热门标签
热门文章
- 1机房安全管理制度_机房安全管理规定
- 2P8711 [蓝桥杯 2020 省 B1] 整除序列--2024冲刺蓝桥杯省一
- 3queryWrapper手册及示例_querywrapper 包含
- 4react 使用 eslint 的三种代码检查方案总结,多了解点--让代码更完美...._no-underscore-dangle
- 538. 【农产品溯源项目前后端Demo】概述 + 环境准备_溯源demo
- 6Unity开发日记【第二天】——角色移动的实现_unity 角色移动
- 7毕设项目:电影院购票系统(JSP+java+springmvc+mysql+MyBatis)
- 8成功解决note: This error originates from a subprocess,and is likely not a problem with pip._note: this error originates from a subprocess, and
- 9过滤器没起作用的,即自定义filter处理了数据但不起效果的原因_filter不起作用
- 10AES-CMAC算法应用实例
当前位置: article > 正文
Vue3 网页版报错或警告集锦(一)_extraneous non-props attributes (class) were passe
作者:很楠不爱3 | 2024-02-16 05:22:39
赞
踩
extraneous non-props attributes (class) were passed to component but could n
Vue网页版报错或警告集锦
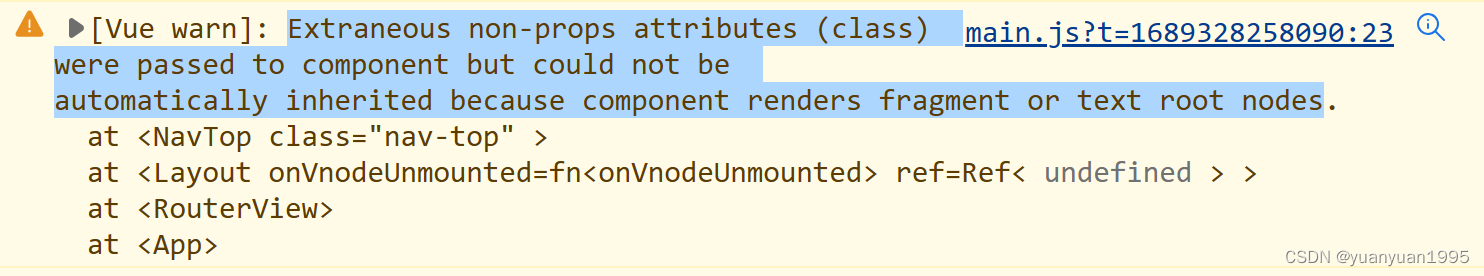
警告:Extraneous non-props attributes (class) were passed to component
Extraneous non-props attributes (class) were passed to component but could not be automatically inherited because component renders fragment or text root nodes
