热门标签
热门文章
- 1在Linux系统上安装Wine方法教程_linuxxiezaiwine教程
- 2linux文件移出目录命令_linux下如何删除整个文件夹及目录命令
- 3Spring Boot集成Kafka详解_spring boot 集成kafaka
- 4MATLAB中安装YALMIP及CPLEX详细步骤_yalmip安装
- 5OpenCV-Python Tutorials - 4.9.4. 轮廓:更多函数_opencv-python-tutorials#4.9.4. 轮廓
- 6SOPC之NiosⅡ系统(三)_niosii 串口
- 7python实例:利用jieba库,分析统计金庸名著《倚天屠龙记》中人物名出现次数并排序...
- 8.NET8杀疯了!微软:比.NET7超级快更快!
- 9训练ChatGPT的必备资源:语料、模型和代码库完全指南_如何训练chartgpt 体制内写材料
- 10图文解读:推荐算法架构——精排!
当前位置: article > 正文
Nuxt3打包部署到nginx服务器_服务器部署nuxt3nginx
作者:我家小花儿 | 2024-03-04 06:17:45
赞
踩
服务器部署nuxt3nginx
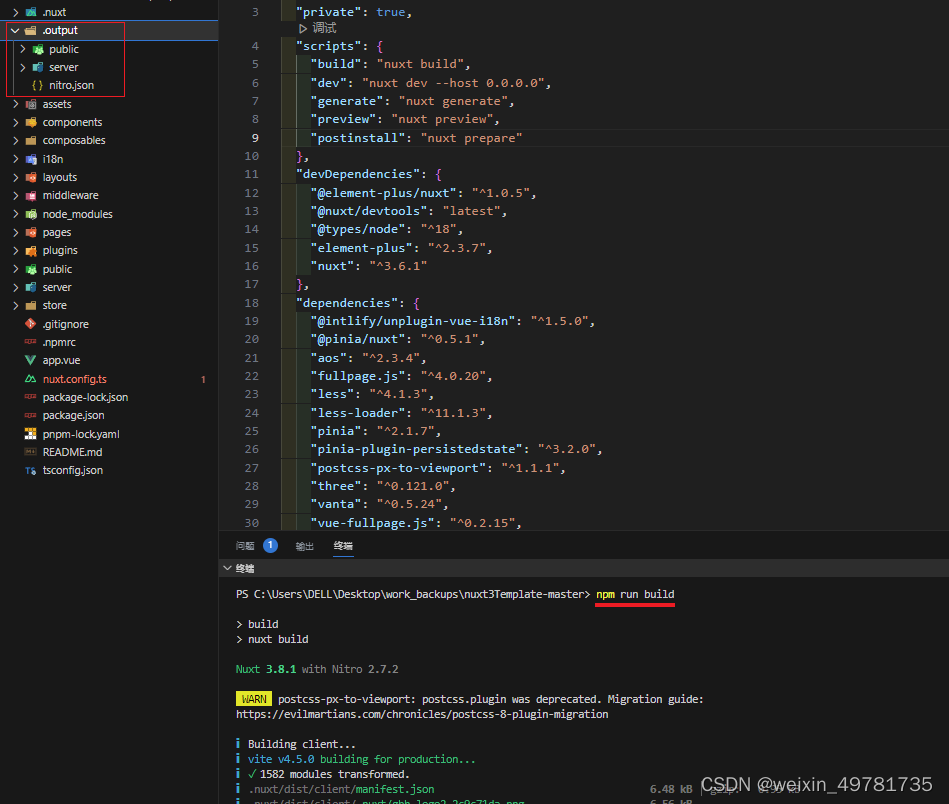
1.运行npm run build命令进行项目打包,生成.output文件

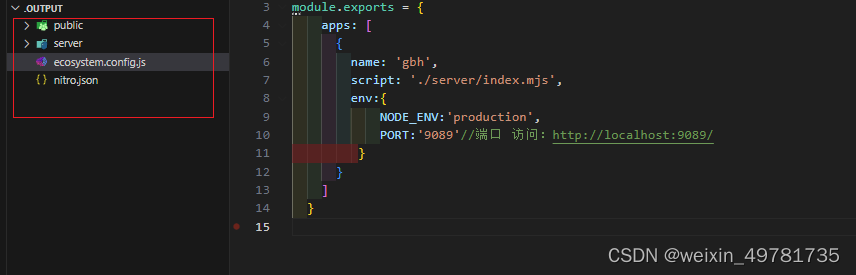
2. 在output文件里新建ecosystem.config.js文件,配置如下
// ecosystem.config.js
// 运行生产环境
module.exports = {
apps: [
{
name: 'gbh',
script: './server/index.mjs',
env:{
NODE_ENV:'production',
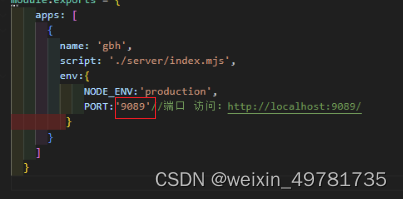
PORT:'9089'//端口 访问:http://localhost:9089/
}
}
]
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
3. 将.output文件下的四个文件拷贝到nginx服务器文件夹下

4. nginx服务器主机安装node
先查看下node和npm 的版本号,看下是否安装成功 node -v npm -v
接下来安装pm2
npm i pm2 -g
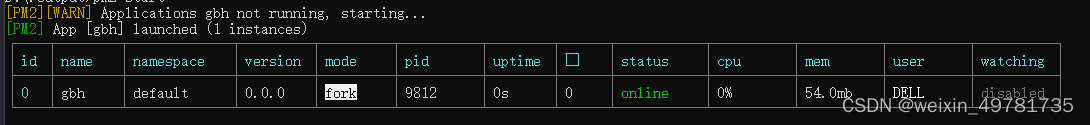
5. 在nginx服务器文件夹地址栏输入cmd 弹出小黑窗,输入pm2 start ecosystem.config.js 启动服务

6. 修改nginx的代理端口为
7. 访问重新配置端口下的域名就可以了
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/我家小花儿/article/detail/186688?site
推荐阅读
相关标签


