- 1Linux删除文件夹命令
- 2python3之多线程(应用一)_python3 多线程
- 3【126】TensorFlow 使用皮尔逊相关系数找出和标签相关性最大的特征值_如何快速找到与标签强相关特征。
- 4水仙花数算法思维解析!!!_水仙花数菜单思维
- 5前后端接口通用规范
- 6LLM之RAG实战(十)| 如何构建一个RAG支持的聊天机器人,包括聊天、嵌入和重排序_手动搭建llm rag
- 7Linux网络编程--(3)TCP编程_linux网络编程tcp
- 8SpringBoot(雷丰阳)RestfulCRUD_springboot3 controller rest demo
- 9字节面试分享,请详细介绍为何Http Post发送两次请求
- 10强烈推荐!内网穿透工具——Sakura Frp
stable diffusion webui 文生图(txt2img)api接口调用(使用C#)_c# stable diffusion web ui
赞
踩
唠嗑
本次将跟读者讲一下如何通过C#请求sd webui api 【txt2img】接口,如果读者觉得文章有用,请给【点个赞】吧,有问题可以评论区提问。
实战
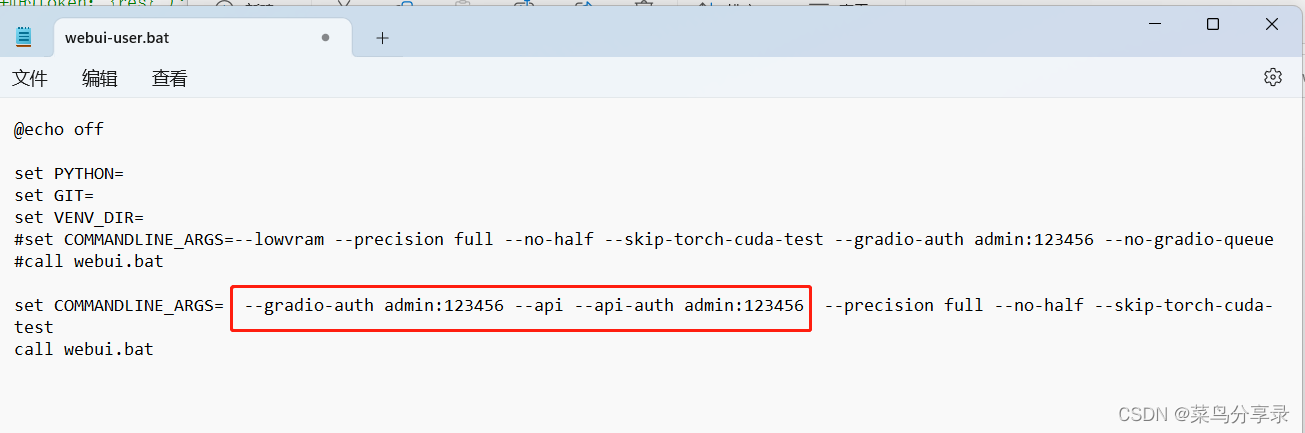
1.配置api启用参数
启动webui时,需加上【–api】 命令以保证api接口可以被调用。如果需要设置密码,可以通过【–api-auth 账号:密码】和【–gradio-auth 账号:密码】 的方式启用。如下图所示的方式,进行开启即可。
注:这里只设置–api-auth的密码是无效了,login接口,是用于ui页面登录的,原有代码是没有api-auth接口返回token的。(如果说错了,欢迎指正)

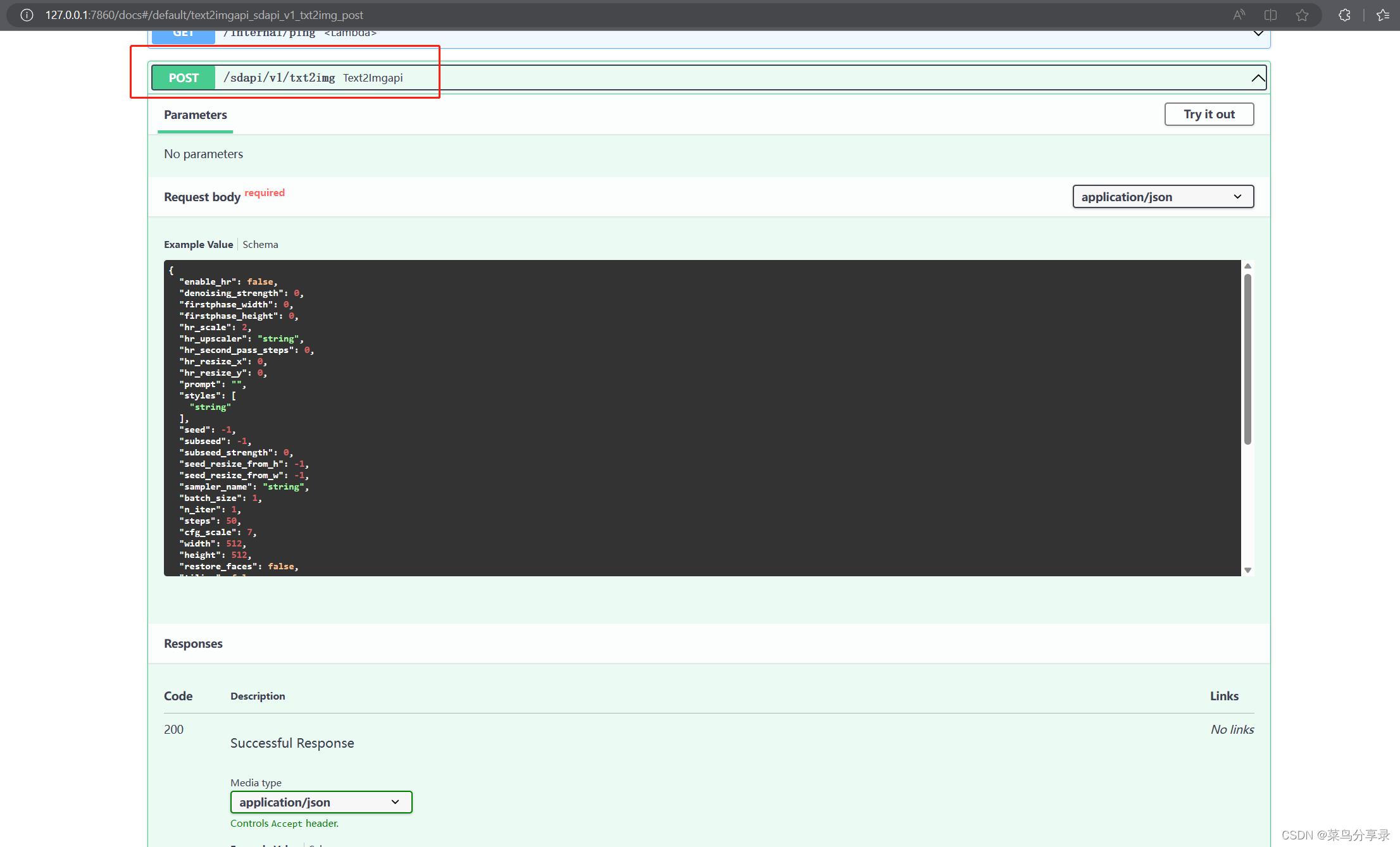
2.本地运行
访问http://127.0.0.1:7860/docs 可以看到swagger文档,但是有时候,会发现访问不到,且报了超时的错误。
原因是swagger界面有js文件是引用cdn的,如果科学上网就一定可以访问到,不科学上网,则有时可以有时不行!


