- 1codemirror6 制作markdown编辑器(源码模式)_codemirror markdown
- 2Python彩色图像卷积特征提取——边缘提取_python图像边缘提取
- 3Gap Statistic算法详解
- 4数据可视化分析大屏全屏系统地图应用之福建福州地图_福建可视化大屏
- 5grpc java helloworld 简单demo实现_grpc 没有hellojava类
- 6postgresql 日志参数相关配置解析_log_destination
- 7本地部署github上的stable diffuion,轻松玩转ai绘画(新手小白也能懂)_github ai绘画
- 8SQLServer无法打开用户默认数据库 登录失败错误4064的解决方法_sqlserver 4064
- 9TimeGPT:时间序列预测模型实例
- 10保存mongodb数据时出现_class字段,应该如何去掉
axure元件库 文件上传_手把手教你打造一套属于产品经理自己的元件库
赞
踩

之前有篇文章聊完了如何打造一套属于自己的原型图设计规范,今天咱们来聊聊如何打造一套属于自己的元件库。
毕竟,每个追求效率的PM,总会拥有一个专属自己的Axure元件库,并不断打磨优化。
今天就教大家一步一步创建属于自己的Axure元件库。
硬件环境:MacOs 10.15
版本:Axure PR 8.0
PM、UI、UE同学都会使用到一款原型图神器,就是Axure。现在主流使用的基本上是Axure PR 8.0版本和9.0版本。
具体使用哪个版本,主要看team成员都用什么。
想要快速的做出原型图,Axure真的是一款神器,只要需求提得明确。一名逻辑清晰,经验丰富的产品很快就能搭建出一套还不错的原型图来。
如果是前期为了跑逻辑,或者直接展示给自己team人看的低保真图,制作流程非常简单。
当然,如果是高保真原型图的话,那就需要费一番功夫了。
大部分产品经理的使用Axure的时候,都喜欢装上一些常见元件库。
比如iphone-base-UI,常见的ios基础ui的icon很丰富,基本能满足ios版需求;
比如iphone-bodies,果6或果6 plus的外框就够用了,做APP原型图时候更逼真;
比如icons这个库, 常见icon都在里面,有需要的icon直接拖曳,方便;
比如小楼老师的库,很多常用的元件都已经做好了,比如轮播图,比如计算器,直接拖曳使用,非常的省时省力。
但随着工作时间越长,在同一类产品上打磨越久后,有些常用的部件可能就需要自己动手丰富了。
今天就带着大家一步一步搞定自己的元件库,让做原型图的效率变得更高。
第一步,打开Axure,新建文件,保存名称【这个随便起,自己开心就好】
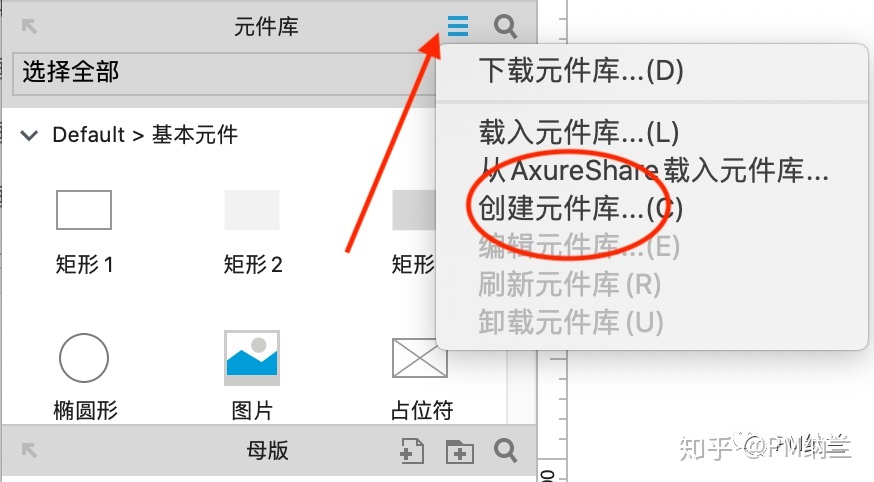
第二步,元件库-汉堡包-创建元件库,保存命名后会进入元件库页面

