热门标签
热门文章
- 1C++书籍推荐(小白变大牛最全书单)_c++网络编程的书
- 2Cpython源码分析01_使用Visual Studio2017来研究Cpython,debug和release两种模式下编译的Python中__sizeof__()不一样的地方
- 3Centos RADIUS虚拟机搭建_虚拟机可以做radius服务器吗
- 4linux maskrom模式,微雪电子RK3308主板CC启动模式介绍
- 5SQL select 语句_select 查表分行
- 6node.js项目实战_nodejs项目实战
- 7【python机器学习】——patsy的简介、安装、使用方法之详细攻略_patsy安装
- 8VBA-with语句_vba with语句
- 9Elasticsearch: 基于Text Embedding的文本相似性搜索_es embedding
- 10UGUI笔记—Canvas、Image_unity 怎么设置canvas 上的 render camera
当前位置: article > 正文
qt 设计界面,对graidLayout 布局问题_qt ui 给 gridlayout 添加元素占一行
作者:我家小花儿 | 2024-02-18 18:58:20
赞
踩
qt ui 给 gridlayout 添加元素占一行
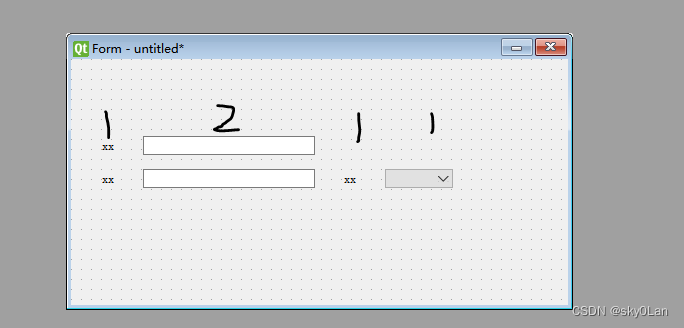
布局中每行的元素一样多的时候,需要调整某列整体的行宽。要对下面的界面采用 gridLayout 布局,每行列所占用列宽比列。

操作
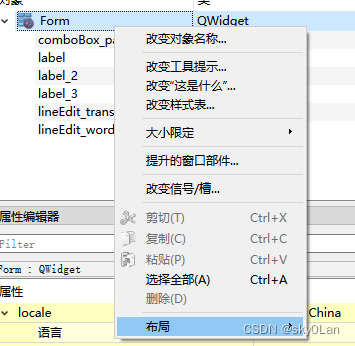
- 对窗体选择栅格布局

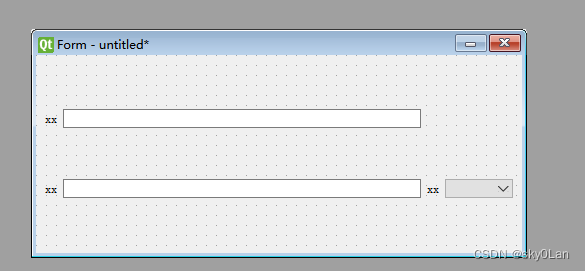
- 进行栅格布局后界面样式,会根据控件默认的扩展样式进行水平方向的伸缩

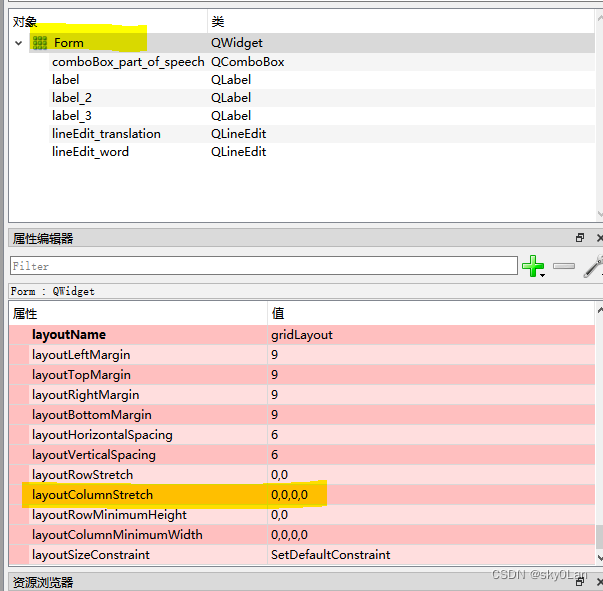
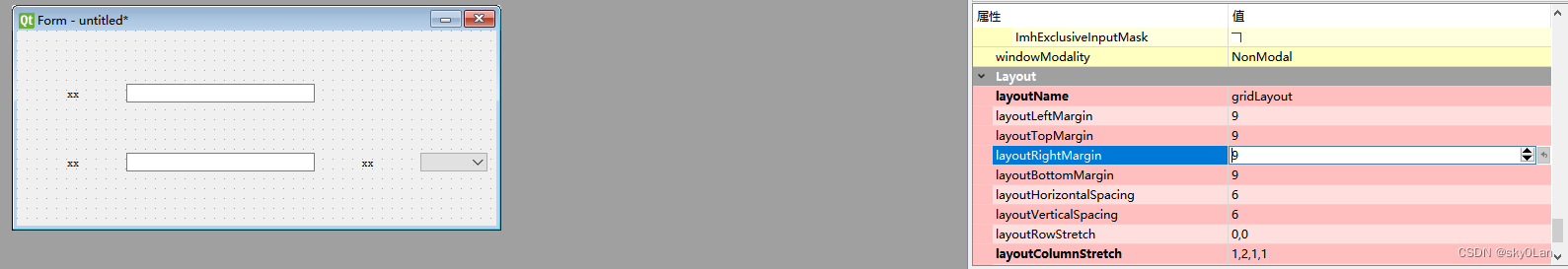
- 选择窗体,设置窗体的 layoutColumnStretch,窗体中有 4 列,因此为 0,0,0,0 ,需要使每列按照1:2:1:1 分配,只需要设置 layoutColumnStretch 为 1,2,1,1,栅格的列就会按照该比列分配,分配后,在对栅格中控件设置自身的伸缩情况即可

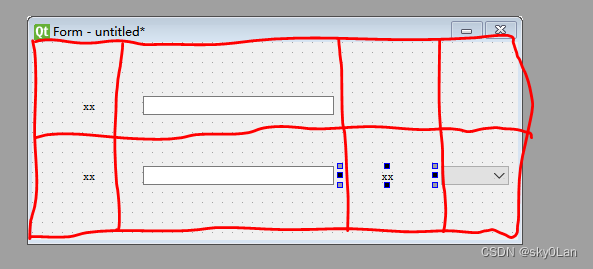
- 设置后效果

心得
对整体的框架进行调整需要去找控件的父控件去整体调整,去对单个控件调整很难调整到合适比列。
问题
不知道有什么方法能看到布局时候,布局的划分情况。如整个栅格布局的每个栅格划分情况标识(红线部分)

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/我家小花儿/article/detail/109897
推荐阅读
相关标签


