- 1LiveNVR监控流媒体Onvif/RTSP功能-服务接收RTSP推流RTSPServer可以转GB28181输出RTSP推流转GB28181_rtsp转国标gb28181
- 2onnxruntime-gpu报错问题_无法定位onnxruntime-gpu
- 3微信小程序-蓝牙功能
- 4做业务的程序猿如何提升技能?_程序员提升自己的业务知识
- 5记录flutter项目报错及解决办法_failed to get fis auth token
- 6AVSS2012
- 7python pip安装库—下载源更换(清华源、阿里源、中科大源、豆瓣源)_pip install 阿里源
- 8Extjs日期控件选择计算日期差值_fqrq
- 9MobaXterm登录密码重置问题_mobaxterm密码
- 10后台没做分页处理的情况下前端用JavaScript完成分页_没有后台支持怎么实现分页效果
JavaScript(JS)获取元素、改变元素的内容、修改属性_js获取元素修改属性值的方法
赞
踩
文档对象模型DOM
文档对象模型DOM是W3C组织推荐的处理可扩展标记语言的标准编程接口。
W3C已经定义了一系列的DOM接口,通过这些DOM接口可以改变网页的内容、结构和样式。
根据ID获取元素
使用getElementByld()方法可以获取带有ID的元素对象。
<body>
<div id="time">
2020.11.15
</div>
<script>
var timer = document.getElementById('time');
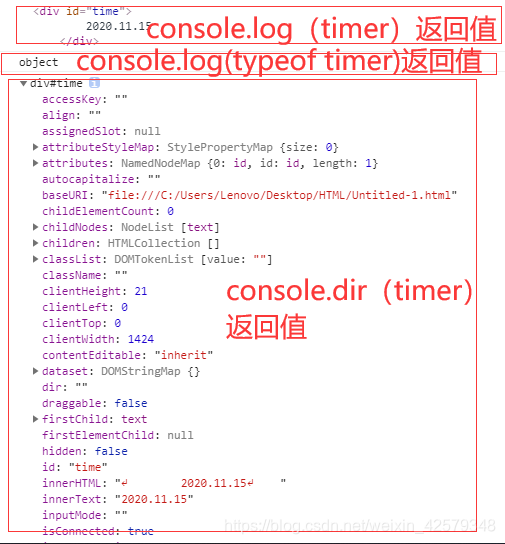
console.log(timer);
console.log(typeof timer);
console.dir(timer);
</script>
</body>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
文档页面从上往下加载,所以的 得现有标签,因此script写在标签 下面。
get获得element元素by通过驼峰命名法
参数id是大小写敏感的字符串
返回的是一个元素对象
console.log 可以打印返回的元素对象,更好的查看里面的属性和方法。