3.代码实战
3.1请求/响应类
创建一个C#项目,这里我用控制台,也可以是webapi、mvc等都可以的。如下,创建两个dto类
/// <summary>
/// Txt2Img 文生图 请求实体类
/// </summary>
public partial class Text2ImgRequestDto
{
/// <summary>
/// 高度(不适用这个去设置,容易导致图片生成重复的内容,因sd的模型,一般都是基于512去训练的)
/// </summary>
public long? height { get; set; } = 512;
/// <summary>
/// 宽度(不适用这个去设置,容易导致图片生成重复的内容,因sd的模型,一般都是基于512去训练的)
/// </summary>
public long? width { get; set; } = 512;
/// <summary>
/// 反向提示词
/// </summary>
public string? negative_prompt { get; set; }
/// <summary>
/// 正向提示词
/// </summary>
public string prompt { get; set; }
/// <summary>
/// 面部修复(画人像的时候可以考虑使用)
/// </summary>
public bool? restore_faces { get; set; } = false;
/// <summary>
/// 总批次数
/// </summary>
public long? n_iter { get; set; } = 1;
/// <summary>
/// 单批数量(每次生成的图片数量)
/// </summary>
public long? batch_size { get; set; } = 4;
/// <summary>
/// Sampler 采样方法,默认Euler
/// </summary>
public string sampler_index { get; set; } = "Euler a";
/// <summary>
/// 随机种子数,默认为-1
/// </summary>
public long? seed { get; set; } = -1;
/// <summary>
/// 生成步数,默认20
/// </summary>
public long? steps { get; set; } = 20;
/// <summary>
/// 平铺
/// </summary>
public bool? tiling { get; set; } = false;
/// <summary>
/// 设置模型(不设置会自动有默认的模型)
/// </summary>
//public Dictionary<string, object> override_settings { get; set; } = new Dictionary<string, object>() { { "sd_model_checkpoint", "deliberate_v2.ckpt" } };
