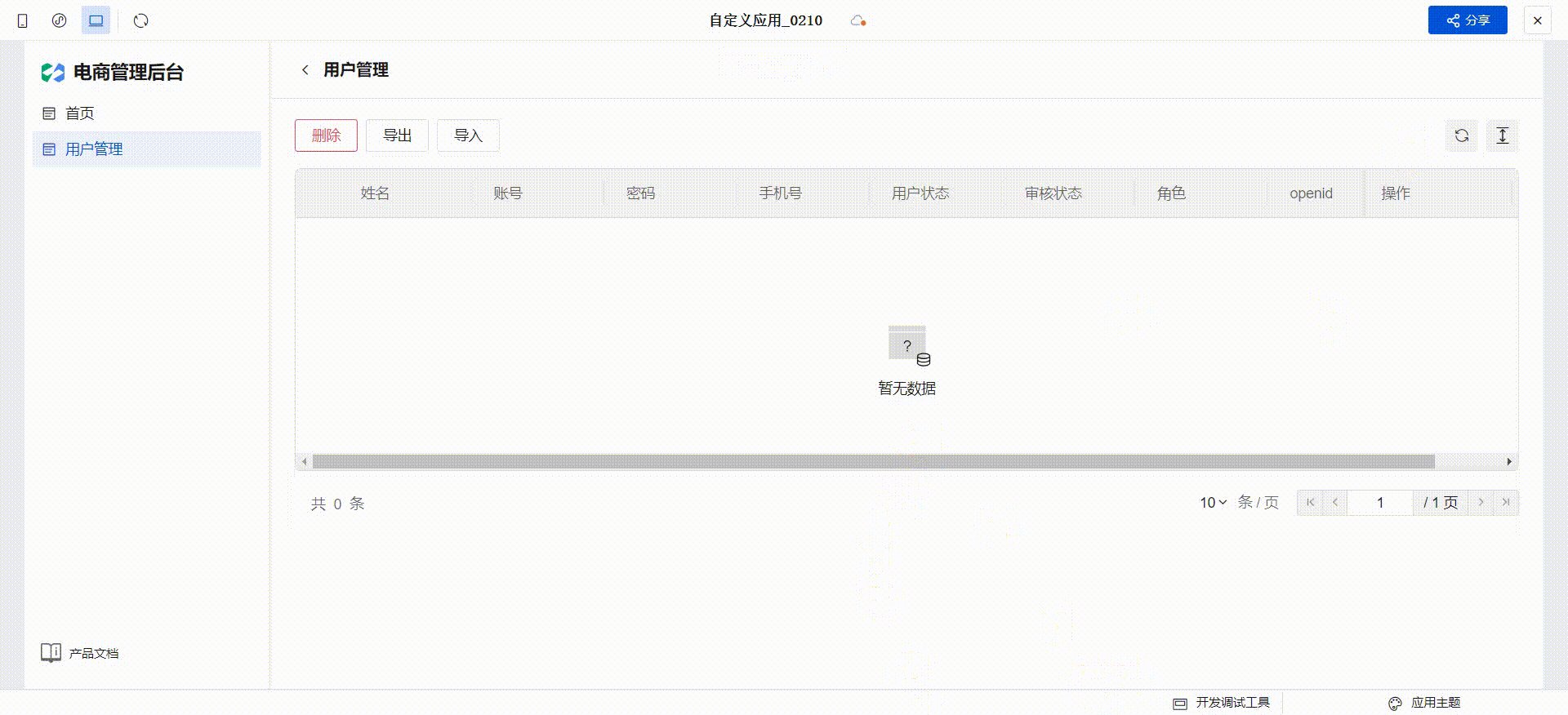
6 最终效果
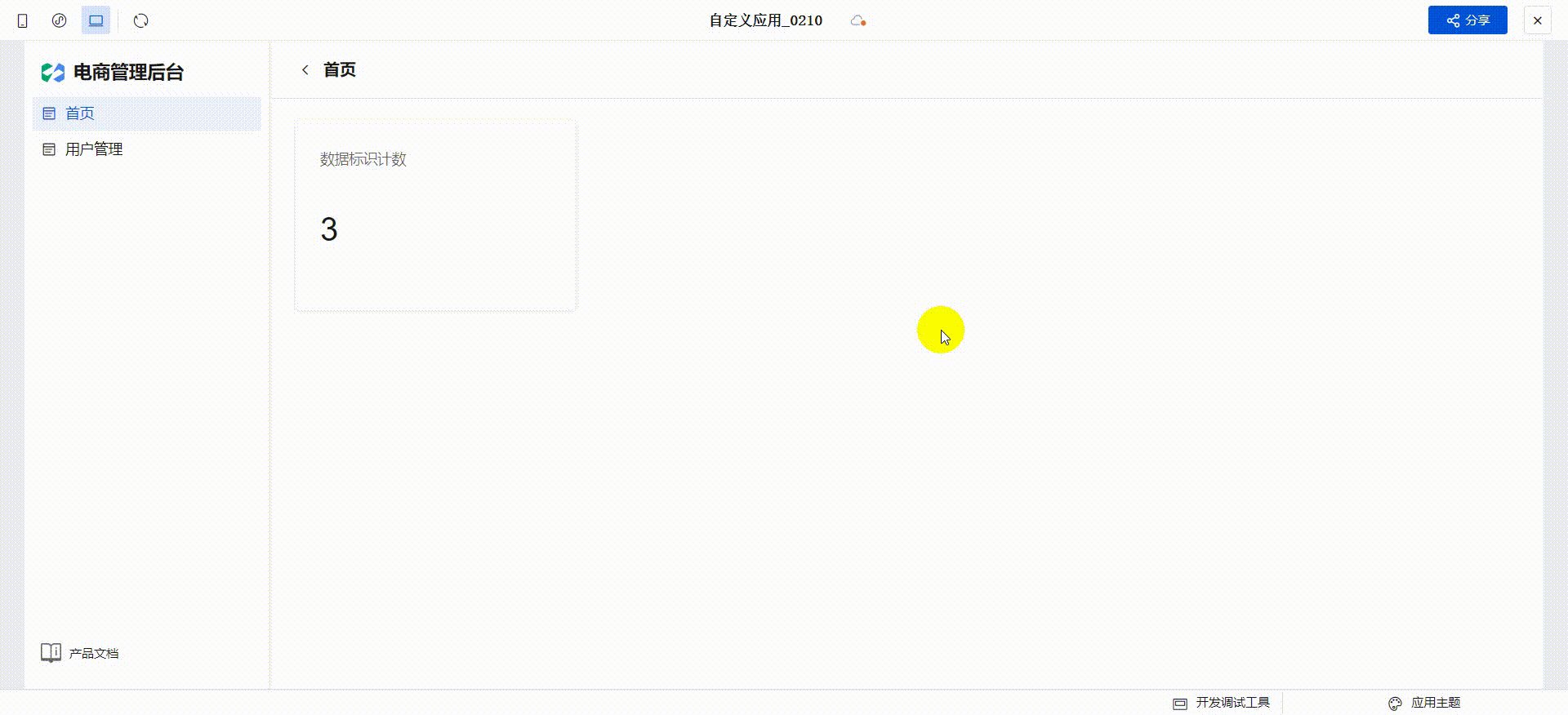
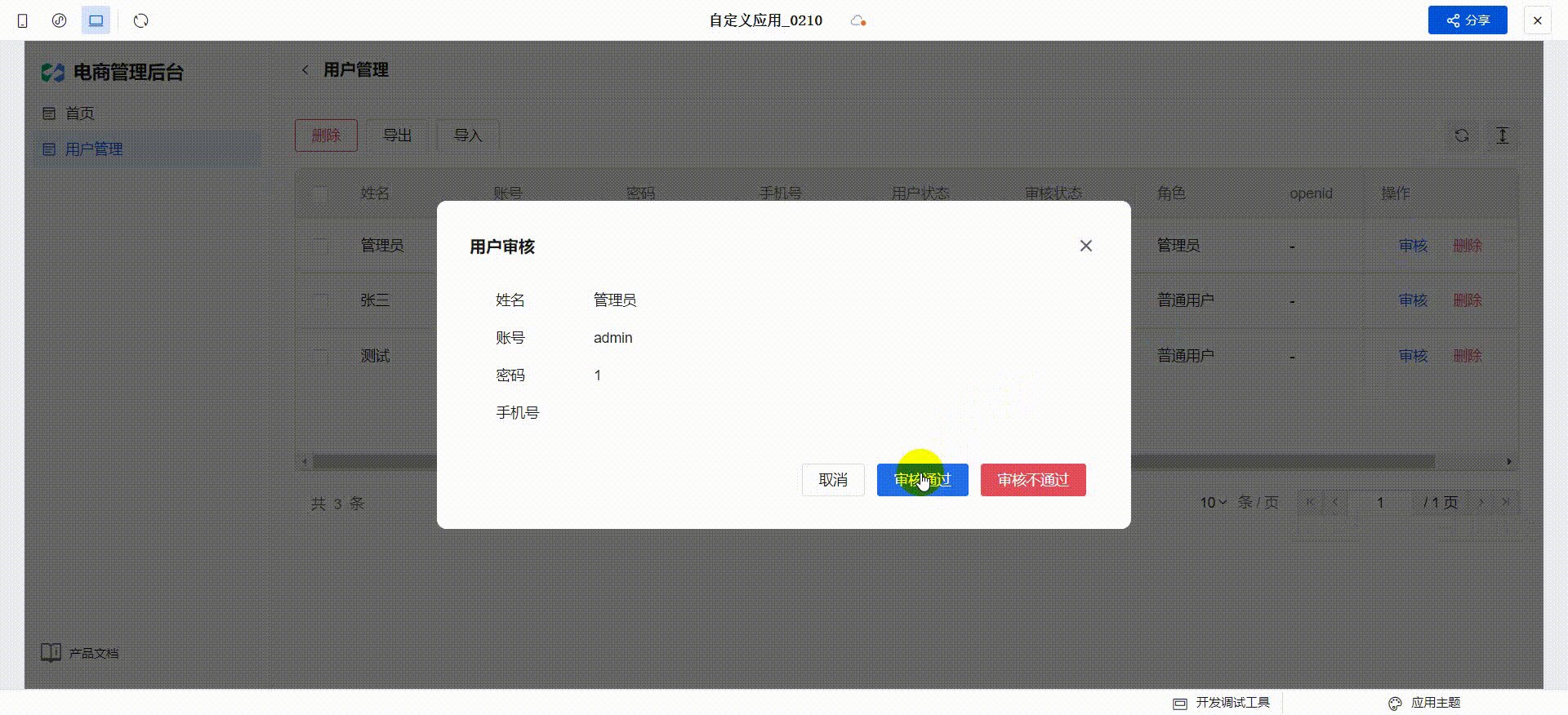