根据标签名获取元素
使用getElementsByTagName()方法可以返回带有指定标签名的对象的集合。
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
<script>
var lis = document.getElementsByTagName('li');
console.log(lis);
console.log(lis[0]);
for(var i=0;i<lis.length;i++){
console.log(lis[i]);
}
</script>
</body>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
返回一个对象的集合,可以返回其中某一个,也可以遍历得到全部。
如果页面中只有一个<li>,返回的还是一个伪数组,如果页面中没有这个标签,返回的是空的伪数组。
可以定父元素来获取标签名
<body> <ul> <li>111</li> <li>222</li> <li>333</li> </ul> <ol> <li>1111111111</li> <li>2222222222</li> <li>3333333333</li> </ol> <script> var ol = document.getElementsByTagName('ol'); console.log(ol[0].getElementsByTagName('li')); </script> </body>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
HTML5新增获取元素的方式
- getElementsByClassName根据类名获得某些元素集合。
<body> <div class='box'> 盒子1 </div> <div class='box'> 盒子2 </div> <div id='nav'> <ul> <li>首页</li> <li>产品</li> </ul> </div> <script> vars boxs = document.getElementsByClassName('box'); console.log(boxs); </script> </body>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
-
document.querySelector(‘选择器’)根据指定选择器返回第一个元素对象。切记里面的选择器需要加符号。
例如:
var firstBox = document.querySelector('.box');选择类元素,或者var nav = document.querySelector('#nav')选择ID元素。 -
document.quarySelectorAll(‘选择器’)根据指定元素返回所有元素对象。 切记里面的选择器需要加符号。
获取body和html元素
获取body 元素
var bodyEle = document.body;
console.log(bodyEle);
- 1
- 2
获取html元素
var htmlEle = document.ducomentElement;
console.log(htmlEle);
- 1
- 2
事件基础
JavaScript使我们有能力创建页面,而事件是可以被JavaScript侦测到的行为。网页中的每个元素都可以产生某些可以触发JavaScript的事件。
事件由三部分组成,分别为事件源、事件类型和事件处理程序。也称为事件三要素。
事件源:事件被触发的对象。
var btn =document.getElementById('btn');
事件类型:如何触发,比如鼠标经过还是鼠标点击。
事件处理程序:通过一个函数赋值的方式完成。
<button id="btn">
按钮
</button>
<script>
var btn = document.getElementById('btn');
btn.onclick = function(){
alert('你点击了按钮');
}
</script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
点击按钮,则会弹出“你点击了按钮”的提示框。
执行事件的步骤:
1. 获取事件源
2. 注册事件(绑定事件)
3. 添加事件处理程序
- 1
- 2
- 3
操作元素
JavaScript的DOM操作可以改变网页内容、结构和样式,我们可以利用DOM操作元素来改变元素里面的内容、属性等。
改变元素的内容
element.innerText从起始位置到终止位置的内容,但它去除html标签,同时空格和换行也会去掉
element.innerHTML起始位置到终止位置的全部内容,包括html标签,同时保留空格和换行。
innerText不识别HTML标签,innerHTML识别HTML标签。这两个属性是可读写的。
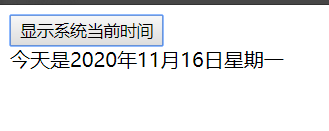
<body> <button> 显示系统当前时间 </button> <div> 某个时间 </div> <script> var btn = document.querySelector('button'); var div = document.querySelector('div'); btn.onclick = function(){ div.innerText = getDate(); } function getDate(){ var date = new Date(); var year = date.getFullYear(); var month = date.getMonth()+1; var dates = date.getDate(); var arr = ['星期日','星期一','星期二','星期三','星期四','星期五','星期六']; var day = date.getDay(); return '今天是'+year+'年'+month+'月'+dates+'日'+arr[day]; } </script> </body>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25

运行后,显示某个时间,当点击显示系统当前时间即可显示进当前的日期及星期。

修改元素的属性
<body> <button id="ldh"> 刘德华 </button> <button id="zxy"> 张学友 </button> <img src="images/ldh.jpg" alt="" title="刘德华"> <script> //获取元素属性 var ldh = document.getElementById('ldh'); var zxy = document.getElementById('zxy'); var img = document.querySelector('img'); //注册事件 处理程序 zxy.onclick =function(){ img.src = 'images/zxy.jpg'; img.title ='张学友'; } ldh.onclick = function(){ img.src = 'images/ldh.jpg'; img.title = '刘德华'; } </script> </body>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
运行程序出现两个按钮"刘德华","张学友"和一张刘德华的图片,点击张学友,图片变成张学友的图片,鼠标放上面显示张学友,点击刘德华,图片变成刘德华的图片,鼠标放上面显示刘德华。
修改表单属性
<body>
<button>
按钮
</button>
<input type="text" value="输入内容">
<script>
var btn = document.querySelector('button');
var input = document.querySelector('input');
btn.onclick = function(){
input.value = '被点击了';
this.disabled = true;
}
</script>
</body>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14

程序运行后,显示按钮和输入内容的文本框,点击按钮后,按钮会变成无法再次点击的样式,文本框里面内容会进行更改。

修改样式属性
element.style修改行内式操作,element.className修改类名样式属性
<head> <style> div { width:200px; height:200px; background-color:pink; } </style> </head> <body> <div> </div> <script> var div = document.quertSelector('div'); div.onclick = function(){ this.style.backgroundColor = 'purple'; this.style.width='300px'; } </script> </body>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
程序运行后,出现一个宽高均为200像素的粉红色盒子,点击盒子,变成宽300像素高200像素的紫色盒子。JS修改style样式操作,产生的是行内样式。
使用className更改样式属性
<head> <style> div { width:100px; height:100px; background-color:pink; } .change { width:200px; height:200px; background-color:purple; } </style> </head> <body> <div> 文本 </div> <script> vet test =document.querySelector('div'); test.onclick = function(){ //将当前元素的类名改为change this.className = 'change'; } </script> </body>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27



