热门标签
热门文章
- 1Appium自动化测试框架_appium获取页面token
- 2HarmonyOS应用开发:页面间转场动画_鸿蒙开发, 页面转场
- 3解决华为交换机S5700无法解除ip/Mac绑定的问题
- 4gtm900常用指令集_睿比洋短信指令
- 5在VMWare的Ubuntu虚拟机中设置共享文件夹(复制的虚拟机设置共享文件夹)_电脑 虚拟机 ubuntu上复制 共享文件夹
- 6C++ graphics.h 贪吃蛇_c++windows.graphics.h怎样使用
- 7HarmonyOS应用开发学习笔记 应用上下文Context 获取文件夹路径_鸿蒙获取内部存储路径
- 8IBM展示非冯·诺依曼架构AI芯片NorthPole_非冯架构
- 9鸿蒙实战开发-全局UI方法的功能_鸿蒙 全局方法
- 10vue+element 中表单提交el-form+上传组件el-upload_vben form 表单组件 图片上传
当前位置: article > 正文
ECharts常用图表 折线图_echarts折线图
作者:我家小花儿 | 2024-03-08 02:41:24
赞
踩
echarts折线图
1.图表2 折线图
1.1.折线图的实现步骤
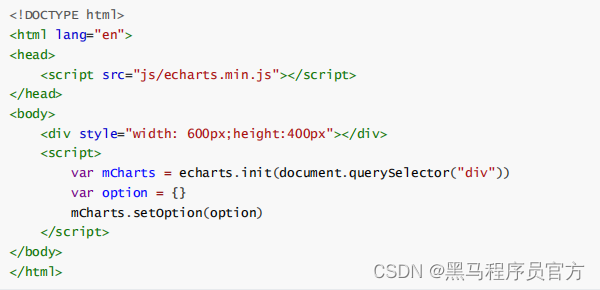
步骤1 ECharts 最基本的代码结构

此时 option 是一个空空如也的对象
- 步骤2 准备 x 轴的数据
var xDataArr = [ '1 月 ' , '2 月 ' , '3 月 ' , '4 月 ' , '5 月 ' , '6 月 ' , '7 月 ' , '8 月 ' , '9 月 ' , '10 月 ' , '11 月 ' , '12 月 ' ]
- 步骤3 准备 y 轴的数据
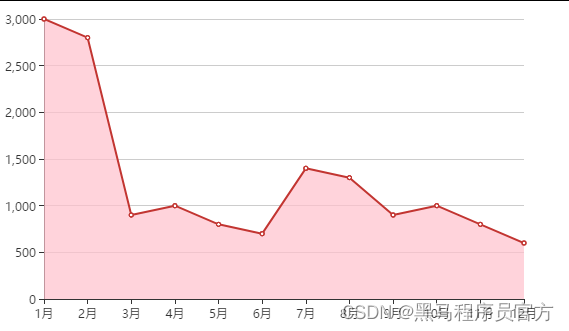
var yDataArr = [ 3000 , 2800 , 900 , 1000 , 800 , 700 , 1400 , 1300 , 900 , 1000 , 800 , 600 ]
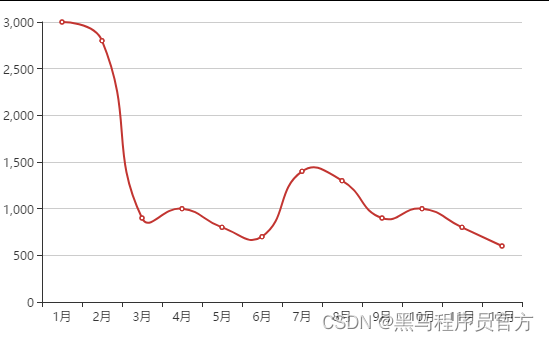
- 步骤4 准备 option , 将 series 中的 type 的值设置为: line

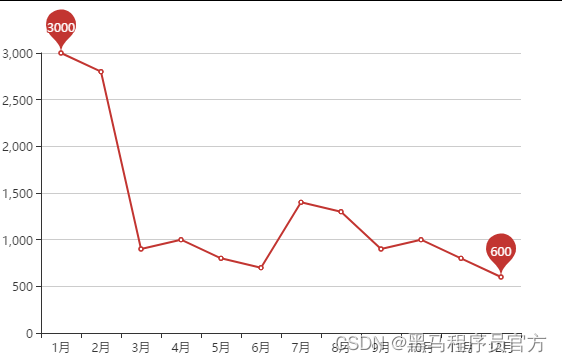
最终的效果如下:

1.2.折线图的常见效果
- 标记
最大值\最小值 markPoint
var option = {series : [{......markPoint : {data : [{type : 'max' ,name : ' 最大值 '}, {type : 'min' ,name : ' 最小值 '}]}}]}

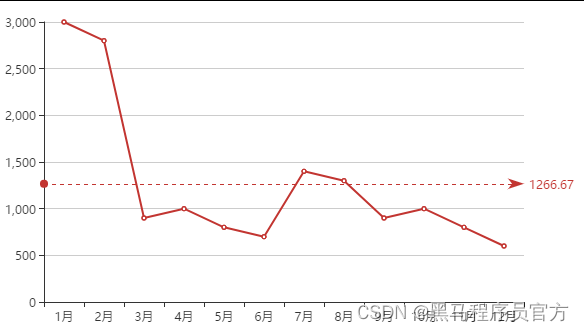
平均值 markLine


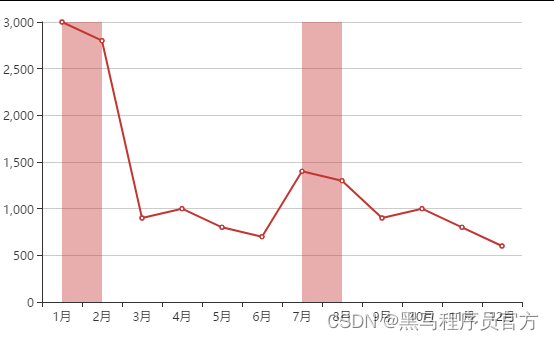
标注区间
markArea


- 线条控制
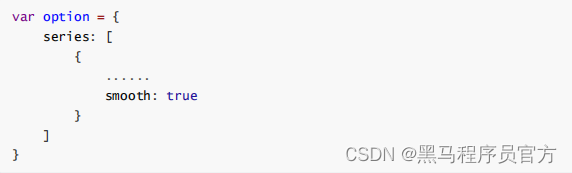
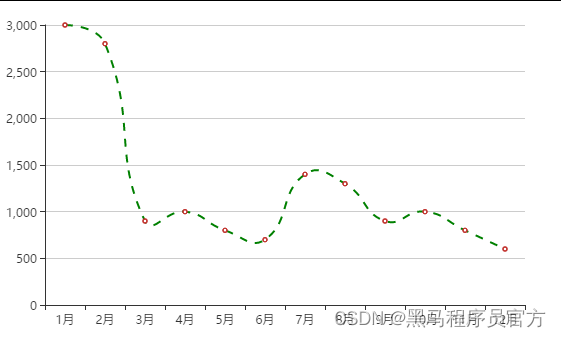
平滑线条
smooth


线条样式 lineStyle


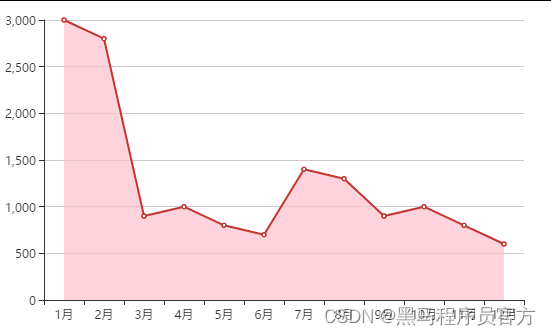
- 填充风格 areaStyle


- 紧挨边缘 boundaryGap
boundaryGap
是设置给
x
轴的
,
让起点从
x
轴的
0
坐标开始


- 缩放, 脱离0值比例
如果每一组数据之间相差较少, 且都比0大很多, 那么有可能会出现这种情况
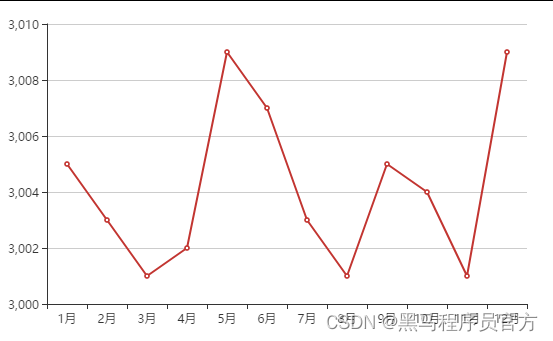
var yDataArr = [ 3005 , 3003 , 3001 , 3002 , 3009 , 3007 , 3003 , 3001 , 3005 ,3004 , 3001 , 3009 ] // 此时 y 轴的数据都在 3000 附近 , 每个数之间相差不多var option = {xAxis : {type : 'category' ,data : xDataArr},yAxis : {type : 'value'},series : [{type : 'line' ,data : yDataArr}]}
效果如下图:

这显然不是我们想要的效果
,
因此可以配置上
scale
,
让其摆脱
0
值比例
- scale 配置
scale
应该配置给
y
轴


- 堆叠图
堆叠图指的是
,
同个类目轴上系列配置相同的
stack
值后,后一个系列的值会在前一个系列的值上
相加
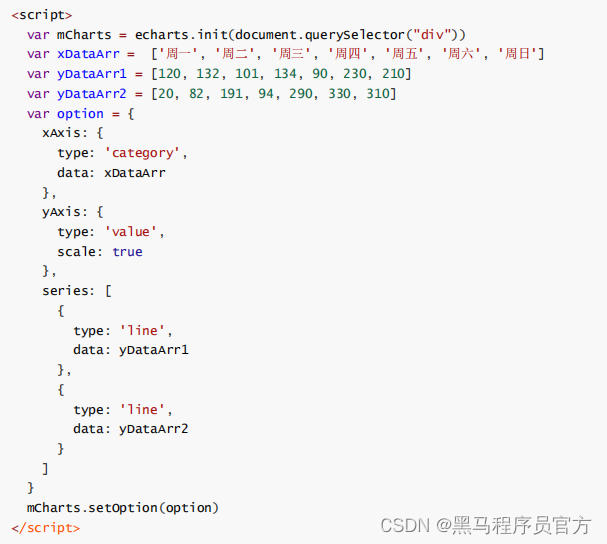
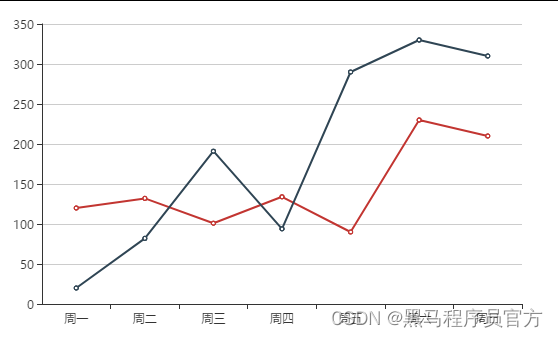
如果在一个图表中有两个或者多个折线图
,
在没有使用堆叠配置的时候
, 效果如下:



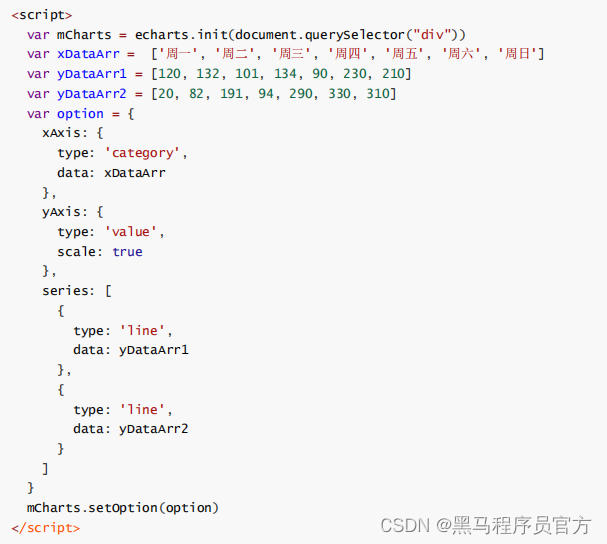
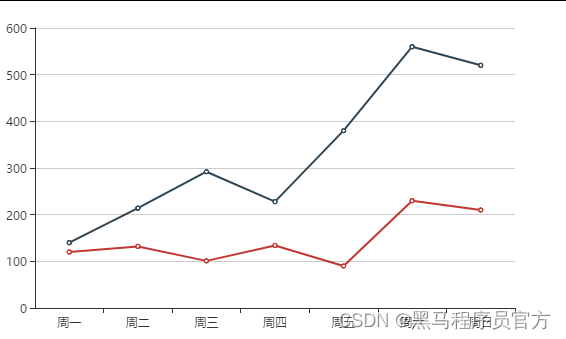
使用了堆叠图之后:


蓝色这条线的y轴起点, 不再是y轴, 而是红色这条线对应的点. 所以相当于蓝色是在红色这条线的基
础之上进行绘制. 基于前一个图表进行堆叠
1.3.折线图的特点
折线图更多的使用来呈现数据随时间的『变化趋势』
下一篇:ECharts常用图表 03 散点图
往期文章:
黑马前端专栏干货多多,关注再学,好方便~
2022年前端学习路线图:课程、源码、笔记,技术栈 另外此线路图实时更新!需要课后资料的友友们,可以直接告诉我喔~

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/我家小花儿/article/detail/208747
推荐阅读
- ...
赞
踩
- 相关标签
Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。


