热门标签
热门文章
- 1System.InvalidCastException:“无法将类型为“Microsoft.Office.Interop.Excel.ApplicationClass”的 COM 对象强制转换为接口类
- 2HTC vive pro & unity开发者软件/SDK版本注意事项_htc vive unity配置
- 3php毕业设计 基于php+mysql的在线购物商城毕业设计开题报告功能参考_php mysql navicat hbuilder购买系统开题报告
- 4UE蓝图 函数调用(CallFunction)节点和源码
- 5【毕业设计】基于微信小程序体育场地预约系统(源码+LW+部署+讲解)_基于微信小程序体育馆预约系统
- 6mysql 安装问题:由于找不到MSVCP120.dll,无法继续执行代码.重新安装程序可能会解决此问题。_mysql找不到msvcp120
- 7sdkmanager工具安装
- 8redis持久化失败问题(MISCONF Redis is configured to save RDB snapshots, but ......)问题解决
- 9计算机系统:EEPROM详解
- 10虚拟机Ubuntu18.04为Jetson AGX Xavier使用jetpack4.4刷机_agx orin装jetpack4。4
当前位置: article > 正文
react18+Ts+V6最新实战项目来袭!_react18+ts 通用后台管理系统解决方案落地实战
作者:我家小花儿 | 2024-02-25 05:23:34
赞
踩
react18+ts 通用后台管理系统解决方案落地实战
前言
看过我上一篇文章的应该知道最近在写一个后台管理系统,大概的技术栈是react18+ts+v6+antd。
运用到的更多技术的看我下面的详细介绍,此项目是由B站千锋教育kerwin老师的产品,接口用的也是他们的。
但是本项目与kerwin老师写的版本和技术都不同,只是基于接口与功能来实现。
大家看看项目源码就一目了然了,如果完全不知道该如何下手建议可以去B站看看原版视频哦。
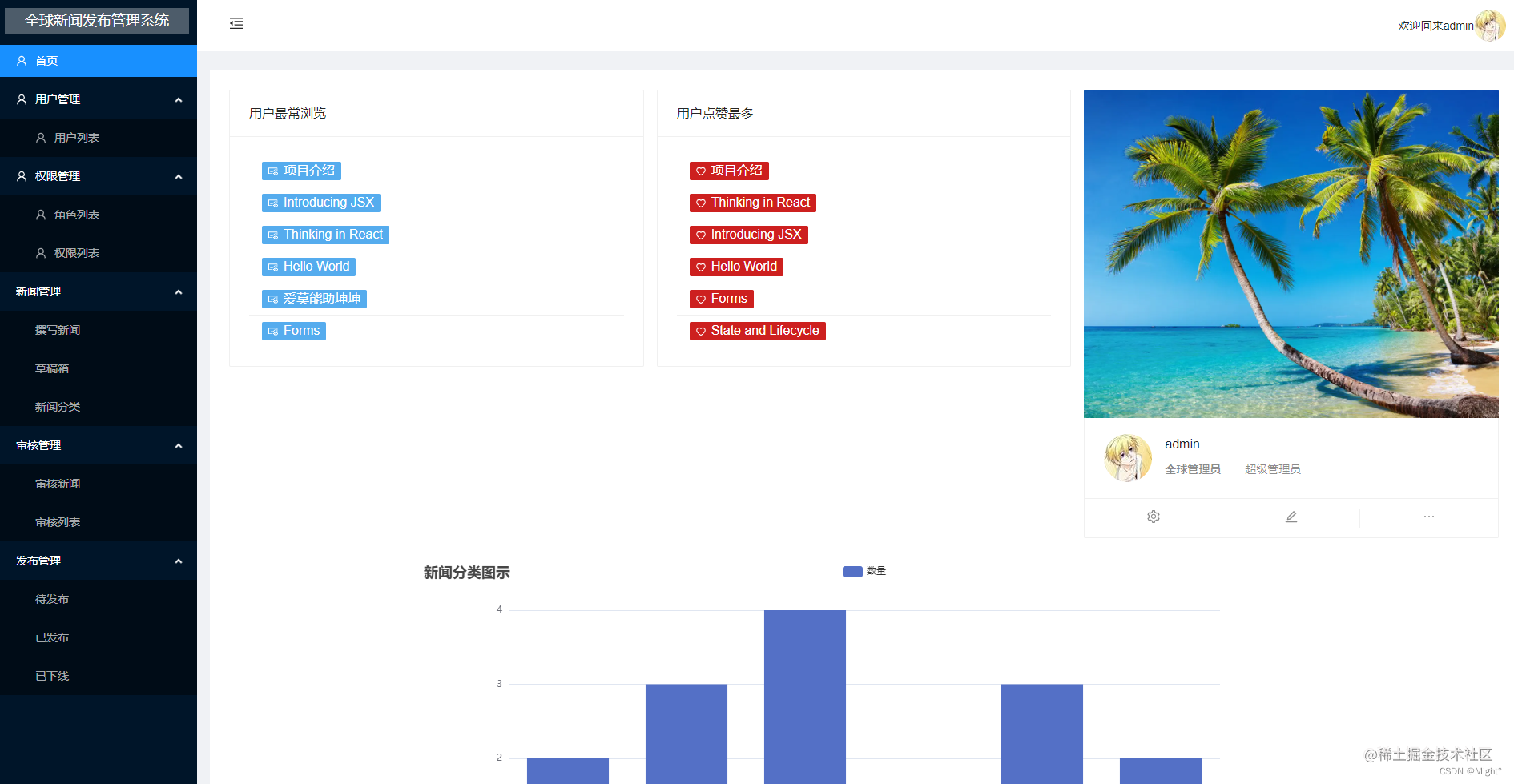
项目展示


码云项目地址:码云项目地址
觉得不错的话,帮忙点个star!万分感谢!
具体效果下载项目后浏览
技术分布
- react18
- typescript
- react-router-dom v6 --路由
- react-particles – 粒子效果
- react-redux redux --状态管理
- redux-persist --redux状态持久化
- redux-thunk --处理redux异步
- antd – 组件库
- axios --网络请求封装
- draft-js – 富文本编辑器
- echarts --可视化图表
- immutable – 状态储存优化
- nprogress – 页头加载进度效果
- styled-components – css in js
- moment --时间处理工具库
项目运行
项目需要配合本地服务器json-server来使用
db.json 在项目的public文件夹内!
下载json-server
npm install -g json-serve
注意下面指令运行的路径!当前db.json目录下运行!
json-server --watch .\db.json --port 5000
下载运行项目
git clone 项目地址
yarn
yarn start
学习收获
学习此项目你将收获
- react 熟练使用hook useImperativeHandle,useMemo等使用场景
- react-router v6 动态生成路由 路由懒加载
- redux 状态持久化与状态储存优化结合使用
- 辅助库的使用 粒子效果,可视化图表,富文本编辑器,页头动态加载等
- 了解并掌握后台管理开发流程及权限管理设置与实现
- react和ts 的项目综合使用等…
注意事项
当我们需要通过接口执行删除操作来调试的时候,会删除本地的json数据,这时候的正确做法是: 先打开db.json然后再通过接口发送,确认删除成功后回到db.json 执行撤销操作ctrl+z 数据就不会丢失了。
另外需要注意的是把db.json移出来,不要和项目放一起,因为更新或者删除操作改变了文件内容会引起webpack重新打包导致项目重新运行!!!
End
觉得不错的话,帮忙给项目点个star!万分感谢!

声明:本文内容由网友自发贡献,转载请注明出处:【wpsshop】
推荐阅读
相关标签