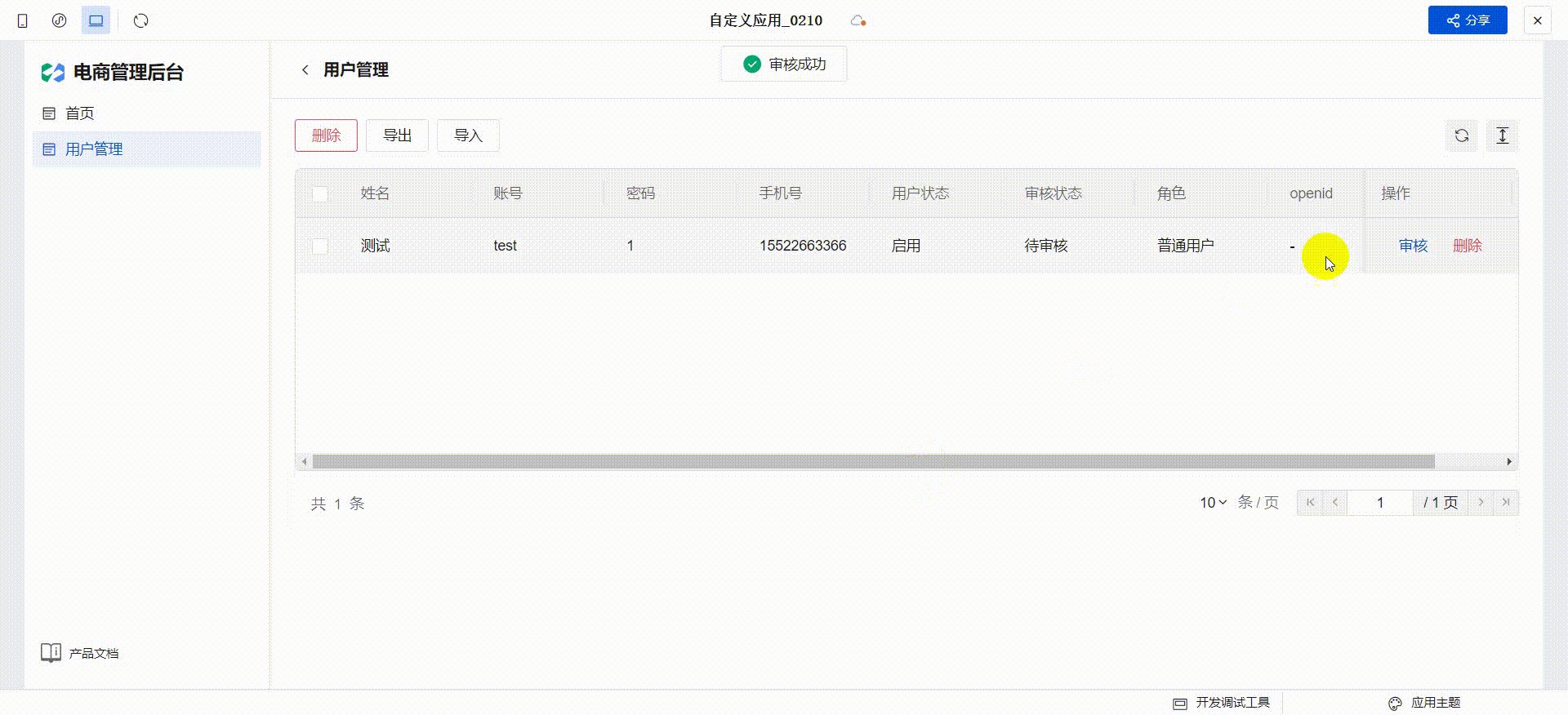
打开首页,点击待办数量,点击审核按钮,点击审核通过,完成整个业务流程的操作

总结
本篇我们带着大家搭建了一个管理页面,从首页待办的搭建到管理页面的审核功能。过程中涉及到属性配置、页面传参、数据更新等操作。低代码编程的颗粒度在组件这个层面,熟练掌握每个组件的具体用法,并且按照业务场景把组件串联起来,就可以搭建出想要的效果。


