热门标签
热门文章
- 1Flutter如何正确使用图片资源
- 2Android 系统架构图_系统开发环境架构图android软件
- 3数字化转型|银行业数据中心数字化转型之模型篇 02_中电金信:数字化转型|银行业数据中心数字化转型
- 4吾爱IC社区一周岁了,mark下_吾爱ic社区内部资料库
- 5计算机网络-试题库(含答案)_以下各项中,不是ip数据报操作特点的是( )。a每个分组自身携带有足够的信息,它的传
- 6HarmonyOS IoT首著,教程来了
- 7Android8.0后台服务限制适配_activitymanager: hmcp: deny showing crash dialog f
- 8听说Vue3响应式原理变成了Proxy
- 9【文本摘要(1)】抽取式之textrank(无监督学习):生成200字以内摘要_from textrank4zh import textrank4zh
- 10已解决java.lang.IllegalArgumentException: Invalid character found in the request target.
当前位置: article > 正文
搭建一套基本的属于自己的devops代码发布流程!
作者:我家小花儿 | 2024-03-12 05:16:13
赞
踩
代码发布流程
前面我搭建了jenkins。过程比较顺利,接下来,搭建gitlab,配合webhook来完成正真的自动部署吧!
1.下载社区版的gitlab-ce,gitlab-runner具体的安装过程就略过了。
安装完成之后,修改vim /etc/gitlab/gitlab.rb 文件

修改完成后:gitlab-ctl reconfigure
启动gitlab: gitlab-ctl start
接下来 根据上面的地址 登录到你的gitlab地址,默认用户是root,密码的话有指引获取。
然后,可以新建自己的项目了。

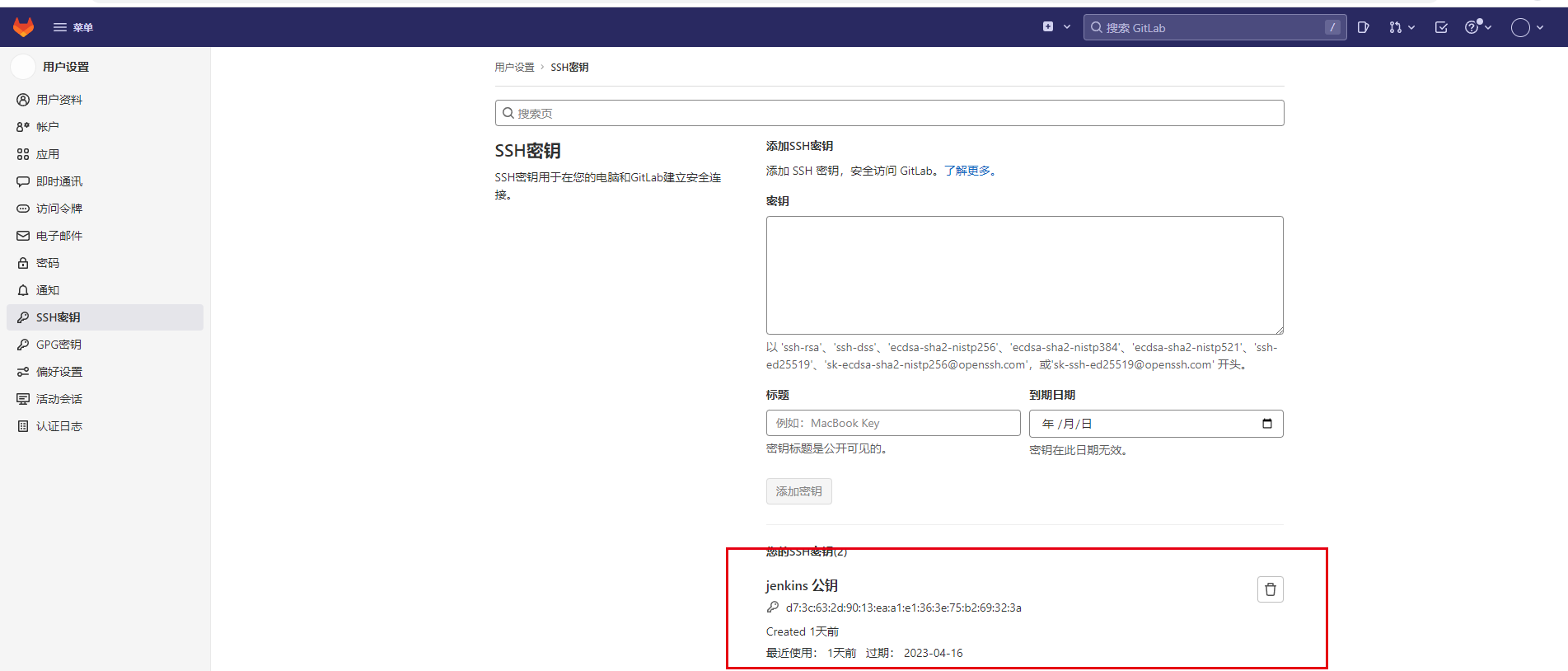
2.首先配置公私钥对。将公钥存储在你的gitlab上。
查看公钥位置:(为了学习,我把jenkins服务器和gitlab服务器部署在自己的同一台虚拟机上面)