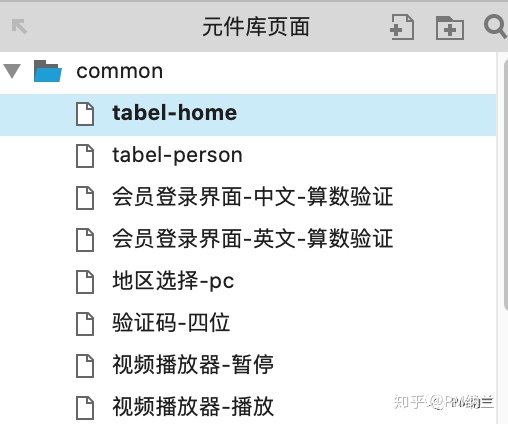
第三步,元件库页面区域右单击添加文件夹,并命名成自己想做组件库名称。比如想建table库,就把文件夹命名成table。
我这里演示就起了common。

第四步,添加新元件,在右边页面拖曳进入图片,不用刻意调整图片大小。双击图片,上传之前保存好的对应图片,等图片上传后后调整至合适大小。
PS-1:阿里巴巴下面icon库--iconfont是免费。很多PM、UI或者前端同学都会跑去下载自己喜欢的icon。可以自己调整色值和icon尺寸大小,格式有SVG、AI、PNG三种。自己习惯用什么颜色和尺寸就直接对对应的。
PS-2:Axure记得时不时就保存一下。
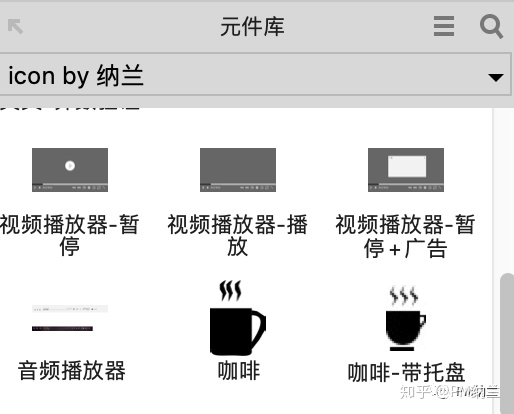
第五步,等所有元件都搞定之后,元件库-刷新元件库,之后咱们个人自制的元件库就刷新在元件库里了。
到了这一步,如果没有分享的欲望,个人专属元件库就算完成了。
上面是步骤,下面分享一些技巧。
技巧1. 整体打包iconfont,批量建立对应元件库,风格统一,主要是省事。
技巧2. 下载其他人分享的元件库,把需要元件直接修改成适合自己的。
技巧3. 巧用截图,懒得自己做,直接截图,截图完整干净最好。比如你就想要个播放器的元件库,既可以自己做个元件,还可以找个视频的播放器插件,或者去视频网站找个合适的视频图截取一下。
以上都是常见制作元件库的方法步骤,但有一个问题需要注意。
从icon网站下载的图标无法更改颜色,下载的icon是什么颜色,最后就是什么颜色。
所以如果想要做成我们想要的可以方便的修改颜色的产品经理使用的icon图标,还可以利用Axure来自己制作真·属于自己的icon元件库。
下面是简单的制作过程。
之前步骤一样,只是在作图时需要一点点方法和技巧。
这回用常见的咖啡icon来举个例子。
我们先看看市面上的咖啡icon是什么样子的,在iconfont中直接搜索咖啡。

基本都是一个小杯子,加上三条蒸汽的样式。
大部分产品经理虽然没有审美天赋,但我们擅长解析结构。
简单用矩形和圆形勾出杯子的样子。

之后用钢笔工具 把咖啡杯的把手勾勒出来。

用矩形示意为咖啡杯下面的小盘。

再用钢笔工具做出三条蒸汽,底部对齐,水平分布均匀。

之后把颜色调整成黑色,宽高调成合适尺寸,并将该图标移动至(0,0)点。

保存文件,为该icon命名,之后在元件库中刷新元件 ,就可以看到新的icon图标了。

产品经理并非设计师,icon图标是为了自己方便而制作的,所以力求简洁干净,能让人看到就知道是什么为主,不用也不要去追求什么设计美感,看着可以起到示意作用即可。
制作属于自己的元件库属于日积月累的事情, 遇到喜欢的icon,或者使用使用到元件,做过一次就保存下载,刷新到自己的元件库中,等着下次复用。
非常的方便!
今天的分享就到了,记得关注我!
如果觉得纳兰说得有点意思,点赞收藏关注一下呗!
PM纳兰
产品经理,专注互联网产品运营知识、软硬件测评推荐以及相关教程分享。