/ <summary>
/ Hr Resize X
/ </summary>
//public long? hr_resize_x { get; set; }
/ <summary>
/ Hr Resize Y
/ </summary>
//public long? hr_resize_y { get; set; }
/ <summary>
/ 放大倍数
/ </summary>
//public string hr_upscaler { get; set; }
/// <summary>
/// 关键词相关性
/// </summary>
public double? cfg_scale { get; set; } = 7;
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
/// <summary>
/// 文生图 响应体类
/// </summary>
public class Text2ImgResponseDto
{
/// <summary>
/// 生成的图片数组
/// </summary>
public List<string> images = new List<string>();
/// <summary>
/// request请求中的body
/// </summary>
public Text2ImgRequestDto parameters = new Text2ImgRequestDto();
/// <summary>
/// 返回的图片数组生成参数信息
/// </summary>
public string? info { get; set; }
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
3.2请求sd api接口
1、在控制台程序中,需要安装【RestSharp】和【Newtonsoft.Json】nuget包,一个用于做api请求,另一个用于json的序列化。

2、添加以下代码到你的项目中,直接运行即可,请求的是本地运行的接口,如下的【http://127.0.0.1:7860/sdapi/v1/txt2img】,需要替换为读者自己的路径。
3、设置请求头:如果读者本地设置了api接口访问需要登录,则需要在header中添加【Authorization】,并设置token。
4、设置请求体:需要创建一个【Text2ImgRequestDto】对象,并且【prompt(提示词)】属性值需要进行赋值,以保证sd接口的正常调用。
using ConsoleApp1;
using Newtonsoft.Json;
using RestSharp;
using System.Threading.Channels;
//使用restclient进行请求
var client = new RestClient("http://127.0.0.1:7860/sdapi/v1/txt2img");