在gitlab上面设置好公钥:

3.来到jenkins,创建好自己的项目,然后项目配置如下:(你的插件需要装完整,如git、gitlab、webhook等插件)

在这里,我的远程仓库选择的是http的地址,凭据就要填你的服务器登录账号密码,仓库是ssh类型的话,凭据就要是私钥了,注意了是私钥。
接下来,配置好分支和检出子目录:

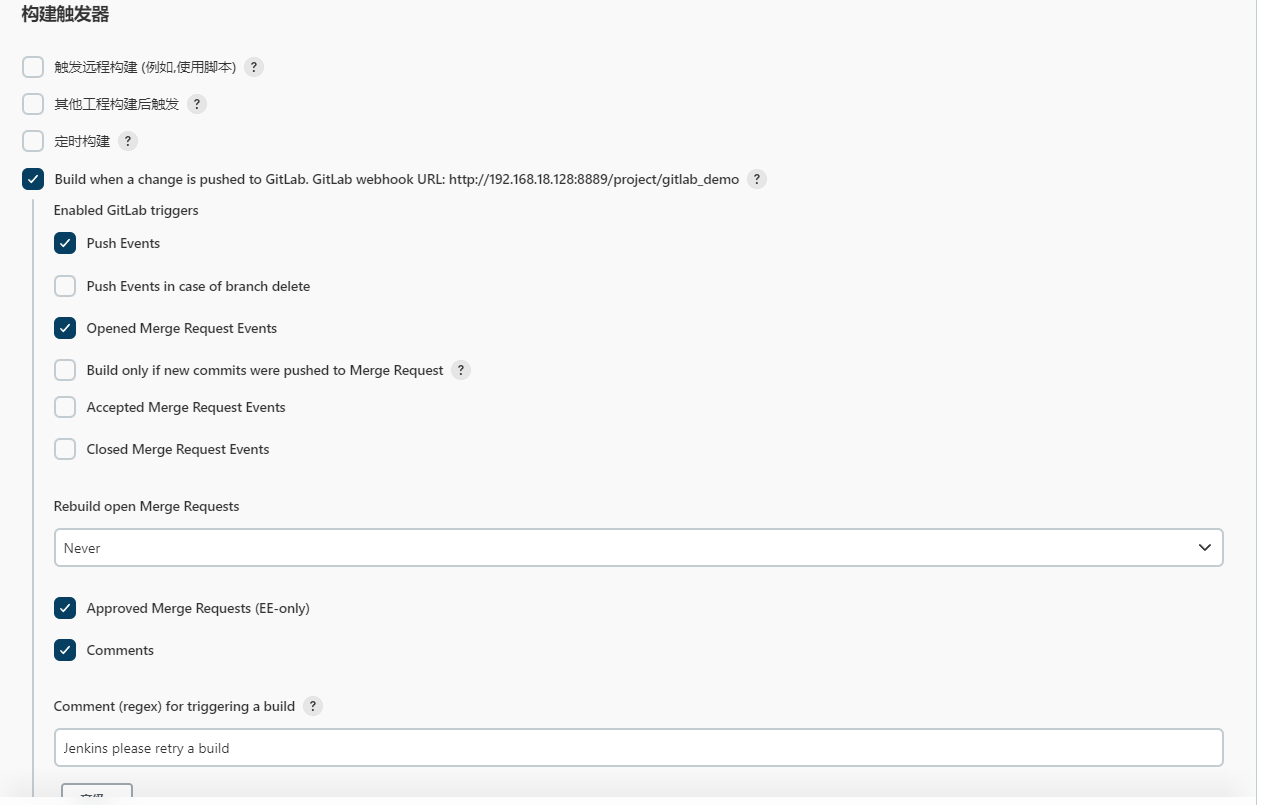
构建触发器这里要选择每当有push到远程仓库就触发构建这种情况:
这里有个URL:后面配置webhook的时候会用到

点开高级按钮,下面有一个生成token的按钮:(后面会在gitlab中配置webhook时候会用到)

项目配置就到这里了。
然后的话,去到jenkins的系统管理——全局安全配置,关闭你的csrf验证,由于高版本的jenkins没有了页面关闭csrf的功能,本人尝试了多种方法,最终在jenkins的命令行工具中,执行了如下命令临时关闭了csrf验证:
hudson.security.csrf.GlobalCrumbIssuerConfiguration.DISABLE_CSRF_PROTECTION = true
4.去到gitlab,选择一个项目,设置webhook,

选择好触发时间,把刚才的url和token填进来即可。
本地模拟一下日常的开发,看看效果:



文章有点简陋,主要是记录一下,方便后面回忆。
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/我家小花儿/article/detail/222298
推荐阅读
相关标签


