热门标签
热门文章
- 1Opencv怎么使用呢?opencv使用完整教程分享_opencv怎么用
- 2YOLOv5源码逐行超详细注释与解读(7)——网络结构(2)common.py_yolov7缺少common.py
- 3Python环境下一种基于改进小波变换的信号时频分析方法
- 4Linux命令之 systemctl 指令_liunx systemctl 命令
- 5Unity之UGUI的学习(一):Canvas和EventSystem(画布和事件系统)_unity canvas event
- 6Docker中部署flink集群的两种方式
- 7Flutter和Rust如何优雅的交互_flutter rust
- 8高级语言期末2011级A卷(软件学院)
- 9PostgreSQL 15版本新特性一览_postgresql15
- 10ConnectionRefusedError: [Errno 111] Connection refused问题解决_kombu.exceptions.operationalerror: [errno 111] con
当前位置: article > 正文
AXURE教程:散点图_axhub.0.2.0.js
作者:我家小花儿 | 2024-02-18 08:40:49
赞
踩
axhub.0.2.0.js
上一期教会大家如何用axure做堆叠柱状图,本文将教大家如何用AXURE做散点图
效果如下:

原型预览及下载地址:
https://axhub.im/pro/1882d0a30c3301c9
一、功能介绍
-
所有图表不需要联外网,数据也不是写死的,只需在中继器或表格中填写数据即可自动生成图表,操作简单。
-
大小、颜色、样式、交互可以自由变换。
-
鼠标移入时能显示具体数据。
二、制作方法
(1)先做出堆叠柱形图原件,具体制作方法参考我上一篇文章—— Axure教程:堆叠柱状图
(2)制作散点,用椭圆形画出你喜欢的圆点。
(3)圆点定位,我们的目的是将原点定位到柱形上方的正中间,如下图所示

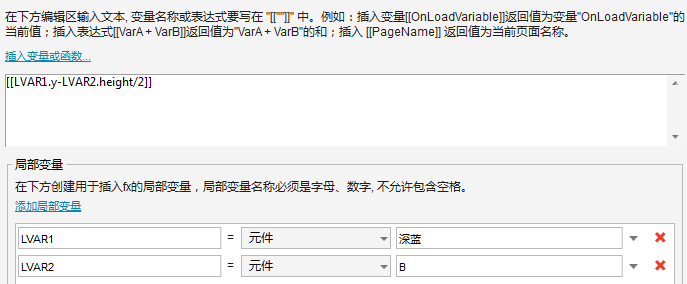
那么到底要怎么做呢?横坐标我们手动移到矩形的正中间即可,但是纵坐标柱形是会变化的,这要通过计算,移动原点,这样就可以确定了园点的位置了。

(4)影藏掉矩形
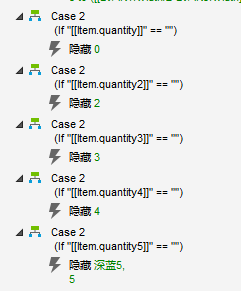
(5)如果中继器内的数据为空,隐藏该原点

最后,制作完成后,以后使用方便,仅需简单填写中继器的内容,即可拥有完美的效果,谢谢阅读。
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/我家小花儿/article/detail/106654?site
推荐阅读
相关标签