var request = new RestRequest();
//添加i请求头
request.AddHeader("Content-Type", "application/json");
//request.AddHeader("Authorization", "Basic xxxxxx"); //如果启动时加了--api-auth,则需要加上token,否则会返回
request.AddHeader("Accept", "*/*");
request.AddHeader("Connection", "keep-alive");
//构造请求体内容,param中的参数,可以看【Text2ImgRequestDto】中的解析
var param = new Text2ImgRequestDto();
param.prompt = "a hat cat";//提示词
request.AddParameter("application/json", param, ParameterType.RequestBody);
RestResponse response = client.Post(request);
var result = JsonConvert.DeserializeObject<Text2ImgResponseDto>(response.Content);
Console.WriteLine("执行完!");
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
5、执行请求:执行RestClient的Post方法进行请求。
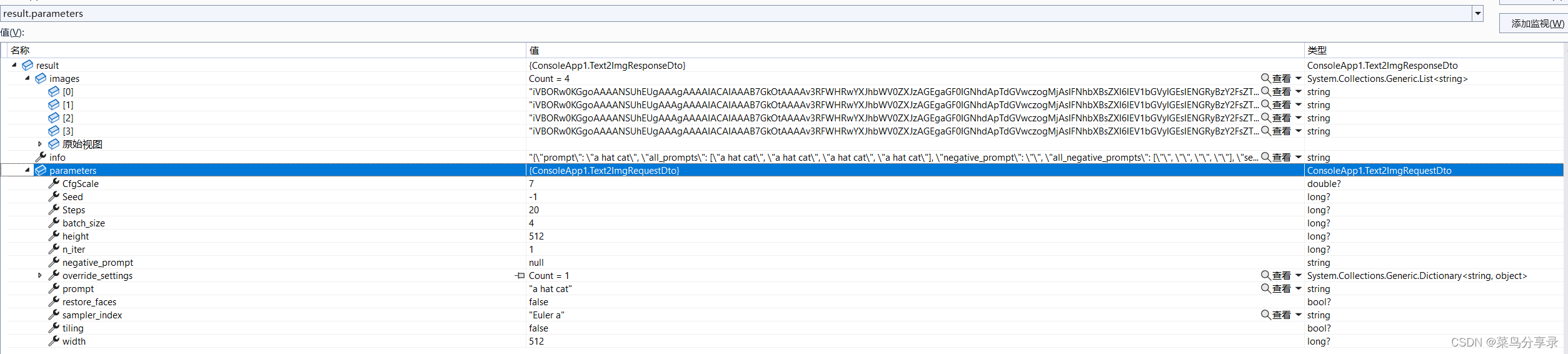
6、json序列化:使用【Newtonsoft.Json】的【JsonConvert.DeserializeObject】将请求结果转为实体类,如下图:
(1)images:是接口返回给我们的base64图片数组,因【Text2ImgRequestDto】设置了默认生成【4张图】,所以这里的数组长度为【4】。
(2)parameters:request请求中的body。
(3)info:返回的图片数组生成参数信息

3.4效果图
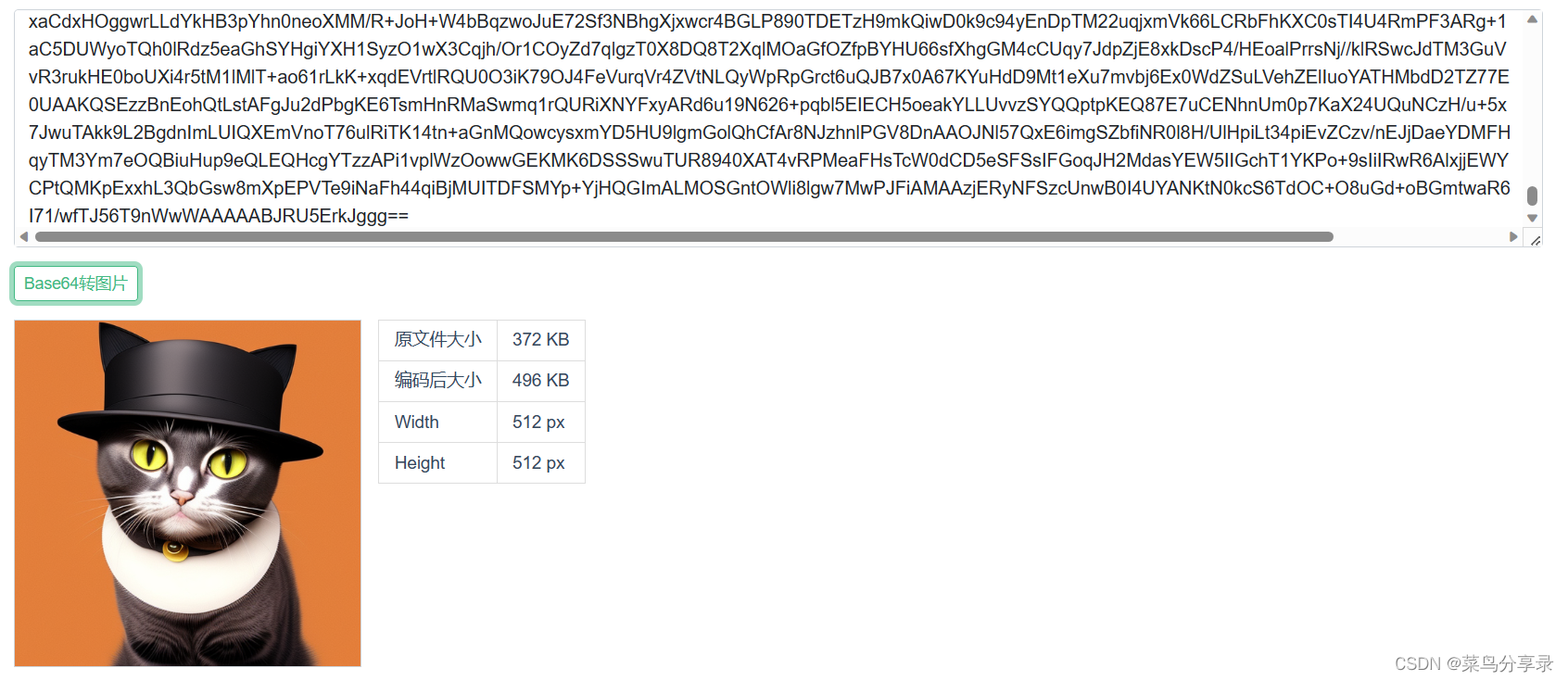
复制images数组其中一张图片的base64值,在网上找一个base64转图片的在线工具,粘贴后,可以看到生成的图片如下,这表示我们成功通过接口请求了sd webui api接口。

Request failed with status code Unauthorized
如果调用接口时,报了“Request failed with status code Unauthorized”错误,这个时候,需要看看是不是加了"–api-auth"参数?如果是的话,则需要请求token后,加到请求token中才可以。可以参考我的这篇文章的方式去请求token。

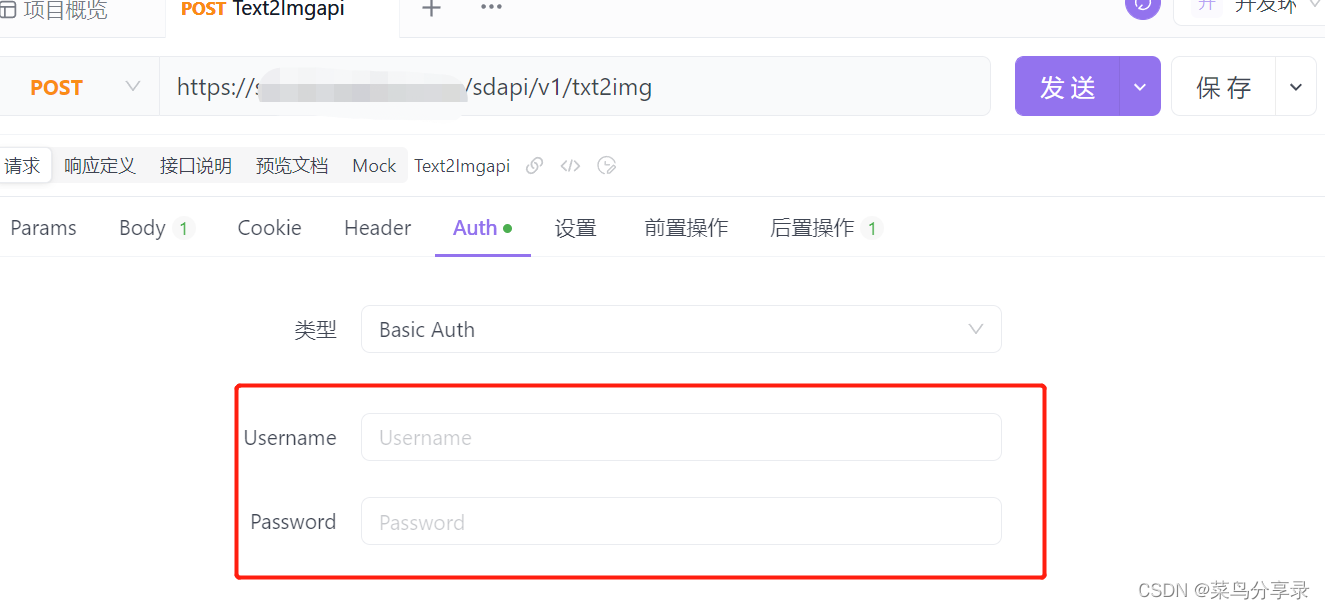
如果还是会报权限的异常,可以用以下的方式,传递账密进行调用