根因分析:可以参考这个[博客]。(https://blog.csdn.net/li_jia_h/article/details/123925787)其实就是传递了一个没用的class,所以产生了警告。
定位步骤
- 查看警告信息,找到自己认识的组件,我这个报错可以看到到了Layout层,这是我知道的组件。
 - 打开查看该文件,里面有NavTop组件的引用,nav-top这个类在Layout中没有找到使用的地方
- 打开查看该文件,里面有NavTop组件的引用,nav-top这个类在Layout中没有找到使用的地方
<navTop class="nav-top"></navTop>
- 1
- 去掉nav-top,警告消失。
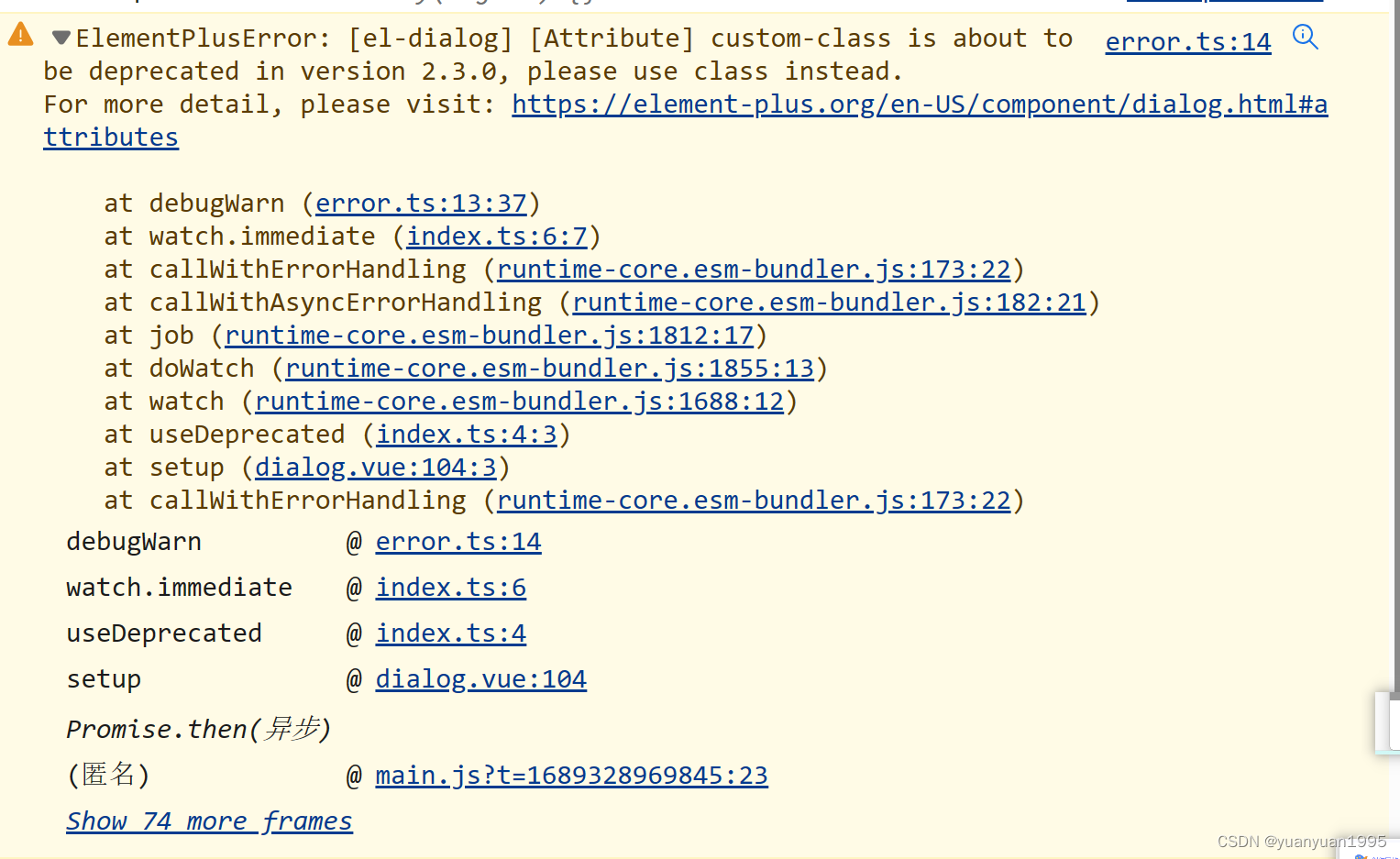
警告 custom-class is about to be deprecated in version 2.3.0, please use class instead.
error.ts:14 ElementPlusError: [el-dialog] [Attribute] custom-class is about to be deprecated in version 2.3.0, please use class instead.
根因分析
很明显,custom-class属性即将废弃。只要找到改掉就行。当然如果不介意的人也不用改。
定位步骤
- 报错信息不是很明确,难以通过报错直接找到位置,点进去看了,都不是引用的地方

- 先全局搜索一下
custom-class,发现只有一个地方用到了,把custom-class改成class。
<el-dialog v-model="kamiVisible" :center="true" width="360px" :close-on-click-modal="false" custom-class="dialog-mask" >
</el-dialog>
- 1
- 2
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/很楠不爱3/article/detail/91043?site
推荐阅读
相关标签


